- Android常用内存优化方式整理
Lee·陈
笔记-Android笔记-RNandroid内存优化
Android常用内存优化方式整理1、减小对象内存占用基本数据类型与包装类型枚举Bitmap图片代码混淆序列化2、对象复用对象池ListView/GridView/RecyclerViewBitmap复用3、内存泄漏静态变量单例属性动画非静态内部类异步线程/任务Handler资源未关闭全局集合对象WebViewEditText4、内存使用策略优化优化布局,减少布局层次StringBuffer/St
- 10-C#的dataGridView1和datatable的使用
水果里面有苹果
C#c#java开发语言
C#的dataGridView的使用1.双缓冲-解决控件卡顿//利用反射设置DataGridView1的双缓冲TypedgvType=this.dataGridView1.GetType();PropertyInfopi=dgvType.GetProperty("DoubleBuffered",BindingFlags.Instance|BindingFlags.NonPublic);pi.Set
- C#中实现排序的方法并绑定到datagridview控件中
唐令
c#开发语言
usingSystem;usingSystem.Collections.Generic;usingSystem.ComponentModel;usingSystem.Data;usingSystem.Drawing;usingSystem.Linq;usingSystem.Text;usingSystem.Threading.Tasks;usingSystem.Windows.Forms;usin
- flutter数据展示
xuyu3hen
flutter前端javascript
嗯,用户问的是Flutter中典型的数据布局展示以及相关的关键字。我需要先理解他们具体想知道什么。可能他们刚开始学习Flutter,想了解如何安排UI元素,比如行、列、网格等,以及每个布局组件的关键参数和使用场景。首先,用户提到的“典型数据布局”应该是指常见的布局方式,比如线性布局(Row、Column)、弹性布局(Flex)、层叠布局(Stack)、网格布局(GridView)等。需要解释每种布
- c# datagridview基本操作,包括行拖拽,添加自定义行列。
晓伟哥123
数据库前端c#
DgvDrag项目场景:这段代码定义了一个名为ucDatagridviewHelper的用户控件(UserControl),该控件包含了一个DataGridView控件和一些其他功能。这段代码的主要部分:构造函数:在构造函数中,初始化了用户控件的一些属性,设置了控件的样式以减少闪烁,订阅了DataGridView的一些事件(例如MouseDown、DragOver、DragDrop等),并且设置了
- Android 可拖动整条item的GridView
坚挺的二哥
android
Android可拖动整条Item的GridView实现在Android应用中,GridView是一个广泛使用的布局,可以以网格的形式展示数据。有时,我们希望用户能够拖动GridView的项,以便重新排列它们的位置。本文将介绍如何在Android中实现可拖动的GridView,并提供代码示例和相关图表支持。1.准备工作在开始之前,确保你已具备基本的Android开发环境,包括AndroidStudi
- GridView性能优化笔记
hubinjisu
最近项目中的一个复杂的GridView在测试们的狂轰滥炸下,不堪重负,频频出现ANR,这不得不让我重新审视自己原创的引以为傲的ViewItem布局,结合一些网上的优化方案,大概有如下几个优化方式:1.使用viewHolder来减少刷新压力(目前早已被潜规则)2.布局内部尽量减少层级,主要考虑使用RelativeLayout替代部分LinearLayout进行此优化3.布局控件位置尽量事先定好,避免
- C#读取Excel表格数据到DataGridView中和导出DataGridView中的数据到Excel
Claire_ljy
数据库
其实想在datagridview中显示excel表格中的数据跟读取数据库中的数据没什么差别,只不过是创建数据库连接的时候连接字段稍有差别。privatevoidbtnShow_Click(objectsender,EventArgse){OpenFileDialogfd=newOpenFileDialog();//首先根据打开文件对话框,选择excel表格ofd.Filter="表格|*.xls"
- C#删除dataGridView 选中行
末点
C#.netdataGridViewc#
关键在于:从最后一行开始删除。从前往后删只能删除其中一半,我理解是再remove行的时候dataGridView内部行序列发生了变化,包含在选中行中的特定行会被忽略,从后往前删就可避免这个问题,最后一行的行号影响不到前面的行号。在删之前将数据源挂起也是必要的。if(dgvres.SelectedRows.Count==0)return;CurrencyManagercm=(CurrencyMana
- C#中datagridview单元格value为{}大括号
末点
c#
使用数据库查询结果绑定datagridview数据源后,在对单元格的值进行处理的过程中出现报错,包括直接多cell.value.ToString()也报错,调试发现该单元格Value为“{}”,与null或""对比判断都没有结果,可使用Convert.ToString(value)来转换处理。varvalue=dgvres.Rows[i].Cells["aaa"].Value;if(value==
- 现代Android 选项卡实现方案
时小雨
androidkotlin
前言在早期的Android开发中,ActivityGroup、GridView和ViewFlipper是常见的选项卡实现组件。但随着Jetpack组件库的成熟,这些技术已逐渐被更高效、灵活的方案取代。本文将详细讲解如何用现代技术实现类似功能,并提供完整的代码实现和关键优化点。一、新旧技术对比1.传统方案的问题组件缺点现代替代方案ActivityGroup管理复杂,生命周期混乱,性能开销大Fragm
- 全面掌握DataGridView控件的实用教程
谢兴豪
本文还有配套的精品资源,点击获取简介:DataGridView是.NETWindowsForms中用于数据显示和操作的控件。本教程将详细探讨DataGridView的使用方法,包括基本使用、数据绑定、列和行的操作、编辑与验证、多选与排序、样式定制、事件处理、分页与滚动,以及数据的打印与导出。学习此教程将帮助开发者深入了解DataGridView的各种功能,并将其应用于创建功能强大的交互式数据界面。
- DataGridView(一)
dyufei
C#ADO.NETdataset
1、DataGridView的特点(1)DataGridView一次只能显示一个表。如果绑定整个DataSet,则(DataMember属性要设置为表名)。否则不会显示任何数据。(2)允许编辑数据。在单元格中双击或按F2来修改当前值。(3)支持自动排序。在列标题中单击该字段,其值按升序或降序对值进行排序。(默认,排序时会按字母或数字顺序进行排序,字母顺序区分大小写)。(4)支持多种选择,(可以通过
- Telerik UI for WPF2022版,卓越的性能和用户体验
SEO-狼术
Crackuiwpfmicrosoft
TelerikUIforWPF2022版,卓越的性能和用户体验TelerikUIforWPF2022版广泛的控件集TelerikUIforWPF带有大量可自定义的控件,从复杂的数据驱动控件(如GridView和Chart)到较小的UI组件(如Rating和Slider)。该套件附带了许多数据可视化和管理工具,您可以使用这些工具根据您的业务需求编辑和显示数据。卓越的性能和用户体验TelerikUIf
- C# 综合示例 库存管理系统11 入库管理(FormStorageIn)
.Net学习
C#教程c#前端数据库
版权声明:本文为博主原创文章,转载请在显著位置标明本文出处以及作者网名,未经作者允许不得用于商业目的图99A-26入库管理窗口设计由于存在一个入库单对应多个入库物的情况,因此提供了两种显示方式。“入库单”按钮按下显示的是入库单信息,“入库货物”按钮按下显示的是入库货物信息。datagridview在显示入库单时,双击弹出入库单ID对应的入库单操作窗口;datagridview在显示入库货物信息时,
- C# 将Excel格式文件导入到界面中,用datagridview显示
冰语竹
c#开发语言
界面按钮不做介绍。主要代码://用于获取从上一个页面传过来datagridview标题publicDataTableGetHeader{get;set;}privatevoidUI_EXPINFO_Load(objectsender,EventArgse){//页面加载显示listbox1中可选的标题名称DataTable_sheet=GetHeader;for(inti=0;i>>button6
- WPF基础五:UI④ 条目控件ListView
hd51cc
#
ListView表示用于显示数据项列表的控件。ListView为ItemsControl,这意味着它可以包含任何类型的对象的集合(例如字符串、图像或面板)。有关更多信息,请参见ItemsControl类。ListView中数据项的表示方式由其查看模式定义,该模式由View属性指定。WindowsPresentationFoundation(WPF)提供了GridView视图模式,该模式将ListV
- C#_读取指定路径.txt文件并写入DataGridView1中
刚猛宝宝
C#c#开发语言
//新建一个datatable用于保存读入数据DataTabledt=newDataTable();dt.Columns.Add("物料编号",typeof(string));dt.Columns.Add("出厂时间",typeof(string));dt.Columns.Add("批次数量",typeof(string));//获取相对路径下的txtstringfile_path=System.
