【译】ASP.NET MVC 5 教程 - 6:通过控制器访问模型的数据
在本节中,你将新建一个MoviesController 类,并编写获取电影数据的代码,使用视图模板将数据展示在浏览器中。
在进行下一步之前,你需要先编译应用程序,否则在添加控制器的时候会出错。
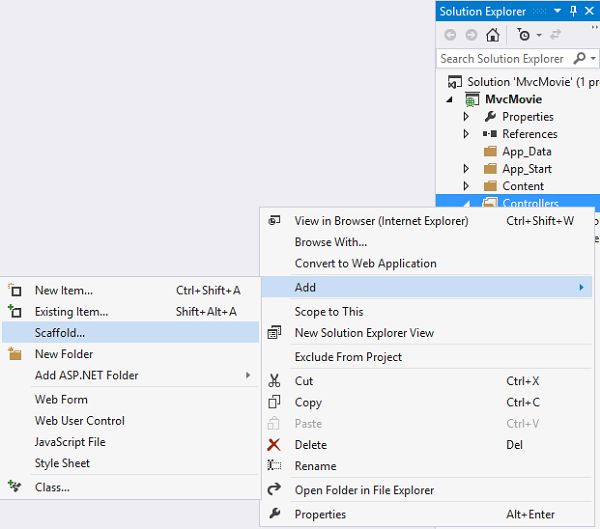
在解决方法资源管理器的Controllers文件夹右键,选择"添加">"支架":

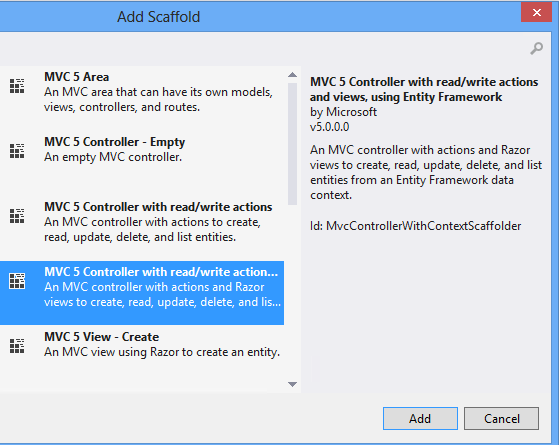
在“添加支架”对话框,选择 MVC 5 Controller with read/write actions and views, using Entity Framework,然后单击“添加”按钮。

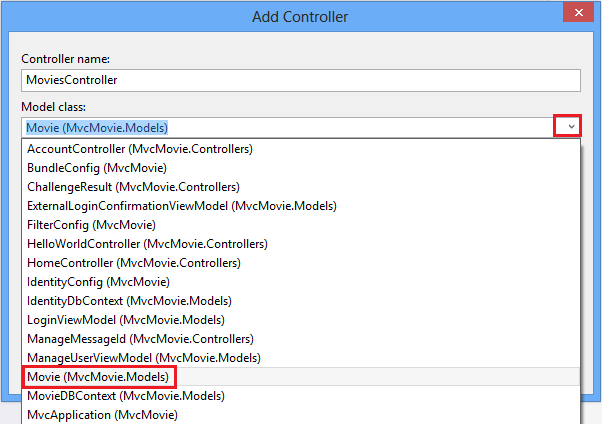
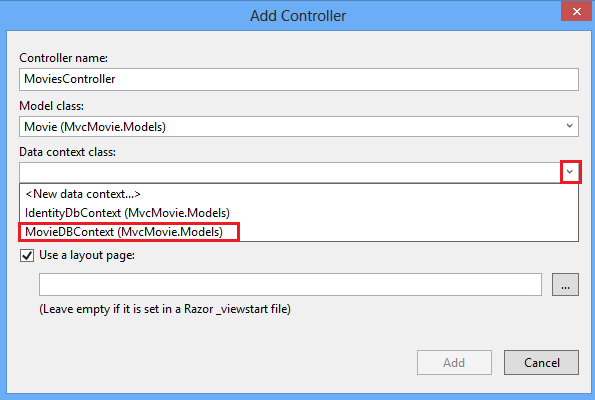
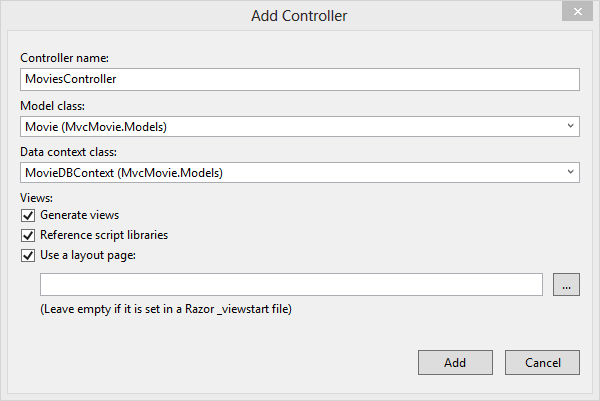
在Controller name输入框中输入 MoviesController。在Model class 选择列表中,选择 Movie (MvcMovie.Models)。在Data context class选择列表中,选择 MovieDBContext(MvcMovie.Models) 。其它几个选项保持默认值,完整的截图如下:



