EXT.NET复杂布局(三)——复杂表单布局
在开发中,我们总是会遇到很多比较复杂的表单。那么,怎么对这些复杂表单进行布局无疑是一个值得思考的问题,这往往也折磨着很多程序员。那么本节就来讲述如何使用EXT.NET对复杂的表单进行布局。
没啥积极性了,所以更新速度比以前慢了很多。但是,会接着写下去。顺便宣传一下一个EXT.NET群(120521984),欢迎交流技术,不欢迎随便问问题。
在开始之前,我要阐述几个观点:
- 不要依赖VS的设计视图,不只是针对EXT.NET。很多朋友总是问,EXT.NET为什么在设计视图里不显示?(事实上是没有的。)为什么我拖一个控件后,VS就崩溃了(设计器有点烂)?不要费心于这方面了,不要习惯于拖控件了,老老实实的在代码窗口敲吧,熟练之后,你会发现效率会更高(从拖到显示,VS设计器要做很多工作,比如加载css、js、编译等等,致使显示界面很慢,而且也很容易崩溃)。而且,Web服务器控件的时代已经过去,您应该有更高的追求了。写写JS和Html,也是一件爽心悦目的事情。
- 多看示例和文档,做到心中有图。总是有太多的人,即不看示例,也不看API,而且也不Google,总喜欢张口就问。仿佛别人的时间也不是时间。
- 多练习。布局都是从实践中出来的。看完示例和文档,想当然的我会了,当有点小改动就伤不起了,所以,还是实践出真知。而且,求人不如求己。
- 不要问重复的问题,要学会举一反三。
- 学会分析问题。作为一名程序员,要多考虑利用各种条件来分析问题,比如利用开发人员工具(EXT.NET高效开发(三)——使用Chrome浏览器的开发人员工具),利用VS调试,查看API、文档、示例、EXT.NET源码等等。
由于篇幅有限,时间有限,就捡重要的说吧。首先看下面几张图。
这个表单看起来很庞大,其实布局起来并不难(一个FormPanel里面嵌套了4个FormPanel和一个Panel),如图:
1)表头。
这个表单的表头是由按钮组组合而成的,主要是为了美观。实现代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
#region 门店类型
ButtonGroup _bgShopType =
new
ButtonGroup()
{
Title =
"门店类型"
,
TitleCollapse =
true
,
ID =
"bgShopType"
};
_bgShopType.Items.Add(
new
Button()
{
Text = _shopStatus.shoptypename ??
"无"
,
Icon =
string
.IsNullOrEmpty(_shopStatus.shoptypename) ? Icon.PageError : Icon.Accept,
Width = System.Web.UI.WebControls.Unit.Pixel(123),
ID =
"btnShopTypename"
});
_fp.TopBar.Toolbar.Items.Add(_bgShopType);
#endregion
|
2)第一个FormPanel。
这个FormPanel里面包含了很多文本框和下拉列表等等。考虑到要对列整齐,方便布局,使用了TableLayout来进行布局。
如图,Columns表示列数。ColumnWidth表示宽度百分比。Cells表示单元格集合。ext:Cell表示一个单元格,这里面是可以放一个控件的(注意啊,是一个)。如下面这个省市级联列表:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<
ext:Cell
>
<
ext:ComboBox
ID
=
"ddlArea"
Editable
=
"false"
runat
=
"server"
>
<
Listeners
>
<
Select
Handler
=
"#{ddlProvince}.clearValue(); #{ProvinceStore}.reload();"
/>
</
Listeners
>
</
ext:ComboBox
>
</
ext:Cell
>
<
ext:Cell
>
<
ext:ComboBox
ID
=
"ddlProvince"
Editable
=
"false"
StoreID
=
"ProvinceStore"
Mode
=
"Local"
runat
=
"server"
>
<
Listeners
>
<
Select
Handler
=
"#{ddlCitys}.clearValue(); #{CitiesStore}.reload();#{hfProvice}.setValue(#{ddlProvince}.getValue());"
/>
</
Listeners
>
</
ext:ComboBox
>
</
ext:Cell
>
|
那么怎么合并单元格呢?可以使用ColSpan属性:
|
1
2
3
|
<
ext:Cell
ColSpan
=
"3"
>
<
ext:TextField
ID
=
"txtHomeAddress"
Width
=
"794"
runat
=
"server"
/>
</
ext:Cell
>
|
3)第二个FormPanel。
这个没啥多说的,和第一个设计一样简单。但有几个地方值得注意下。
1.组合字段
![]()
代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<
ext:Cell
>
<
ext:CompositeField
ID
=
"txtShopPhone"
Width
=
"250"
runat
=
"server"
FieldLabel="门店电话1<font
color
=
'red'
>*</
font
>">
<
Items
>
<
ext:TextField
ID
=
"txtShopPhone1"
MsgTarget
=
"Qtip"
AllowBlank
=
"false"
Width
=
"39"
runat
=
"server"
/>
<