- (十四)安卓开发中的RecyclerView详解
匹马夕阳
Android开发android
在安卓开发中,RecyclerView是一个功能强大且灵活的UI组件,用于高效地显示大量数据集合,如列表、网格或瀑布流。它是传统ListView和GridView的现代替代品,提供了更高的性能优化和自定义能力。RecyclerView的核心优势在于其视图回收机制,通过重用不再可见的视图来减少内存消耗和提升滚动性能。本文将详细讲解RecyclerView的基本概念、核心组成部分、使用步骤,并结合代码
- 【转】C# DataGridView添加右键菜单等技巧
zjwen2007
C#
1).右键点击行时选中行,并弹出操作菜单1).添加一个快捷菜单contextMenuStrip1;2).给dataGridView1的CellMouseDown事件添加处理程序:复制内容到剪贴板程序代码privatevoidDataGridView1_CellMouseDown(objectsender,DataGridViewCellMouseEventArgse){if(e.Button==M
- C# DataGridView添加右键菜单等技巧
Nemo_XP
Winform
1).右键点击行时选中行,并弹出操作菜单1).添加一个快捷菜单contextMenuStrip1;2).给dataGridView1的CellMouseDown事件添加处理程序:privatevoidDataGridView1_CellMouseDown(objectsender,DataGridViewCellMouseEventArgse){ if(e.Button==MouseButt
- Datagridview指定列进行合并单元格
幽兰的天空
C#编程前端javascript开发语言
privatevoiddataGridView1_CellPainting(objectsender,DataGridViewCellPaintingEventArgse){//仅处理第一列且为数据行if(e.ColumnIndex==0&&e.RowIndex>=0){BrushdatagridBrush=newSolidBrush(dataGridView1.GridColor);SolidB
- C# dataGridView 自动生成几行几列及手动输入整型字符
钢铁男儿
C#c#开发语言
C#dataGridView生成12号4列的表格privatevoidForm1_Load(objectsender,EventArgse){//清除默认列dataGridView1.Columns.Clear();//添加4列(首列为序号列)dataGridView1.Columns.Add("ColIndex","序号");dataGridView1.Columns.Add("Col2","列
- DataGridView使用方法汇总
weixin_33933118
操作系统数据库ui
DataGridView控件DataGridView是用于WindowsFroms2.0的新网格控件。它能够代替先前版本号中DataGrid控件,它易于使用并高度可定制,支持许多我们的用户须要的特性。关于本文档:本文档不准备面面俱到地介绍DataGridView,而是着眼于深入地介绍一些技术点的高级特性。本文档按逻辑分为5个章节,首先是结构和特性的概览,其次是内置的列/单元格类型的介绍,再次是数据
- QML 容器控件:ScrollView
Quz
Qt6QML开发进阶之旅qt
目录1.ScrollView简介1.1主要特点2.使用示例2.1简单的ScrollView2.2使用ListView作为子项注意事项总结ScrollView是QML中用于创建可滚动视图的控件,它允许用户通过触摸或鼠标操作来滚动内容。ScrollView是QtQuick.Controls模块的一部分,通常用于替代Flickable或装饰现有的可滚动控件(如ListView或GridView)。以下是
- Microsoft.Office.Interop.Excel 的简单操作
中游鱼
OfficeC#数据处理excelInterop.ExcelExcel读写
Microsoft.Office.Interop.Excel的简单操作1、安装Microsoft.Office.Interop.Excel2、声明引用Microsoft.Office.Interop.Excel3、简单的新建EXCEL操作代码4、将DataGridView表数据写到EXCEL操作代码5、将EXCEL表数据读取到C#数据表DataTable操作代码1、安装Microsoft.Offi
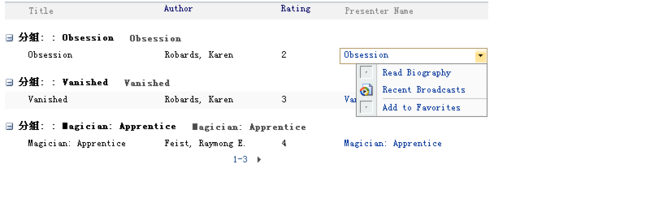
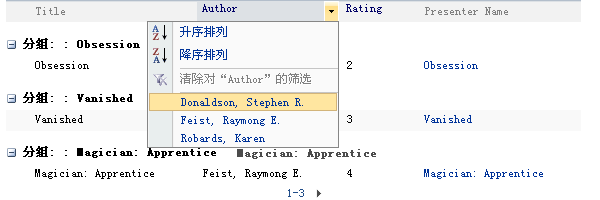
- 在DataGridView创建按钮列,点击按钮显示下拉框并对样片名称进行排序,点击下拉框内容定位到对应位置
CallZhang210
c#
usingSystem;usingSystem.Collections.Generic;usingSystem.ComponentModel;usingSystem.Data;usingSystem.Drawing;usingSystem.Linq;usingSystem.Text;usingSystem.Text.RegularExpressions;usingSystem.Threading.
