windows phone (15) UI变换上
![]()
在wp中只要是继承自UIElement 的任何对象都可以应用变换,当然包含Textblock,Rectangle等所有的元素,下面我们使用Textblock进行案例演示,这里会介绍到7中变换分别是:
TransLateTransForm 移动位置,包含水平移动和垂直移动
ScaleTransform 缩放变换 对UI进行放大缩小 包含X轴上的缩放和Y轴上的缩放
RotateTransform 旋转 根据定义的旋转点设置角度进行旋转
SkewTransform 对UI进行一定角度的倾斜
MatrixTransfrom 矩阵变换,一句标准矩阵表示的变换
TransformGroup 复合变换按照指定顺序将多个变换复合为一个变换
CompositeTransform 组合变换按照固定顺序组合一系列变换
这里使用变换需要用到UIElement定义的RenderTransform属性进行设置变换
代码示例:
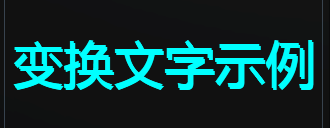
<TextBlock x:Name= " tb1 " FontSize= " 72 " HorizontalAlignment= " Center " VerticalAlignment= " Center " Text= " 变换文字示例 " Foreground= " Cyan "></TextBlock>
<TextBlock x:Name= " tbShow " FontSize= " 72 " VerticalAlignment= " Center " HorizontalAlignment= " Center " Text= " 变换文字示例 " Foreground= " Cyan ">
<TextBlock.RenderTransform>
<TranslateTransform X= " -2 " Y= " 3 "></TranslateTransform>
</TextBlock.RenderTransform>
</TextBlock>
</Grid>
从上面xaml文件中可以看到定义的移动位置,X表示在x轴上移动多少,此值为正表示向右移动相应位置,为负表示向左移动相应位置;Y表示在Y轴上移动多少,同理Y值为正向上移动相应位置,为负向下移动相应位置;效果图见下:

代码示例:
<TextBlock x:Name= " tbShow " VerticalAlignment= " Center " HorizontalAlignment= " Center " Text= " 变换文字示例 " Foreground= " Cyan ">
<TextBlock.RenderTransform>
<ScaleTransform ScaleX= " 2 " ScaleY= " 2 " CenterX= " 20 " CenterY= " 30 " ></ScaleTransform>
</TextBlock.RenderTransform>
</TextBlock>
</Grid>
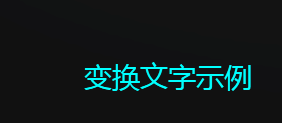
在这里ScaleTransform设置了四个属性,CenterX 和CenterY表示设置变换的点这里的点坐标是(20 30),ScaleX和ScaleY表示的是在X和Y方向上缩放的倍数,这里可以是小数,当设置的数值大于0时会实现缩放功能,但是等于0的时候文字就消失不见了,都小于0的时候效果是文字进行左右和上下倒置
上面代码的效果 ,使textblock元素高和宽都增大两倍

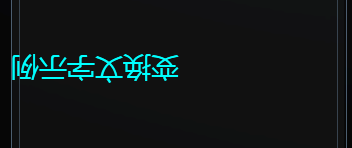
当我们把ScaleX和ScaleY都改为负值的时候会是这样子

代码示例:
<TextBlock x:Name= " tb1 " FontSize= " 72 " HorizontalAlignment= " Center " VerticalAlignment= " Center " Text= " 变换文字示例1 " Foreground= " Cyan ">
<TextBlock.RenderTransform>
<RotateTransform Angle= " 30 " CenterX= " 1 " CenterY= " 1 "></RotateTransform>
</TextBlock.RenderTransform>
</TextBlock>
<TextBlock x:Name= " tbShow " FontSize= " 72 " VerticalAlignment= " Center " HorizontalAlignment= " Center " Text= " 变换文字示例2 " Foreground= " Cyan ">
<TextBlock.RenderTransform>
<RotateTransform Angle= " -30 " CenterX= " 1 " CenterY= " 1 "></RotateTransform>
</TextBlock.RenderTransform>
</TextBlock>
</Grid>
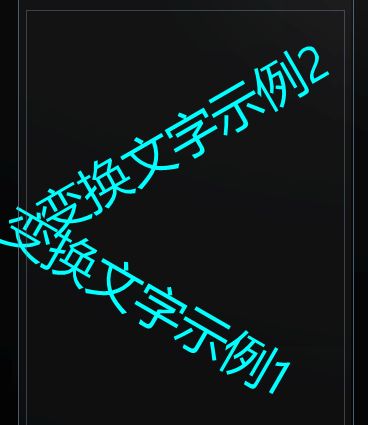
这里的CenterX 和CenterY也表示定义的变换点,Angle表示定义的角度,上面可以看出角度是分正负值的,当为0时也就是没角度,无任何变换,实现的效果:

代码示例:
<TextBlock x:Name= " tbShow " FontSize= " 72 " VerticalAlignment= " Center " HorizontalAlignment= " Center " Text= " 变换文字示例 " Foreground= " Cyan ">
<TextBlock.RenderTransform>
<SkewTransform AngleX= " 20 " AngleY= " 20 "></SkewTransform>
</TextBlock.RenderTransform>
</TextBlock>
</Grid>

话说这个还是比较实用的;
你会发现基于某个点的变换,他们都会跑出Grid内容区域;好了写到这里下一篇继续···
跬步积千里