OpenJweb平台中自定义组合查询条件窗口的实现方式(经典之作)
首先,在父页面中写一个javascript脚本,用来接收组合条件设置窗口的拼装的SQL语句,查询条件子窗口关闭后,javascript将查询条件提交到后台控制层,父页面的javascript:
function doCustQuery()
{
//
var returnvalue =window.showModalDialog( "<%=request.getContextPath()%>/module/platform/compositeQuery.jsp?entityName=${entityClassName}", '组合条件查询', "dialogWidth =800px;dialogHeight = 400px;help=0 ");
// alert(returnvalue+"!!!")
document.listForm.customHql.value=returnvalue;
document.listForm.submit();
}
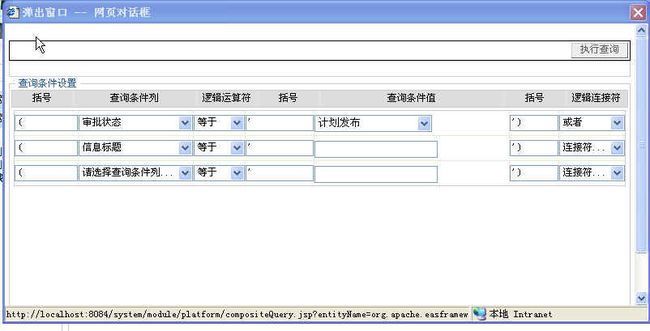
下面是动态查询条件设置窗口的界面:
说明:最右侧选择并且或或者可以增加新行,查询条件列是当前表的查询条件列,当选择了审批状态,由于审批状态
是数据字典,则计划发布对应的那个iframe自动显示审批状态的取值,对于信息标题,由于没有数据字典,则iframe显示的是输入框,另外每行有一对单引号,表明iframe的值是一个字符串,如果条件列为数字,则去掉一对引号,算术比较符下拉框包含了=,<> ,in ,not in ,is null,is not null,like,>,<等逻辑关系,相信大家看到这个动态查询条件页面后肯定会对大家有莫大的帮助,也许这正是你在网上苦苦寻找的答案,此页面的JSP代码如下:
<%@ page contentType="text/html; charset=GBK"%>
<%@ taglib prefix="ww" uri="webwork" %>
<%@ include file="/common/head.jsp"%>
<%
String entityName =request.getParameter("entityName");
%>
<script language="JavaScript">
<!--
function changeList( len) {
var colname = document.queryForm.elements['conditionCol1'+len].value
var classname = "<%=entityName%>"
var htmlFieldName = "queryValueCol1"
var obj = document.getElementById("selectList"+len);
var url = "<%=request.getContextPath()%>/module/platform/dictlist.jsp?
classname="+classname+"&colname="+colname+"&htmlFieldName="+htmlFieldName
window.frames['selectList'+len].document.location.href= url
}
function addQueryTable()
{
var row1 = queryTable.insertRow(); //插入一行
var cell1=row1.insertCell();
var cell2=row1.insertCell();
var cell3=row1.insertCell();
var cell4=row1.insertCell();
var cell5=row1.insertCell();
var cell6=row1.insertCell();
var cell7=row1.insertCell();
var len = window.queryTable.rows.length
var logicConn ="<select name=col7"+len+" onChange='addQueryTable()' ><option value='' selected=selected>"+
"连接符...</option><option value=' AND '>并且</option><option value=' OR '>或者</option></select>"
var logicComp = "<select name=col6"+len+" ><option value=' = ' selected=selected>等于</option>"+
"<option value=' > '>大于</option><option value=' < '>小于</option><option value=' = '>"+
"等于</option><option value=' <> '>不等于</option><option value=' like '>匹配</option>"+
"<option value=' is null '>为空</option><option value=' is not null '>非空</option><option "+
"value=' in '>包含</option><option value=' not in '>不包含</option></select>"
cell1.innerHTML = "<td align='left' width='8%'><input type='text' name='col1"+len+"' size=11 value='('></td>"; //左括号
var tmpSelect='<%=JspBuffer.getQueryHtmlSelect(entityName,"conditionCol1")%>'
tmpSelect=tmpSelect.replace("conditionCol1","conditionCol1"+len)
tmpSelect=tmpSelect.replace("changeList()","changeList("+len+")")
cell2.innerHTML = "<td align='left' width='20%'>" + tmpSelect +"</td>" ;
cell3.innerHTML = "<td align='left' width='10%'>"+logicComp+"</td>"; //逻辑运算符
cell4.innerHTML = "<td align='right' width='12%'><input type='text' name='col4"+len+"' size=12 value=/""+"'"+"/"
></td>"; //括号
cell5.innerHTML = "<td class='add_content_' width='40%'><div style='HEIGHT: 30px;overflow=auto;' >"+
"<iframe id='selectList"+len+"' src='<%=request.getContextPath()%>/module/platform/dictlist.jsp?className="+
"<%=entityName%>&colname=&htmlFieldName=queryValueCol1' name='selectList"+len+"'"+
" frameborder='0' width='100%' height='100%' scrolling='no' MARGINHEIGHT=5></iframe></div></td>" //查询条件值
cell6.innerHTML = "<td align='left' width='8%'> <input type='text' name='col1"+len+"' size=8 value=/""+"')"+"/"></td>";
// 括号
cell7.innerHTML = "<td align='left' width='8%'>"+logicConn+"</td>"; //逻辑连接符ect>"
}
//获得设置的查询条件
function getCondition( )
{
//alert(window.tb1.rows.length);表格的长度
// alert(document.test.a1. value)