在点击“Add”按钮之后(如果你遇到错误,很有可能是因为你没有编译项目),Visual Studio会创建如下文件和文件夹:
- 在Controllers 文件夹中创建了MoviesController.cs 文件
- 在Views 文件夹中创建了Movies 文件夹
- 在Views\Movies 文件夹中创建了Create.cshtml, Delete.cshtml, Details.cshtml, Edit.cshtml, 和 Index.cshtml 视图文件。
ASP.NET MVC 5 自动创建了CRUD(create, read, update, delete)操作方法,并为他们创建好了视图。你现在已经有了一个拥有完整功能的应用程序,你可以使用它来创建、列表显示、编辑和删除电影了。
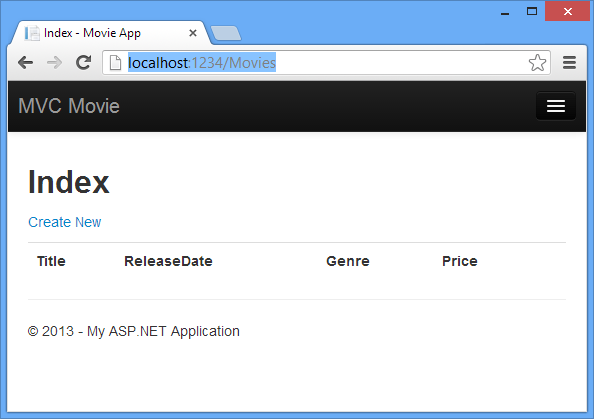
运行应用程序,在浏览器中查看地址 http://localhost:xxxxx/Movies 。因为程序依赖默认的路由,所以浏览器请求的地址分配给 MoviesController的 Index 方法。换句话说,浏览器请求http://localhost:xxxxx/Movies 地址等同于请求http://localhost:xxxxx/Movies/Index 地址。浏览器中显示一个空的电影列表,因为我们目前还没有添加。

添加电影
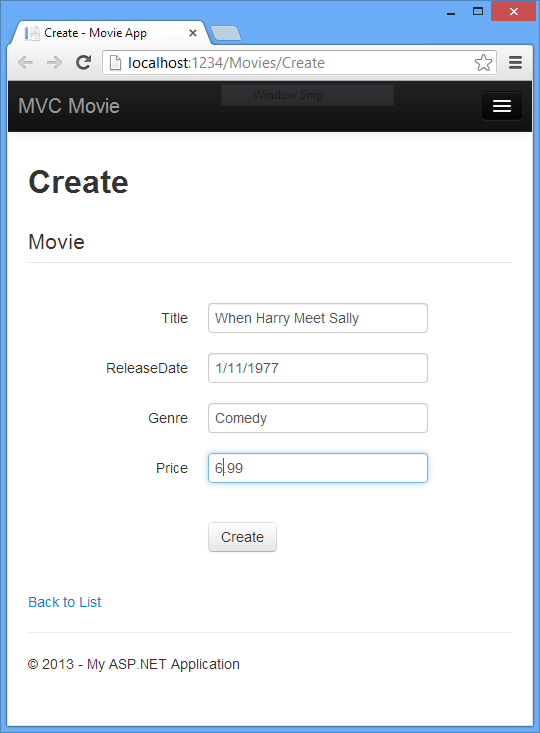
选择 “Create New”链接,在打开的页面中输入一些电影信息,然后点击“Create”按钮:

