使用 CodeIgniter 创建一个简单的 Web 站点
参考源自:
http://www.ibm.com/developerworks/cn/web/wa-codeigniter/index.html
我的第一个 CodeIgniter 项目(除HelloWorld外),现整理记录下来。
相关环境:
系统:ubuntu-10.04.3
Apache:httpd-2.4.7
PHP:php-5.4.22
MySQL:mysql-5.6.16
CI:CodeIgniter-2.2.0
目标:
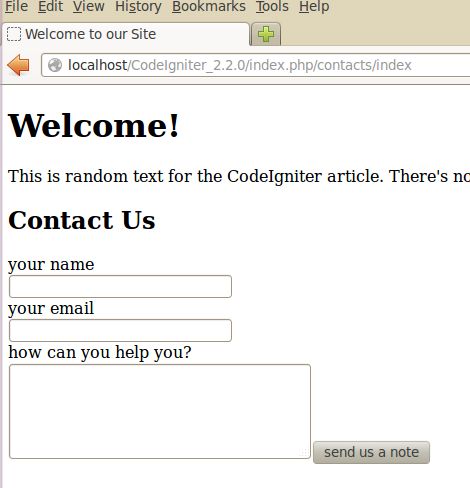
使用 CodeIgniter 创建一个简单的 Web 站点。该站点将有一个主页,显示一些宣传文本和一个表单,该表单将发布到数据库表中。
按照 CodeIgniter 的术语,可将这些需求转换为以下内容:
- 一个控制器,仅包含少数功能(也可使用默认的 Welcome 控制器)
- 一个模型(以及一个数据库表),用于存储联系人信息
- 一个主视图,包含一些支持
一、创建数据库表和模型
从模型入手可帮助理解底层数据库表,之后再开始布设功能和 UI。如果对表将存储哪些内容认识不深,设计与表交互的表单将十分困难。
对于这个示例应用程序而言,希望存储的是来自表单的联系人信息。那么需要的是哪些类型的联系人信息?目前而言,仅存储基本信息,要求提供姓名、电子邮件地址、电话号码和简短备注。还可能希望在后台存储时间戳和 IP 地址。
1. 创建数据库表
cd /usr/local/mysql/bin
mysql -u root -p
然后输入密码(我这里为root),就进入了MySQL。
若要查看有哪些数据库,可用命令: show databases;
若要创建数据库,可用命令:create database Tina;(这里我创建了一个名为Tina的数据库)
选择要使用的数据库:use Tina;(这里使用名为Tina的数据库)
创建表contacts:
CREATE TABLE `contacts` (
`id` int(11) NOT NULL auto_increment,
`name` varchar(128) NOT NULL,
`email` varchar(255) NOT NULL,
`notes` text NOT NULL,
`stamp` timestamp NOT NULL default CURRENT_TIMESTAMP on update CURRENT_TIMESTAMP,
`ipaddress` varchar(32) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=MyISAM;
查看当前数据库下的所有表的名称:show tables;
查看contacts的表结构:desc contacts; 或者 show columns from contacts;
查看表contacts中的数据:select * from contacts;
配置:
application 文件夹中最重要的文件夹就是 config。该文件夹内有两个需要关注的文件:config.php 和 database.php。
config.php 文件包含设置 CodeIgniter 所需的基本参数和自变量。database.php 文件包含连接数据库所需的基本参数和自变量。
对于 config.php 文件,这里只需设置 base_url 参数,例如设置为 http://localhost/CodeIgniter_2.2.0/。
根据当前正在使用的服务器地址更改此设置为:
$config['base_url'] = 'http://localhost/CodeIgniter_2.2.0/'
务必牢记添加最后的斜杠,即便是在子目录中设置 CodeIgniter 应用程序时也是如此。
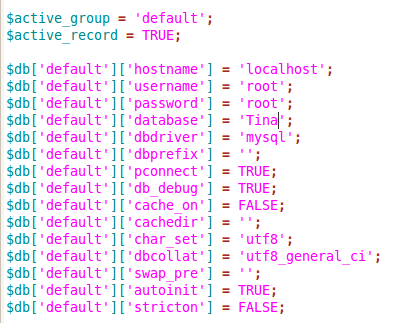
下面打开 database.php 文件,为数据库服务器设置 connection 参数:
$db['default']['hostname'] = "your-db-host"; $db['default']['username'] = "your-username"; $db['default']['password'] = "your-password"; $db['default']['database'] = "your-db-name"; $db['default']['dbdriver'] = "mysql";
例如:

2. 创建模型
在 application/models 文件夹内,创建一个 contacts_model.php 文件。
代码如下:
<?php class Contacts_model extends CI_Model{ function __construct() { parent::__construct (); } public function add_contact() { date_default_timezone_set('UTC'); $now = date("Y-m-d H:i:s");
$data = array( 'name' => $this->input->post('name'), 'email' => $this->input->post('email'), 'notes' => $this->input->post('notes'), 'ipaddress' => $this->input->ip_address(), 'stamp' => $now ); $this->db->insert('contacts', $data); } } /* End of file contacts_model.php */ /* Location: ./application/controllers/contacts_model.php */
在上面代码中,其实之前用到了$this->input->xss_clean() 来整理表单字段的数据,但是遇到了问题,即在提交表单后显示了空白页。目前还不清楚是什么原因,有待进一步研究。
二、初始化控制器
在 CodeIgniter 中,控制器用于组织项目。设想每个函数都是站点或应用程序的一个页面或目标。如果使用主页,就需要一个 index() 函数。如果有一个 About us 页面,就需要 about() 或 about_us() 函数—— 具体取决于您希望怎样构造 URL。
甚至可以将控制器组织到文件夹中,创建层次结构。例如,在 system/application/controllers 文件夹中,可能有一个 admin 文件夹,其中包含针对管理工具各主要部分的控制器。可按照如下方法访问这些控制器(和函数): http://www.example.com/admin/controller-name/function-name/。
进入application/controllers/ 文件夹,新建一个contacts.php文件。(当然也可以使用默认控制器,即 Welcome 控制器。)
代码如下:
