ASP.NET MVC+EF框架+EasyUI实现权限管理系列(10)- VSS源代码管理
ASP.NET MVC+EF框架+EasyUI实现权限管系列
(开篇) (1):框架搭建 (2):数据库访问层的设计Demo (3):面向接口编程 (4 ):业务逻辑层的封装
(5):前台Jquery easyUI实现 (6):EF上下文实例管理 (7):DBSession的封装 (8):DBSession线程内唯一
前言:上篇博客我们对T4模版进行了简单的说明,这篇博客我们开始了解一下源代码管理的东西,当然了这些知识点我都只是简单的提到,如果大家需要详细学习的话可以在博客园中找到很多你们需要的东西,下面我们就开始学习源代码管理器吧,我在这里要讲的是VSS。
1. 为什么需要源代码
(1)首先大家可能会遇到这样的问题,很长时间我们一直在做某个项目,但是做到最后的时候,这个项目出现了一点问题(解决不了),这时候我们就非常的希望项目能够回归到我们能运行的时候,还有就是我们做项目做了一段时间了,突然有一天我们想到前段时间我们写的代码有点问题,可以使用更加简单的方式来实现,这时候我们就想如何能够快速的回到我们想要修改或者重新能运行的地方,这就是源代码管理器的作用。
(2)所以我们写的源代码必须要通过一个非常好的工具进行非常良好的管理,而且当我们代码出现问题的时候还可以进行良好的回滚,回滚到某一天的某一个时间点,也就是说我们开发项目的所有的源代码都要进行管理起来,不能说存在我们的电脑上面,那是不安全的,如果我们的系统硬盘出现问题,这可就是整个项目的损失。
2.源代码管理器(VSS)介绍
(1) 那么通过上面的描述我们就知道了我们要把我们的代码进行源代码管理,那么怎么进行源代码管理呢,下面我画一张图来描述一下,如图:
(2)根据上图我相信大家能够看到源代码管理器的执行以及是如何来完成这些工作的,下面我再稍微的介绍点上图中没有写到的东西。
(3)我们开发人员在源代码管理器中要求的是会使用签出文件和签入文件,那么什么是签出文件呢?我要对这个文件进行修改的时候要先去服务器签出,签出完成之后就可以对这个文件进行修改了,当我们修改完成签出的文件之后,而且生成成功了,在提交给服务器,就是签入,这就是签出和签入的区别。
(4)那么下面我就以我们现在开发的权限系统如何使用源代码管理器进行一番演示,详情请继续往下看
3.对源代码管理软件VSS的安装
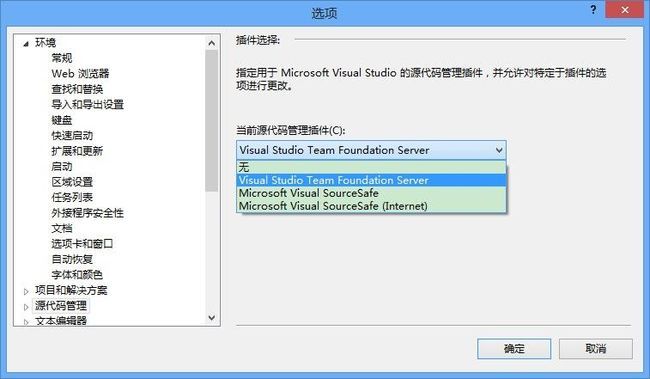
(1)上面介绍完毕之后,我们就想把我们的代码进行源代码管理,但是怎么管理呢?当然我们首先想到的是我们需要一个环境,也就是VSS工具的安装,首先我们打开Visual Studio,然后单击工具->选项->源代码管理,如图所示:
(2)如上图,我们就会看到源代码管理里面有一个当前源代码管理插件的下拉框,如果大家没有安装VSS的话,因该就只有一个Visual Studio Team Foundaton Server,如果大家安装了VSS的话,显示的效果应该和我的一摸一样。
