JS篇 chrome devtool 调试器 常用功能
Chrome Developer Tools 列出了Chrome支持的各种调试功能,如:DOM操作、JS调试、集成、Console API、CommandLine API等。 下面列出一些常用的功能:
选项卡3. Source:
左侧面板的3个选项卡中,Source 列出了所有JS脚本;Content scripts 显示了Chrome插件中用到的JS;中间面板显示了脚本内容代码;
点击右键:Reveal in navigator,定位脚本文件的位置;
左下角:{}Pretty format标志 用于格式化压缩后的JS脚本文件
XHR 断点、按事件类型触发断点
Restart frame:重新执行方法,避免刷新页面或者再次触发事件;
异常时断点
选项卡8. Console控制台:
函数/变量:
$_ 最后一次执行Expression返回的对象
$0 $1 $2 $3 $4 最近在Element面板选择的5个DOM对象
$(selector) 相当于document.querySelector()
$$(selector) 相当于document.querySelectorAll()
clear() 清空控制台
copy(obj) 拷贝到剪切板Clipboard
keys(obj) 返回obj所有属性名称组成的数组
values(obj) 返回obj所有属性对应的值组成的数组;
inpsect(domNode) 在Elements面板中查看指定的DOM节点;
monitorEvents(node, eventType) 监听事件,对应unmonitorEvents;
dir(domNode) 显示其中所有的属性,同console.dir();
以上的这些属性可以直接使用,是因为它们属于对象:__commandLineAPI,使用了with表达式来引用内部的属性方法。如下图:
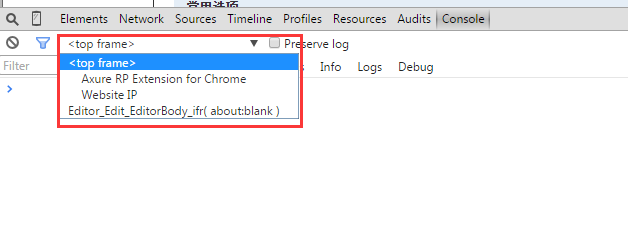
在指定的iframe context中执行代码:
选项卡5,6. Timeline, Profiles:
快捷键:Ctrl + E 启用或者停止收集工作;
参考:
1. Command Line Reference https://developer.chrome.com/devtools/docs/commandline-api
2. Tips And Tricks https://developer.chrome.com/devtools/docs/tips-and-tricks
3. Console API Reference https://developer.chrome.com/devtools/docs/console-api