【百度地图API】手机浏览器抓包工具及其使用方法
原文:
【百度地图API】手机浏览器抓包工具及其使用方法
 百度定位示例
百度定位示例
 谷歌定位示例
谷歌定位示例
摘要:为了测试地图API在手机浏览器上的性能,需要给手机浏览器设置代理。通过代理,我们可以在PC上获取到抓包数据。进而对性能做进一步分析。
------------------------------------------------------
一、手机浏览器抓包工具
Paros 3.2.13
二、如何配置
1、将电脑和手机连到同一个wifi环境中
2、找到电脑的IP
可以点击网卡图标,找到IP信息
也可以在cmd下,使用ipconfig
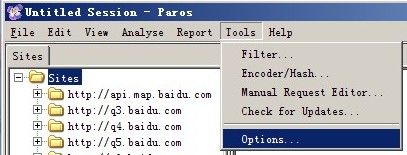
3、打开Paros,点击Tools->Options
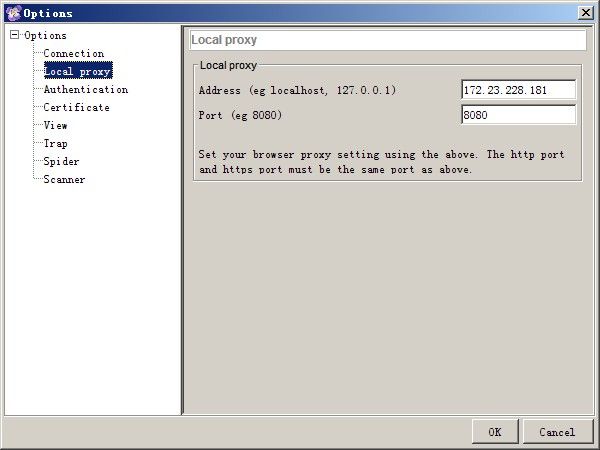
4、将电脑的IP填入,必须是本机的实时IP哦。不能是127.0.0.1.
5、将手机wifi的代理也填成电脑的IP。
三、完成!
这时代理就做好了。你只需要在手机上打开浏览器,Paros就开始抓包啦。
百度地图API定位示例抓包:
谷歌地图API定位示例抓包:
全部源代码:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>浏览器定位</title>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.3"></script>
</head>
<style>
body,html,#container{height:100%;width:100%;padding:0;margin:0;}
</style>
<body>
<div id="container"></div>
</body>
</html>
<script type="text/javascript">
var map = new BMap.Map("container"); // 创建Map实例
var point = new BMap.Point(116.331398,39.897445);
map.centerAndZoom(point,12);
var geolocation = new BMap.Geolocation();
geolocation.getCurrentPosition(function(r){
if(this.getStatus() == BMAP_STATUS_SUCCESS){
var mk = new BMap.Marker(r.point);
map.addOverlay(mk);
map.panTo(r.point);
alert('您的位置:'+r.point.lng+','+r.point.lat);
}
else {
alert('failed'+this.getStatus());
}
})
</script>
<!DOCTYPE html>
<html DIR="LTR">
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no"/> <meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<title>Google Maps JavaScript API v3 示例:地图地理位置</title>
<link href="http://code.google.com/apis/maps/documentation/javascript/examples/default.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=true"></script>
<script type="text/javascript" src="http://code.google.com/apis/gears/gears_init.js"></script>
<script type="text/javascript">
var initialLocation;
var siberia = new google.maps.LatLng(60, 105);
var newyork = new google.maps.LatLng(40.69847032728747, -73.9514422416687);
var browserSupportFlag =new Boolean();
var map;
var infowindow = new google.maps.InfoWindow();
function initialize() {
var myOptions = {
zoom: 6,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
map = new google.maps.Map(document.getElementById("map_canvas"), myOptions);
// Try W3C Geolocation method (Preferred)
if(navigator.geolocation) {
browserSupportFlag = true;
navigator.geolocation.getCurrentPosition(function(position) {
initialLocation = new google.maps.LatLng(position.coords.latitude,position.coords.longitude);
contentString = "Location found using W3C standard";
map.setCenter(initialLocation);
infowindow.setContent(contentString);
infowindow.setPosition(initialLocation);
infowindow.open(map);
}, function() {
handleNoGeolocation(browserSupportFlag);
});
} else if (google.gears) {
// Try Google Gears Geolocation
browserSupportFlag = true;
var geo = google.gears.factory.create('beta.geolocation');
geo.getCurrentPosition(function(position) {
initialLocation = new google.maps.LatLng(position.latitude,position.longitude);
contentString = "Location found using Google Gears";
map.setCenter(initialLocation);
infowindow.setContent(contentString);
infowindow.setPosition(initialLocation);
infowindow.open(map);
}, function() {
handleNoGeolocation(browserSupportFlag);
});
} else {
// Browser doesn't support Geolocation
browserSupportFlag = false;
handleNoGeolocation(browserSupportFlag);
}
}
function handleNoGeolocation(errorFlag) {
if (errorFlag == true) {
initialLocation = newyork;
contentString = "Error: The Geolocation service failed.";
} else {
initialLocation = siberia;
contentString = "Error: Your browser doesn't support geolocation. Are you in Siberia?";
}
map.setCenter(initialLocation);
infowindow.setContent(contentString);
infowindow.setPosition(initialLocation);
infowindow.open(map);
}
</script>
<style>
body,html,#map_canvas{height:100%;width:100%;padding:0;margin:0;}
</style>
</head>
<body onload="initialize()">
<div id="map_canvas"></div>
</body>
</html>