- Web 条码打印
shucha
web打印webapphttpjavascripthtml
以前一直都是用桌面程序做条码打印的,这个还是比较方便,因为可用直接通过TCP/IP或串并口驱动打印机打印。最近由于项目是用BS结构的,需要使用web打印。经过一番的摸索,找到以下3种比较好的打印方式,这里我就大概说说这三种方法的思路:JavaScript/jqprint打印。这方法是通过脚本语言调用浏览器的打印功能来打印的,不同浏览器会有很大差别。这种办法网上有文章说明。Lodop插件打印。这是使
- html收款页面模板,好得很CMS WEB打印收款收据模板HTML源码
七月洪流上
html收款页面模板
H5打印收据,www.hdhcms.comhtml{-webkit-text-size-adjust:none;}@mediaprint{input{display:none;}}@page{margin:15mm10mm010mm;size:A4;-webkit-text-size-adjust:none;}body{margin:0px;padding:0px;}h1{font-size:18
- 无限制免费版,完美您的WEB应用 PAZU WEB打印控件
jeany_yang
WEB打印PAZU
无限制免费版,完美您的WEB应用一、概述PAZU是4Fang为配合“四方在线”软件于2004年开发的WEB打印控件,适用于各种WEB软件项目的打印。PAZU是客户端软件,使用于IE作为客户端的所有应用,与服务器端开发语言无关,即PAZU支持所有的开发语言开发的WEB应用,无论是Java还是DotNet还是PHP还是…都没有问题,客户端是IE就可以了。如果你的应用的客户端不是IE,是firefox/
- 实现WEB打印的几种方法
bluesealycn
当前WEB应用开发非常流行,主要原因是WEB应用客户端的规则很简单,容易学习,容易维护,容易发布,降低了开发难度。但是,WEB应用的打印一直以来却是一个难题,特别是在应用中完成标签打印(如包裹面单、货运标签等)、票据打印(如零售小票)难度较大,其难度在于如何将需要打印的内容,精确套打到标签、票据中,精确控制分页,并实现高速连续打印。对于WEB打印,当前有几种常见的方法,下面分别介绍,希望对大家有所
- lodop套打模板设计代码
遇到问题不要慌
typescriptjavascript前端
lodop有人说她是Web打印控件,因为她能打印、在浏览器中以插件的形式出现,用简单一行语句就把整个网页打印出来;有人说她是打印编程接口,因为她介于浏览器和打印设备之间,是个通道和桥梁,几乎能想到的打印控制事项都能做到;有人说她是JavaScript的扩展,因为她所有功能就那么几个语句,和JS语法一样,一看就明白个究竟;有人说她是报表打印工具,因为那个add_print_table语句把报表统计的
- 前端打印控件lodop的相关使用问题和相关的知识领域
杨宇sss
lodop
一.什么是lodoplodop取意自“loadorprint”,是一款优秀的Web打印控件。在B/S系统中,传统打印控件总是“页面看到什么才能打印什么”,缺乏灵活性,使打印略显呆板。而使用lodop则可以做到“只看想看的、打印想打的”,不仅开发人员可以自由设置打印输出内容,用户还可对打印内容进行一系列调整。lodop控件目前有简体中文、繁体中文、大五码(big5)和英文几个版本。适用于IE系列浏览
- vue+lodop打印快递面单
k10509806
JavascriptLodopvue打印
1.引入官方的LodopFuncs.jsvarCreatedOKLodop7766=null;varCLodopIsLocal//====判断是否需要Web打印服务CLodop:===//===(不支持插件的浏览器版本需要用它)===exportfunctionneedCLodop(){try{varua=navigator.userAgentif(ua.match(/Windows\sPhone
- web打印POS小票机代码
qiaowei361
前端开发web打印小票web打印POS机web打印小票机
varLODOP;//声明为全局变量functionprn_Preview(){CreatePrintPage();LODOP.PREVIEW();};functionprn_PRINT(){CreatePrintPage();LODOP.PRINT();};functionCreatePrintPage(){vardate=newDate();varyear=date.getFullYear()
