ASP.NET WebForm MVP(二)- MVP模式的应用
上一篇文章主要介绍了MVP模式的一些基本概念,那么接下来主要介绍下MVP模式的使用。前面文章中提到了几个MVP模式的应用框架,但这些框架考虑到易用性、功能全面性等,实现得比较复杂,不是很适合拿来介绍MVP的使用,因此这里通过自己简单实现的MVP模式来介绍MVP模式的使用。
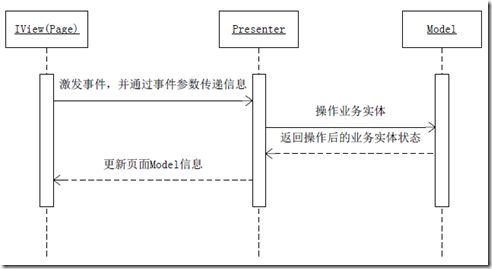
在WebForm中使用MVP模式后的业务的实现序列图如下图所示:
首先将IView的实例(Page)与Presenter绑定,当用户激发页面事件后,页面激发IView中定义的事件,并通过事件参数传递相关信息提供给已绑定的Presenter;Presenter会根据绑定的事件的响应函数操作业务实体,并获取操作后的业务实体状态,然后根据业务实体信息更新页面的Model信息(注意页面的Model与图中的Model是不同的概念);最终页面展现更新后的页面Model信息给用户。
接下来以用户列表页面为例(主要有两个简单的功能:用户列表的显示、指定用户的删除)通过简单的示例代码来实现上面过程。
首先定义IView接口IUserListView,主要包括了页面Model,以及加载用户列表事件和删除指定用户事件:
{
UserListModel Model
{
get ;
set ;
}
event EventHandler LoadList;
event EventHandler < DeleteUserEventArgs > DeleteUser;
}
然后定义能够与IUserListView实例进行绑定的UserListPresenter,并添加IUserListView中定义的事件的响应函数:
{
private IUserListView _view;
public UserListPresenter(IUserListView view)
{
_view = view;
_view.Model = new UserListModel();
_view.LoadList += new EventHandler(LoadList);
_view.DeleteUser += new EventHandler < DeleteUserEventArgs > (DeleteUser);
}
public void LoadList( object sender, EventArgs args)
{
_view.Model.List = FakeData.UserList;
}
public void DeleteUser( object sender, DeleteUserEventArgs args)
{
User user = FakeData.UserList.First(u => u.ID == args.ID);
FakeData.UserList.Remove(user);
_view.Model.List = FakeData.UserList;
}
}
然后定义UserList页面,页面对象类除了以往的继承Page对象外,还需添加IUserListView接口以及接口的实现,然后在PageLoad事件中初始化Presenter的绑定,当需要获取或者操作业务实体时,只需要激发IUserListView中定义的相应事件(绑定的Presenter会响应该事件并更新页面Model),然后呈现页面Model中的数据:
{
// 使用当前IUserListView实例创建Presenter
_presenter = new UserListPresenter( this );
if ( ! IsPostBack)
{
LoadList(sender, e);
UserListBind();
}
}
protected void gvUserList_RowCommand( object sender, GridViewCommandEventArgs e)
{
int id = int .Parse(e.CommandArgument.ToString());
DeleteUser(sender, new DeleteUserEventArgs() { ID = id });
UserListBind();
}
以上基本就是MVP模式在WebForm中简单的应用,但如果是实际应用的话这些还是不够的,还有很多地方需要改进。
从上面看来使用MVP模式是不错的选择:
- MVP模式的过程和原理都比较简单,只是在原有基础上增加了IView以及Presenter。
- 保留了原有的WebForm事件驱动方式的编程,团队学习成本低
- 由于对业务实体的操作已经被隔离到了Presenter,因此理论上是很容易进行单元测试的
但通过一年左右使用MVP模式进行WebForm的开发,发现在WebForm中使用MVP模式进行开发没上面看上去那么美好,下一篇文章将会总结MVP模式在使用过程中的一些体会。