- 高仿一个echarts饼图
街角小林2
开头饼图,很常见的一种图表,使用任何一个图表库都能轻松的渲染出来,但是,我司的交互想法千奇百怪,布局捉摸不透,本身饼图是没啥可变的,但是配套的图例千变万化,翻遍ECharts配置文档都还原不出来,那么有两条路可以选,一是跟交互说实现不了,说服交互按图表库的布局来,但是一般交互可能会对你灵魂拷问,为什么别人都能做出来,你做不出来?所以我选第二种,自己做一个得了。用canvas实现一个饼图很简单,所以
- 360前端星计划-动画可以这么玩
马小蜗
动画的基本原理定时器改变对象的属性根据新的属性重新渲染动画functionupdate(context){//更新属性}constticker=newTicker();ticker.tick(update,context);动画的种类1、JavaScript动画操作DOMCanvas2、CSS动画transitionanimation3、SVG动画SMILJS动画的优缺点优点:灵活度、可控性、性能
- JavaScript中秋快乐!
Q_w7742
javascript开发语言ecmascript
我们来实现一个简单的祝福网页~主要的难度在于使用canvas绘图当点击canvas时候,跳出“中秋节快乐”字样,需要注册鼠标单击事件和计时器。首先定义主要函数:初始化当点击canvas之后转到onCanvasClick函数,绘图生成灯笼。functiononCanvasClick(){//事件处理函数context.clearRect(0,0,canvas1.width,canvas1.heigh
- WPF绘图(基础图形:直线、矩形和椭圆)
未来无限
C#WPF程序设计wpf绘图直线矩形椭圆
目录一、概述二、基本图形绘制2.1直线2.2矩形2.3椭圆一、概述与传统的.NET开发使用GDI+进行绘图不同,WPF拥有自己的一套图形API,绘图为矢量图。绘图可以在任何一种布局控件中完成,wpf会根据容器计算相应坐标。最常用的是Canvas和Grid。基本图形包括以下几个,都是Shaper类的派生类。1、Line,直线段,可以设置Stroke2、Rectangle,有Stroke也有Fill3
- 微信小程序使用canvas画图保存图片到手机相册
岩岩很哇塞!
微信小程序微信小程序小程序canva可画
微信小程序要实现使用canvas绘制一个图,然后保存到手机相册**最终效果:**实现生成以下图片一、初始化canvas//wxml页面设置canvas标签//js页面初始化canvasdata:{ctx:'',details:'',windowW:375*3,windowH:265*3,ratio:3,showCanvas:false},onLoad(options){this.setData({
- vue 生成PDF(A4标准PDF分页)
qq_39016177
HTML2CanvasjsPDF导出PDF转换DOM操作
1.先安装两个插件//页面转图片npminstall--savehtml2canvas//图片转PDFnpminstalljspdf--save 2.在需要导出的dom节点增加ref='pdf'例如 这是待转换的页面,点击导出点击导出PDF3.定义导出方法handleExport(){ downloadPDF(this.$refs.pdf);},4.在页面导入 import{download
- 微信小程序中实现类似于 ECharts 的图表渲染及优化
人工智能的苟富贵
前端小程序微信小程序echarts小程序
文章目录前言一、微信小程序中使用ECharts概述二、ECharts在小程序中的集成步骤2.1在小程序项目的根目录下,运行以下命令安装echarts依赖:2.2在小程序的components文件夹中创建ec-canvas组件。2.3在需要展示图表的页面中,引用ec-canvas组件,并初始化ECharts图表:三、微信小程序中使用Canvas绘制图表基础示例:绘制一个简单的折线图四、动态数据更新的
- 小程序将图片保存到本地
前端-文龙刚
小程序小程序javascript开发语言
wx.downloadFile({//先将图片下载下来url:canvasToTempFilePath,//图片地址success:function(res){//图片保存本地操作wx.saveImageToPhotosAlbum({filePath:res.tempFilePath,success:function(data){wx.hideLoading()wx.showToast({titl
- vue前端根据接口返回的url 下载图片
爱心觉罗晓宇
java前端服务器
downloadPicture(imgSrc,name){constimage=newImage();//解决跨域Canvas污染问题image.setAttribute("crossOrigin","anonymous");image.src=imgSrc;image.onload=()=>{constcanvas=document.createElement("canvas");canvas.