- 前端使用C-lodop 实现循环套打小案例
QQ_hoverer
前端笔记前端c语言开发语言javaspring
目录前言引入js文件小案例前言lodop是一个很优秀打印插件,具体的大家可以官网了解,先在官网下载插件,安装在本地,并启动,点击官网下载引入js文件//==本JS是加载Lodop插件或Web打印服务CLodop/Lodop7的综合示例,可直接使用,建议理解后融入自己程序==//用双端口加载主JS文件Lodop.js(或CLodopfuncs.js兼容老版本)以防其中某端口被占:varMainJS=
- python循环邮件合并_Aspose.Words实现邮件合并功能和打印
吴冬亮
python循环邮件合并
前言最近公司要做一个B/S架构的web打印系统,主要是可以上传、下载、邮件合并、打印等等,还有就是角色的分配、用户的创建、日志记录等等,跟一般的web系统一样。可能不一样的就是需求:想把excel的数据填充到word的模板里面。做一个通用的版本。大概了解了一下,微软其实在word里面已经实现了这个功能,叫做:邮件合并功能。简单的说就是:只要word的域和excel的列名是一样的时候,就可以把数据填
- XMReport集成效果展示
小小莫_6ada
https://www.bilibili.com/video/BV1za4y177x3XMReport是一款专注于提供Web打印,套打,文档设计,导出的产品,可以快速方便地制作各种文书,标签,报告等模板。XMReport拥有自研的HTML5模板设计器,可以快速集成于您的web项目中。1.国内首款基于HTML5的控件式报表,提供原生的在线模板编辑,维护功能。2.功能全部自主研发,设计,几乎没有第三方
- java 报表打印页面_Java报表工具打印方案集锦
weixin_39563722
java报表打印页面
本文试图对市面上流行的纯java实现的web报表工具,jasperreport、stylereport、杰表、润乾报表、快逸、finererport为例,分析各报表工具采用的web打印技术的异同、优劣、及对用户需求的适应性,供大家参考。打印是报表工具的基本功能之一,有些报表工具就是从一个专门的打印程序中发展而来,如用友华表。因为想当然地简单,所以,在报表工具选型时用户常常忽略这个问题,特别是有些报
- java打印分类型吗_分析几个主流类型的Java报表打印工具!
weixin_39631261
java打印分类型吗
分析几个主流类型的Java报表打印工具!本文试图对市面上流行的纯java实现的web报表工具,jasperreport、stylereport、杰表、润乾报表、快逸、finererport为例,分析各报表工具采用的web打印技术的异同、优劣、及对用户需求的适应性,供大家参考。打印是报表工具的基本功能之一,有些报表工具就是从一个专门的打印程序中发展而来,如用友华表。因为想当然地简单,所以,在报表工具
- java调adobe打印_Java报表工具打印方案集锦 | 改变自己
weixin_39785422
java调adobe打印
本文试图对市面上流行的纯java实现的web报表工具,jasperreport、stylereport、杰表、润乾报表、快逸、finererport为例,分析各报表工具采用的web打印技术的异同、优劣、及对用户需求的适应性,供大家参考。打印是报表工具的基本功能之一,有些报表工具就是从一个专门的打印程序中发展而来,如用友华表。因为想当然地简单,所以,在报表工具选型时用户常常忽略这个问题,特别是有些报
- 找java报表打印工具朋友看看!(转载)
jaret
报表工具javaappletadobe浏览器
本文试图对市面上流行的纯java实现的web报表工具,jasperreport、stylereport、杰表、润乾报表、快逸、finererport为例,分析各报表工具采用的web打印技术的异同、优劣、及对用户需求的适应性,供大家参考。打印是报表工具的基本功能之一,有些报表工具就是从一个专门的打印程序中发展而来,如用友华表。因为想当然地简单,所以,在报表工具选型时用户常常忽略这个问题,特别是有些报
- XMReport-Web打印产品
小小莫_6ada
关于XMReport先介绍一下XMReport的特性吧:国内首款基于HTML5的控件式报表,提供原生的在线模板编辑,维护功能。功能全部自主研发,设计,几乎没有第三方依赖,体积小,操作流畅。支持多种数据源,包括JDBC查询,JavaBean,JSON等,基于可以通过脚本动态创建你所需要的数据源,原生支持多数据集,大大方便了业务数据源的开发,方便集成到现有的系统中。支持javascript脚本,并支持
- jcp杰表web打印工具使用心得
Q_783d
项目中要用到web页面打印功能,之前使用的jcp杰表这个控件,今天在电脑上突然打印不了。试了很多方法最后才发现新版本的插件和旧引入的js文件不兼容,需要一同替换。
- 通过Vue的动态组件实现打印模板设计器结合lodop打印
包达叔
vuelodop打印模板
lodop是目前最流行的打印Web打印组件,可以直接打印html如何为lodop添加打印模板一般打印功能都有打印模板和数据源,利用Vue的动态组件,我们就可以为lodop添加打印模板,实现按需打印1,编写一个html,在显示数据的地方用Vue语法替换例如:{{printData.UserName}},把这个html保存到数据库就是打印模板了2,界面定义一个div存放动态组件,把数据源Json加载到
- Vue + lodop 静默打印
lee576
Vuevue.jsjavascript前端
静默打印是什么?简单来说就是不需要用户点击"打印",自动去打印,但是使用浏览器web打印不可避免的要弹出以下画面面对这种问题也只能用"富客户端"技术来解决,在浏览器的沙盒安全模型中无法做到,那么只能使用插件的技术,这个我们就不自己花力气去做了,我找来了lodop这个免费的打印组件,功能还是挺强大的,下载下图的发行包解压后安装下图两个exe如果你的系统是64位的,可以安装install_lodop6
- HttpPrinter实现web打印功能
Web打印
HttpPrinerweb打印web打印中间件易桥打印中间件
HttpPrinter实现web打印功能WEB套打可选方案不多,理想的更少,利用免费控件HttpPrinter+JavaScript实现精确套打,算是较为经典的选择。这种方案其实比较简单,利用一个htm文件就可以实现模板设计过程,几乎是“空手套”式的开发,但理解这几个步骤还是需要点时间,下面一步步详细演示说明:第一步:建立一个模板设计文件我们打开HttpPrinter.exe文件提示我们需要注册报
- js调用HttpPrinter(web打印插件)
Web打印
web打印
js调用HttpPrinter(web打印插件)对比了康虎云报表lodop后选择了HttpPrinter(原因:功能免费只有源码收费)demo地址:http://www.HttpPrinter.com/js代码如下,base64的部分已经精简:$(document).ready(function(){//获取打印机列表begin$("#btn_getprintlist").click(functi
- HttpPrinter说明文档(web打印中间件,web打印插件)
Web打印
HttpPrinterweb打印web打印插件
一、入门1、启动HttpPrinter双击HttpPrinter_latest/HttpPrinter.exe即可启动2、怎样调用在调用实例文件夹下有各种调用demo我们常用的web打印在js目录下3、token干嘛用的token你可以理解为密码发送的token值要在httpprinter的token列表里面token列表的查看步骤:系统设置>参数设置token选项卡里面4、预览报表HttpPri
- 2019最新易桥(HttpPrinter) web打印控件完整版版|HttpPrinter web打印控件下载
Web打印
web打印
2019最新易桥(HttpPrinter)web打印控件完整版版|HttpPrinterweb打印控件下载易桥(HttpPrinter)Web打印控件-2019年最新适配所有浏览器在WEB系统中,打印的确是个烦人的问题。要么自己开发打印控件,如果项目时间紧,肯定来不及。要么购买成熟的打印控件,如果是大项目可以考虑,但如果项目只有几K到1、2W之间,这就麻烦了。易桥(HttpPrinter)Web打
- 发现一款比较强大的web打印工具HttpPrinter
Web打印
发现一款比较强大的web打印工具HttpPrinter项目中有个需求是将winform客户端的打印,移到网页上由客户自行打印,打印要求是根据一定的格式实现套打。当时的解决方案是使用PDF打印:1、准备好套打格式的底图;2、打开底图,将动态内容画到底图上;3、利用第二步修改后的图片,生成PDF,完成打印后来发现一款比较强大的web打印工具HttpPrinter,简单使用说明如下:特点:1、无插件,主