- Flutter 项目实战 实现分页加载图片的列表 十
2401_83704125
程序员flutter网络
/GridView.builder/GridView可以构建一个二维网格列表GridView.count快速的创建横轴固定数量子元素的GridViewGridView.extent快速的创建纵轴子元素为固定最大长度的GridViewGridView.builder适用于子widget数量比较多时创建网格列表.列表下拉刷新,使用下拉刷新指示器RefreshIndicator
- 如何使用SliverGrid组件
talk_8
一起TalkFlutter吧移动开发Flutter
文章目录1概念介绍2使用方法3示例代码我们在上一章回中介绍了SliverList组件相关的内容,本章回中将介绍SliverGrid组件.闲话休提,让我们一起TalkFlutter吧。1概念介绍我们在本章回中介绍的SliverGrid组件是一种网格类组件,主要用来创建网格类布局,它和GridView组件类似,它们的不同之处在于SliverGrid组件可以被当作一个整体来滑动。我们将在本章回中详细介绍
- c# list排序的三种实现方式
CHCH998
c#排序LIS实现list
本文转载自:https://www.cnblogs.com/bradwarden/archive/2012/06/19/2554854.html作者:bradwarden转载请注明该声明。用了一段时间的gridview,对gridview实现的排序功能比较好奇,而且利用C#自带的排序方法只能对某一个字段进行排序,今天demo了一下,总结了三种对list排序的方法,并实现动态传递字段名对list进行
- 多线程编程之理财
周凡杨
java多线程生产者消费者理财
现实生活中,我们一边工作,一边消费,正常情况下会把多余的钱存起来,比如存到余额宝,还可以多挣点钱,现在就有这个情况:我每月可以发工资20000万元 (暂定每月的1号),每月消费5000(租房+生活费)元(暂定每月的1号),其中租金是大头占90%,交房租的方式可以选择(一月一交,两月一交、三月一交),理财:1万元存余额宝一天可以赚1元钱,
- [Zookeeper学习笔记之三]Zookeeper会话超时机制
bit1129
zookeeper
首先,会话超时是由Zookeeper服务端通知客户端会话已经超时,客户端不能自行决定会话已经超时,不过客户端可以通过调用Zookeeper.close()主动的发起会话结束请求,如下的代码输出内容
Created /zoo-739160015
CONNECTEDCONNECTED
.............CONNECTEDCONNECTED
CONNECTEDCLOSEDCLOSED
- SecureCRT快捷键
daizj
secureCRT快捷键
ctrl + a : 移动光标到行首ctrl + e :移动光标到行尾crtl + b: 光标前移1个字符crtl + f: 光标后移1个字符crtl + h : 删除光标之前的一个字符ctrl + d :删除光标之后的一个字符crtl + k :删除光标到行尾所有字符crtl + u : 删除光标至行首所有字符crtl + w: 删除光标至行首
- Java 子类与父类这间的转换
周凡杨
java 父类与子类的转换
最近同事调的一个服务报错,查看后是日期之间转换出的问题。代码里是把 java.sql.Date 类型的对象 强制转换为 java.sql.Timestamp 类型的对象。报java.lang.ClassCastException。
代码:
- 可视化swing界面编辑
朱辉辉33
eclipseswing
今天发现了一个WindowBuilder插件,功能好强大,啊哈哈,从此告别手动编辑swing界面代码,直接像VB那样编辑界面,代码会自动生成。
首先在Eclipse中点击help,选择Install New Software,然后在Work with中输入WindowBui
- web报表工具FineReport常用函数的用法总结(文本函数)
老A不折腾
finereportweb报表工具报表软件java报表
文本函数
CHAR
CHAR(number):根据指定数字返回对应的字符。CHAR函数可将计算机其他类型的数字代码转换为字符。
Number:用于指定字符的数字,介于1Number:用于指定字符的数字,介于165535之间(包括1和65535)。
示例:
CHAR(88)等于“X”。
CHAR(45)等于“-”。
CODE
CODE(text):计算文本串中第一个字
- mysql安装出错
林鹤霄
mysql安装
[root@localhost ~]# rpm -ivh MySQL-server-5.5.24-1.linux2.6.x86_64.rpm Preparing... #####################
- linux下编译libuv
aigo
libuv
下载最新版本的libuv源码,解压后执行:
./autogen.sh
这时会提醒找不到automake命令,通过一下命令执行安装(redhat系用yum,Debian系用apt-get):
# yum -y install automake
# yum -y install libtool
如果提示错误:make: *** No targe
- 中国行政区数据及三级联动菜单
alxw4616
近期做项目需要三级联动菜单,上网查了半天竟然没有发现一个能直接用的!
