单选、复选框控制表格行高亮 JQuery
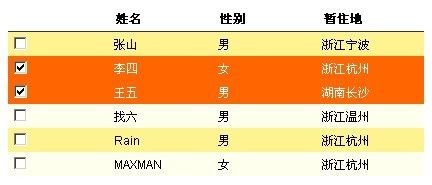
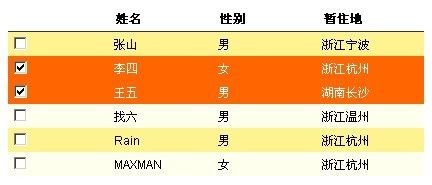
效果如下:

代 码如下:
XHTML 代码:
<table>
<thead>
<tr><th> </th><th>姓名</th><th>性别</th><th>暂住 地</th></tr>
</thead>
<tbody>
<tr><td><input type="radio" name="choice" value="" /></td>
<td>张山</td><td>男</td><td>浙江宁波< /td></tr>
<tr><td><input type="radio" name="choice" value="" /></td>
<td>李四</td><td>女</td><td>浙江杭州< /td></tr>
<tr><td><input type="radio" name="choice" value="" checked='checked' /></td>
<td>王五</td><td>男</td><td>湖南长沙< /td></tr>
<tr><td><input type="radio" name="choice" value="" /></td>
<td>找六</td><td>男</td><td>浙江温州< /td></tr>
<tr><td><input type="radio" name="choice" value="" /></td>
<td>Rain</td><td>男</td><td>浙江杭州< /td></tr>
<tr><td><input type="radio" name="choice" value="" /></td>
<td>MAXMAN</td><td>女</td><td>浙江杭州< /td></tr>
</tbody>
</table>
CSS 代码:
table { border:0;border-collapse:collapse;}
td { font:normal 12px/17px Arial;padding:2px;width:100px;}
th { font:bold 12px/17px Arial;text-align:left;padding:4px;border-bottom:1px solid #333;}
.even { background:#FFF38F;} /* 偶数行样式*/
.odd { background:#FFFFEE;} /* 奇数行样式*/
.selected { background:#FF6500;color:#fff;}
JQUERY代码:
cript type="text/javascript">
$(function(){
$("tbody>tr:odd").addClass("odd"); //先排除第一行,然后给奇数行添加样式
$("tbody>tr:even").addClass("even"); //先排除第一行,然后给偶数行添加样式
$('tbody>tr').click(function() {
$(this)
.addClass('selected')
.siblings().removeClass('selected')
.end()
.find(':radio').attr('checked',true);
});
// 如果单选框默认情况下是选择的,则高色.
// $('table :radio:checked').parent().parent().addClass('selected');
//简化:
$('table :radio:checked').parents("tr").addClass('selected');
//再简化:
//$('tbody>tr:has(:checked)').addClass('selected');
})

XHTML 代码:
<table>
<thead>
<tr><th> </th><th>姓名</th><th>性别</th><th>暂住 地</th></tr>
</thead>
<tbody>
<tr><td><input type="checkbox" name="choice" value=""/></td>
<td>张山</td><td>男</td><td>浙江宁波< /td></tr>
<tr><td><input type="checkbox" name="choice" value="" /></td>
<td>李四</td><td>女</td><td>浙江杭州< /td></tr>
<tr><td><input type="checkbox" name="choice" value="" checked='checked' /></td>
<td>王五</td><td>男</td><td>湖南长沙< /td></tr>
<tr><td><input type="checkbox" name="choice" value="" /></td>
<td>找六</td><td>男</td><td>浙江温州< /td></tr>
<tr><td><input type="checkbox" name="choice" value="" /></td>
<td>Rain</td><td>男</td><td>浙江杭州< /td></tr>
<tr><td><input type="checkbox" name="choice" value="" /></td>
<td>MAXMAN</td><td>女</td><td>浙江杭州< /td></tr>
</tbody>
</table>
JQUERY 代码:
$(function(){
$("tbody>tr:odd").addClass("odd"); //先排除第一行,然后给奇数行添加样式
$("tbody>tr:even").addClass("even"); //先排除第一行,然后给偶数行添加样式
$('tbody>tr').click(function() {
if ($(this).hasClass('selected')) {
$(this)
.removeClass('selected')
.find(':checkbox').attr('checked',false);
}else{
$(this)
.addClass('selected')
.find(':checkbox').attr('checked',true);
}
});
// 如果复选框默认情况下是选择的,则高色.
// $('table :checkbox:checked').parent().parent().addClass('selected');
//简化:
$('table :checkbox:checked').parents("tr").addClass('selected');
//$('tbody>tr:has(:checked)').addClass('selected');
})

