一个好用的web甘特图
前些天一直在弄web甘特图,发现网上很多web甘特图框架,但大部分是收费的。偶尔发现了向日葵甘特图 感觉不错,特此写下来一方面当做记录,另一方面也为寻找web甘特图的同学们少走一些弯路,双赢嘛~
 View Code
View Code
向日葵甘特图是纯js编写,相比于其他庞大的甘特图应用,好处不用多说:轻便易于和网页应用嵌套(其他的同学们可以自己体会)。 网上提供了一个远程js库和相应API,我们可以方便的进行二次开发。同学们网上一搜即可找到。
本甘特图以XML作为数据传输格式,基本格式如下:
<
Tasks
>
<
Task
>
<
UID
>
0
</
UID
> //唯一任务编号
<
ID
>
0
</
ID
>
<
Name
>
住宅建设
</
Name
> //任务名称
<
OutlineNumber
>
0
</
OutlineNumber
> //大纲号码
<
Start
>
2004-01-01T08:00:00
</
Start
> //开始时间
<
Finish
>
2004-07-30T17:00:00
</
Finish
> //结束时间
<
Summary
>
1
</
Summary
> //是否摘要
<PredecessorLink>
<PredecessorUID>3</PredecessorUID>
//前置任务uid
<Type>1</Type> //前置任务关系1:完成-完成2:完成-开始3:开始-完成4:开始-开始
</PredecessorLink>
</
Task
>
</Tasks>
每个task代表一个任务,前台甘特图页面数据就是xml格式传递的。
下面介绍甘特图中几个重要的对象。
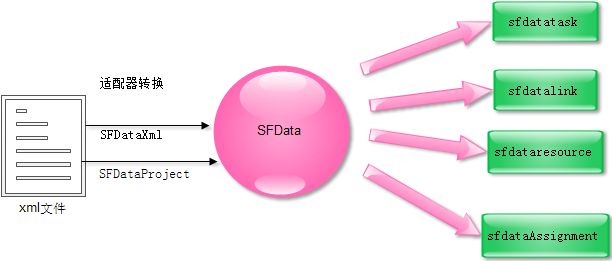
- 一。SFData:此对象为甘特数据核心对象,负责创建任务数据、资源数据、链接数据、资源分配数据等。xml数据读取存储到此对象中,然后以sfdata为数据中心。
- 二。数据适配器:主要包括SFDataProject和SFDataXml两个对象,用于将xml数据导入到SFData中,下面分别介绍。
- SFDataProject:支持直接将微软project的xml格式数据作为数据源导入到SFData.
- SFDataXml:采用向日葵甘特图指定的XML格式作为数据源的数据适配器对象,这种xml格式是在ms project的xml格式的基础上,进行一些节点的调整以提升Web性能,支持延时加载,并支持按需下载技术;
三。sfdatatask sfdatalink sfdataresource sfdataAssignment等对象,分别对应
任务数据、
链接数据、
资源数据、
资源分配数据,这些对象主要对具体的任务、链接、资源、资源分配等进行相关操作。
三者具体关系见下图:

四。SFConfig对象:
甘特图(SFGantt JavaScript API)之中用来对甘特图进行配置的类,配置的方式可以使用Json,也可以通过类的方法进行配置。如下格式:
gtConfig.setConfig(
"SFGantt/taskIdFieldNames"
,
"ID"
); 可设置第一列值为ID号,具体用法参见API
五。SFGantt对象:甘特图对象,本对象是甘特图的主体对象,代表页面上的甘特图实例,你也可以在页面上运行多个甘特图实例 可以完成添加功能控件、设置升/降级、设置页面显示等功能。
下面用两个示例分别演示具体用法:
实例一: xml格式操作甘特图(无数据库交互)
此甘特图采用ajax获取数据:
SFAjax.loadXml(
"test.xml"
,onGanttLoaded);
//通过Ajax模式下载对应的XML文件,并在下载完成之后执行onDataLoaded函数
function
onGanttLoaded(doc)
//doc参数是一个XML文件DOM对象
{
var
gtConfig=
new
SFConfig();
//初始化一个页面上的配置对象
gtConfig.setConfig(
"SFGantt/container"
,
"Div_Gantt"
);
//设置用来显示甘特图的层的ID
gtConfig.setConfig(
"SFGantt/taskIdFieldNames"
,
"ID"
);
//设置甘特图编号列显示的字段,缺省为空,这里将其设置为ID
gtData=
new
SFData(
new
SFDataProject(doc));
//将doc对象初始化为一个甘特数据对象
gtData.addComponent(
new
SFDataIDComponent());
//使用向日葵甘特SFDataIDComponent数据插件
gtMap =
new
SFGantt(gtConfig,gtData);
//用相应的数据对象和配置对象创建甘特对象
SFEvent.addListener(gtMap,
"linkclick"
,onLinkdblClick);
//任务双击事件
SFGanttField.getTaskField(
"Start"
).setInputHandle(InputHandle_DateTime);
//设置开始日期输入方式
SFGanttField.getTaskField(
"Finish"
).setInputHandle(InputHandle_DateTime);
//设置结束日期输入方式
gtMap.showMap(
null
,5);
//显示甘特图
}