呵呵,都要自己填数据....我了个去这东西麻烦就麻烦的数据上.
哎,自己没办法动手写吧.
现将这些数据共享出了,以方便大家.嗯,代码也可以直接使用
文件说明
lib\area.sql -- 县及县以上行政区划分代码(截止2013年8月31日)来源:国家统计局 发布时间:2014-01-17 15:0
- 哈夫曼加密文件
百合不是茶
哈夫曼压缩哈夫曼加密二叉树
在上一篇介绍过哈夫曼编码的基础知识,下面就直接介绍使用哈夫曼编码怎么来做文件加密或者压缩与解压的软件,对于新手来是有点难度的,主要还是要理清楚步骤;
加密步骤:
1,统计文件中字节出现的次数,作为权值
2,创建节点和哈夫曼树
3,得到每个子节点01串
4,使用哈夫曼编码表示每个字节
- JDK1.5 Cyclicbarrier实例
bijian1013
javathreadjava多线程Cyclicbarrier
CyclicBarrier类
一个同步辅助类,它允许一组线程互相等待,直到到达某个公共屏障点 (common barrier point)。在涉及一组固定大小的线程的程序中,这些线程必须不时地互相等待,此时 CyclicBarrier 很有用。因为该 barrier 在释放等待线程后可以重用,所以称它为循环的 barrier。
CyclicBarrier支持一个可选的 Runnable 命令,
- 九项重要的职业规划
bijian1013
工作学习
一. 学习的步伐不停止 古人说,活到老,学到老。终身学习应该是您的座右铭。 世界在不断变化,每个人都在寻找各自的事业途径。 您只有保证了足够的技能储
- 【Java范型四】范型方法
bit1129
java
范型参数不仅仅可以用于类型的声明上,例如
package com.tom.lang.generics;
import java.util.List;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value =
- 【Hadoop十三】HDFS Java API基本操作
bit1129
hadoop
package com.examples.hadoop;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.fs.FSDataInputStream;
import org.apache.hadoop.fs.FileStatus;
import org.apache.hadoo
- ua实现split字符串分隔
ronin47
lua split
LUA并不象其它许多"大而全"的语言那样,包括很多功能,比如网络通讯、图形界面等。但是LUA可以很容易地被扩展:由宿主语言(通常是C或 C++)提供这些功能,LUA可以使用它们,就像是本来就内置的功能一样。LUA只包括一个精简的核心和最基本的库。这使得LUA体积小、启动速度快,从 而适合嵌入在别的程序里。因此在lua中并没有其他语言那样多的系统函数。习惯了其他语言的字符串分割函
- java-从先序遍历和中序遍历重建二叉树
bylijinnan
java
public class BuildTreePreOrderInOrder {
/**
* Build Binary Tree from PreOrder and InOrder
* _______7______
/ \
__10__ ___2
/ \ /
4
- openfire开发指南《连接和登陆》
开窍的石头
openfire开发指南smack
第一步
官网下载smack.jar包
下载地址:http://www.igniterealtime.org/downloads/index.jsp#smack
第二步
把smack里边的jar导入你新建的java项目中
开始编写smack连接openfire代码
p
- [移动通讯]手机后盖应该按需要能够随时开启
comsci
移动
看到新的手机,很多由金属材质做的外壳,内存和闪存容量越来越大,CPU速度越来越快,对于这些改进,我们非常高兴,也非常欢迎
但是,对于手机的新设计,有几点我们也要注意
第一:手机的后盖应该能够被用户自行取下来,手机的电池的可更换性应该是必须保留的设计,
- 20款国外知名的php开源cms系统
cuiyadll
cms
内容管理系统,简称CMS,是一种简易的发布和管理新闻的程序。用户可以在后端管理系统中发布,编辑和删除文章,即使您不需要懂得HTML和其他脚本语言,这就是CMS的优点。
在这里我决定介绍20款目前国外市面上最流行的开源的PHP内容管理系统,以便没有PHP知识的读者也可以通过国外内容管理系统建立自己的网站。
1. Wordpress
WordPress的是一个功能强大且易于使用的内容管
- Java生成全局唯一标识符
darrenzhu
javauuiduniqueidentifierid
How to generate a globally unique identifier in Java
http://stackoverflow.com/questions/21536572/generate-unique-id-in-java-to-label-groups-of-related-entries-in-a-log