- HTML5(六)canvas 矩形、路径、画板功能
祝名
一.绘制矩形1.什么是canvascanvas标签相当于一个画板;canvas的宽高不要用css去定义,直接在标签中用属性写;2.obj=c.getContext('2d');获得2d绘画环境(相当于铺了一层画布)绘画图像的操作都会在obj这个绘画环境中存储;3.绘画方法及样式x,y为坐标样例:二.canvas路径1.方法2.样例cv.lineJoin='round';//边界类型为弧形三.画板功
- vue+threeJS示例(001): 不断翻转的立体箱体
还是大剑师兰特
#ThreeJS综合教程200+threejs入门threejs教程threejs示例大剑师
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第001个示例文章目录一、示例效果图二、示例简介三、配置说明四、示例源代码(共88行)一、示例效果图二、示
- Flutter 自绘组件 (CustomPaint与Canvas)绘制虚线、区域、直线(一)
goodhighting
程序员flutter前端javascript
有人也许会疑惑,方案1和方案二不都是采用的绘制吗,那可不一定。有的时候解决问题,我们不遵循常规也可以解决问题,满足一时之需了。1、解决问题奇葩方式一:为什么奇葩呢?我们采用多个Container进行竖直或者水平排列完成了效果,至于性能上我们后面慢慢验证了。_lineContainer(){returnContainer(margin:EdgeInsets.only(top:2.0),color:C
- 纯js简易五子棋
敬@过往
javascript前端开发语言
一、利用canvas绘制五子棋(代码较为简陋请见谅)这里单独拿出一个绘制好的黑色五子棋展示五子棋-------------人生如棋,落子无悔!!!constcanvas=document.createElement('canvas');canvas.width=900;canvas.height=900;document.body.append(canvas);constcontext=canva
- 自定义控件实现类似于抖音加载动画效果
折翅鵬
Androidandroidkotlin
最近做AI项目,设计师想实现类似于抖音那种加载动画效果,但是不是两个圆球交叉,而是两个三角形,其实可以用lottie动画的,但是我本人比较喜欢自定义控件,因此就自定义控件实现了。代码如下:importandroid.animation.ValueAnimatorimportandroid.content.Contextimportandroid.graphics.Canvasimportandro
- 如何将dom转化为pdf
Olivia小饼干
javascripthtmldom
1.先局部打印方法一:通过id选择器来替换内容打印2.这样打印转化成PDF是调用浏览器默认的功能存在的问题就是echarts生成的canvas显示不出来这样就要到以下方法:3.htmljs打印图片不显示canvas将canvas转化成base64用img标签显示出来4.浏览器默认的打印可以转化成PDF,选中就行了
- 通过前端实现导出生成pdf文件并下载
银河小铁皮
vue原生JS前端javascriptvue.js
通过前端实现导出生成pdf文件并下载使用jspdf.js+html2canvas插件,实现前端生成pdf并下载的功能步骤如下1、先通过npm安装插件npminstalljspdf.jsnpminstallhtml2canvas2、单独在utils文件夹下,新建文件,存放处理代码/*eslint-disable*///不使用JQuery版的importhtml2canvasfrom'html2can
- 6. Fabric 拖拽元素到画布
Lanwarf-前端开发
Fabricfabric前端javascript
监听元素是否被下放到画布上canvas.on('drop',elt=>{//画布元素距离浏览器左侧和顶部的距离letoffset={left:canvas.getSelectionElement().getBoundingClientRect().left,top:canvas.getSelectionElement().getBoundingClientRect().top}//鼠标坐标转换成画
- 4. Fabric 动画和事件
Lanwarf-前端开发
Fabricfabricjavascript
1.动画//添加文本lettext=newfabric.FabricText('helloworld',{left:100,top:100})canvas.add(text)text.animate({left:300,top:200,fontSize:48,fill:'blue'},{duration:2000,//设置动画的持续时间为2000毫秒onChange:canvas.renderAl
- canvas插件 fabric.js 使用
lxw_powerfulCat
前端javascriptfabrichtml
fabric.js使用fabric.js是常用的canvas插件1,在项目中使用2,特殊用法①,基本设置②,画板数据的导入导出③,遮罩Pattern(引用官网案例)④,多个对象合并,并设置为fabric背景(适用于变色和更多场景)⑤,把canvas对象或者fabric对象导出为图片⑥,位置的获取思路一:(计算法,没算出来)思路二(记录位置)补充:鼠标位移留痕不规则线条在如下代码中注意事项fabri
- 3. Fabric 基本使用
Lanwarf-前端开发
Fabricfabric前端javascript
1.画正方形letcanvas=newfabric.Canvas('canvas',{backgroundColor:'grey'})//画正方形letrect=newfabric.Rect({left:100,top:100,fill:'red',width:20,height:20,angle:45})canvas.add(rect)2.画圆letcanvas=newfabric.Canvas
- 5. Fabric 设置画布大小
Lanwarf-前端开发
Fabricfabric
1.设置宽度canvas.setWidth(width)2.设置高度canvas.setHeight(height)3.设置大小canvas.setDimensions({width,height})4.画布的缩放canvas.on('mouse:wheel',(opt)=>{constdelta=opt.e.deltaY//滚轮,向上滚一下是-100,向下滚一下是100letzoom=canva
- 解决用canvas插入背景图片模糊的办法
每天瞎忙的农民工
前端canvas
问题:用canvas绘制图片的时候会模糊,但是用img显示的时候就不会,canvas和img的大小是相同的至于为什么会变模糊,这和浏览器处理canvas的方式有关,相关的文章可以参考这篇HighDPICanvas,这里不作深入介绍。下面是相关的代码:[html]viewplaincopy[html]viewplaincopyfunctioninit(){varcanvas=document.que
- 19-进阶:Canvas 画板续(兼容触屏设备)
格林姆大师
本节知识点JS知识点touch事件触屏设备上,mouse事件已不适用,需转换为touch事件;检测是否为触屏设备方法1://开始绘画if('ontouchstart'inwindow){touchDrawStart();}else{mouseDrawStart();}方法2://开始绘画if('ontouchstart'inwindow){touchDrawStart();}else{mouseD
- hiprint打印/jsPDF使用/html2canvas
song854601134
javascriptnode.jsjs
最初我知道hiprint.print是可以打印双模板的,于是查看hiprint.print的源码发现底层实现是this.getHtml(t).hiwprint,于是断点查看getHtm的实现,得知它是遍历我们对print传参的list,利用list中模板对象的getHtml()方法得到模板的dom对象,同时利用append将两个模板dom拼接到一个模板对象里然后返回。至此我们可以拿到一个合成的模板
- 【前端面试】标记、绘画视频的某一帧
贾明恣
前端音视频
搜寻三方库在前端开发中,Canvas是一个强大的工具,可以用来创建图形、动画和各种视觉效果。为了简化和增强Canvas的使用,社区中出现了许多库。以下是一些主流的Canvas库及其特性和性能对比:Fabric.js:概述:Fabric.js是一个基于对象的Canvas库,提供了丰富的API来操作和管理Canvas元素。它特别适合处理交互式和可编辑的图形应用,如在线图像编辑器、绘图工具等。优点:面向
- Python -- GUI图形界面编程—GUI编程实例 博主也在持续学习中[ 持续更新中!!! 欢迎白嫖 也求粉啊啊啊~ ]
梦茹^_^
Python_GUI编程python开发语言GUI经验分享前端框架前端组件
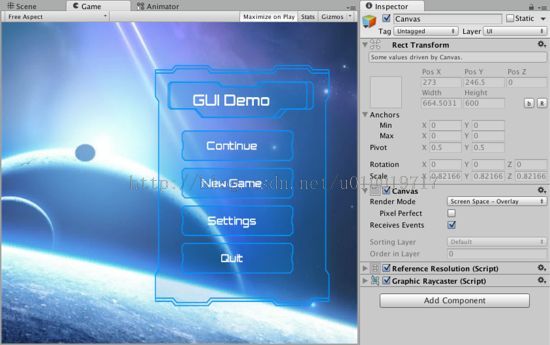
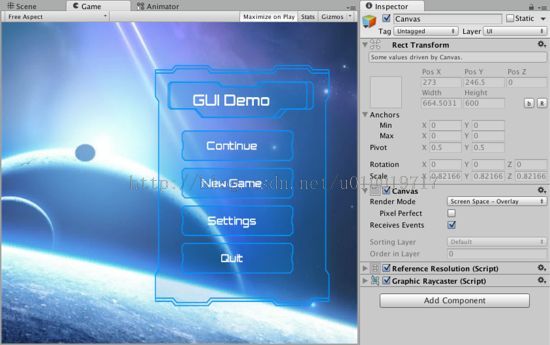
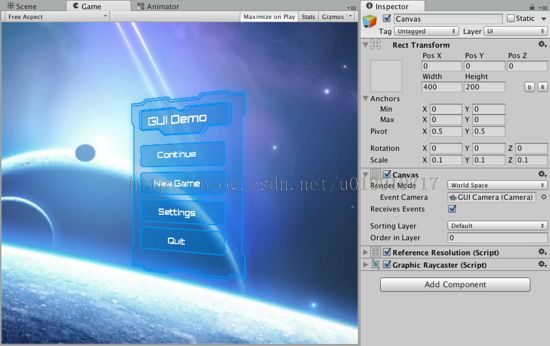