- 强大的web打印插件(HttpPrinter) http://www.HttpPrinter.com
web打印
强大的web打印插件(HttpPrinter)http://www.HttpPrinter.com-----------------------------------------特点:1、无插件,主要一句js即可;2、拖拽即可完成设计,支持fastreport,reportmachine,gridreport(锐浪报表)3、强大的报表功能,管它什么报表,交叉的,嵌套的,还是二维码,图片等等,都支
- vue实现lodop打印功能
雪抛
lodopvuejsvue.jsjavascript前端lodop
为什么使用lodop公司开发一个功能需要直接打印文件,并且可以指定打印机,lodop可以满足需求lodop是什么(摘自官网)有人说她是Web打印控件,因为她能打印、在浏览器中以插件的形式出现,用简单一行语句就把整个网页打印出来;有人说她是打印编程接口,因为她介于浏览器和打印设备之间,是个通道和桥梁,几乎能想到的打印控制事项都能做到;有人说她是JavaScript的扩展,因为她所有功能就那么几个语句
- vue使用lodop打印插件
ljq18115
前端插件lodop打印vue使用lodop
首先将lodop安装包放到static下下载地址:http://www.c-lodop.com/download.html新建一个vue测试lodop功能LodopFuncs.jsvarCreatedOKLodop7766=null,CLodopIsLocal;//====判断是否需要Web打印服务CLodop:===//===(不支持插件的浏览器版本需要用它)===functionneedCLo
- lodop web打印 vue项目 无预览直接打印
Marktubbu
vuelodop硬件lodop直接打印vue
封装LodopFuncs.jsvarCreatedOKLodop7766=null;//====判断是否需要安装CLodop云打印服务器:====exportfunctionneedCLodop(){try{varua=navigator.userAgent;if(ua.match(/Windows\sPhone/i)!=null)returntrue;if(ua.match(/iPhone|iP
- 几种常用的web打印插件分析
web打印
1、HttpPrinter这个打印控件完全免费,界面还不错,使用也较为简单,支持打印预览、直接打印、可设置页眉、页脚、页边距、打印份数、纸张大小等信息。2、墙外打印控件墙外打印控件(QWPrint)是一款小巧的打印辅助软件,能够帮助众多制作B/S类程序的程序员更加灵活的控制客户端打印。注意的是这个控件的2.0是收费版【无视】,以它免费版1.3.8.2为例做了测试。有如下功能:.小巧轻便,客户端在第
- odoo-027 odoo13集成web打印控件lodop总结
Sapphire~
Odoo总结javascriptpython
文章目录lodop使用步骤总结lodop使用步骤总结安装lodop软件后(win/linux都有相应版本),使用lodop之前,需要在odoo框架中引入js在对应的form视图中,引入自定义好的lodop打印格式的js文件在js文件中,声明全局变量LODOPvarLODOP;//声明为全局变量lodop的常用格式总结:(含义及注意项在对应行后面的注释中)//打印模式设置LODOP.PRINT_IN
- mondb入手
木zi_鸣
mongodb
windows 启动mongodb 编写bat文件,
mongod --dbpath D:\software\MongoDBDATA
mongod --help 查询各种配置
配置在mongob
打开批处理,即可启动,27017原生端口,shell操作监控端口 扩展28017,web端操作端口
启动配置文件配置,
数据更灵活
- 大型高并发高负载网站的系统架构
bijian1013
高并发负载均衡
扩展Web应用程序
一.概念
简单的来说,如果一个系统可扩展,那么你可以通过扩展来提供系统的性能。这代表着系统能够容纳更高的负载、更大的数据集,并且系统是可维护的。扩展和语言、某项具体的技术都是无关的。扩展可以分为两种:
1.