具体类用法读者们可查阅提供的API文档
实例二:与数据库交互的。
代码如下:

1 function onLoad()
//
在页面初始化的时候执行本函数
2 {
3 // 通过servlet获取甘特图所需要的xml数据
4 SFAjax.loadXml("servlet/dataProvider?uid=" +projectUid+"&action=getRootTask&t="+ new Date().valueOf(),onGanttLoaded);
5 }
6 function onGanttLoaded(doc) // doc参数是一个XML文件DOM对象
7 {
8 var gtConfig= new SFConfig(); // 初始化一个页面上的配置对象
9 gtConfig.setConfig( "SFGantt/container","Div_Gantt" ); // 设置用来显示甘特图的层的ID
10
11 var adapter= new SFDataXml(doc);
12
13 // 自定扩展一个责任人域,设置一个负责人维护域 Dutier
14 // 设置责任人字段,通知适配器adapter从 xml中读取这个属性,这样Task对象会扩展出 Dutier属性,
15 // 注意第二个参数的大小写与 xml标签相同
16 adapter.addTaskProperty( "Dutier","DUTIER" ,SFDataRender.types.String);
17 // 第二步:用setTaskField函数来设置责任人甘特属性域,域显示方式 headstyle,bodystyle ,inputstyle可使用样式表,支持更灵活的显示方式
18 var field1= new SFGanttField({width:100,bodyData:'Dutier' ,inputData:'Dutier',headText: '负责人',headStyle:{textAlign:'left' },bodyStyle: {textAlign:'right'}})
19 SFGanttField.setTaskField( "Dutier",field1);
20
21 // 修改已有甘特域的显示属性和输入属性
22 SFGanttField.getTaskField( "OutlineNumber").setHeadText("WBS" ); // 设置显示方式
23 SFGanttField.getTaskField( "Start").setInputHandle(InputHandle_DateTime); // 设置开始日期输入方式
24 SFGanttField.getTaskField( "Finish").setInputHandle(InputHandle_DateTime); // 设置结束日期输入方式
25 // 设置甘特图显示字段属性
26 gtConfig.setConfig( "SFGantt/taskFieldNames","StatusIcon,Name,Start,Finish,Duration,Dutier,OutlineNumber" ); // 设置甘特图显示的字段列表
27
28 // 初始化甘特图数据对象
29 gtData= new SFData(adapter);
30 // 初始化甘特图日志对象,初始化日志对象后,系统才会记录修改日志,用于向后台发送修改内容。设置记录日志内容
31 gtLog= new SFDataLogging(gtData);
32 gtLog.setTaskFields( "Name,Start,Finish,Summary,PercentComplete,Dutier,Notes" )
33
34
35 // 添加插件
36 // 添加大纲级别插件
37 gtData.addComponent( new SFDataOutlineComponent()); // 使用向日葵甘特SFDataOutlineComponent数据插件
38
39 // 根据配置和数据产生甘特数据
40 gtMap= new SFGantt(gtConfig,gtData);
41
42 // 设置甘特图的事件
43 // 增加甘特图事件SFEvent.addListener
44 // 第一个参数为 gantt数据 gtData
45 // 第二个参数为事件名称
46 // 第三个参数为事件激发时的调用函数
47 SFEvent.addListener(gtData, "aftertaskadd",onAfterTaskAdd); // 添加任务之后调用事件产生唯一顺序号 guid
48 SFEvent.addListener(gtData, "afterlinkadd",onAfterLinkAdd); // 添加链接之后调用事件产生唯一顺序号 guid
49 SFEvent.addListener(gtData, "aftertaskchange",onAfterTaskChange); // 任务属性赋值事件
50 SFEvent.addListener(gtMap, "linkclick",onLinkdblClick); // 链接线点击事件任务属性赋值事件
51 // 计算所有任务的工期,任务都按照固定工期进行运算。
52 initDuration();
53 /* gtMap.addControl(aaa=new SFGanttProgressLine("2009-12-02 18:00:00",{