本文继上篇文章http://t.csdnimg.cn/rrsIL继续介绍GUI的图形界面编程(相关视频是哔站上的应该搜这个题目就能找到),文章还是很基础的,目前博主处于有一点基础的状态。文章的主要介绍了依旧非常重要的结构tinkter库、重要组件简介(这个不用死记硬背用的时候再说)、Text(多行文本框)、Radiobutton、Checkbutton、Canvas画布,依旧是很多代码部分是重复的
- 使用fabric.js简简单单实现一个画板
小草先森tyro
前端
什么是fabricfabric是一个功能强大的JavaScript库,运行在HTML5canvas上。fabric为canvas提供了一个交互式对象模型,以及一个svg-to-canvas解析器。与canvas的区别来一个简单的例子来说明一下fabric与canvas的区别,假设我们想在一个画布上画一个红色的矩形://原生canvasapi//有一个id是c的canvas元素varcanvasEl
- 探索vue-fabric:强大的Vue图形编辑库
林浪其Geneva
探索vue-fabric:强大的Vue图形编辑库vue-fabric基于canvasfabric.js库创建的vuefabric组件,定制画板,图片组合绘制项目地址:https://gitcode.com/gh_mirrors/vu/vue-fabric在现代Web开发中,图形编辑器的需求日益增长,无论是在线设计工具、教育应用还是企业内部的管理系统,一个灵活且功能丰富的图形编辑器都是不可或缺的。今
- 探索 Fabric.js:前端开发的轻量级图形编辑框架
滑辰煦Marc
探索Fabric.js:前端开发的轻量级图形编辑框架是一个强大的、基于WebGL和SVG的JavaScript图形库,专为构建交互式图形界面而设计。它提供了一种简单的方式来在网页上创建和操纵矢量对象,包括文本、形状、图像等,并且具有丰富的可定制性和性能优化。项目简介Fabric.js提供了一个统一的对象模型,使得处理HTML5canvas上的元素变得异常简单。无论是创建复杂的绘图应用,还是实现动态
- uniapp 微信小程序 分享海报的实现
前端不加班
前端javascriptuniapp微信小程序海报
主页面保存-->-->微信好友-->朋友圈-->保存图片-->-->importposterfrom"@/components/poster/index";import{saveImageToPhotosAlbum}from'@/utils/poster.js';exportdefault{components:{poster},data(){return{code:'',canvasImages
- 怎么样才能成为专业的程序员?
cocos2d-x小菜
编程PHP
如何要想成为一名专业的程序员?仅仅会写代码是不够的。从团队合作去解决问题到版本控制,你还得具备其他关键技能的工具包。当我们询问相关的专业开发人员,那些必备的关键技能都是什么的时候,下面是我们了解到的情况。
关于如何学习代码,各种声音很多,然后很多人就被误导为成为专业开发人员懂得一门编程语言就够了?!呵呵,就像其他工作一样,光会一个技能那是远远不够的。如果你想要成为
- java web开发 高并发处理
BreakingBad
javaWeb并发开发处理高
java处理高并发高负载类网站中数据库的设计方法(java教程,java处理大量数据,java高负载数据) 一:高并发高负载类网站关注点之数据库 没错,首先是数据库,这是大多数应用所面临的首个SPOF。尤其是Web2.0的应用,数据库的响应是首先要解决的。 一般来说MySQL是最常用的,可能最初是一个mysql主机,当数据增加到100万以上,那么,MySQL的效能急剧下降。常用的优化措施是M-S(
- mysql批量更新
ekian
mysql
mysql更新优化:
一版的更新的话都是采用update set的方式,但是如果需要批量更新的话,只能for循环的执行更新。或者采用executeBatch的方式,执行更新。无论哪种方式,性能都不见得多好。
三千多条的更新,需要3分多钟。
查询了批量更新的优化,有说replace into的方式,即:
replace into tableName(id,status) values
- 微软BI(3)
18289753290
微软BI SSIS
1)
Q:该列违反了完整性约束错误;已获得 OLE DB 记录。源:“Microsoft SQL Server Native Client 11.0” Hresult: 0x80004005 说明:“不能将值 NULL 插入列 'FZCHID',表 'JRB_EnterpriseCredit.dbo.QYFZCH';列不允许有 Null 值。INSERT 失败。”。
A:一般这类问题的存在是
- Java中的List
g21121
java
List是一个有序的 collection(也称为序列)。此接口的用户可以对列表中每个元素的插入位置进行精确地控制。用户可以根据元素的整数索引(在列表中的位置)访问元素,并搜索列表中的元素。