http://stackoverflow
- php安装模块检测是否已安装过, 使用的SQL语句
dcj3sjt126com
sql
SHOW [FULL] TABLES [FROM db_name] [LIKE 'pattern']
SHOW TABLES列举了给定数据库中的非TEMPORARY表。您也可以使用mysqlshow db_name命令得到此清单。
本命令也列举数据库中的其它视图。支持FULL修改符,这样SHOW FULL TABLES就可以显示第二个输出列。对于一个表,第二列的值为BASE T
- 5天学会一种 web 开发框架
dcj3sjt126com
Web框架framework
web framework层出不穷,特别是ruby/python,各有10+个,php/java也是一大堆 根据我自己的经验写了一个to do list,按照这个清单,一条一条的学习,事半功倍,很快就能掌握 一共25条,即便很磨蹭,2小时也能搞定一条,25*2=50。只需要50小时就能掌握任意一种web框架
各类web框架大同小异:现代web开发框架的6大元素,把握主线,就不会迷路
建议把本文
- Gson使用三(Map集合的处理,一对多处理)
eksliang
jsongsonGson mapGson 集合处理
转载请出自出处:http://eksliang.iteye.com/blog/2175532 一、概述
Map保存的是键值对的形式,Json的格式也是键值对的,所以正常情况下,map跟json之间的转换应当是理所当然的事情。 二、Map参考实例
package com.ickes.json;
import java.lang.refl
- cordova实现“再点击一次退出”效果
gundumw100
android
基本的写法如下:
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
//navigator.splashscreen.hide();
document.addEventListener("b
- openldap configuration leaning note
iwindyforest
configuration
hostname // to display the computer name
hostname <changed name> // to change
go to: /etc/sysconfig/network, add/modify HOSTNAME=NEWNAME to change permenately
dont forget to change /etc/hosts
- Nullability and Objective-C
啸笑天
Objective-C
https://developer.apple.com/swift/blog/?id=25
http://www.cocoachina.com/ios/20150601/11989.html
http://blog.csdn.net/zhangao0086/article/details/44409913
http://blog.sunnyxx
- jsp中实现参数隐藏的两种方法
macroli
JavaScriptjsp
在一个JSP页面有一个链接,//确定是一个链接?点击弹出一个页面,需要传给这个页面一些参数。//正常的方法是设置弹出页面的src="***.do?p1=aaa&p2=bbb&p3=ccc"//确定目标URL是Action来处理?但是这样会在页面上看到传过来的参数,可能会不安全。要求实现src="***.do",参数通过其他方法传!//////
- Bootstrap A标签关闭modal并打开新的链接解决方案
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
Bootstrap里面的js modal控件使用起来很方便,关闭也很简单。只需添加标签 data-dismiss="modal" 即可。
可是偏偏有时候需要a标签既要关闭modal,有要打开新的链接,尝试多种方法未果。只好使用原始js来控制。
<a href="#/group-buy" class="btn bt
- 二维数组在Java和C中的区别
流淚的芥末
javac二维数组数组
Java代码:
public class test03 {
public static void main(String[] args) {
int[][] a = {{1},{2,3},{4,5,6}};
System.out.println(a[0][1]);
}
}
运行结果:
Exception in thread "mai
- systemctl命令用法
wmlJava
linuxsystemctl
对比表,以 apache / httpd 为例 任务 旧指令 新指令 使某服务自动启动 chkconfig --level 3 httpd on systemctl enable httpd.service 使某服务不自动启动 chkconfig --level 3 httpd off systemctl disable httpd.service 检查服务状态 service h