// alert(document.test.conditionCol1 . value)
//获得标签的名字 循环a[i].value 肯定能行
// alert( document.test.getElementsByTagName('input')[1].value)
// alert( document.test.getElementsByTagName('select')[0].value)
var len = window.queryTable.rows.length
//alert(window.queryTable.getElementsByName('col1').value)
//alert(window.queryTable.getElementsByTagName('input')[0].value)
var queryString ="";
for(i=0;i<len;i++)
{
var col1 = window.queryTable.getElementsByTagName('input')[i*3+0].value //左括号
if(col1==null||col1=='null')col1=""
var col2 = window.queryTable.getElementsByTagName('select')[i*3+0].value //获得查询字段名
if(col2==null||col2=='null')col2=""
var col3 = window.queryTable.getElementsByTagName('select')[i*3+1].value //获得逻辑比较符
if(col3==null||col3=='null')col3=""
var col4 = window.queryTable.getElementsByTagName('input')[i*3+1].value //括号
if(col14=null||col4=='null')col4=""
var col5 = window.frames['selectList'+(i+1)].document.dict.queryValueCol1.value //获得iframe中的值
if(col5==null||col5=='null')col5=""
//col5="/'"+col5+"/'"
// alert(col5)
var col6 = window.queryTable.getElementsByTagName('input')[i*3+2].value //括号
if(col6==null||col6=='null')col6=""
var col7 = window.queryTable.getElementsByTagName('select')[i*3+2].value //获得逻辑连接符
if(col3==' like ')col5='%'+col5+'%' //如果是模糊查询,自动增加%
if(col3==' is null '||col3==' is not null ')col5=""; //如果设置了is null和is not null表达式,则后面不需要条件值
if(col3==' is null '||col3==' is not null ')col4="";
if(col3==' is null '||col3==' is not null ')col6=")";
if(col7==null||col7=='null')col7=""
//alert(col5)
if(col2==null||col2==""||col2=='null')
{
//如果col2为空,不再计算条件表达式
break;
}
queryString += col1+col2+col3+col4+col5+col6+col7
}
// alert(queryString)
window.returnValue =queryString;
window.close();
}
-->
</script>
<table width="96%" align="center" class="all">
<tr class="allcontent">
<td class="allcontent">
<ww:form name="queryForm" action = "listPlan">
<fieldset>
<ww:hidden name="operate"/>
<ww:hidden name="serviceMethod" />
<ww:hidden name="queryValueCol1" />
<ww:hidden name="userActionId"/>
<ww:hidden name="actionFlag"/>
<legend></legend>
<table width="100%" border="0" align="center" cellpadding="2" cellspacing="0" class="query">
<tr class="query_content_">
<td colspan="4" class="query_content_" align="right">
<!--<input type="button" value="新增" onClick="addQueryTable()" class="mybutton">-->
<input type="button" value="执行查询" onClick="getCondition()" class="mybutton">
</tr>
</table>
</fieldset>
<fieldset>
<legend>查询条件设置</legend>
<table width="100%" class="result" border="1" align="center" cellpadding="0" cellspacing="0" bgcolor="#FFFFFF">
<tr id="docktr" align="center" class="result_title">
<td nowrap class="result_head_dock" width="10%">括号</td>
<td nowrap class="result_head_dock" width="20%" >查询条件列</td>
<td nowrap class="result_head_dock" width="10%">逻辑运算符</td>
<td nowrap class="result_head_dock" width="10%">括号</td>
<td nowrap class="result_head_dock" width="30%">查询条件值</td>
<td nowrap class="result_head_dock" width="10%">括号</td>
<td nowrap class="result_head_dock" width="10%">逻辑连接符</td>
</tr>
</table>
<div id="FixHeadContainer" style="HEIGHT: 295px;overflow=auto;">
<table width="100%"><tr><td>
<table width="100%" class="result" id="queryTable" border="1" align="center"
cellpadding="0" cellspacing="0" bgcolor="#FFFFFF">
</table>
<script Language="Javascript1.2">
for (i=0;i<queryTable.rows.length;i++) {
(i%2==0)?(table1.rows(i).className = "result_content"):(table1.rows(i).className = "result_content_");
}
document.title="组合查询条件设置";
addQueryTable() ;
</script>
</td></tr>
</table>
</div>
<table width="100%" class="resbutton">
<tr class="resbutton">
</tr>
</table>
</fieldset>
</ww:form>
</td>
</tr>
</table>
<%@include file="/common/tail.jsp"%>