与 set 不同,列表通常允许重复
- 读书笔记
永夜-极光
读书笔记
1. K是一家加工厂,需要采购原材料,有A,B,C,D 4家供应商,其中A给出的价格最低,性价比最高,那么假如你是这家企业的采购经理,你会如何决策?
传统决策: A:100%订单 B,C,D:0%
&nbs
- centos 安装 Codeblocks
随便小屋
codeblocks
1.安装gcc,需要c和c++两部分,默认安装下,CentOS不安装编译器的,在终端输入以下命令即可yum install gccyum install gcc-c++
2.安装gtk2-devel,因为默认已经安装了正式产品需要的支持库,但是没有安装开发所需要的文档.yum install gtk2*
3. 安装wxGTK
yum search w
- 23种设计模式的形象比喻
aijuans
设计模式
1、ABSTRACT FACTORY—追MM少不了请吃饭了,麦当劳的鸡翅和肯德基的鸡翅都是MM爱吃的东西,虽然口味有所不同,但不管你带MM去麦当劳或肯德基,只管向服务员说“来四个鸡翅”就行了。麦当劳和肯德基就是生产鸡翅的Factory 工厂模式:客户类和工厂类分开。消费者任何时候需要某种产品,只需向工厂请求即可。消费者无须修改就可以接纳新产品。缺点是当产品修改时,工厂类也要做相应的修改。如:
- 开发管理 CheckLists
aoyouzi
开发管理 CheckLists
开发管理 CheckLists(23) -使项目组度过完整的生命周期
开发管理 CheckLists(22) -组织项目资源
开发管理 CheckLists(21) -控制项目的范围开发管理 CheckLists(20) -项目利益相关者责任开发管理 CheckLists(19) -选择合适的团队成员开发管理 CheckLists(18) -敏捷开发 Scrum Master 工作开发管理 C
- js实现切换
百合不是茶
JavaScript栏目切换
js主要功能之一就是实现页面的特效,窗体的切换可以减少页面的大小,被门户网站大量应用思路:
1,先将要显示的设置为display:bisible 否则设为none
2,设置栏目的id ,js获取栏目的id,如果id为Null就设置为显示
3,判断js获取的id名字;再设置是否显示
代码实现:
html代码:
<di
- 周鸿祎在360新员工入职培训上的讲话
bijian1013
感悟项目管理人生职场
这篇文章也是最近偶尔看到的,考虑到原博客发布者可能将其删除等原因,也更方便个人查找,特将原文拷贝再发布的。“学东西是为自己的,不要整天以混的姿态来跟公司博弈,就算是混,我觉得你要是能在混的时间里,收获一些别的有利于人生发展的东西,也是不错的,看你怎么把握了”,看了之后,对这句话记忆犹新。 &
- 前端Web开发的页面效果
Bill_chen
htmlWebMicrosoft
1.IE6下png图片的透明显示:
<img src="图片地址" border="0" style="Filter.Alpha(Opacity)=数值(100),style=数值(3)"/>
或在<head></head>间加一段JS代码让透明png图片正常显示。
2.<li>标
- 【JVM五】老年代垃圾回收:并发标记清理GC(CMS GC)
bit1129
垃圾回收
CMS概述
并发标记清理垃圾回收(Concurrent Mark and Sweep GC)算法的主要目标是在GC过程中,减少暂停用户线程的次数以及在不得不暂停用户线程的请夸功能,尽可能短的暂停用户线程的时间。这对于交互式应用,比如web应用来说,是非常重要的。
CMS垃圾回收针对新生代和老年代采用不同的策略。相比同吞吐量垃圾回收,它要复杂的多。吞吐量垃圾回收在执
- Struts2技术总结
白糖_
struts2
必备jar文件
早在struts2.0.*的时候,struts2的必备jar包需要如下几个:
commons-logging-*.jar Apache旗下commons项目的log日志包
freemarker-*.jar
- Jquery easyui layout应用注意事项
bozch
jquery浏览器easyuilayout
在jquery easyui中提供了easyui-layout布局,他的布局比较局限,类似java中GUI的border布局。下面对其使用注意事项作简要介绍:
如果在现有的工程中前台界面均应用了jquery easyui,那么在布局的时候最好应用jquery eaysui的layout布局,否则在表单页面(编辑、查看、添加等等)在不同的浏览器会出
- java-拷贝特殊链表:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
bylijinnan
