spring整合flex
在常规的开发中只是用flex二不和后台交互是不可能的,为此flex也提供了和后台交互的2种解决方案一种是Data Services另一种是BlazeDs,本篇博客是用的是后一种,我的开发步骤如下:
1.下载BlazeDs的war包,下载war包需要注册,下载地址如下:
https://www.adobe.com/cfusion/entitlement/index.cfm?e=lc_blazeds
2.解压或者部署war包,把WEB-INF下面的flex文件夹复制到项目的WEB-INF下面,把lib里面的所有jar包和目标项目合并
3.下载spring整合flex的jar包,下载地址是:
http://www.springsource.org/spring-flex/
下载好后把dist下面的jar包复制到项目的lib下面
4.编写处理后台数据的代码,java类也交给spring来处理,下面是我的xml配置文件
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-2.5.xsd">
<bean id="flexPlanService" class="org.lxh.module.plan.flex.FlexPlanManagerImpl">
<property name="planManager" ref="planManager"/>
</bean>
</beans>
5.编写spring和flex交互的主要配置文件,文件名称见名知义就行,配置大致如下
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:flex="http://www.springframework.org/schema/flex" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation=" http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-2.5.xsd http://www.springframework.org/schema/flex http://www.springframework.org/schema/flex/spring-flex-1.0.xsd"> <bean id="_messageBroker" class="org.springframework.flex.core.MessageBrokerFactoryBean" > <property name="servicesConfigPath" value="WEB-INF/flex/services-config.xml"/> </bean> <!--spring mvc配置,所有请求都由_messageBroker处理--> <bean class="org.springframework.web.servlet.handler.SimpleUrlHandlerMapping"> <property name="mappings"> <value>/*=_messageBroker</value> </property> </bean> <bean class="org.springframework.flex.servlet.MessageBrokerHandlerAdapter"/> <!-- destination-id是目标ID 这个名称在mxml页面上会被用到--> <flex:remoting-destination ref="flexPlanService" destination-id="flexPlanService"/> </beans>
最后一行的ref熟悉就不介绍了,一般学过spring的都知道怎么用
6.在web.xml加入springmvc配置把上面的交互文件交给spring管理,配置如下
<!-- SpringMVC配置 -->
<servlet>
<servlet-name>SpringDispatcher</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:applicationContext-flex.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>SpringDispatcher</servlet-name>
<url-pattern>/messagebroker/*</url-pattern>
</servlet-mapping>
7.给项目添加flex支持
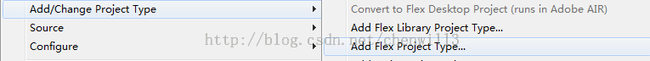
(1)鼠标右击项目,找到Add Flex project type,如下所示
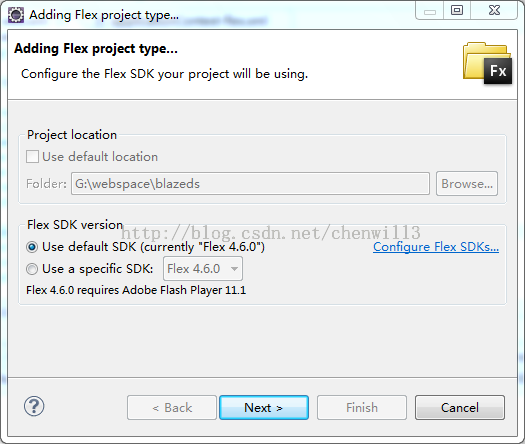
(2)在出现的窗口选择下一步,如下所示
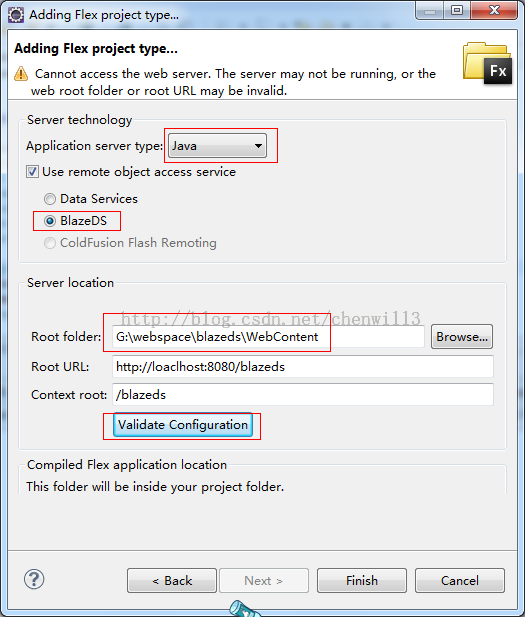
(3)点击“下一步”进入下一个配置界面
需要注意的是Root folder,这里选择项目的根目录即可,选好后要注意点击“validate configuration”按钮验证配置,验证成功后,点击finish之后可能会报错,在problems里找到error,右键点击选择重建html-template即可
(4)这一步是可选的,一般我们把flex的main source folder换成别的
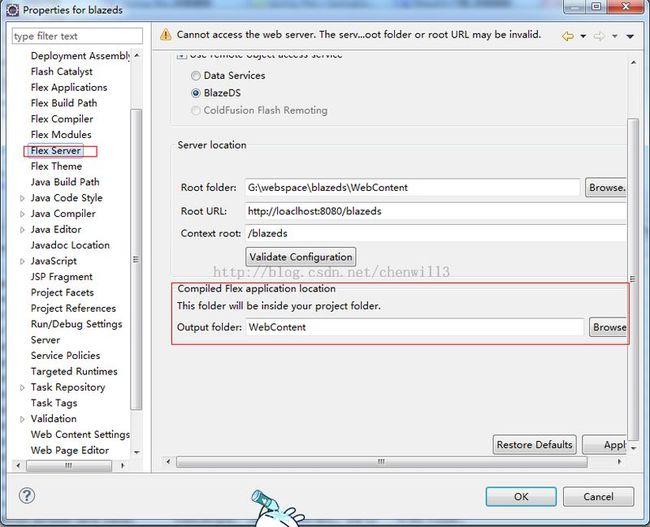
(5)这一步也是可选的,我们一般把webcontent或者webroot作为flex的输出目录
改动之后也是需要验证的,验证成功即可
8.编写flex页面,我这里只是简单的用表格显示出所有的部门信息,页面代码如下
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="300" minHeight="300" initialize="init()">
<fx:Declarations>
