ExtJS4.2学习(7)——基础知识之Reader&Writer篇
Reader:
主要用于将proxy数据代理读取的数据按照不同的规则进行解析,将解析好的数据保存到Modle中。
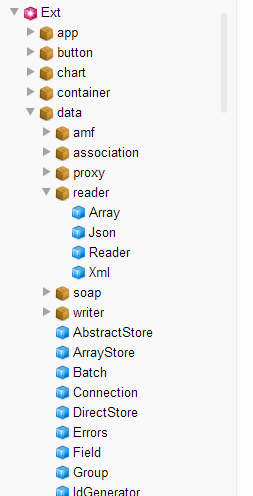
结构图
Ext.data.reader.Reader 读取器的根类(很少直接实例化这个类)
Ext.data.reader.Json JSON格式的读取器
Ext.data.reader.Array 扩展JSON的Array读取器
Ext.data.reader.Xml XML格式的读取器
Writer:
主要用于将数据按照一定格式传到后台。
结构图
Ext.data.writer.Writer
Ext.data.writer.Json 对象被解释成JSON的形式传到后台
Ext.data.writer.Xml 对象被解释成XML的形式传到后台
一、Json方式Reader
var mproxy = Ext.create("Ext.data.proxy.Memory",{
model:'user',
data:userData,
//ExtJS并没有那么智能 所以我们需要制定一个类似于规则的读取器
reader:{
type:'json',
root:'user',//读取数据的根
implicitIncludes:true,//是否进行级联 true的时候是级联读取
totalProperty:'count',//默认是total,指数据多少条
record : 'info'//服务器返回的数据可能很负载,用record可以筛选出有用的数据信息,装在带Model中
//有效的数据
}
});
二、Array方式Reader
Ext.regModel("person",{
fields:[
'name','age'
// {name:'name'},
// {name:'age'}
],
proxy :{
type:'ajax',
url:'person.jsp',
reader:{
type:'array'
}
}
});
三、xml方式Reader
Ext.regModel("user",{
fields:[
{name:'name'},
{name:'id'}
],
proxy:{
type:'ajax',
url:'users.xml',
reader:{
type:'xml',
record:'user'//xml中的有效信息 user
}
}
});
四、Json格式Writer
Ext.regModel("person",{
fields:[
'name','age'
],
proxy :{
type:'ajax',
url:'person.jsp',
writer:{
type:'json'
}
}
});
五、xml格式Writer
Ext.regModel("person",{
fields:[
'name','age'
],
proxy :{
type:'ajax',
url:'person.jsp',
writer:{
type:'xml'
}
}
});
通过以上示例,我们可以看出,其实就是我们在新建对象的时候,在代理中给出一些声明就可以了。
代码中粗体部分较为明显,大家也可查看api中data下的reader和writer,如下图: