JavaScript在ASP.NET AJAX中的另类故事
大家都知道,在ASP.NET AJAX框架的支持下,客户端JavaScript可以很方便的通过ScriptManager访问服务端的WebService以及PageMethods方法,有了这样的支持,让我们的编程开发更加灵活.客户端和服务端的数据交互更方便.那出了这些,客户端JavaScript还有些什么我们未知的功能呢?其中Library对JavaScript的原生类型的使用是最常见的.Microsoft AJAX Library提供了对JavaScript扩展和基础类库.接下来就说说JavaScript在Ajax中的另类故事--Microsoft AJAX Library对JavaScript的原生类型的使用和扩展.
一、使用Object原生类型
在ECMAScript Spec中Object原生是一个无序的集合,可以存放任意类型对象。Object原生对象我们可以做为字典集合来使用以及通过for...in来遍历。用个小示例来看看这两个功能。

除此之外,Object还有很多的扩展静态方法,比如Object.getTypeName(),Object.getTypeName()等等,详细请查看相关资料了解,下面我就对Object.getTypeName(),Object.getTypeName()为例作个简单介绍.
这个知识点是属于"面向对象类型系统"的知识,这里就不作详细介绍.之所以定义了一个这样的客户端类是为了测试Object.getType()方法;运行结果:

二、使用Array原生类型及Array扩展方法
这块是非常简单的,客户端Array类型如同服务端的Array类一样,更多的功能方法可以查阅相关资料,下面做个简单的示例;

出了Array类型,Array原生类型还有很多的扩展方法(全都是静态方法),下面我把常用的方法列举出来,更多的方法可以查看官方文档:
1.Array.enqueue(array,item)--“入队列”操作,将item添加到array末尾.
2.Array.dequeue(array)--“出队列”,返回并删除array的地一个元素.
3.Array.addRange(array,items)--将items数组中的所有权势添加到array的末尾.
4.Array.contains(array,item)--如果array中包含item元素,则返回true,否则返回false.
5.Array.clear(array)--移出array中的所有元素.
6.Array.insert(array,index,item);
7.Array.indexOf(array,item,start);
8.Array.add(array,item);
9.Array.forEach(array,method,instance);
.........................
--以instace为上下文this引用,将array中的每个元素循环调用method方法。
对于这些扩展方法的使用都是很简单的,Array.forEach(array,method,instance)这个稍微特殊点,下面我们来看看一个简单的Array.forEach()方法的示例:

