nodejs + BAE 搭建微信公众号开发平台
闲来无事创建了一个微信公众账号,名曰“深圳生活小助手”, 关注的人不多,平时发一些深圳新闻,趣事啥的,为了丰富公众号的内容,准备添加一些便民查询功能,例如天气预报、快递查询等等。 于是就有了本文的内容。 深圳的读者扫描关注支持下啊。。。
闲话不多说,本文主要介绍的就是如何基于nodejs和百度云搭建微信公众号开发平台,下一节介绍如何基于该平台实现了一个简单的天气预报查询功能的小例子。
1. 使用Express搭建本地站点
Express 是一个简洁、灵活的 node.js Web 应用开发框架, 它提供一系列强大的特性,帮助你创建各种 Web 和移动设备应用。本文不具体展开讨论Express,你只要知道它是一个实现了nodejs的MVC框架就可以了,有兴趣的读者可参考 http://www.expressjs.com.cn/ 做更深入的了解。如无特殊说明,我们的开发环境都是windows环境。
确保你的机器上已经安装了nodejs,并可以成功运行npm命令。在命令提示符中执行如下命令安装express:
>npm install -g [email protected]
在这里我们指定express版本号的目的是因为新版的express将express和它的命令行工具分离开了,安装新版本的express后,还需要安装相应的命令行工具,为了简便起见,我们指定了express的版本。接下来,就是创建站点目录,命令行如下所示:
>express szassis
szassis是网站根目录的名字,创建完成后,进入到该目录,安装站点所需要的依赖包,命令行如下:
>cd szassis
>npm install
命令执行完成后,为了测试站点是否成功,我们首先启动站点服务器,命令行如下:
>npm start
新创建的站点默认运行在3000端口上,在浏览器里访问http://localhost:3000,如果可以看到express的欢迎页面,就表示我们的站点创建成功了。
2. 在百度云上创建应用
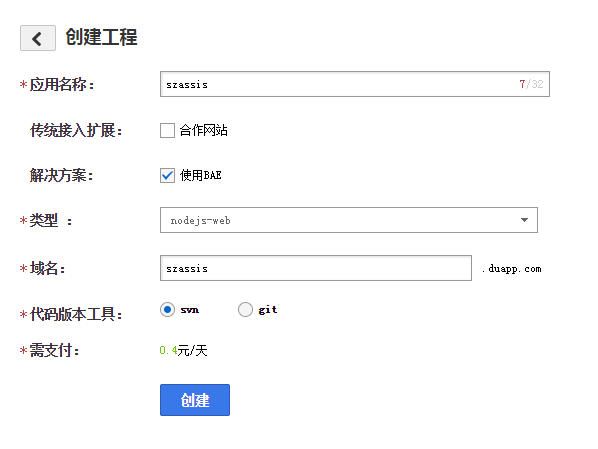
申请百度云账号,创建一个百度应用,选中使用BAE,类型选择nodejs-web,代码版本工具选择svn(视个人偏好而定,也可以选择git),如下图所示:
创建完成后,在应用引擎中就可以看到我们新创建的工程,在这里可以复制svn的地址,如下图所示:
3. 关联百度云上存储的代码和本地代码
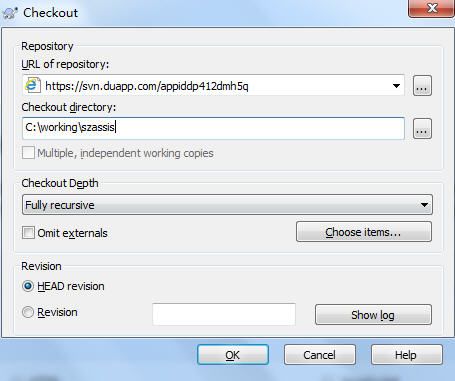
本地下载安装svn代码版本控制工具,在站点根目录文件夹szassis上点击右键,选择SVN checkout...,在弹出框中URL of repository中填写之前复制的svn地址,check out directory选择站点根目录,注意,由于此时根目录下已经有文件了,所以默认svn会创建一个子文件夹,我们不需要这个子文件夹,所以修改输入指定到根目录,如下图所示:
点击ok,此时百度云上存储的代码文件就同步到了本地,打开站点根目录文件夹,做一下几步修改:
- 拷贝app.js文件的内容到server.js中,并删除app.js(由于百度云应用默认要求的入口文件时server.js,为了避免麻烦,推荐继续使用server.js)
- 修改package.config文件,将入口文件由app.js改为server.js,同时命名name为szassis,代码如下:
{ "name": "szassis", "version": "0.0.1", "private": true, "scripts": { "start": "node server.js" }, "dependencies": { "express": "3.5.0", "jade": "*" } }
- 修改server.js文件,将默认端口号由3000改为18080。(18080是百度云要求的默认端口号)
- 将修改后的文件提交到百度云,在站点根目录上选择SVN commit...,在弹出框中取消选择node_modules(该文件夹无需同步到百度云), 同时选中express创建其他的文件,点击ok,将更改同步到百度云上。
如果一切步骤都顺利的话,在浏览器中输入http://szassis.duapp.com/,将会看到express的欢迎语,我们也可以修改相应的文件改变欢迎语言,或者直接创建一个更酷的首页,不过我们要做的是和微信公众账号的关联,所以这里就不进一步探讨了。
4. 微信公众号的接入认证和消息处理
我们可以自己编写微信公众号的接入认证和消息处理方法,但由于这些方法是固定可重用的,所以这里我们选择一个第三方的npm包wechat,wechat很好的封装了和微信公众号的通信接口和消息接口,便于我们将更多的精力放在编写实用程序上。在站点根目录安装wechat的命令行如下:
>npm install wechat
由于我们无须将依赖包同步到百度云上,所以只需要在package.json中添加wechat的依赖关系就可以了,代码如下:
{ "name": "szassis", "version": "0.0.1", "private": true, "scripts": { "start": "node server.js" }, "dependencies": { "express": "3.5.0", "jade": "*", "wechat": "1.2.1" } }
在sever.js中添加如下代码:
var wechat = require('wechat');
app.use(express.query()); app.use('/wechat', wechat('szassis', function (req, res, next) { var message = req.weixin; if(message.MsgType == 'text'){ res.reply({ type: "text", content: "you input " + message.Content}); } }));
这里app.use的第一个参数‘/wechat’指定了和微信公众号通信的路径,即http://szassis.duapp.com/wechat,wechat函数的第一个参数就是和微信公众号通信使用的token, 有关wechat的更多介绍参考:https://github.com/node-webot/wechat。
5. 配置微信公众号
在微信公众号的管理后台选择开发者中心,在服务器配置中,选择修改配置,配置相应的选项,如下图所示:
点击提交,一切顺利的话会提示验证成功,点击启用按钮启用刚才的服务器配置,大功告成。试着在给公众号发几个信息验证下,结果如下图:
下一节我们将会演示如何使用我们搭建的开发平台,为公众号添加天气预报功能。