- DISPLAY变量和xhost(原创)
czmmiao
display
DISPLAY
在Linux/Unix类操作系统上, DISPLAY用来设置将图形显示到何处. 直接登陆图形界面或者登陆命令行界面后使用startx启动图形, DISPLAY环境变量将自动设置为:0:0, 此时可以打开终端, 输出图形程序的名称(比如xclock)来启动程序, 图形将显示在本地窗口上, 在终端上输入printenv查看当前环境变量, 输出结果中有如下内容:DISPLAY=:0.0
- 获取B/S客户端IP
周凡杨
java编程jspWeb浏览器
最近想写个B/S架构的聊天系统,因为以前做过C/S架构的QQ聊天系统,所以对于Socket通信编程只是一个巩固。对于C/S架构的聊天系统,由于存在客户端Java应用,所以直接在代码中获取客户端的IP,应用的方法为:
String ip = InetAddress.getLocalHost().getHostAddress();
然而对于WEB
- 浅谈类和对象
朱辉辉33
编程
类是对一类事物的总称,对象是描述一个物体的特征,类是对象的抽象。简单来说,类是抽象的,不占用内存,对象是具体的,
占用存储空间。
类是由属性和方法构成的,基本格式是public class 类名{
//定义属性
private/public 数据类型 属性名;
//定义方法
publ
- android activity与viewpager+fragment的生命周期问题
肆无忌惮_
viewpager
有一个Activity里面是ViewPager,ViewPager里面放了两个Fragment。
第一次进入这个Activity。开启了服务,并在onResume方法中绑定服务后,对Service进行了一定的初始化,其中调用了Fragment中的一个属性。
super.onResume();
bindService(intent, conn, BIND_AUTO_CREATE);
- base64Encode对图片进行编码
843977358
base64图片encoder
/**
* 对图片进行base64encoder编码
*
* @author mrZhang
* @param path
* @return
*/
public static String encodeImage(String path) {
BASE64Encoder encoder = null;
byte[] b = null;
I
- Request Header简介
aigo
servlet
当一个客户端(通常是浏览器)向Web服务器发送一个请求是,它要发送一个请求的命令行,一般是GET或POST命令,当发送POST命令时,它还必须向服务器发送一个叫“Content-Length”的请求头(Request Header) 用以指明请求数据的长度,除了Content-Length之外,它还可以向服务器发送其它一些Headers,如:
- HttpClient4.3 创建SSL协议的HttpClient对象
alleni123
httpclient爬虫ssl
public class HttpClientUtils
{
public static CloseableHttpClient createSSLClientDefault(CookieStore cookies){
SSLContext sslContext=null;
try
{
sslContext=new SSLContextBuilder().l
- java取反 -右移-左移-无符号右移的探讨
百合不是茶
位运算符 位移
取反:
在二进制中第一位,1表示符数,0表示正数
byte a = -1;
原码:10000001
反码:11111110
补码:11111111
//异或: 00000000
byte b = -2;
原码:10000010
反码:11111101
补码:11111110
//异或: 00000001
- java多线程join的作用与用法
bijian1013
java多线程
对于JAVA的join,JDK 是这样说的:join public final void join (long millis )throws InterruptedException Waits at most millis milliseconds for this thread to die. A timeout of 0 means t
- Java发送http请求(get 与post方法请求)