三、JavaScript中的原生Error及扩展Error
这个知识点一下子说也说不清楚,我们还是从示例上来分析;
--在原生的Error中,抛出异常:throw new Error("Error Message");
--扩展Error中则是通过Error.create()静态方法来创建的;
四、Microsoft AJAX Library对String原生类型的扩展
JavaScript在Microsoft AJAX Library中对String提供了许多的扩展方法,在众多String原生类型的扩展中,使用最多的应该是String.format()方法,下面我就简单介绍下这个方法,至于其他的方法及其使用请大家查看相关资料。
PS:在Microsoft AJAX Library中还有对如Number,Data,Boolean等多种类型的扩展。它们的使用都很简单,限于使用不是很多,在这里就不做介绍,有兴趣的朋友可以查看官方文档或其他相关资料了解。
关于Microsoft AJAX Library对JavaScript的扩展就介绍于此。本人也刚着手学ASP.NEET AJAX,写这文章就当是在做学习笔记,如文章中有介绍得不托指出请拍砖指正,谢谢!
一、使用Object原生类型
在ECMAScript Spec中Object原生是一个无序的集合,可以存放任意类型对象。Object原生对象我们可以做为字典集合来使用以及通过for...in来遍历。用个小示例来看看这两个功能。
1
 <
script type
=
"
text/javascript
"
>
<
script type
=
"
text/javascript
"
>
2 function
display(text)
function
display(text)
3 {
{
4 $get("result").innerHTML += (text + "<br />");
$get("result").innerHTML += (text + "<br />");
5 }
}
6
7 var
obj;
var
obj;
8 function
initObject()
function
initObject()
9 {
{
10 obj = new Object();
obj = new Object();
11 obj["name"]="beniao";
obj["name"]="beniao";
12 obj.Age=22;
obj.Age=22;
13 obj.Sex="男";
obj.Sex="男";
14 obj["Email"]="beniao123@163.com";
obj["Email"]="beniao123@163.com";
15 }
}
16 function
useObject()
function
useObject()
17 {
{
18 initObject(); //初始化数据
initObject(); //初始化数据
19 display("姓名:" + obj.name);
display("姓名:" + obj.name);
20 display("年龄:" + obj["Age"]);
display("年龄:" + obj["Age"]);
21 display("性别:" + obj.Sex);
display("性别:" + obj.Sex);
22 display("E-mail:" + obj.Email);
display("E-mail:" + obj.Email);
23 display("<hr/>");
display("<hr/>");
24 }
}
25
26 function
useForIn()
function
useForIn()
27 {
{
28 initObject(); //初始化数据
initObject(); //初始化数据
29 for(var key in obj)
for(var key in obj)
30 {
{
31 display(key + ":" + obj[key]);
display(key + ":" + obj[key]);
32 }
}
33 display("<hr/>");
display("<hr/>");
34 }
}
35 <
/
script>
<
/
script>
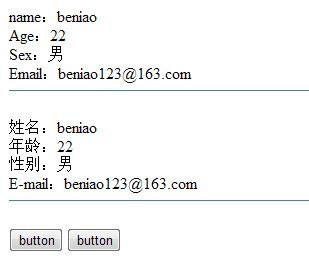
上面JavaScript代码中,我们通过initObject()方法类为Object类型对象obj初始化数据。display()方法则提供更新结果的功能,最终将数据显示在一个名为result的div里。useObject()方法使用字典集合,useForIn()方法就是使用for..in遍历集合。下面我们来测试下: <
script type
=
"
text/javascript
"
>
<
script type
=
"
text/javascript
"
>
2
 function
display(text)
function
display(text)3
 {
{4
 $get("result").innerHTML += (text + "<br />");
$get("result").innerHTML += (text + "<br />");5
 }
}
6

7
 var
obj;
var
obj;8
 function
initObject()
function
initObject()9
 {
{10
 obj = new Object();
obj = new Object();11
 obj["name"]="beniao";
obj["name"]="beniao";12
 obj.Age=22;
obj.Age=22;13
 obj.Sex="男";
obj.Sex="男";14
 obj["Email"]="beniao123@163.com";
obj["Email"]="beniao123@163.com";15
 }
}
16
 function
useObject()
function
useObject()17
 {
{18
 initObject(); //初始化数据
initObject(); //初始化数据19
 display("姓名:" + obj.name);
display("姓名:" + obj.name);20
 display("年龄:" + obj["Age"]);
display("年龄:" + obj["Age"]);21
 display("性别:" + obj.Sex);
display("性别:" + obj.Sex);22
 display("E-mail:" + obj.Email);
display("E-mail:" + obj.Email);23
 display("<hr/>");
display("<hr/>");24
 }
}
25

26
 function
useForIn()
function
useForIn()27
 {
{28
 initObject(); //初始化数据
initObject(); //初始化数据29
 for(var key in obj)
for(var key in obj)30
 {
{31
 display(key + ":" + obj[key]);
display(key + ":" + obj[key]);32
 }
}33
 display("<hr/>");
display("<hr/>");34
 }
}
35
 <
/
script>
<
/
script>
1
 <
div id
=
"
result
"
><
/
div>
<
div id
=
"
result
"
><
/
div>
2 <
input id
=
"
Button1
"
type
=
"
button
"
value
=
"
button
"
onclick
=
"
useObject();
"
/
>
<
input id
=
"
Button1
"
type
=
"
button
"
value
=
"
button
"
onclick
=
"
useObject();
"
/
>
3 <
input id
=
"
Button2
"
type
=
"
button
"
value
=
"
button
"
onclick
=
"
useForIn();
"
/
>
<
input id
=
"
Button2
"
type
=
"
button
"
value
=
"
button
"
onclick
=
"
useForIn();
"
/
>
通过点击按扭调用方法测试,运行结果如下所示: <
div id
=
"
result
"
><
/
div>
<
div id
=
"
result
"
><
/
div>
2
 <
input id
=
"
Button1
"
type
=
"
button
"
value
=
"
button
"
onclick
=
"
useObject();
"
/
>
<
input id
=
"
Button1
"
type
=
"
button
"
value
=
"
button
"
onclick
=
"
useObject();
"
/
>
3
 <
input id
=
"
Button2
"
type
=
"
button
"
value
=
"
button
"
onclick
=
"
useForIn();
"
/
>
<
input id
=
"
Button2
"
type
=
"
button
"
value
=
"
button
"
onclick
=
"
useForIn();
"
/
>

除此之外,Object还有很多的扩展静态方法,比如Object.getTypeName(),Object.getTypeName()等等,详细请查看相关资料了解,下面我就对Object.getTypeName(),Object.getTypeName()为例作个简单介绍.
1
 Type.registerNamespace(
"
Demo
"
);
Type.registerNamespace(
"
Demo
"
);
2 Demo.Dog
=
function
(name)
{
Demo.Dog
=
function
(name)
{
3 this._name = name;
this._name = name;
4 }
}
5 Demo.Dog.registerClass(
'
Demo.Dog
'
);
Demo.Dog.registerClass(
'
Demo.Dog
'
);
6
7 var
test
=
new
Demo.Dog(
'
赖皮狗
'
);
var
test
=
new
Demo.Dog(
'
赖皮狗
'
);
8
9 document.write(test._name
+
"
<br />
"
);
document.write(test._name
+
"
<br />
"
);
10 document.write(
"
<hr />
"
);
document.write(
"
<hr />
"
);
11
12 //
顾名思义:getTypeName
//
顾名思义:getTypeName
13 document.write(Object.getTypeName(test));
document.write(Object.getTypeName(test));
14
15 document.write(
"
<br />
"
);
document.write(
"
<br />
"
);
16 document.write(
"
<hr />
"
);
document.write(
"
<hr />
"
);
17
18 //
顾名思义:getType
//
顾名思义:getType
19 document.write(Object.getType(test));
document.write(Object.getType(test));
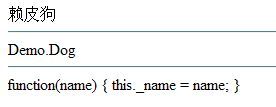
上面的这部分JavaScript代码块,大家看起应该不会有难度,使用过Ajax.net框架的朋友稍微较熟悉些.首先注册了一个名为"Demo"的命名空间,然后定义了一个客户端的类,该类有一个属性,并通过构造方法为此属性赋值. Type.registerNamespace(
"
Demo
"
);
Type.registerNamespace(
"
Demo
"
);2
 Demo.Dog
=
function
(name)
{
Demo.Dog
=
function
(name)
{3
 this._name = name;
this._name = name;4
 }
}
5
 Demo.Dog.registerClass(
'
Demo.Dog
'
);
Demo.Dog.registerClass(
'
Demo.Dog
'
);6

7
 var
test
=
new
Demo.Dog(
'
赖皮狗
'
);
var
test
=
new
Demo.Dog(
'
赖皮狗
'
);8

9
 document.write(test._name
+
"
<br />
"
);
document.write(test._name
+
"
<br />
"
);10
 document.write(
"
<hr />
"
);
document.write(
"
<hr />
"
);11

12
 //
顾名思义:getTypeName
//
顾名思义:getTypeName
13
 document.write(Object.getTypeName(test));
document.write(Object.getTypeName(test));14

15
 document.write(
"
<br />
"
);
document.write(
"
<br />
"
);16
 document.write(
"
<hr />
"
);
document.write(
"
<hr />
"
);17

18
 //
顾名思义:getType
//
顾名思义:getType
19
 document.write(Object.getType(test));
document.write(Object.getType(test));
这个知识点是属于"面向对象类型系统"的知识,这里就不作详细介绍.之所以定义了一个这样的客户端类是为了测试Object.getType()方法;运行结果:

二、使用Array原生类型及Array扩展方法
这块是非常简单的,客户端Array类型如同服务端的Array类一样,更多的功能方法可以查阅相关资料,下面做个简单的示例;
1
 <
form
id
="form1"
runat
="server"
>
<
form
id
="form1"
runat
="server"
>
2 <
asp:ScriptManager
ID
="ScriptManager1"
runat
="server"
>
<
asp:ScriptManager
ID
="ScriptManager1"
runat
="server"
>
3 </
asp:ScriptManager
>
</
asp:ScriptManager
>
4
5 <
script
type
="text/javascript"
language
="javascript"
>
<
script
type
="text/javascript"
language
="javascript"
>
6 function display(text)
function display(text)
7 {
{
8 $get("result").innerHTML += (text + "<br />");
$get("result").innerHTML += (text + "<br />");
9 }
}
10
11 Array.prototype.display=function()
Array.prototype.display=function()
12 {
{
13 window.display(this);
window.display(this);
14 }
}
15
16 var a;
var a;
17 function initArray()
function initArray()
18 {
{
19 a = new Array(1,2,3,4,5,6,7);
a = new Array(1,2,3,4,5,6,7);
20 display("初始化数据");
display("初始化数据");
21 a.display();
a.display();
22 display("<hr />");
display("<hr />");
23 }
}
24
25 function useArraySort()
function useArraySort()
26 {
{
27 display("倒序排列")
display("倒序排列")
28 a.sort(function(x, y){ return y - x; });
a.sort(function(x, y){ return y - x; });
29 a.display();
a.display();
30 display("<hr />");
display("<hr />");
31 }
}
32
33 function useArrayPush()
function useArrayPush()
34 {
{
35 display("插入数据");
display("插入数据");
36 a.sort();
a.sort();
37 a.push(8,9,10);
a.push(8,9,10);
38 a.display();
a.display();
39 display("<hr />");
display("<hr />");
40 }
}
41 </
script
>
</
script
>
42 <
div
id
="result"
></
div
>
<
div
id
="result"
></
div
>
43 <
input
id
="Button1"
type
="button"
value
="init"
onclick
="initArray();"
/>
<
input
id
="Button1"
type
="button"
value
="init"
onclick
="initArray();"
/>
44 <
input
id
="Button2"
type
="button"
value
="Sort"
onclick
="useArraySort();"
/>
<
input
id
="Button2"
type
="button"
value
="Sort"
onclick
="useArraySort();"
/>
45 <
input
id
="Button3"
type
="button"
value
="Push"
onclick
="useArrayPush();"
/>
<
input
id
="Button3"
type
="button"
value
="Push"
onclick
="useArrayPush();"
/>
46 </
form
>
</
form
>
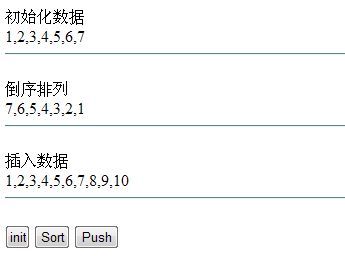
运行结果如图: <
form
id
="form1"
runat
="server"
>
<
form
id
="form1"
runat
="server"
>
2
 <
asp:ScriptManager
ID
="ScriptManager1"
runat
="server"
>
<
asp:ScriptManager
ID
="ScriptManager1"
runat
="server"
>
3
 </
asp:ScriptManager
>
</
asp:ScriptManager
>
4

5
 <
script
type
="text/javascript"
language
="javascript"
>
<
script
type
="text/javascript"
language
="javascript"
>
6
 function display(text)
function display(text)7
 {
{8
 $get("result").innerHTML += (text + "<br />");
$get("result").innerHTML += (text + "<br />");9
 }
}10

11
 Array.prototype.display=function()
Array.prototype.display=function()12
 {
{13
 window.display(this);
window.display(this);14
 }
}15

16
 var a;
var a;17
 function initArray()
function initArray()18
 {
{19
 a = new Array(1,2,3,4,5,6,7);
a = new Array(1,2,3,4,5,6,7);20
 display("初始化数据");
display("初始化数据");21
 a.display();
a.display();22
 display("<hr />");
display("<hr />");23
 }
}24

25
 function useArraySort()
function useArraySort()26
 {
{27
 display("倒序排列")
display("倒序排列")28
 a.sort(function(x, y){ return y - x; });
a.sort(function(x, y){ return y - x; });29
 a.display();
a.display();30
 display("<hr />");
display("<hr />");31
 }
}32

33
 function useArrayPush()
function useArrayPush()34
 {
{35
 display("插入数据");
display("插入数据");36
 a.sort();
a.sort();37
 a.push(8,9,10);
a.push(8,9,10);38
 a.display();
a.display();39
 display("<hr />");
display("<hr />");40
 }
}41
 </
script
>
</
script
>
42
 <
div
id
="result"
></
div
>
<
div
id
="result"
></
div
>
43
 <
input
id
="Button1"
type
="button"
value
="init"
onclick
="initArray();"
/>
<
input
id
="Button1"
type
="button"
value
="init"
onclick
="initArray();"
/>
44
 <
input
id
="Button2"
type
="button"
value
="Sort"
onclick
="useArraySort();"
/>
<
input
id
="Button2"
type
="button"
value
="Sort"
onclick
="useArraySort();"
/>
45
 <
input
id
="Button3"
type
="button"
value
="Push"
onclick
="useArrayPush();"
/>
<
input
id
="Button3"
type
="button"
value
="Push"
onclick
="useArrayPush();"
/>
46
 </
form
>
</
form
>

出了Array类型,Array原生类型还有很多的扩展方法(全都是静态方法),下面我把常用的方法列举出来,更多的方法可以查看官方文档:
1.Array.enqueue(array,item)--“入队列”操作,将item添加到array末尾.
2.Array.dequeue(array)--“出队列”,返回并删除array的地一个元素.
3.Array.addRange(array,items)--将items数组中的所有权势添加到array的末尾.
4.Array.contains(array,item)--如果array中包含item元素,则返回true,否则返回false.
5.Array.clear(array)--移出array中的所有元素.
6.Array.insert(array,index,item);
7.Array.indexOf(array,item,start);
8.Array.add(array,item);
9.Array.forEach(array,method,instance);
.........................
--以instace为上下文this引用,将array中的每个元素循环调用method方法。
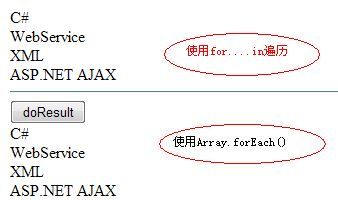
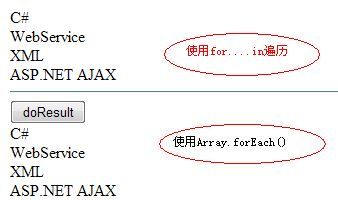
对于这些扩展方法的使用都是很简单的,Array.forEach(array,method,instance)这个稍微特殊点,下面我们来看看一个简单的Array.forEach()方法的示例:
1
 <
form id
=
"
form1
"
runat
=
"
server
"
>
<
form id
=
"
form1
"
runat
=
"
server
"
>
2 <
asp:ScriptManager ID
=
"
ScriptManager1
"
runat
=
"
server
"
/
>
<
asp:ScriptManager ID
=
"
ScriptManager1
"
runat
=
"
server
"
/
>
3
4 <
script type
=
"
text/javascript
"
>
<
script type
=
"
text/javascript
"
>
5 var
items
=
new
Array(
"
C#
"
,
"
WebService
"
,
"
XML
"
,
"
ASP.NET AJAX
"
);
var
items
=
new
Array(
"
C#
"
,
"
WebService
"
,
"
XML
"
,
"
ASP.NET AJAX
"
);
6 //
通过上面所介绍的for..in遍历
//
通过上面所介绍的for..in遍历
7 for
(
var
i
in
items)
for
(
var
i
in
items)
8 {
{
9 document.writeln(items[i]+"<br />");
document.writeln(items[i]+"<br />");
10 }
}
11
12 //
通过Array.forEach()
//
通过Array.forEach()
13 function
method(text)
function
method(text)
14 {
{
15 this.result += (text+"<br />");
this.result += (text+"<br />");
16 }
}
17
18 var
obj
=
{result:""}
;
var
obj
=
{result:""}
;
19 //
以obj为上下文this引用,将items中的每个元素循环调用method方法
//
以obj为上下文this引用,将items中的每个元素循环调用method方法
20 Array.forEach(items, method, obj);
Array.forEach(items, method, obj);
21
22 function
doResult()
function
doResult()
23 {
{
24 $get("result").innerHTML=obj.result;
$get("result").innerHTML=obj.result;
25 }
}
26 <
/
script>
<
/
script>
27
28 <
hr
/
>
<
hr
/
>
29 <
input id
=
"
Button1
"
type
=
"
button
"
value
=
"
doResult
"
onclick
=
"
doResult();
"
/
>
<
input id
=
"
Button1
"
type
=
"
button
"
value
=
"
doResult
"
onclick
=
"
doResult();
"
/
>
30 <
div id
=
"
result
"
><
/
div>
<
div id
=
"
result
"
><
/
div>
31 <
/
form>
<
/
form>
运行结果如下: <
form id
=
"
form1
"
runat
=
"
server
"
>
<
form id
=
"
form1
"
runat
=
"
server
"
>
2
 <
asp:ScriptManager ID
=
"
ScriptManager1
"
runat
=
"
server
"
/
>
<
asp:ScriptManager ID
=
"
ScriptManager1
"
runat
=
"
server
"
/
>
3

4
 <
script type
=
"
text/javascript
"
>
<
script type
=
"
text/javascript
"
>
5
 var
items
=
new
Array(
"
C#
"
,
"
WebService
"
,
"
XML
"
,
"
ASP.NET AJAX
"
);
var
items
=
new
Array(
"
C#
"
,
"
WebService
"
,
"
XML
"
,
"
ASP.NET AJAX
"
);6
 //
通过上面所介绍的for..in遍历
//
通过上面所介绍的for..in遍历
7
 for
(
var
i
in
items)
for
(
var
i
in
items)8
 {
{9
 document.writeln(items[i]+"<br />");
document.writeln(items[i]+"<br />");10
 }
}
11

12
 //
通过Array.forEach()
//
通过Array.forEach()
13
 function
method(text)
function
method(text)14
 {
{15
 this.result += (text+"<br />");
this.result += (text+"<br />");16
 }
}
17

18
 var
obj
=
{result:""}
;
var
obj
=
{result:""}
;19
 //
以obj为上下文this引用,将items中的每个元素循环调用method方法
//
以obj为上下文this引用,将items中的每个元素循环调用method方法
20
 Array.forEach(items, method, obj);
Array.forEach(items, method, obj);21

22
 function
doResult()
function
doResult()23
 {
{24
 $get("result").innerHTML=obj.result;
$get("result").innerHTML=obj.result;25
 }
}
26
 <
/
script>
<
/
script>
27

28
 <
hr
/
>
<
hr
/
>
29
 <
input id
=
"
Button1
"
type
=
"
button
"
value
=
"
doResult
"
onclick
=
"
doResult();
"
/
>
<
input id
=
"
Button1
"
type
=
"
button
"
value
=
"
doResult
"
onclick
=
"
doResult();
"
/
>
30
 <
div id
=
"
result
"
><
/
div>
<
div id
=
"
result
"
><
/
div>
31
 <
/
form>
<
/
form>

三、JavaScript中的原生Error及扩展Error
这个知识点一下子说也说不清楚,我们还是从示例上来分析;
--在原生的Error中,抛出异常:throw new Error("Error Message");
--扩展Error中则是通过Error.create()静态方法来创建的;
1
 <
script type
=
"
text/javascript
"
>
<
script type
=
"
text/javascript
"
>
2
3 //
Error原生类型
//
Error原生类型
4 function
throwError()
{
function
throwError()
{
5 throw new Error("Error原生类型");
throw new Error("Error原生类型");
6 }
}
7
8 //
Error扩展
//
Error扩展
9 function
throwExtensionError()
{
function
throwExtensionError()
{
10 //创建新的Error对象
//创建新的Error对象
11 //方法描述 | 错误信息
//方法描述 | 错误信息
12 var e = Error.create("Error扩展异常",{ErrorMessage : "Error扩展"});
var e = Error.create("Error扩展异常",{ErrorMessage : "Error扩展"});
13 e.popStackFrame(); //创建错误的堆栈信息
e.popStackFrame(); //创建错误的堆栈信息
14 return e;
return e;
15 }
}
16 <
/
script>
<
/
script>
下面我们分别来处理这两中Error; <
script type
=
"
text/javascript
"
>
<
script type
=
"
text/javascript
"
>
2

3
 //
Error原生类型
//
Error原生类型
4
 function
throwError()
{
function
throwError()
{5
 throw new Error("Error原生类型");
throw new Error("Error原生类型");6
 }
}
7

8
 //
Error扩展
//
Error扩展
9
 function
throwExtensionError()
{
function
throwExtensionError()
{10
 //创建新的Error对象
//创建新的Error对象11
 //方法描述 | 错误信息
//方法描述 | 错误信息12
 var e = Error.create("Error扩展异常",{ErrorMessage : "Error扩展"});
var e = Error.create("Error扩展异常",{ErrorMessage : "Error扩展"});13
 e.popStackFrame(); //创建错误的堆栈信息
e.popStackFrame(); //创建错误的堆栈信息14
 return e;
return e;15
 }
}
16
 <
/
script>
<
/
script>
1
 <
form id
=
"
form1
"
runat
=
"
server
"
>
<
form id
=
"
form1
"
runat
=
"
server
"
>
2 <
asp:ScriptManager ID
=
"
ScriptManager1
"
runat
=
"
server
"
/
>
<
asp:ScriptManager ID
=
"
ScriptManager1
"
runat
=
"
server
"
/
>
3 <
script type
=
"
text/javascript
"
>
<
script type
=
"
text/javascript
"
>
4 function
getError()
{
function
getError()
{
5 try{
try{
6 throwError();
throwError();
7 }catch(e){
}catch(e){
8 $get("Error").innerHTML="异常信息:" + e.message;
$get("Error").innerHTML="异常信息:" + e.message;
9 }
}
10 }
}
11
12 //
在FireFox下运行
//
在FireFox下运行
13 function
getExtensionError()
{
function
getExtensionError()
{
14 try{
try{
15 throwExtensionError();
throwExtensionError();
16 }catch(e){
}catch(e){
17 var errorMsg = ("异常信息:" + e.message + "\n");
var errorMsg = ("异常信息:" + e.message + "\n");
18 errorMsg += ("创建错误的行号: " + e.lineNumber + "\n");
errorMsg += ("创建错误的行号: " + e.lineNumber + "\n");
19 errorMsg += ("创建错误的文件:" + e.fileName + "\n\n");
errorMsg += ("创建错误的文件:" + e.fileName + "\n\n");
20 errorMsg += ("相信堆栈信息:" + e.stack);
errorMsg += ("相信堆栈信息:" + e.stack);
21 $get("ExtensionError").innerHTML = errorMsg;
$get("ExtensionError").innerHTML = errorMsg;
22 }
}
23 }
}
24 <
/
script>
<
/
script>
25
26 <
div id
=
"
Error
"
><
/
div><hr
/
><
br
/
>
<
div id
=
"
Error
"
><
/
div><hr
/
><
br
/
>
27 <
div id
=
"
ExtensionError
"
><
/
div>
<
div id
=
"
ExtensionError
"
><
/
div>
28 <
input id
=
"
Button1
"
type
=
"
button
"
value
=
"
Error
"
onclick
=
"
getError();
"
/
>
<
input id
=
"
Button1
"
type
=
"
button
"
value
=
"
Error
"
onclick
=
"
getError();
"
/
>
29 <
input id
=
"
Button2
"
type
=
"
button
"
value
=
"
ExtensionError
"
onclick
=
"
getExtensionError();
"
/
>
<
input id
=
"
Button2
"
type
=
"
button
"
value
=
"
ExtensionError
"
onclick
=
"
getExtensionError();
"
/
>
30 <
/
form>
<
/
form>
 <
form id
=
"
form1
"
runat
=
"
server
"
>
<
form id
=
"
form1
"
runat
=
"
server
"
>
2
 <
asp:ScriptManager ID
=
"
ScriptManager1
"
runat
=
"
server
"
/
>
<
asp:ScriptManager ID
=
"
ScriptManager1
"
runat
=
"
server
"
/
>
3
 <
script type
=
"
text/javascript
"
>
<
script type
=
"
text/javascript
"
>
4
 function
getError()
{
function
getError()
{5
 try{
try{6
 throwError();
throwError();7
 }catch(e){
}catch(e){8
 $get("Error").innerHTML="异常信息:" + e.message;
$get("Error").innerHTML="异常信息:" + e.message;9
 }
}10
 }
}
11