<?php /** * Contacts Class * * @author Tina */ class Contacts extends CI_Controller{ function __construct() { parent::__construct(); } function index() { $this->load->helper('form'); $data['title'] = "Welcome to our Site"; $data['headline'] = "Welcome!"; $data['include'] = 'contacts_home'; $this->load->vars($data); $this->load->view('contacts_view'); } }; /* End of file contacts.php */ /* Location: ./application/controllers/contacts.php */
设置可在视图内部使用的多个变量——通过这种方法,即可更好地组织应用程序。例如,可能希望在控制器中设置标题和标题栏。如果要这样做,就必须将变量载入视图。所载入的变量之一就是所包含视图的名称。通过这种方法,即可设置包含所有外观的主视图,以及包含内容的各包含项。
上面代码中$data 数组被传入到一个视图中(contacts_view)。数组内的信息可使用键名访问,如果希望输出标题栏,通过 $headline 访问它即可。
接下来,将创建视图,并完成控制器。
三、创建视图
在application/views 中的创建一个名为contacts_view.php的文件。
代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8" /> <title><?php echo $title;?></title> <style>label { display:block;}</style> </head> <body> <h1><?php echo $headline;?></h1> <?php $this->load->view($include);?> </body> </html>
上面代码传入了三个变量:$title、$headline 和 $include(一个包含项的名称)。
在前两条php语句中,将分别显示在 $data['title'] 和 $data['headline'] 中找到的数据。随后使用 $data['include'] 的值载入第二个视图。在本例中为一个名为 contacts_home的视图(添加了少许 CSS 代码)。其中包含一个文本块和一个从站点访问者处收集信息的表单:
contacts_home.php
代码如下:
<p>This is random text for the CodeIgniter article. There's nothing to see here folks, just move along!</p> <h2>Contact Us</h2> <?php echo form_open('contacts/contactus'); echo form_label('your name','name'); $ndata = array('name' => 'name', 'id' => 'id', 'size' => '25'); echo form_input($ndata); echo form_label('your email','email'); $edata = array('name' => 'email', 'id' => 'email', 'size' => '25'); echo form_input($edata); echo form_label('how can you help you?','notes'); $cdata = array('name' => 'notes', 'id' => 'notes', 'cols' => '40', 'rows' => '5'); echo form_textarea($cdata); echo form_submit('submit','send us a note'); echo form_close(); ?>
这里使用的是 Form 帮助程序,将其载入控制器。form_open() 函数允许打开表单—— 它具有必要的自变量,即表单发布的目标位置。接下来,将返回控制器并添加 contact() 函数来处理表单发布数据。
在表单中,使用了 form_label() 来创建可访问的标签,使用 form_input() 和 form_textarea() 来构建表单字段和文本区,使用 form_submit() 来构建输入按钮。这里,通过 form_input() 和 form_textarea()(以及其他表单函数),就可以传入一个信息数组,帮助跟踪字段名称、id、大小和其他信息。
最后,使用 form_close() 关闭表单。
再创建一个视图文件contacts_thanks.php。
代码如下:
<p>Thanks so much for contacting us. Someone will be in contact with you soon.</p>
四、完成控制器
现在需要重新回到控制器contacts.php,为其添加两个函数。
①处理主页上的表单传入的 POST 的 contactus() 函数。
②thankyou() 函数,它将用作该表单的最终确认页面。
contactus() 函数非常简单。载入 contacts_model 模型,运行该模型内的 add_contact() 函数,然后将用户转向 thanks 页面。请注意,要使用 redirect() 函数,必须载入 URL 帮助程序。
函数代码如下所示:
function contactus() { $this->load->helper('url');$this->load->model('contacts_model','',TRUE); $this->contacts_model->add_contact(); redirect('contacts/thankyou','refresh'); } function thankyou() { $data['title'] = "Thank You!"; $data['headline'] = "Thanks!"; $data['include'] = 'contacts_thanks'; $this->load->vars($data); $this->load->view('contacts_view'); }
五、添加安全性
在控制器的 contactus() 函数中,有着在数据库中创建多条空记录的风险—— 这会导致某人连续将联系人目标载入其浏览器或使用某种类型的机器人。要避免此类情况发生,最简单的方法就是在控制器中添加简单的测试。如果存在 POST 数据,则载入模型和函数。如果没有,则将其返回主页。
修改后的函数如下所示:
function contactus() { $this->load->helper('url'); if ($this->input->post('email')) { $this->load->model('contacts_model','',TRUE); $this->contacts_model->add_contact(); redirect('contacts/thankyou','refresh'); } else { redirect('contacts/index','refresh'); } }
结束语

至此,就创建了一个包含主页、将信息添加到数据库的表单和 thanks页面的 Web 站点。
当然,要学习的东西还有很多。例如,可自动加载所需的模型和任何帮助程序或库;可以为应用程序调整缓存和性能;可以为视图添加更多 CSS 内容;可以添加在数据库插入操作结束后发送电子邮件通知的功能。
加油!