DevExpress - 使用 GaugeControl 标尺组件制作抽奖程序 附源码
前不久,公司举办了15周年庆,其中添加了一个抽奖环节,要从在读学员中随机抽取幸运学员,当然,这个任务就分到了我这里。
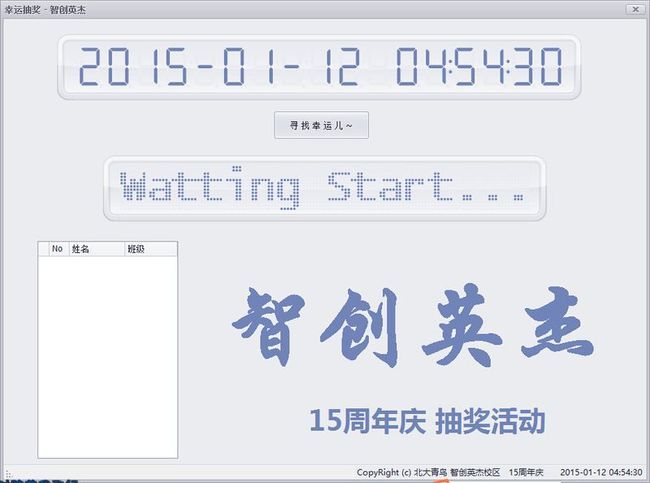
最后的效果如下,启动有个欢迎页面,数据是来自Excel的,点击开始则上面的学号及姓名等信息开始随机滚动,显示区域自适应长度变化等。
点击停止则停止滚动,将抽取的学员信息用Graphics绘制到当前窗体结果区域中:
用到的知识点:
3. 输入汉字获取其拼音显示
4. 读取Excel
5. 示例代码
本来个人就很在意自己写的程序,所以决定,必须高大上!呵呵。
开始想制作成一个大转盘的形式,先转班级,再转学员。可班级倒好说,但是学员,一个班三十左右学员,一个转盘也放不下啊。即使放进去了,转盘显示也不太好看。所以最后还是放弃了。
正踌躇间,余光瞄到了旁边的LED灯上面,这种显示方式也不错啊。于是想法就转向了这种形式上面。
可是直接显示学号 名字 班级的话,界面也太。。。。。那怎么办?唉。。。。。。。哎?!DevExpress中貌似有一个GaugeControl这个组件!哈哈。
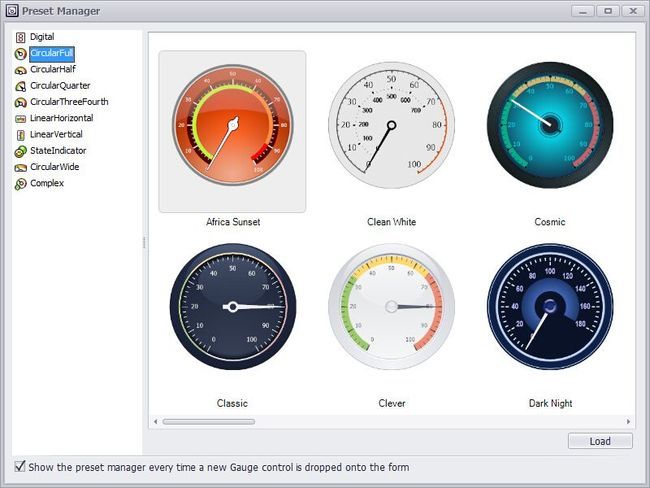
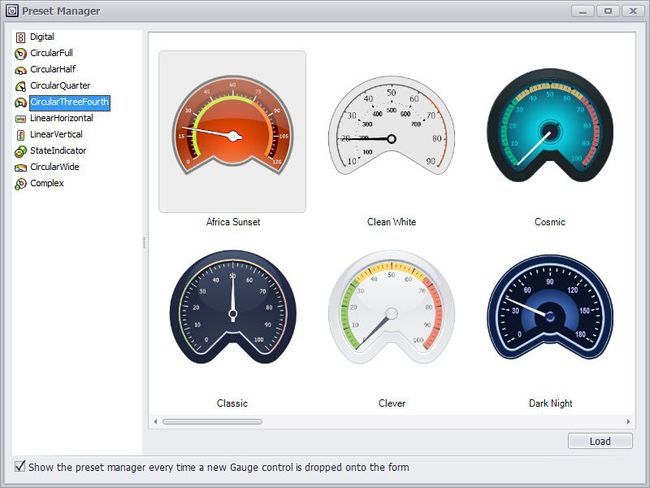
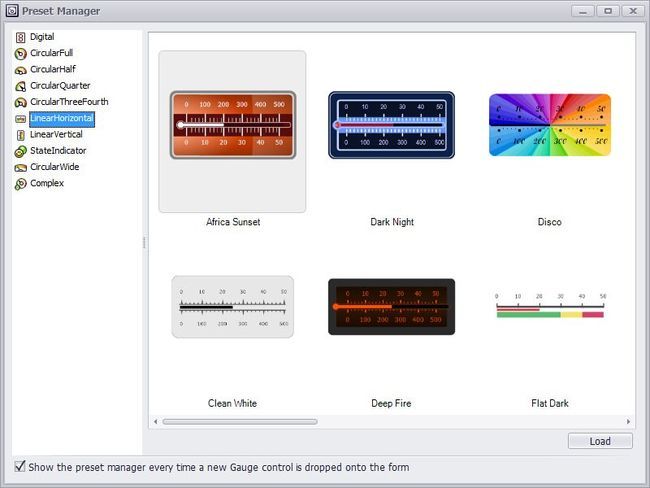
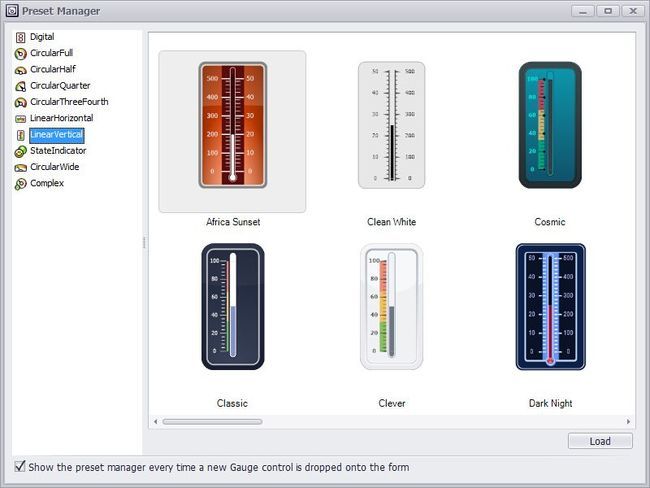
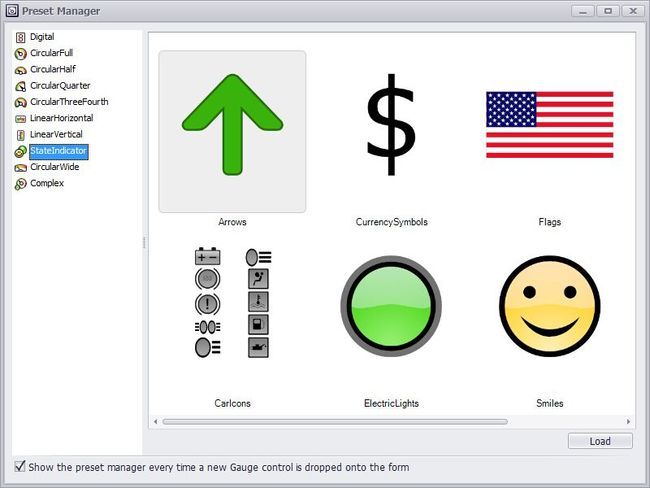
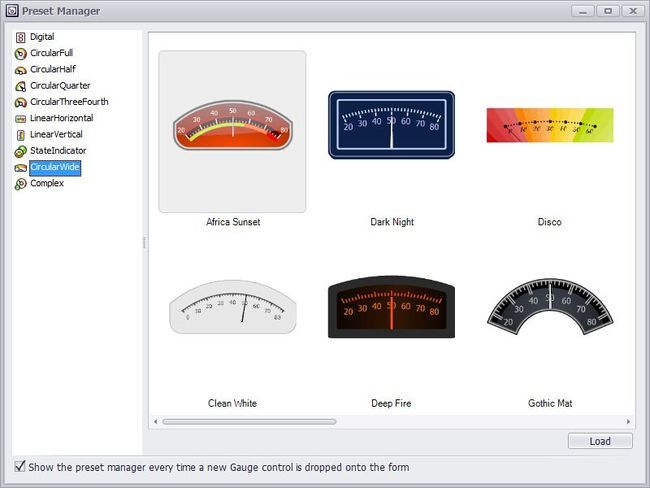
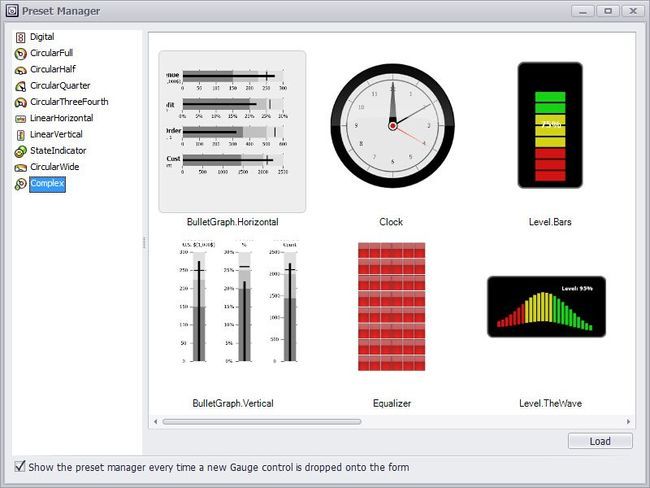
果断打开Visual Studio、找一下,没错,GaugeControl组件中包含非常非常多种标尺控件,如下:
1. DevExpress的GaugeControl的使用
是不是感觉挺炫?呵呵。在这里面,我们用的就是GaugeControl里面的的第一个组件形式:Digital。选择后添加到窗体中。
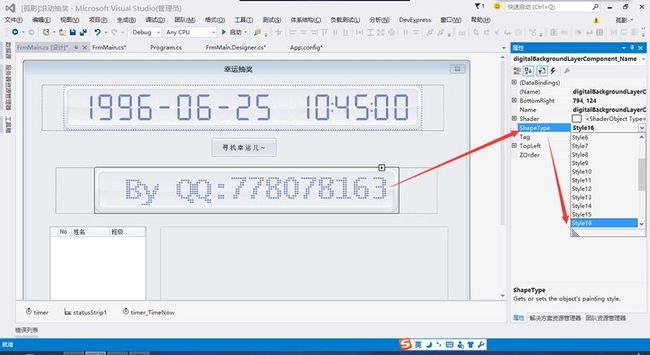
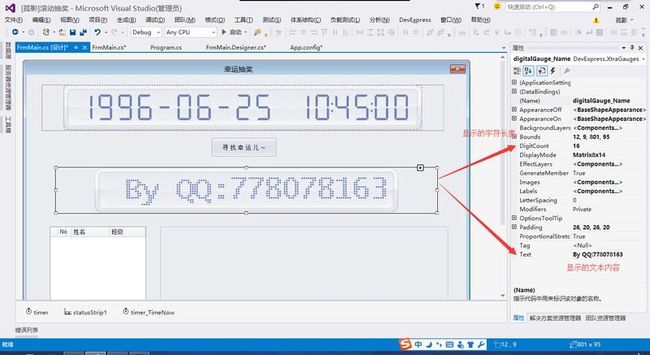
到设计视图中发现:Digital是由两部分组成:DigitalControl容器和里面用于显示的DigitalBackgroundLayerComponent:
里面的DigitalBackgroundLayerComponent可以通过ShapeType设置其显示的外观样式,在这里,我们使用的是Style 16:
我们可以通过DigitalControl的DigitCount属性和Text属性,来设置显示的长度和显示的文本内容:
2. DevExpress的TreeList的使用
TreeList的使用方式和WinForms的TreeView使用基本一致,我说一下怎么添加列就OK了。
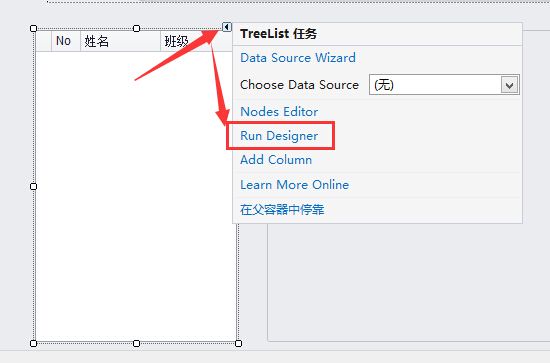
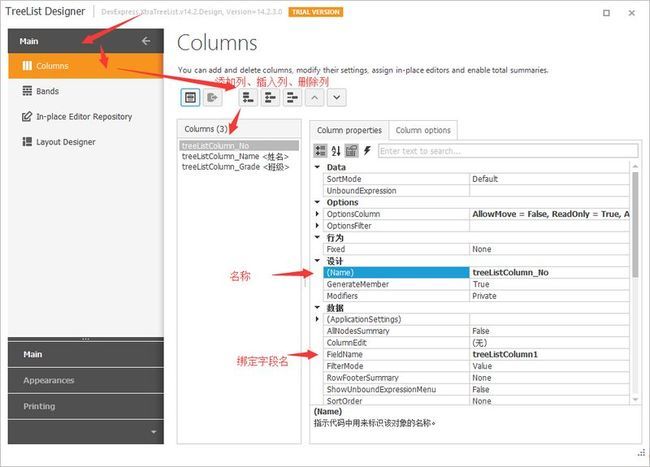