点击“Create”按钮会将数据提交到服务器,服务器将电影信息出入数据库。再次查看/Movies 地址,在列表中就能看到我们新添加的电影了。
创建更多的电影记录,然后试试编辑、详细信息和删除功能。
生成的代码详解
打开文件 Controllers\MoviesController,检查生成的 Index 方法。MoviesController 的包含Index 方法的部分代码如下:
public class MoviesController : Controller { private MovieDBContext db = new MovieDBContext(); // // GET: /Movies/ public ActionResult Index() { return View(db.Movies.ToList()); }
在MovieController 类中,包含了 MovieDBContext 类的实例,你可以使用它进行查询、编辑和删除电影。
MoviesController 的 Index 方法将返回所有数据库中的电影数据,然后将结果传递给 Index 视图。
强类型模型和@model关键字
在之前的章节中,我们已经介绍了如果使用 ViewBag 将数据从控制器传递给视图。ViewBag 是一个动态对象,提供了一个便捷的后期绑定的方式将数据传递给视图。
ASP.NET MVC 同样提供了传递强类型数据或对象到视图的功能。这种强类型的方式提供了更好的编译时检查和更丰富的智能感知,Visual Studio 中的脚手架机制在创建 MoviesController 类和视图的时候使用了这种方式。
检查 Controllers\MoviesController.cs 文件中的 Details 方法,下面是Detais方法的部分代码:
public ActionResult Details(Int32 id) { Movie movie = db.Movie.Find(id); if (movie == null) { return HttpNotFound(); } return View(movie); }
参数 id 通常会作为路由数据传递给控制器,例如 http://localhost:1234/movies/details/1 将会设置控制器为 MoviesController,操作为Details,参数 id 为1。你还可以通过查询字符串传递 id:http://localhost:1234/movies/details?id=1
如果找到了电影信息,一个电影的模型就会传递给Details视图。检查一下 Views\Movies\Details.cshtml 文件的内容。
通过文件顶部的@model 语句,你就知道这个视图所期望的什么类型的对象。当你创建了电影控制器,Visual Studio 将会自动在Details.cshtml 文件顶部包含如下语句:
@model MvcMovie.Models.Movie
@model 指令允许使用强类型 Model 对象访问从 Controller 传递给 View 的电影对象(注意,此时的Model对象是 Movie 类型)。例如,在Details.cshtml 模板中,代码将Movie的每一个字段通过强类型的 Model 对象传递给DisplayNameFor 和 DisplayFor HTML帮助方法。Create和 Edit 方法也传递了一个Model给视图,此处不再多讲。
检查 Index.cshtml 模板和 MoviesController.cs 文件的 Index 方法,程序先创建好一个电影模型的列表对象,然后将创建好的列表对象通过View方法传递给视图:
public ActionResult Index() { return View(db.Movie.ToList()); }
Visual Studio 自动在 Index.cshtml 文件顶部添加了@model 语句:
@model IEnumerable<MvcMovie.Models.Movie>
@model 指令允许使用强类型 Model 对象访问从 Controller 传递给 View 的电影列表对象(注意,此时的Model对象是 IEnumerable<Movie> 类型)。例如,在Index.cshtml模板中,代码通过foreach 语句循环强类型Model中的每个电影对象。
@foreach (var item in Model) { <tr> <td> @Html.DisplayFor(modelItem => item.Title) </td> <td> @Html.DisplayFor(modelItem => item.ReleaseDate) </td> <td> @Html.DisplayFor(modelItem => item.Genre) </td> <td> @Html.DisplayFor(modelItem => item.Price) </td> <td> @Html.ActionLink("Edit", "Edit", new { id=item.ID }) | @Html.ActionLink("Details", "Details", new { id=item.ID }) | @Html.ActionLink("Delete", "Delete", new { id=item.ID }) </td> </tr> }
因为Model对象是强类型(IEnumerable<Movie>),每个循环中的 item 对象都是 Movie 类型的。这意味着你的代码具有更好的编译时检查和完整的智能感知支持:
使用 SQL 服务器 LocalDB
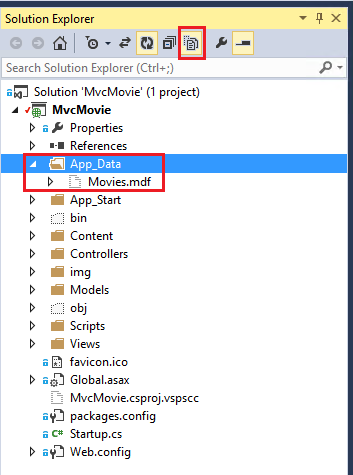
Entity Framework Code First 检查连接字符串使用的数据库是否存在,如果不存在,则会自动创建数据库文件。你可以在 App_Data 文件夹下查看数据库是否被创建(如果你没有看到Movies.mdf 文件,点击解决方案资源管理器工具栏上的“显示所有文件”按钮,单击“刷新”按钮,然后展开App_Data 文件夹)。