bijian1013
javaspring
PostRequest.java
package com.bijian.study;
import java.io.BufferedReader;
import java.io.DataOutputStream;
import java.io.IOException;
import java.io.InputStreamReader;
import java.net.HttpURL
- 【Struts2二】struts.xml中package下的action配置项默认值
bit1129
struts.xml
在第一部份,定义了struts.xml文件,如下所示:
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache.org/dtds/struts
- 【Kafka十三】Kafka Simple Consumer
bit1129
simple
代码中关于Host和Port是割裂开的,这会导致单机环境下的伪分布式Kafka集群环境下,这个例子没法运行。
实际情况是需要将host和port绑定到一起,
package kafka.examples.lowlevel;
import kafka.api.FetchRequest;
import kafka.api.FetchRequestBuilder;
impo
- nodejs学习api
ronin47
nodejs api
NodeJS基础 什么是NodeJS
JS是脚本语言,脚本语言都需要一个解析器才能运行。对于写在HTML页面里的JS,浏览器充当了解析器的角色。而对于需要独立运行的JS,NodeJS就是一个解析器。
每一种解析器都是一个运行环境,不但允许JS定义各种数据结构,进行各种计算,还允许JS使用运行环境提供的内置对象和方法做一些事情。例如运行在浏览器中的JS的用途是操作DOM,浏览器就提供了docum
- java-64.寻找第N个丑数
bylijinnan
java
public class UglyNumber {
/**
* 64.查找第N个丑数
具体思路可参考 [url] http://zhedahht.blog.163.com/blog/static/2541117420094245366965/[/url]
*
题目:我们把只包含因子
2、3和5的数称作丑数(Ugly Number)。例如6、8都是丑数,但14
- 二维数组(矩阵)对角线输出
bylijinnan
二维数组
/**
二维数组 对角线输出 两个方向
例如对于数组:
{ 1, 2, 3, 4 },
{ 5, 6, 7, 8 },
{ 9, 10, 11, 12 },
{ 13, 14, 15, 16 },
slash方向输出:
1
5 2
9 6 3
13 10 7 4
14 11 8
15 12
16
backslash输出:
4
3
- [JWFD开源工作流设计]工作流跳跃模式开发关键点(今日更新)
comsci
工作流
既然是做开源软件的,我们的宗旨就是给大家分享设计和代码,那么现在我就用很简单扼要的语言来透露这个跳跃模式的设计原理
大家如果用过JWFD的ARC-自动运行控制器,或者看过代码,应该知道在ARC算法模块中有一个函数叫做SAN(),这个函数就是ARC的核心控制器,要实现跳跃模式,在SAN函数中一定要对LN链表数据结构进行操作,首先写一段代码,把
- redis常见使用
cuityang
redis常见使用
redis 通常被认为是一个数据结构服务器,主要是因为其有着丰富的数据结构 strings、map、 list、sets、 sorted sets
引入jar包 jedis-2.1.0.jar (本文下方提供下载)
package redistest;
import redis.clients.jedis.Jedis;
public class Listtest
- 配置多个redis
dalan_123
redis
配置多个redis客户端
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi=&quo
- attrib命令
dcj3sjt126com
attr
attrib指令用于修改文件的属性.文件的常见属性有:只读.存档.隐藏和系统.
只读属性是指文件只可以做读的操作.不能对文件进行写的操作.就是文件的写保护.
存档属性是用来标记文件改动的.即在上一次备份后文件有所改动.一些备份软件在备份的时候会只去备份带有存档属性的文件.