拖拽一个TreeList到窗体中,然后点击右上角菜单-选择Run Designer,然后打开TreeList的设计器,我们先添加如图三列:
使用代码添加列的方式非常简单,模仿WinForms的TreeView的方式添加就行了,在这里我直接添加的是一个按照顺序的String数组:
1 this.treeList_LuckyUser.Nodes.Add(new String[]{ 第一列, 第2列, 第三列 });
是不是和TreeView的一样?呵呵。这个就不多说了。
3. 输入汉字获取其拼音显示
这个我前面发过一篇博客有详细介绍,请查看《汉字转拼音 - 输入汉字获取其拼音》。
4. 读取Excel
读取Excel的方式和连接SQL Server读取数据是基本一致的,只不过使用的是 using System.Data.OleDb; 命名空间,大概代码如下:
1 DataTable dt = new DataTable(); // 初始化DataTable,用于存储数据 2 using (OleDbConnection conn = new OleDbConnection(excelPath)) 3 { 4 string sql = "select * from [表名$]"; 5 OleDbDataAdapter sda = new OleDbDataAdapter(sql, conn); 6 sda.Fill(dt); 7 }
是不是基本一致?详细的大家可以上网搜索相关资料,非常多的示例程序,一定注意:表名后面加$。
5. 示例代码
在这里我把主窗体的所有代码贴出来吧:
1 using System; 2 using System.Collections.Generic; 3 using System.ComponentModel; 4 using System.Data; 5 using System.Drawing; 6 using System.Linq; 7 using System.Text; 8 using System.Threading.Tasks; 9 using System.Windows.Forms; 10 using System.Configuration; 11 using Microsoft.Office.Interop.Excel; 12 using System.Data.OleDb; 13 using System.Threading; 14 using DevExpress.XtraEditors; 15 using Microsoft.International.Converters.PinYinConverter; 16 17 namespace Guying.LuckyApp 18 { 19 public partial class FrmMain : XtraForm 20 { 21 // Excel数据源 22 private static readonly string ConnectionString = ConfigurationManager.AppSettings["ConnectionString"]; // 数据库连接字符串 23 private static readonly string DBPath = ConfigurationManager.AppSettings["DBPath"]; // 数据库路径 24 private static readonly string FormBottomCopyRights = ConfigurationManager.AppSettings["FormBottomCopyRights"]; // 窗体底部版权信息 25 private static readonly string FormTitleText = ConfigurationManager.AppSettings["FormTitleText"]; // 窗体标题文本 26 27 ChineseChar chineseChar = null; 28 Random _Random = new Random(); 29 30 private List<int> luckyNumbers = new List<int>(); // 幸运号 31 32 private System.Data.DataTable datas = null; // 所有数据 33 private bool isStart = false; 34 35 #region 窗体构造 36 /// <summary> 37 /// 窗体构造 38 /// </summary> 39 public FrmMain() 40 { 41 InitializeComponent(); 42 this.Text = FormTitleText; 43 44 datas = new System.Data.DataTable(); // 初始化数据集 45 46 string excelPath = ConnectionString + System.Windows.Forms.Application.StartupPath + "\\" + DBPath; // 构造完整的数据库连接字符串 47 48 // 创建连接并读取数据 49 using (OleDbConnection conn = new OleDbConnection(excelPath)) 50 { 51 string sql = "select * from [Student$]"; 52 OleDbDataAdapter sda = new OleDbDataAdapter(sql, conn); 53 sda.Fill(datas); 54 } 55 } 56 #endregion 57 58 #region 窗体加载 59 /// <summary> 60 /// 窗体加载 61 /// </summary> 62 /// <param name="sender"></param> 63 /// <param name="e"></param> 64 private void FrmMain_Load(object sender, EventArgs e) 65 { 66 this.toolStripStatusLabel_CopyRights.Text = FormBottomCopyRights; 67 } 68 #endregion 69 70 #region 点击搜索按钮 71 /// <summary> 72 /// 点击搜索按钮 73 /// </summary> 