【D3.V3.js系列教程】--(十二)坐标尺度
【D3.V3.js系列教程】--(十二)坐标尺度
1、多种类型的缩放尺度
Quantitative Scales
Linear Scales
Identity Scales
Power Scales
可以参考https://github.com/mbostock/d3/wiki/Quantitative-Scales
我们一般采用线性缩放
2、定义域和值域
定义域范围domain([100, 500])
值域范围.range([10, 350])
var scale = d3.scale.linear()
.domain([100, 500])
.range([10, 350]);3、坐标轴的缩放
返回所有坐标中X值最大的X
d3.max(dataset, function(d) { //Returns 480
return d[0]; //References first value in each sub-array
});
X轴缩放
var xScale = d3.scale.linear()
.domain([0, d3.max(dataset, function(d) { return d[0]; })])
.range([0, w]);
Y轴缩放
var yScale = d3.scale.linear()
.domain([0, d3.max(dataset, function(d) { return d[1]; })])
.range([0, h]);
4、设定圆心的坐标(注意使用和坐标同样缩放尺度的坐标值)
.attr("cx", function(d) {
return d[0];
})
缩放后的坐标X值
.attr("cx", function(d) {
return xScale(d[0]);
})
Y值同样如此:
.attr("cy", function(d) {
return d[1];
})
修改后就是:
.attr("cy", function(d) {
return yScale(d[1]);
})5、设定文本坐标值(同上)
.attr("x", function(d) {
return d[0];
})
.attr("y", function(d) {
return d[1];
})
变成:
.attr("x", function(d) {
return xScale(d[0]);
})
.attr("y", function(d) {
return yScale(d[1]);
})6、源码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>testD3-10-scale.html</title>
<script type="text/javascript" src="http://localhost:8080/spring/js/d3.v3.js"></script>
<style type="text/css">
</style>
</head>
<body>
<script type="text/javascript">
//Width and height
var w = 500;
var h = 100;
var dataset = [
[5, 20], [480, 90], [250, 50], [100, 33], [330, 95],
[410, 12], [475, 44], [25, 67], [85, 21], [220, 88]
];
//Create scale functions
var xScale = d3.scale.linear()
.domain([0, d3.max(dataset, function(d) { return d[0]; })])
.range([0, w]);
var yScale = d3.scale.linear()
.domain([0, d3.max(dataset, function(d) { return d[1]; })])
.range([0, h]);
//Create SVG element
var svg = d3.select("body")
.append("svg")
.attr("width", w)
.attr("height", h);
svg.selectAll("circle")
.data(dataset)
.enter()
.append("circle")
.attr("cx", function(d) {
return xScale(d[0]);
})
.attr("cy", function(d) {
return yScale(d[1]);
})
.attr("r", function(d) {
return Math.sqrt(h - d[1]);
});
svg.selectAll("text")
.data(dataset)
.enter()
.append("text")
.text(function(d) {
return d[0] + "," + d[1];
})
.attr("x", function(d) {
return xScale(d[0]);
})
.attr("y", function(d) {
return yScale(d[1]);
})
.attr("font-family", "sans-serif")
.attr("font-size", "11px")
.attr("fill", "red");
</script>
</body>
</html>
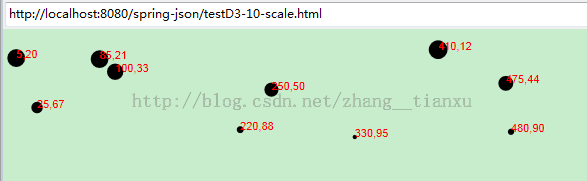
7、效果

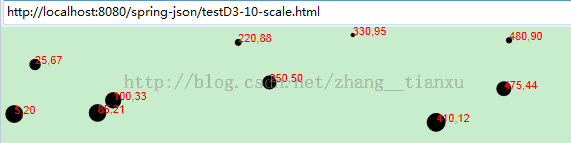
注:点大小与圈大小成正比,想把大的放在下面,只要改变Y轴值域倒转即可: .range([h , 0]);

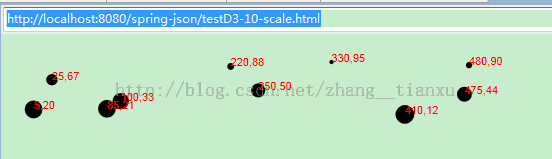
注:为了SVG边缘不被截断可以设置边距: .range([h - padding, padding]);

注:自定义半径:
var rScale = d3.scale.linear()
.domain([0, d3.max(dataset, function(d) { return d[1]; })])
.range([2, 5]);
然后,这样设置半径
.attr("r", function(d) {
return rScale(d[1]);
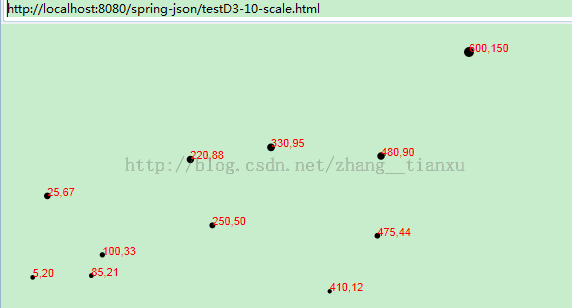
});注:将点变得更紧凑些,设置最大的坐标范围:,
[600, 150]

注:SVG的纵向还是很拥挤,调整SVG纵坐标:

注:其他方法和缩放尺度:
Other Methods
d3.scale.linear() has several other handy methods that deserve a brief mention here:
-
nice()— This tells the scale to take whatever input domain that you gave torange()and expand both ends to the nearest round value. From the D3 wiki: “For example, for a domain of [0.20147987687960267, 0.996679553296417], the nice domain is [0.2, 1].” This is useful for normal people, who find it hard to read numbers like 0.20147987687960267. -
rangeRound()— UserangeRound()in place ofrange()and all values output by the scale will be rounded to the nearest whole number. This is useful if you want shapes to have exact pixel values, to avoid the fuzzy edges that may arise with antialiasing. -
clamp()— By default, a linear scale can return values outside of the specified range. For example, if given a value outside of its expected input domain, a scale will return a number also outside of the output range. Calling.clamp(true)on a scale, however, forces all output values to be within the specified range. Meaning, excessive values will be rounded to the range’s low or high value (whichever is nearest).
Other Scales
In addition to linear scales (discussed above), D3 has several other scale methods built-in:
-
identity— A 1:1 scale, useful primarily for pixel values -
sqrt— A square root scale -
pow— A power scale (good for the gym) -
log— A logarithmic scale -
quantize— A linear scale with discrete values for its output range, for when you want to sort data into “buckets” -
quantile— Similar to above, but with discrete values for its input domain (when you already have “buckets”) -
ordinal— Ordinal scales use non-quantitative values (like category names) for output; perfect for comparing apples and oranges