【百度地图API】让用户选择起点和终点的驾车导航
摘要:
如果用户搜索“从机场到火车站”,使用驾车导航DrivingRoute会默认显示一条结果。但同一个城市可能有多个机场和火车站,那么,如何用可视化的方法让用户自己选择起点和终点呢?答案是,使用数据接口。数据接口,可以让百度地图API的数据,按照自定义的形式展示。
这个功能非常实用,学会这个方法,可以让您的地图更加接近百度地图的功能!!
-----------------------------------------------------------------------------------------------------------
---------------------------------------------------------------------------------------------------------------
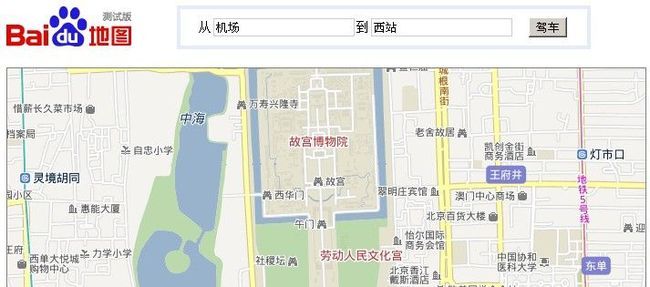
一、创建地图与网页样式
创建一张简单的地图,只需要3句话。
var map =new BMap.Map("container"); // 创建Map实例
var point =new BMap.Point(116.404, 39.915); // 创建点坐标
map.centerAndZoom(point,15); // 初始化地图,设置中心点坐标和地图级别。
然后,我们制作出两个输入框,分别是起点输入框,和终点输入框。
从<input class="txt" type="text" value="机场" id="startInput"/>到<input class="txt" type="text" value="西站" id="endInput"/> <input type="button" value="驾车" onclick="mDriving()"/>
使用“驾车”按钮,获取输入框中的数据。
function mDriving(){
var startPlace = document.getElementById("startInput").value;
var endPlace = document.getElementById("endInput").value;
}
二、创建搜索实例
对于起点和终点,我们需要创建2个不同的搜索实例:
//创建2个搜索实例
var startSearch =new BMap.LocalSearch(map,startOption);
var endSearch =new BMap.LocalSearch(map,endOption);
在点击“驾车”按钮后,开始搜索起点和终点都有哪些符合关键词的地方(POI点)。
function mDriving(){
var startPlace = document.getElementById("startInput").value;
var endPlace = document.getElementById("endInput").value;
startSearch.search(startPlace);
endSearch.search(endPlace);
document.getElementById("box").style.display="block";
}
三、搜索的数据接口
由于AJAX是异步加载的,我们使用百度地图API提供的回调函数onSearchComplete,来完成对搜索成功后的操作。
以起点的搜索为例:
当搜索成功后,把每一个搜索结果(POI),按照我们自定义的方式,列在面板中。其实,这里我们只使用了数据接口,没用百度默认的结果面板。
var startOption = {
onSearchComplete: function(results){
// 判断状态是否正确
if (startSearch.getStatus() == BMAP_STATUS_SUCCESS){
startResults = results;
var s = [];
for (var i =0; i < results.getCurrentNumPois(); i ++){
s.push("<div><p><a onmouseover='map.openInfoWindow(startInfowin,startResults.getPoi("+ i +").point);' href='#'>");
s.push(results.getPoi(i).title);
s.push("</a></p><p>");
s.push(results.getPoi(i).address);
s.push("</p></div>");
}
document.getElementById("startPanel").innerHTML = s.join("");
}else{startResults =null;}
}
};
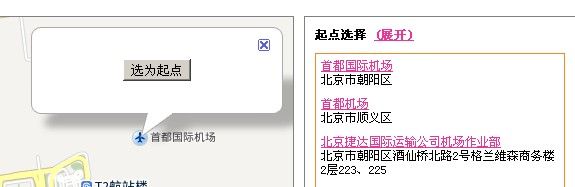
当用户鼠标移到起点面板的标题处,我们在地图上打开一个信息窗口。里面放“选为起点”的按钮。
var startInfowin =new BMap.InfoWindow("<p class='t-c'><input value='选为起点' type='button' onclick='startDeter();' /></p>");
用户点击“选为起点”的按钮后,选定该点为起点,并隐藏起点面板,让用户选择终点。
为了方便看清起点的位置,我们需要在地图上打个红色的标注。并且,再次选择起点时,要清楚上一次的标注。
function startDeter(){
map.clearOverlays();
startPoint = startInfowin.getPosition();
var marker =new BMap.Marker(startPoint);
map.addOverlay(marker);
document.getElementById("startPanel").style.display="none";
}
同理,制作终点的面板。这里需要注意的是,终点和起点不同,选择终点之后,需要创建一个驾车实例,并且绘制出驾车路线。
所以要做一个判断,用户是否已经选择了起点。如果没有,提示用户要先选择起点。
function endDeter(){
if(startPoint==null){alert("请先选择起点!");}
else{
endPoint = endInfowin.getPosition();
driving.search(startPoint,endPoint);
document.getElementById("endPanel").style.display="none";
}
}
四、创建驾车实例和结果面板
在选择完毕确定的终点和起点后,驾车的结果就明了了。
一句话,轻松搞定。
var driving =new BMap.DrivingRoute(map, {renderOptions:{map: map, autoViewport: true,panel:drivingPanel}});
五、页面样式完善
为了让页面干净好看,我们可以把不必要的结果展示暂时隐藏起来,当需要它们的时候,再展开。
1、比如,先把地图和搜索框以外的结果面板隐藏起来。
我使用了hidden样式,来隐藏右边的面板boxpanel。
.hidden{display:none;}
<div class="boxpanel hidden" id="box">
中间省略
</div>
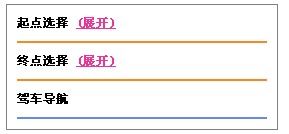
对起点选择和终点选择面板,采取使用时“展开”,选取完毕即刻隐藏的办法。例如,
<h5>起点选择 <a href="#" onclick="document.getElementById('startPanel').style.display='block';">(展开)</a></h5>
2、清除上次驾车查询结果
如果你要再次使用驾车查询,一定要先清除上次驾车查询的结果:
driving.clearResults();
也可以使用clearOverlays,一次性清除地图上所有的覆盖物。
map.clearOverlays();
另外,补充一个清除覆盖物的知识:
清除地图上所有的标记,用map.clearOverlays();
清除单个标注,用map.removeOverlay(marker);
显示和隐藏自定义覆盖物,可以继承overlay的hide();或者show()方法。
