Javascript多线程引擎(十)---Web服务器
Javascript多线程引擎(十)---Web服务器
经过一天的努力, 引擎可以支持web服务的功能了并且支持UTF-8的编码, 具有对HTTP参数的解析,状态码的配置, 响应报文的输出等.
提供了
startServer(function(request, response){
},port)
函数来打开Web服务.
而requset的方法为:
getParameter(): String 可以让您指定请求参数名称,以取得对应的设定值.
getServerName():String 请求的服务器.
getMethod(): "POST" | "GET" | "DELETE" ... 请求方法.
getServerPort(): Number 请求端口号.
getRequestURI():URI路径.-> '/main/list.do' 除去http://localhost:8080/部分的地址
response方法为:
setHeader(String,String): 是一个通用的标头设定方法,您可以用它来设定任何「名称/值」的标头.
setStatus(Number): 状态码
write(String) : 写入返回文本
clear(): 清空write内容
这样子基本上可以实现了一个对功能点的实现.
一下是一个测试环境, 通过lighttpd 提供html等静态文件的服务,而js引擎专注于功能点的实现, 之间通过方向代理来完成链接.
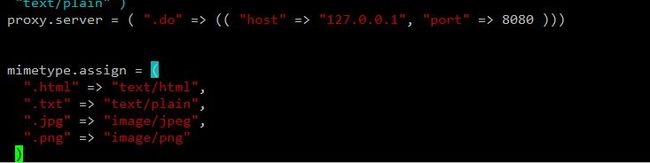
lighttpd 主要配置如下:
通过方向代理, 把.do的功能点请求发送给js引擎来处理.
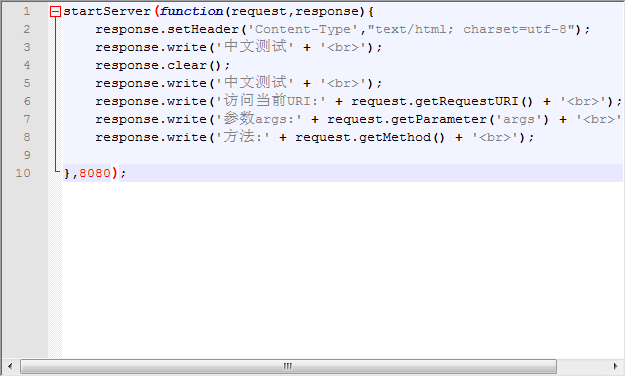
如下是一个简单的测试文件
通过监听8080端口来处理lighttpd转发过来的.do请求.
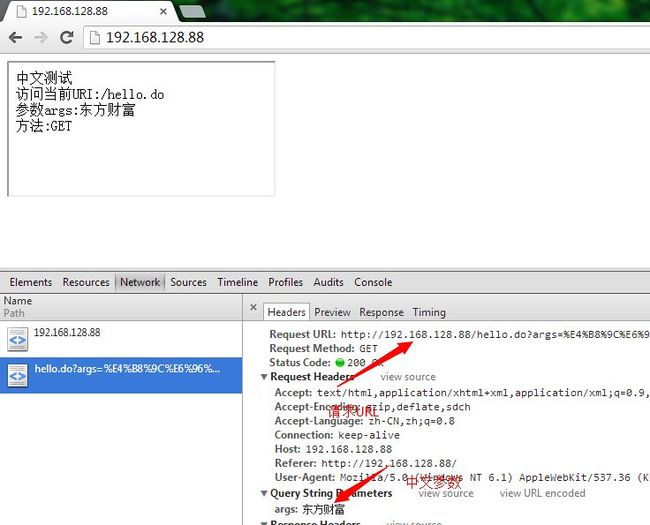
测试页面如图:
这样子, js引擎就提供了web服务功能, 虽然很简单.
压力测试如下:
100个并发用户, 进行1000次, 结果为123req/s, 速度还可以, 如果期间发生GC的话会降低到32req/s, 所以建议把GC的内存线提高到100MB以上.
项目地址: github.com/darkgem/js-engine