<!-- 这里的的destination对应spring配置文件里的destination-id-->
<s:RemoteObject id="planServiceRO" destination="flexPlanService" endpoint="/myssm/messagebroker/amf">
<!-- name对应的是bean里的接口方法 result配置的actionscript类似回调函数-->
<s:method name="getAllPlan" result="getAllPlansSuccess(event)"/>
</s:RemoteObject>
</fx:Declarations>
<fx:Script>
<![CDATA[
import com.adobe.serialization.json.JSON
import mx.collections.ArrayCollection;
import mx.controls.Alert;
import mx.core.FlexGlobals;
import mx.events.FlexEvent;
import mx.events.ListEvent;
import mx.managers.PopUpManager;
import mx.rpc.events.FaultEvent;
import mx.rpc.events.ResultEvent;
private function init():void{
planServiceRO.getAllPlan();
}
//把数据绑定到表格里,数据类型使用的是json,此处需要一个叫as3corelib.swc的类库文件 ,把它放在libs目录里即可
private function getAllPlansSuccess(event:ResultEvent):void{
var planData:ArrayCollection=new ArrayCollection(com.adobe.serialization.json.JSON.decode(event.result.toString()));
planDataGrid.dataProvider=planData;
}
]]>
</fx:Script>
<mx:DataGrid id="planDataGrid" x="500" y="200" width="300" height="300"
allowMultipleSelection="true" alternatingItemColors="[0xe3eaf2,0xe8f1f8]">
<mx:columns>
<!-- dataField属性配置的是json的key -->
<mx:DataGridColumn dataField="fid" headerText="部门ID" showDataTips="true"/>
<mx:DataGridColumn dataField="fname" headerText="部门名称" showDataTips="true"/>
</mx:columns>
</mx:DataGrid>
</s:Application>
下面我把自己的业务实现类代码贴出来,这个方法拼接了json字符串
package org.lxh.module.plan.flex;
import java.util.*;
import org.lxh.module.plan.dao.PlanManager;
import org.lxh.module.plan.info.PlanInfo;
public class FlexPlanManagerImpl implements FlexPlanManager {
private PlanManager planManager;
public PlanManager getPlanManager() {
return planManager;
}
public void setPlanManager(PlanManager planManager) {
this.planManager = planManager;
}
public String getAllPlan() {
List<Map> json=new ArrayList<Map>();
List<PlanInfo> all=planManager.getAllPlan();
Iterator<PlanInfo> it=all.iterator();
while(it.hasNext()){
PlanInfo p=it.next();
Map<String,Object> map=new HashMap<String,Object>();
map.put("\"fid\"", "\""+p.getFID()+"\"");
map.put("\"fname\"", "\""+p.getFNAME()+"\"");
json.add(map);
}
return json.toString().replaceAll("=", ":");
}
}
只有学懂了spring要整合spring是不是很简单呢,来看下我的效果图
下面再把我的ibatis配置文件贴出来给大家看看
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="PlanInfo">
<resultMap id="resultMap" type="org.lxh.module.plan.info.PlanInfo">
<result property="fID" column="fID"/>
<result property="fNAME" column="fNAME"/>
</resultMap>
<select id="getAllPlan" parameterType="org.lxh.module.plan.info.PlanInfo" resultMap="resultMap">
select * from m_depart
</select>
</mapper>
下面是我oracle里的数据表