(3)如果大家没有安装VSS的话先去网上找一个VSS的软件或者在下面给我留言,我将会发给大家,然后找到setup.exe文件进行安装,安装步骤我再这里不说了,傻瓜式安装,当安装完成之后我们关闭Visual Studio重启之后我们就可以在工具->选项->源代码管理器里面看到如上图所示了。
(4)当我们安装VSS之后,这时候我们在工具里面的当前源代码管理插件里面一定要选择Microsoft Visual SourceSafe选项,然后下面我们就开始一步一步的搭建这个源代码管理了。
4. 如何添加项目中到源代码服务器(VSS)
(1)那么我们如何将我当前的项目添加到源代码管理服务器中去呢?首先我们在解决方案上面用鼠标右击选择将解决方案添加到源代码管理(或者我们选择文件->选代码管理->将解决方案添加到源代码管理),打开如图所示:
(2)上图的意思是添加一个源代码管理数据库的向导,就相当于添加了一个数据库,然后单击下一步,如图所示:
(3)上图我们看到了有两个选择,一个是Connect to an existing database(连接一个以存在的数据库)。另一个是Create a new database(创建一个新的数据库),那么他们有什么区别吗?下来我稍微的说一下:首先如果我们选择Connect to an existing database单击下一步我们就会到另一个页面,在哪里页面里面我们可以自己选择自己机器上的某一个源代码管理库,如果是局域网的话,我们的Loaction地址这样写就好了:\\192.168.1.250\kencery.ini文件,或者我们可以直接单击Brower选择。但是我们因为是首次用VSS管理工具,所以我们选择创建一个新的数据库(Create a new database),然后单击下一步如图所示:
(4)上图的意思是:让我们将数据库放到什么位置,我们单击Browse,然后我们选择一个路径(一般情况下我们放到C盘即可),然后我们单击下一步,将会出现一个给数据库重新起名的文本框,我们选择默认即可,在单击下一步如图所示:
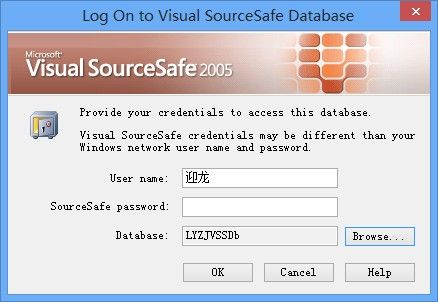
(5)上图我们又看到了两个选项,他们是两个可以使用的模式,第一个模式的意思是锁住-修改-解锁的模式(也就是同一时间只允许一个人进行修改),第二个模式的意思是拷贝-修改-合并的模式(同一时间允许多个人能够对文件进行修改),一般情况下我们默认选择第一个即可,然后单击下一步-最后单击完成,当单击完成的时候弹出了如图所示的VSS登录界面:
(6)上图中显示了我们将源代码管理的数据库创建好了,密码默认是没有的,用户名系统直接自动取出来了电脑的用户名,然后我们单击OK,出现下面页面:
(7)然后我们再单击OK按钮,会提示一个信息说我们没有改目录,是否创建此目录,我们选择Yes,这时候就把我们当前的解决方案提交到数据库中去管理了。这样我们就将我们的项目添加到源到管理器里面去了。
(8)当我们把我们的项目添加到源代码管理里面去的时候我们的项目前面都显示加了一个锁,有小锁的话就代表了我们当前项目被源代码管理器管理。这时候你再刚才所选择的文件夹下面可以看到很多文件。
5.使用源代码服务器对项目代码进行修改