12
 //
在FireFox下运行
//
在FireFox下运行
13
 function
getExtensionError()
{
function
getExtensionError()
{14
 try{
try{15
 throwExtensionError();
throwExtensionError();16
 }catch(e){
}catch(e){17
 var errorMsg = ("异常信息:" + e.message + "\n");
var errorMsg = ("异常信息:" + e.message + "\n");18
 errorMsg += ("创建错误的行号: " + e.lineNumber + "\n");
errorMsg += ("创建错误的行号: " + e.lineNumber + "\n");19
 errorMsg += ("创建错误的文件:" + e.fileName + "\n\n");
errorMsg += ("创建错误的文件:" + e.fileName + "\n\n");20
 errorMsg += ("相信堆栈信息:" + e.stack);
errorMsg += ("相信堆栈信息:" + e.stack);21
 $get("ExtensionError").innerHTML = errorMsg;
$get("ExtensionError").innerHTML = errorMsg;22
 }
}23
 }
}
24
 <
/
script>
<
/
script>
25

26
 <
div id
=
"
Error
"
><
/
div><hr
/
><
br
/
>
<
div id
=
"
Error
"
><
/
div><hr
/
><
br
/
>
27
 <
div id
=
"
ExtensionError
"
><
/
div>
<
div id
=
"
ExtensionError
"
><
/
div>
28
 <
input id
=
"
Button1
"
type
=
"
button
"
value
=
"
Error
"
onclick
=
"
getError();
"
/
>
<
input id
=
"
Button1
"
type
=
"
button
"
value
=
"
Error
"
onclick
=
"
getError();
"
/
>
29
 <
input id
=
"
Button2
"
type
=
"
button
"
value
=
"
ExtensionError
"
onclick
=
"
getExtensionError();
"
/
>
<
input id
=
"
Button2
"
type
=
"
button
"
value
=
"
ExtensionError
"
onclick
=
"
getExtensionError();
"
/
>
30
 <
/
form>
<
/
form>
四、Microsoft AJAX Library对String原生类型的扩展
JavaScript在Microsoft AJAX Library中对String提供了许多的扩展方法,在众多String原生类型的扩展中,使用最多的应该是String.format()方法,下面我就简单介绍下这个方法,至于其他的方法及其使用请大家查看相关资料。
1
 <
script type
=
"
text/javascript
"
>
<
script type
=
"
text/javascript
"
>
2 function
display(text)
function
display(text)
3 {
{
4 $get("result").innerHTML += (text + "<br />");
$get("result").innerHTML += (text + "<br />");
5 }
}
6
7 useString
=
function
()
useString
=
function
()
8 {
{
9 var today=String.format("今天是:{0}",new Date());
var today=String.format("今天是:{0}",new Date());
10 display(today);
display(today);
11 }
}
12 <
/
script>
<
/
script>
上面代码块我们很容易理解,定义了一display()方法,用于将传递过去的数据显示在“result”这个层里。在useString()这方法里通过扩展方法String.format()格式化了一个字符传,然后调用display()方法将其显示在div上。 <
script type
=
"
text/javascript
"
>
<
script type
=
"
text/javascript
"
>
2
 function
display(text)
function
display(text)3
 {
{4
 $get("result").innerHTML += (text + "<br />");
$get("result").innerHTML += (text + "<br />");5
 }
}
6

7
 useString
=
function
()
useString
=
function
()8
 {
{9
 var today=String.format("今天是:{0}",new Date());
var today=String.format("今天是:{0}",new Date());10
 display(today);
display(today);11
 }
}
12
 <
/
script>
<
/
script>
PS:在Microsoft AJAX Library中还有对如Number,Data,Boolean等多种类型的扩展。它们的使用都很简单,限于使用不是很多,在这里就不做介绍,有兴趣的朋友可以查看官方文档或其他相关资料了解。
关于Microsoft AJAX Library对JavaScript的扩展就介绍于此。本人也刚着手学ASP.NEET AJAX,写这文章就当是在做学习笔记,如文章中有介绍得不托指出请拍砖指正,谢谢!