54 vertexImg:' http://www.51diaodu.cn/sfgantt/img/task_head_20.gif ',
55 vertexSize:[10,10],
56 vertexStyle:{border:'solid 1px green'},
57 lineColor:'black',
58 lineWeight:1
59 })); */
60
61 // 增加项目进度线
62 pgl= new SFGanttProgressLine("2004-12-02 18:00:00" );
63 gtMap.addControl(pgl);
64
65 // 甘特图显示,第一个参数用于甘特图初始化显示时的 左边界,第二个参数用于显示比例
66 gtMap.showMap(SFGlobal.getDate( "2009-11-18 00:00:00"),4);
67
68
69 }
70
71
72 function save()
73 {
74
75 var xmlDom=gtLog.getXml(); // 获得更新记录的XML文件
76 var strLog=SFAjax.getXmlString(xmlDom);
77 alert( "发送到后台的更改记录为:\n" +strLog);
78 var params=[];
79 // 在这里计算出此任务的顺序
80 params.push( "action=save");
81 params.push( "t="+ new Date().valueOf());
82 params.push( "uid="+projectUid);
83
84 SFAjax.loadXml("servlet/dataResolver?" +params.join("&"), function(doc)
85 {
86 if(doc.documentElement.getAttribute("errorCode" )=="0")
87 {
88 gtLog.clear(); // 如果存盘成功,就重置所有变更信息
89 alert( "数据保存成功!" );
90 }
91 else
92 {
93 alert( "?"+params.join("&" ));
94 alert(doc.documentElement.firstChild?doc.documentElement.firstChild.nodeValue:"未知错误");
95 }
96
97
98 }, false,strLog);
99
100 }
2 {
3 // 通过servlet获取甘特图所需要的xml数据
4 SFAjax.loadXml("servlet/dataProvider?uid=" +projectUid+"&action=getRootTask&t="+ new Date().valueOf(),onGanttLoaded);
5 }
6 function onGanttLoaded(doc) // doc参数是一个XML文件DOM对象
7 {
8 var gtConfig= new SFConfig(); // 初始化一个页面上的配置对象
9 gtConfig.setConfig( "SFGantt/container","Div_Gantt" ); // 设置用来显示甘特图的层的ID
10
11 var adapter= new SFDataXml(doc);
12
13 // 自定扩展一个责任人域,设置一个负责人维护域 Dutier
14 // 设置责任人字段,通知适配器adapter从 xml中读取这个属性,这样Task对象会扩展出 Dutier属性,
15 // 注意第二个参数的大小写与 xml标签相同
16 adapter.addTaskProperty( "Dutier","DUTIER" ,SFDataRender.types.String);
17 // 第二步:用setTaskField函数来设置责任人甘特属性域,域显示方式 headstyle,bodystyle ,inputstyle可使用样式表,支持更灵活的显示方式
18 var field1= new SFGanttField({width:100,bodyData:'Dutier' ,inputData:'Dutier',headText: '负责人',headStyle:{textAlign:'left' },bodyStyle: {textAlign:'right'}})
19 SFGanttField.setTaskField( "Dutier",field1);
20
21 // 修改已有甘特域的显示属性和输入属性
22 SFGanttField.getTaskField( "OutlineNumber").setHeadText("WBS" ); // 设置显示方式
23 SFGanttField.getTaskField( "Start").setInputHandle(InputHandle_DateTime); // 设置开始日期输入方式
24 SFGanttField.getTaskField( "Finish").setInputHandle(InputHandle_DateTime); // 设置结束日期输入方式
25 // 设置甘特图显示字段属性
26 gtConfig.setConfig( "SFGantt/taskFieldNames","StatusIcon,Name,Start,Finish,Duration,Dutier,OutlineNumber" ); // 设置甘特图显示的字段列表