ext:DisplayField
ID
=
"DisplayField27"
runat
=
"server"
Text
=
"-"
/>
<
ext:TextField
ID
=
"txtShopPhone2"
MsgTarget
=
"Qtip"
Width
=
"71"
runat
=
"server"
>
<
Listeners
>
<
Change
Handler
=
"this.setValue(this.getValue().replace(/-/g,'').replace(/,/g,''));"
/>
</
Listeners
>
</
ext:TextField
>
</
Items
>
</
ext:CompositeField
>
</
ext:Cell
>
|
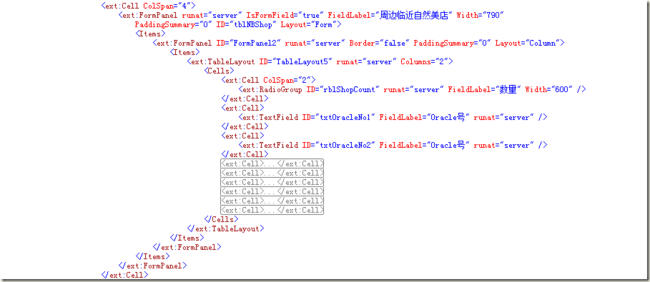
2.动态生成
动态生成也很简单,与操作ASP.NET传统的控件类似。希望以后想知道动态生成的朋友就不要再问这个问题了,其实自己摸索一下就会的。如:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
|
TableLayout _tbAcreages =
new
TableLayout()
{
ID =
"tbAcreages"
,
Columns = 3,
};
foreach
(var item
in
_lstAcreage)
{
Cell _cell =
new
Cell();
Ext.Net.FormPanel _fp =
new
FormPanel()
{
ID =
string
.Format(
"fpRows{0}"
, i),
PaddingSummary =
"0"
,
Border =
false
,
Layout =
"Column"
};
_cell.Items.Add(_fp);
Ext.Net.NumberField _nf1 =
new
NumberField()
{
FieldLabel =
string
.Format(
"{0}(M²)"
, item.AcreageTypeName),
MinValue = 0,
Text = Math.Round(item.AcreageValue, 2).ToString(),
Width = 250,
LabelWidth = 120,
ID =
string
.Format(
"Acreage{0}"
, i),
};
if
(item.AcreageTypeName ==
"总面积"
)
{
_nf1.ReadOnly =
true
;
_TotalIndex = i;
}
else
{
_nf1.Listeners.Change.Handler =
string
.Format(
@"var total=0;
for(var i=0;i<{0};i++)
{{
if(i!={1})
total+=Ext.getCmp('{2}Acreage'+i).getValue();
}}
#{{Acreage{3}}}.setValue(total);"
,
_lstAcreage.Count, _TotalIndex, _AttrID, _TotalIndex);
}
_fp.Items.Add(_nf1);
_fp.Items.Add(
new
Ext.Net.Hidden
{
Value = item.AcreageTypeId,
ID =
"AcreageTypeId"
+ i,
Hidden = (item.AcreageTypeName ==
"总面积"
)
}
);
_tbAcreages.Cells.Add(_cell);
//fpnlAcreage.Items.Add(_fp);
i++;
}
fpnlAcreage.Items.Add(_tbAcreages);
|
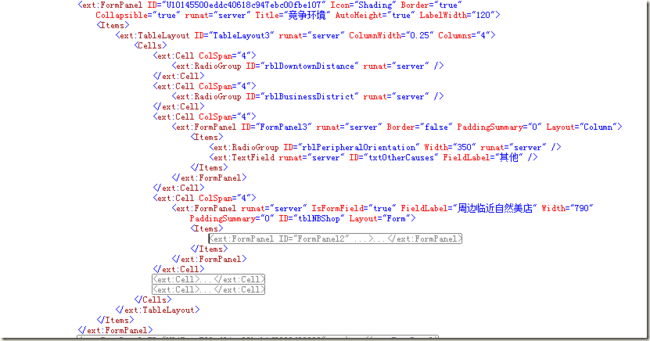
4)第三个和第四个FormPanel。
复选框组、单选框组
TableLayout很好用,但是不能嵌套自己。不过可以套FormPanel。
单选框组带个文本框小弟:
|
1
2
3
4
5
6
7
8
|
<
ext:Cell
ColSpan
=
"4"
>
<
ext:FormPanel
ID
=
"FormPanel3"
runat
=
"server"
Border
=
"false"
PaddingSummary
=
"0"
Layout
=
"Column"
>
<
Items
>
<
ext:RadioGroup
ID
=
"rblPeripheralOrientation"
Width
=
"350"
runat
=
"server"
/>
<
ext:TextField
runat
=
"server"
ID
=
"txtOtherCauses"
FieldLabel
=
"其他"
/>
</
Items
>
</
ext:FormPanel
>
</
ext:Cell
>
|
5)最后一个Panel。
加个框架也不错:
|
1
2
3
4
5
6
7
8
9
|
<
ext:Panel
ID
=
"pnlExamineList"
runat
=
"server"
Collapsible
=
"true"
Header
=
"true"
Icon
=
"UserFemale"
Border
=
"true"
Title
=
"审批历史"
Height
=
"200"
>
<
AutoLoad
Url
=
"/FormServerTemplates/ExamineList.aspx"
NoCache
=
"true"
Mode
=
"IFrame"
ShowMask
=
"true"
/>
<
Listeners
>
<
Expand
Handler
=
"this.reload();"
/>
<
Collapse
Handler
=
"this.clearContent();"
/>
</
Listeners
>
</
ext:Panel
>
|
——展开刷新,折叠清空。