74 bool starting = false; 75 private void btnGo_Click(object sender, EventArgs e) 76 { 77 this.isStart = true; 78 starting = !starting; 79 80 if (starting) 81 { 82 int ranNum = 0; // 随机产生幸运号 83 84 ranNum = _Random.Next(0, this.datas.Rows.Count); // 产生随机数 85 // 如果已经存在 86 while (this.luckyNumbers.Contains(ranNum)) 87 { 88 ranNum = _Random.Next(0, this.datas.Rows.Count); // 重新生成随机数 89 } 90 luckyNumbers.Add(ranNum); 91 92 this.timer.Interval = 10; 93 this.timer.Start(); // 开始滚动显示 94 } 95 } 96 #endregion 97 98 #region Timer,用于滚动幸运数字 99 private void timer_Tick(object sender, EventArgs e) 100 { 101 string luckyName = string.Empty; 102 string luckyGrade = string.Empty; 103 string luckyNumber = string.Empty; 104 string luckyNamePinYin = string.Empty; 105 106 if (!starting) 107 { 108 this.timer.Stop(); 109 110 int currLuckyNum = this.luckyNumbers[this.luckyNumbers.Count - 1]; 111 112 luckyName = this.datas.Rows[currLuckyNum][2].ToString(); 113 luckyGrade = this.datas.Rows[currLuckyNum][3].ToString(); 114 luckyNumber = this.datas.Rows[currLuckyNum][1].ToString(); 115 this.digitalGauge_Name.Text = GetPinYin(luckyName); 116 this.digitalGauge_Name.DigitCount = GetPinYin(luckyName).Length; 117 this.digitalGauge_Number.Text = luckyNumber; 118 this.digitalGauge_Number.DigitCount = luckyNumber.Length; 119 120 DrawInformation(luckyName, luckyGrade); // 画出姓名及班级信息 121 122 this.treeList_LuckyUser.Nodes.Add(new[] { (this.treeList_LuckyUser.Nodes.Count + 1).ToString(), luckyName, luckyGrade }); 123 124 this.btnGo.Enabled = true; 125 return; 126 } 127 int ranNum = _Random.Next(0, this.datas.Rows.Count); // 产生随机数 128 129 // 生成当前随机得到的人员信息 130 luckyNumber = this.datas.Rows[ranNum][1].ToString(); // 学号 131 luckyName = this.datas.Rows[ranNum][2].ToString(); // 姓名 132 luckyGrade = this.datas.Rows[ranNum][3].ToString(); // 班级 133 luckyNamePinYin = GetPinYin(luckyName); 134 this.digitalGauge_Number.Text = luckyNumber; 135 this.digitalGauge_Number.DigitCount = luckyNumber.Length; 136 this.digitalGauge_Name.Text = luckyNamePinYin; 137 this.digitalGauge_Name.DigitCount = luckyNamePinYin.Length; 138 139 DrawInformation(luckyName, luckyGrade); // 画出姓名及班级信息 140 } 141 #endregion 142 143 #region 画出姓名及班级信息 144 /// <summary> 145 /// 画出姓名及班级信息 146 /// </summary> 147 /// <param name="luckyName">姓名</param> 148 /// <param name="luckyGrade">班级</param> 149 private void DrawInformation(string luckyName, string luckyGrade) 150 { 151 Graphics graphics = this.panelControl_LuckyResult.CreateGraphics(); 152 System.Drawing.Font fontName = new System.Drawing.Font("华文行楷", 100, FontStyle.Bold); 153 System.Drawing.Font fontGrade = new System.Drawing.Font("微软雅黑", 30, FontStyle.Bold); 154 Brush brush = new SolidBrush(Color.FromArgb(113, 132, 186)); 155 graphics.Clear(this.panelControl_LuckyResult.BackColor); 156 graphics.DrawString(luckyName, fontName, brush, new