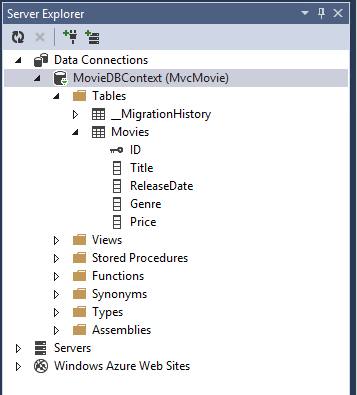
双击 Movies.mdf 文件,打开服务器资源管理器,然后展开 Tables 目录查看 Movies 数据表。

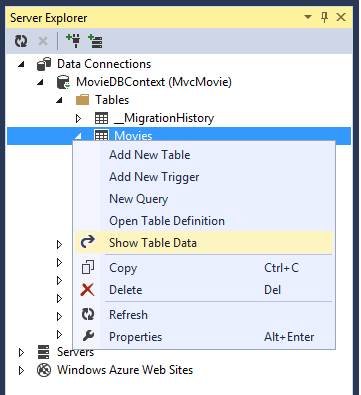
右键 Movies 表,选择“显示表数据”查看我们创建的电影数据。

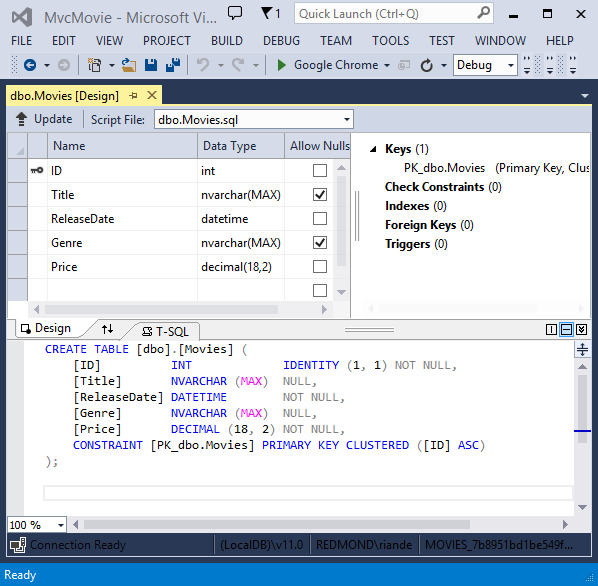
右键 Movies 表,选择“打开表定义”,查看Entity Framework Code First为我们创建的表结构。

ntity Framework Code First 根据我们Movie 类自动创建了表结构,包括字段名和数据类型。
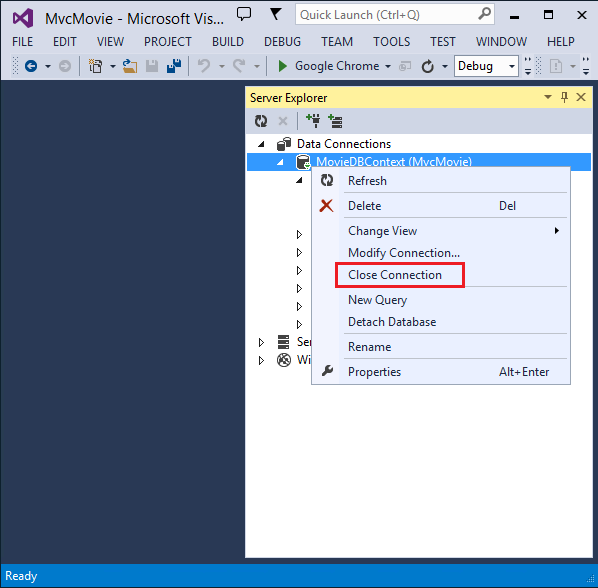
当我们结束查看或编辑数据库之后,要在服务器资源管理器中关闭连接,右键 MovieDBContext,选择“关闭连接”。(如果你不关闭连接,下一次运行程序的时候可能会出现错误)

现在我们已经有了数据库和简单的几个页面来显示数据,在接下来的章节中,我们将研究其它支架生成的代码,并添加一个SearchIndex方法和SearchIndex视图,用来查找数据库中的电影。