(1) 经过上面的总结之后,现在我们的源代码已经被源代码管理器管理起来了,那么这时候我们新建一个控制器LoginController.cs,这时候我们控制器对应的前面没有小锁,但是有一个加号,这就表示这个项目是新加的,然后我们右键再LoginController控制器上面右键签入到源代码管理器之后,前面变成了小锁,这时候我们修改LoginController.cs的代码。
(2) 当我们给LoginController.cs项目里面随便加个注释的时候,控制器类对应的前面变成了小红对号,鼠标放上去的时候显示已独占的方式签出给我,这就代码我们的这个控制器类已经签出,这时候别人就无法签出这个文件了,只有当我修改完这个控制器类然后签入到源代码管理器中的时候别人才能够在签出。
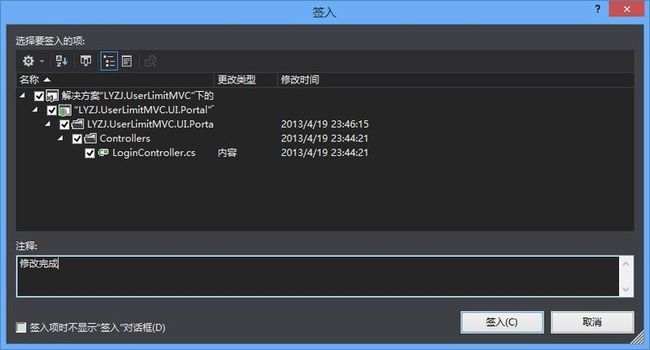
(3)当我们修改完成之后,我们一定要生成一下项目,如果没有任何问题的话,我们就可以将这个控制器类签入了,在你想要签入的控制器类上面右键选择签入,然后如下图所示:
(4)如上图,就是我签入Login控制器的时候的内容,在这里我们一般情况下都要写上注释内容,方便我们查看到底干了什么,最后单击签入,完成之后对应的控制器前面又出现小锁证明我们签入成功了。签出也有一样,在这里我就不说了。
(5)上面我对签入和签出进行了简单的说明,其实也很简单,没什么的,只要我们理解签入和签出是什么意思就行,签出就相当于告诉源代码服务器我要以独占的方式来修改这个文件,签入就相当于把你修改的东西重新提交会源代码服务器。
6.使用源代码服务器对项目代码进行回滚管理
(1)这时候我们在对Login控制器进行第二次的修改,并且重新在嵌入到源代码服务器里面,写上注释。
(2)然后我们回滚到第二次修改之前,那么怎么回滚,同样,我们选择Login控制器右键选择查看历史记录,会弹出一个让我们输入从哪里到哪里的小窗体,默认不管,直接单击OK即可,如图所示:
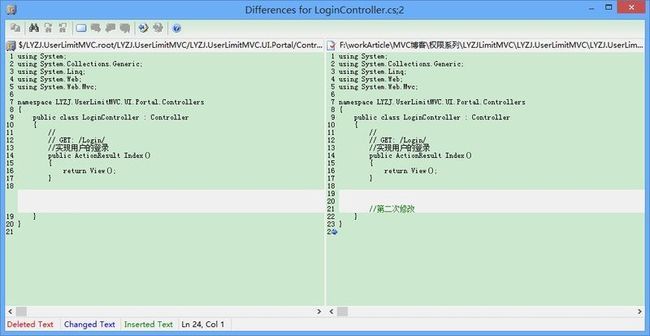
(3)如上图显示了所有的修改记录,首先1是刚开始我们创建的,2和3分别是我们进行修改后重写签入的内容,上面我们就可以想象的看到我们的签入信息,然后在右边有一个Diff(比较),我们选择第二个签入的内容,然后选择Diff,弹出的窗体默认,单击OK,就能看到现在的代码和第二次有什么区别,如图所示:
(4)那么我们如何回滚到第二个变化的项目呢,我们看到了(2)图中有一个RollBack,但是如果我们回滚回去的话我们就在回滚不回来了,所以在操作的时候还是要格外的注意,单击RollBack,会有提示信息,不要管,直接单击Yes,这时候我们的项目就回滚到第一次的时候了。
7.小结
(1)通过上面的介绍,我们发现我们我们在博客刚开始提出来的几个问题都已经解决了吧,这就是源代码管理的好处。
(2)下篇博客我们就真是开始对权限的分析讲解,明天我将着手开始写用户登录,希望大家能够支持,你们的支持就是我的动力,谢谢大家,最后很晚了上张图提提神,我们一定要向雄鹰一样飞向远方。
VSS软件安装包下载地址:http://pan.baidu.com/share/link?shareid=382444&uk=856815276
Kencery返回本系列开篇