PointF(10, 60)); 157 graphics.DrawString(luckyGrade, fontGrade, brush, new PointF(150, 230)); 158 } 159 #endregion 160 161 #region Timer:用于动态显示当前时间 162 /// <summary> 163 /// Timer:用于动态显示当前时间 164 /// </summary> 165 /// <param name="sender"></param> 166 /// <param name="e"></param> 167 private void timer_TimeNow_Tick(object sender, EventArgs e) 168 { 169 string time = DateTime.Now.ToString("yyyy-MM-dd hh:mm:ss"); 170 this.toolStripStatusLabel_CopyRights.Text = FormBottomCopyRights + " " + time; 171 if (!this.isStart) 172 { 173 this.digitalGauge_Number.Text = time; 174 175 DrawInformation("智创英杰", "15周年庆 抽奖活动"); 176 } 177 } 178 #endregion 179 180 #region 汉字转化为拼音 181 /// <summary> 182 /// 汉字转化为拼音 183 /// </summary> 184 /// <param name="source">汉字</param> 185 /// <returns>全拼</returns> 186 private string GetPinYin(string source) 187 { 188 string result = string.Empty; 189 foreach (char item in source) 190 { 191 try 192 { 193 chineseChar = new ChineseChar(item); 194 string t = chineseChar.Pinyins[0].ToString(); 195 t = t.Substring(0, t.Length - 1); 196 result += t.Substring(0, 1).ToUpper() + (t.Length > 1 ? t.Substring(1).ToLower() : ""); 197 } 198 catch 199 { 200 result += item.ToString(); 201 } 202 result += " "; 203 } 204 return result.Remove(result.Length - 1, 1); 205 } 206 #endregion 207 } 208 }
好了,差不多了,其实GaugeControl里面还有很多标尺组件,大家自己下去玩玩吧,代码已经贴出来了,有什么不懂的或者需要程序源码的 留言邮箱就OK了~
最后,谢谢大家的支持,觉得好的话,不要忘了点赞哈。O(∩_∩)O~