附,全部源代码:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"/> <title>指定起点与终点的驾车导航</title> <script type="text/javascript" src="http://api.map.baidu.com/api?v=1.2"></script> <style> body{font-size:14px;} h5{line-height:3em;padding:0;margin:0;} a{color:#EE3399;} a:hover{color:#99AA66;} .txt{border:1px solid #ccc;background:none;padding:1px;} .f-l{float:left;} .t-c{text-align:center;} .clear{clear:both;} .hidden{display:none;} .searchbox{border:4px solid #e5ecf9;height:40px;float:left;line-height:40px;padding:0 20px;margin:0 0 0 50px;} .mainbox{margin:20px 0 0;} .boxmap{width:700px;height:500px;border:1px solid gray;float:left;} .boxpanel{width:250px;float:left;margin:0 0 0 10px;border:1px solid gray;padding:0 10px 10px;} #startPanel,#endPanel{border:1px solid #FA8722;font-size:12px;} #startPanel div,#endPanel div{padding:5px;} #startPanel p,#endPanel p{margin:0;paddin:0;line-height:1.2em;} #drivingPanel{border:1px solid #6688EE;} </style> </head> <body> <div> <img class="f-l" src="http://map.baidu.com/img/logo-map.gif"/> <div class="searchbox"> 从<input class="txt" type="text" value="机场" id="startInput"/>到<input class="txt" type="text" value="西站" id="endInput"/> <input type="button" value="驾车" onclick="mDriving()"/> </div> </div> <div class="clear"></div> <div class="mainbox"> <div class="boxmap" id="container"></div> <div class="boxpanel hidden" id="box"> <h5>起点选择 <a href="#" onclick="document.getElementById('startPanel').style.display='block';">(展开)</a></h5> <div id="startPanel"></div> <h5>终点选择 <a href="#" onclick="document.getElementById('endPanel').style.display='block';">(展开)</a></h5> <div id="endPanel"></div> <h5>驾车导航</h5> <div id="drivingPanel"></div> </div> </div> </body> </html> <script type="text/javascript"> var map =new BMap.Map("container"); // 创建Map实例 var point =new BMap.Point(116.404, 39.915); // 创建点坐标 map.centerAndZoom(point,15); // 初始化地图,设置中心点坐标和地图级别。 var startInfowin =new BMap.InfoWindow("<p class='t-c'><input value='选为起点' type='button' onclick='startDeter();' /></p>"); var endInfowin =new BMap.InfoWindow("<p class='t-c'><input value='选为终点' type='button' onclick='endDeter();' /></p>"); var startResults =null; var endResults =null; var startPoint; var endPoint; //var driving = new BMap.DrivingRoute(map, {renderOptions:{map: map, autoViewport: true,panel:drivingPanel}}); var driving = new BMap.DrivingRoute(map, {renderOptions:{map: map, autoViewport: true, panel:'drivingPanel'}}); var startOption = { onSearchComplete: function(results){ // 判断状态是否正确 if (startSearch.getStatus() == BMAP_STATUS_SUCCESS){ startResults = results; var s = []; for (var i =0; i < results.getCurrentNumPois(); i ++){ s.push("<div><p><a onmouseover='map.openInfoWindow(startInfowin,startResults.getPoi("+ i +").point);' href='#'>"); s.push(results.getPoi(i).title); s.push("</a></p><p>"); s.push(results.getPoi(i).address); s.push("</p></div>"); } document.getElementById("startPanel").innerHTML = s.join(""); }else{startResults =null;} } }; var endOption = { onSearchComplete: function(results){ // 判断状态是否正确 if (endSearch.getStatus() == BMAP_STATUS_SUCCESS){ endResults = results; var s = []; for (var i =0; i < results.getCurrentNumPois(); i ++){ s.push("<div><p><a href='#' onmouseover='map.openInfoWindow(endInfowin,endResults.getPoi("+ i +").point);'>"); s.push(results.getPoi(i).title); s.push("</a></p><p>"); s.push(results.getPoi(i).address); s.push("</p></div>"); } document.getElementById("endPanel").innerHTML = s.join(""); }else{endResults =null;} } }; //创建2个搜索实例 var startSearch =new BMap.LocalSearch(map,startOption); var endSearch =new BMap.LocalSearch(map,endOption); function mDriving(){ var startPlace = document.getElementById("startInput").value; var endPlace = document.getElementById("endInput").value; startSearch.search(startPlace); endSearch.search(endPlace); document.getElementById("box").style.display="block"; } function startDeter(){ map.clearOverlays(); startPoint = startInfowin.getPosition(); var marker =new BMap.Marker(startPoint); map.addOverlay(marker); document.getElementById("startPanel").style.display="none"; } function endDeter(){ if(startPoint==null){alert("请先选择起点!");} else{ endPoint = endInfowin.getPosition(); driving.search(startPoint,endPoint); document.getElementById("endPanel").style.display="none"; } } </script>