代 码如下:
XHTML 代码:
<table>
<thead>
<tr><th> </th><th>姓名</th><th>性别</th><th>暂住 地</th></tr>
</thead>
<tbody>
<tr><td><input type="radio" name="choice" value="" /></td>
<td>张山</td><td>男</td><td>浙江宁波< /td></tr>
<tr><td><input type="radio" name="choice" value="" /></td>
<td>李四</td><td>女</td><td>浙江杭州< /td></tr>
<tr><td><input type="radio" name="choice" value="" checked='checked' /></td>
<td>王五</td><td>男</td><td>湖南长沙< /td></tr>
<tr><td><input type="radio" name="choice" value="" /></td>
<td>找六</td><td>男</td><td>浙江温州< /td></tr>
<tr><td><input type="radio" name="choice" value="" /></td>
<td>Rain</td><td>男</td><td>浙江杭州< /td></tr>
<tr><td><input type="radio" name="choice" value="" /></td>
<td>MAXMAN</td><td>女</td><td>浙江杭州< /td></tr>
</tbody>
</table>
CSS 代码:
table { border:0;border-collapse:collapse;}
td { font:normal 12px/17px Arial;padding:2px;width:100px;}
th { font:bold 12px/17px Arial;text-align:left;padding:4px;border-bottom:1px solid #333;}
.even { background:#FFF38F;} /* 偶数行样式*/
.odd { background:#FFFFEE;} /* 奇数行样式*/
.selected { background:#FF6500;color:#fff;}
JQUERY代码:
cript type="text/javascript">
$(function(){
$("tbody>tr:odd").addClass("odd"); //先排除第一行,然后给奇数行添加样式
$("tbody>tr:even").addClass("even"); //先排除第一行,然后给偶数行添加样式
$('tbody>tr').click(function() {
$(this)
.addClass('selected')
.siblings().removeClass('selected')
.end()
.find(':radio').attr('checked',true);
});
// 如果单选框默认情况下是选择的,则高色.
// $('table :radio:checked').parent().parent().addClass('selected');
//简化:
$('table :radio:checked').parents("tr").addClass('selected');
//再简化:
//$('tbody>tr:has(:checked)').addClass('selected');
})

XHTML 代码:
<table>
<thead>
<tr><th> </th><th>姓名</th><th>性别</th><th>暂住 地</th></tr>
</thead>
<tbody>
<tr><td><input type="checkbox" name="choice" value=""/></td>
<td>张山</td><td>男</td><td>浙江宁波< /td></tr>
<tr><td><input type="checkbox" name="choice" value="" /></td>
<td>李四</td><td>女</td><td>浙江杭州< /td></tr>
<tr><td><input type="checkbox" name="choice" value="" checked='checked' /></td>
<td>王五</td><td>男</td><td>湖南长沙< /td></tr>
<tr><td><input type="checkbox" name="choice" value="" /></td>
<td>找六</td><td>男</td><td>浙江温州< /td></tr>
<tr><td><input type="checkbox" name="choice" value="" /></td>
<td>Rain</td><td>男</td><td>浙江杭州< /td></tr>
<tr><td><input type="checkbox" name="choice" value="" /></td>
<td>MAXMAN</td><td>女</td><td>浙江杭州< /td></tr>
</tbody>
</table>
JQUERY 代码:
$(function(){
$("tbody>tr:odd").addClass("odd"); //先排除第一行,然后给奇数行添加样式
$("tbody>tr:even").addClass("even"); //先排除第一行,然后给偶数行添加样式
$('tbody>tr').click(function() {
if ($(this).hasClass('selected')) {
$(this)
.removeClass('selected')
.find(':checkbox').attr('checked',false);
}else{
$(this)
.addClass('selected')
.find(':checkbox').attr('checked',true);
}
});
// 如果复选框默认情况下是选择的,则高色.
// $('table :checkbox:checked').parent().parent().addClass('selected');
//简化:
$('table :checkbox:checked').parents("tr").addClass('selected');
//$('tbody>tr:has(:checked)').addClass('selected');
})