- Yii使用公共函数
dcj3sjt126com
yii
在网站项目中,没必要把公用的函数写成一个工具类,有时候面向过程其实更方便。 在入口文件index.php里添加 require_once('protected/function.php'); 即可对其引用,成为公用的函数集合。 function.php如下:
<?php /** * This is the shortcut to D
- linux 系统资源的查看(free、uname、uptime、netstat)
eksliang
netstatlinux unamelinux uptimelinux free
linux 系统资源的查看
转载请出自出处:http://eksliang.iteye.com/blog/2167081
http://eksliang.iteye.com 一、free查看内存的使用情况
语法如下:
free [-b][-k][-m][-g] [-t]
参数含义
-b:直接输入free时,显示的单位是kb我们可以使用b(bytes),m
- JAVA的位操作符
greemranqq
位运算JAVA位移<<>>>
最近几种进制,加上各种位操作符,发现都比较模糊,不能完全掌握,这里就再熟悉熟悉。
1.按位操作符 :
按位操作符是用来操作基本数据类型中的单个bit,即二进制位,会对两个参数执行布尔代数运算,获得结果。
与(&)运算:
1&1 = 1, 1&0 = 0, 0&0 &
- Web前段学习网站
ihuning
Web
Web前段学习网站
菜鸟学习:http://www.w3cschool.cc/
JQuery中文网:http://www.jquerycn.cn/
内存溢出:http://outofmemory.cn/#csdn.blog
http://www.icoolxue.com/
http://www.jikexue
- 强强联合:FluxBB 作者加盟 Flarum
justjavac
r
原文:FluxBB Joins Forces With Flarum作者:Toby Zerner译文:强强联合:FluxBB 作者加盟 Flarum译者:justjavac
FluxBB 是一个快速、轻量级论坛软件,它的开发者是一名德国的 PHP 天才 Franz Liedke。FluxBB 的下一个版本(2.0)将被完全重写,并已经开发了一段时间。FluxBB 看起来非常有前途的,
- java统计在线人数(session存储信息的)
macroli
javaWeb
这篇日志是我写的第三次了 前两次都发布失败!郁闷极了!
由于在web开发中常常用到这一部分所以在此记录一下,呵呵,就到备忘录了!
我对于登录信息时使用session存储的,所以我这里是通过实现HttpSessionAttributeListener这个接口完成的。
1、实现接口类,在web.xml文件中配置监听类,从而可以使该类完成其工作。
public class Ses
- bootstrp carousel初体验 快速构建图片播放
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
img{
border: 1px solid white;
box-shadow: 2px 2px 12px #333;
_width: expression(this.width > 600 ? "600px" : this.width + "px");
_height: expression(this.width &
- SparkSQL读取HBase数据,通过自定义外部数据源
superlxw1234
sparksparksqlsparksql读取hbasesparksql外部数据源
关键字:SparkSQL读取HBase、SparkSQL自定义外部数据源
前面文章介绍了SparSQL通过Hive操作HBase表。
SparkSQL从1.2开始支持自定义外部数据源(External DataSource),这样就可以通过API接口来实现自己的外部数据源。这里基于Spark1.4.0,简单介绍SparkSQL自定义外部数据源,访
- Spring Boot 1.3.0.M1发布
wiselyman
spring boot
Spring Boot 1.3.0.M1于6.12日发布,现在可以从Spring milestone repository下载。这个版本是基于Spring Framework 4.2.0.RC1,并在Spring Boot 1.2之上提供了大量的新特性improvements and new features。主要包含以下:
1.提供一个新的sprin
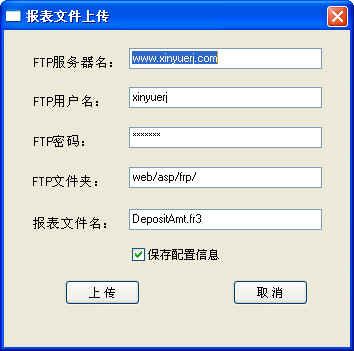
![]() 按钮,单击此按钮,再输入FTP服务器名、FTP用户名、FTP密码以及FTP文件夹(这个文件夹是从FTP的根目录开始的文件夹,比如Web/ASP/FRP/,FTP传送文件前,先必须定位到此文件夹),然后单击上传就可以把报表上传到服务器。
按钮,单击此按钮,再输入FTP服务器名、FTP用户名、FTP密码以及FTP文件夹(这个文件夹是从FTP的根目录开始的文件夹,比如Web/ASP/FRP/,FTP传送文件前,先必须定位到此文件夹),然后单击上传就可以把报表上传到服务器。