27
28 // 初始化甘特图数据对象
29 gtData= new SFData(adapter);
30 // 初始化甘特图日志对象,初始化日志对象后,系统才会记录修改日志,用于向后台发送修改内容。设置记录日志内容
31 gtLog= new SFDataLogging(gtData);
32 gtLog.setTaskFields( "Name,Start,Finish,Summary,PercentComplete,Dutier,Notes" )
33
34
35 // 添加插件
36 // 添加大纲级别插件
37 gtData.addComponent( new SFDataOutlineComponent()); // 使用向日葵甘特SFDataOutlineComponent数据插件
38
39 // 根据配置和数据产生甘特数据
40 gtMap= new SFGantt(gtConfig,gtData);
41
42 // 设置甘特图的事件
43 // 增加甘特图事件SFEvent.addListener
44 // 第一个参数为 gantt数据 gtData
45 // 第二个参数为事件名称
46 // 第三个参数为事件激发时的调用函数
47 SFEvent.addListener(gtData, "aftertaskadd",onAfterTaskAdd); // 添加任务之后调用事件产生唯一顺序号 guid
48 SFEvent.addListener(gtData, "afterlinkadd",onAfterLinkAdd); // 添加链接之后调用事件产生唯一顺序号 guid
49 SFEvent.addListener(gtData, "aftertaskchange",onAfterTaskChange); // 任务属性赋值事件
50 SFEvent.addListener(gtMap, "linkclick",onLinkdblClick); // 链接线点击事件任务属性赋值事件
51 // 计算所有任务的工期,任务都按照固定工期进行运算。
52 initDuration();
53 /* gtMap.addControl(aaa=new SFGanttProgressLine("2009-12-02 18:00:00",{
54 vertexImg:' http://www.51diaodu.cn/sfgantt/img/task_head_20.gif ',
55 vertexSize:[10,10],
56 vertexStyle:{border:'solid 1px green'},
57 lineColor:'black',
58 lineWeight:1
59 })); */
60
61 // 增加项目进度线
62 pgl= new SFGanttProgressLine("2004-12-02 18:00:00" );
63 gtMap.addControl(pgl);
64
65 // 甘特图显示,第一个参数用于甘特图初始化显示时的 左边界,第二个参数用于显示比例
66 gtMap.showMap(SFGlobal.getDate( "2009-11-18 00:00:00"),4);
67
68
69 }
70
71
72 function save()
73 {
74
75 var xmlDom=gtLog.getXml(); // 获得更新记录的XML文件
76 var strLog=SFAjax.getXmlString(xmlDom);
77 alert( "发送到后台的更改记录为:\n" +strLog);
78 var params=[];
79 // 在这里计算出此任务的顺序
80 params.push( "action=save");
81 params.push( "t="+ new Date().valueOf());
82 params.push( "uid="+projectUid);
83
84 SFAjax.loadXml("servlet/dataResolver?" +params.join("&"), function(doc)
85 {
86 if(doc.documentElement.getAttribute("errorCode" )=="0")
87 {
88 gtLog.clear(); // 如果存盘成功,就重置所有变更信息
89 alert( "数据保存成功!" );
90 }
91 else
92 {
93 alert( "?"+params.join("&" ));
94 alert(doc.documentElement.firstChild?doc.documentElement.firstChild.nodeValue:"未知错误");
95 }
96
97
98 }, false,strLog);
99
100 }
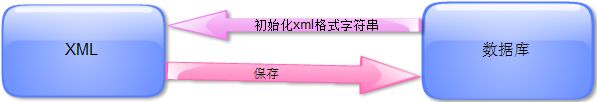
xml与数据库交互如下图所示

与数据库交互的关键是
SFDataLogging对象,该对象可监视甘特图页面修改操作,并在保存时向后台发送相关修改命令。后台servlet解析该命令并进行相关操作并保存数据到数据库。
以上只是基本操作,我抛砖引玉下,具体读者可参阅API文档和实例程序,网址如下:
http://www.51diaodu.cn/sfgantt/examples/index.html
