Windows Phone开发(4):框架和页
原文:
Windows Phone开发(4):框架和页
上一篇文章中,我们了解了WP应用程序的生命周期和各个事件的触发情况,今天,我们一起来探讨一下框架和页面。
1、一个App类,从
Application派生,这跟Silverlight中是一样的,当然,如果你对Silerlight不熟悉也不要紧,我简单吹一下。
我想各位玩过C#的,不管怎么说也应该玩过Windows窗体应用程序吧,对,就是我们常说的WinForm项目,在WindowsForm项目里面,有一个Program.cs之类的文件,程序的入口点就在里面定义,在Main的最后,VS默认生成的代码中有这么一行:Application.Run(...);
所以,这个Application和那个Application的意义是一样,专门负责整个应用程序范围的各种事务的协调。






在开如之前,我想更正一个小问题,之前我在第一篇文章中说,Visual Studio Express for Windows Phone的中文版没有简体中文,那是因为我是在英文主页上下载的,语言选择列表中只有一个中文,但是繁体的,后来,我发现Windwos Phone SDK是有简体中文版的,顺便我也给出下载地址。
http://www.microsoft.com/downloads/zh-cn/details.aspx?FamilyID=0a373422-6680-46a7-89e1-e9a468a14259
http://www.microsoft.com/downloads/zh-cn/details.aspx?FamilyID=0a373422-6680-46a7-89e1-e9a468a14259
可以在线安装,如果你的网速不给力的话,可以下载ISO镜像本地安装。
----------------------------------
上一篇文章中,我们了解了WP应用程序的生命周期和各个事件的触发情况,今天,我们一起来探讨一下框架和页面。
理论枯躁的东西就不讲了,MSDN上都有的,具体一点,我们随便新建一个WP应用程序项目,接着打开App.xaml.cs文件瞧瞧,看看里面有没有“新大陆”?
1、一个App类,从
Application派生,这跟Silverlight中是一样的,当然,如果你对Silerlight不熟悉也不要紧,我简单吹一下。
我想各位玩过C#的,不管怎么说也应该玩过Windows窗体应用程序吧,对,就是我们常说的WinForm项目,在WindowsForm项目里面,有一个Program.cs之类的文件,程序的入口点就在里面定义,在Main的最后,VS默认生成的代码中有这么一行:Application.Run(...);
所以,这个Application和那个Application的意义是一样,专门负责整个应用程序范围的各种事务的协调。
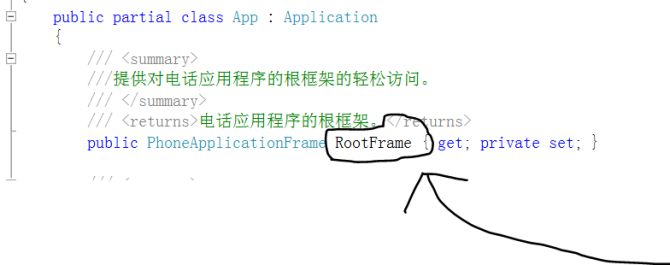
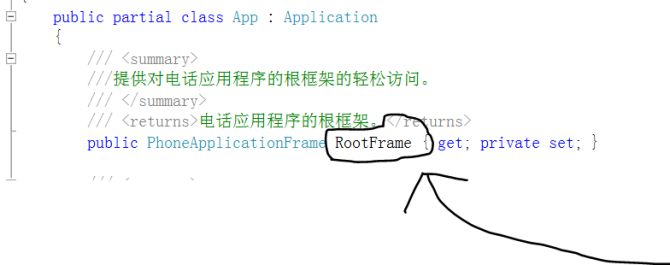
2、我们会注意到App里面有一个公共属性RootFrame,这就是主框架,一个WP应用程序只有一个主框架。

3、主框架下面是页,主框架中可以包含1个或N多个页面。
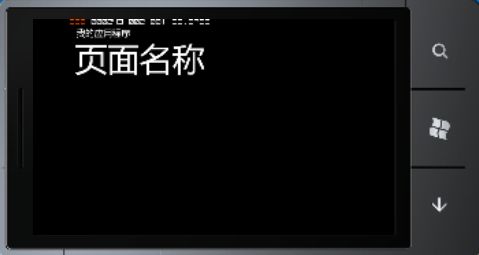
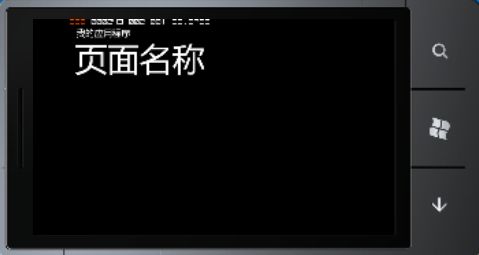
4、页面这个概念很好理解,就像我们平时看到的一个窗体,只不过在Silverlight里面叫页,所以,我们也可以联想起Web页面。在Android里面叫一个Activity,其实所指的东东是一样的,只是叫法不同罢了。下图所示为一个页。

好的,下面来看一下一个页面是如何构成的。
先来看看页面的XAML声明部分。
先来看看页面的XAML声明部分。
<phone:PhoneApplicationPage
x:Class="phoneApp.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="True">
……………………
我们看到,每一个页面都是PhoneApplicationPage的子类,它是继承自Silverlight中的Page类。
因为程序是面向WP手机的,所以注意要使用PhoneApplicationPage而不是用Page类,这样可以避免出问题。Class属性就是我们这个页面类的类名。
因为程序是面向WP手机的,所以注意要使用PhoneApplicationPage而不是用Page类,这样可以避免出问题。Class属性就是我们这个页面类的类名。
有两个命名空间我们要注意一下的:
xmlns:d=" http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc=" http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d=" http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc=" http://schemas.openxmlformats.org/markup-compatibility/2006"
d可以理解为是设计时的状态,d:DesignWidth="480"就是说这个宽度和高度只是在设计时有效,也就是我们在设计器中看到的大小,并不意味着真正运行起来是这个值,有可能会随着手机屏幕的不同而自动调整,所以我们不应该刻意地设置页面的宽度和高度,以免被固定了,不能自动调整。
mc是什么呢?从语义上翻译是,是标记兼容性相关的内容,其中我们看到一句:mc:Ignorable="d",正如上面所说,d:DesignWidth是设计时的,所以,Ignorable="d"就是告诉编译器在实际运行时,忽略设计时设置的值。
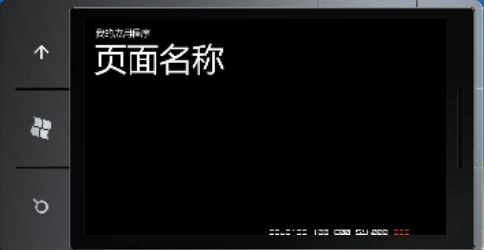
SupportedOrientations用于设置页面支持的方向,如果我们希望在手机屏幕被用户旋转后,程序能够自动跟着调整,就相应地修改该属性。
Orientation属性就是用来设置当前页面的默认方向,是纵向的还是横向的。
Orientation属性就是用来设置当前页面的默认方向,是纵向的还是横向的。
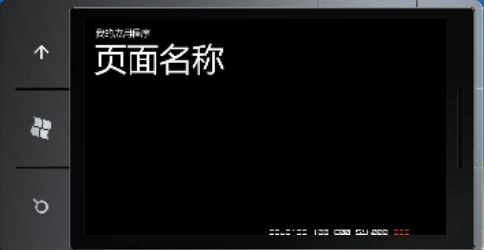
下面,一起来做个练习,把SupportedOrientations改为PortraitOrLandscape,再把Orientation改为除None以外的其它值,然后运行,把手机向不同方向旋转,看看怎么样?



这个大家多改改,多试几次就明白了,挺有意思的。
还有一个,shell:SystemTray.IsVisible="True"用于设置是否隐藏系统托盘,我们把它设置为True时,运行程序,把鼠标移到页面顶部点击一下,我们就会看到系统托盘了,如显示当前手机信号强度,电池剩余量等信息。