java
public class CopySpecialLinkedList {
/**
* 题目:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
拷贝pNext指针非常容易,所以题目的难点是如何拷贝pRand指针。
假设原来链表为A1 -> A2 ->... -> An,新拷贝
- color
Chen.H
JavaScripthtmlcss
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <HTML> <HEAD>&nbs
- [信息与战争]移动通讯与网络
comsci
网络
两个坚持:手机的电池必须可以取下来
光纤不能够入户,只能够到楼宇
建议大家找这本书看看:<&
- oracle flashback query(闪回查询)
daizj
oracleflashback queryflashback table
在Oracle 10g中,Flash back家族分为以下成员:
Flashback Database
Flashback Drop
Flashback Table
Flashback Query(分Flashback Query,Flashback Version Query,Flashback Transaction Query)
下面介绍一下Flashback Drop 和Flas
- zeus持久层DAO单元测试
deng520159
单元测试
zeus代码测试正紧张进行中,但由于工作比较忙,但速度比较慢.现在已经完成读写分离单元测试了,现在把几种情况单元测试的例子发出来,希望有人能进出意见,让它走下去.
本文是zeus的dao单元测试:
1.单元测试直接上代码
package com.dengliang.zeus.webdemo.test;
import org.junit.Test;
import o
- C语言学习三printf函数和scanf函数学习
dcj3sjt126com
cprintfscanflanguage
printf函数
/*
2013年3月10日20:42:32
地点:北京潘家园
功能:
目的:
测试%x %X %#x %#X的用法
*/
# include <stdio.h>
int main(void)
{
printf("哈哈!\n"); // \n表示换行
int i = 10;
printf
- 那你为什么小时候不好好读书?
dcj3sjt126com
life
dady, 我今天捡到了十块钱, 不过我还给那个人了
good girl! 那个人有没有和你讲thank you啊
没有啦....他拉我的耳朵我才把钱还给他的, 他哪里会和我讲thank you
爸爸, 如果地上有一张5块一张10块你拿哪一张呢....
当然是拿十块的咯...
爸爸你很笨的, 你不会两张都拿
爸爸为什么上个月那个人来跟你讨钱, 你告诉他没
- iptables开放端口
Fanyucai
linuxiptables端口
1,找到配置文件
vi /etc/sysconfig/iptables
2,添加端口开放,增加一行,开放18081端口
-A INPUT -m state --state NEW -m tcp -p tcp --dport 18081 -j ACCEPT
3,保存
ESC
:wq!
4,重启服务
service iptables
- Ehcache(05)——缓存的查询
234390216
排序ehcache统计query
缓存的查询
目录
1. 使Cache可查询
1.1 基于Xml配置
1.2 基于代码的配置
2 指定可搜索的属性
2.1 可查询属性类型
2.2 &
- 通过hashset找到数组中重复的元素
jackyrong
hashset
如何在hashset中快速找到重复的元素呢?方法很多,下面是其中一个办法:
int[] array = {1,1,2,3,4,5,6,7,8,8};
Set<Integer> set = new HashSet<Integer>();
for(int i = 0
- 使用ajax和window.history.pushState无刷新改变页面内容和地址栏URL
lanrikey
history
后退时关闭当前页面
<script type="text/javascript">
jQuery(document).ready(function ($) {
if (window.history && window.history.pushState) {
- 应用程序的通信成本
netkiller.github.com
虚拟机应用服务器陈景峰netkillerneo
应用程序的通信成本
什么是通信
一个程序中两个以上功能相互传递信号或数据叫做通信。
什么是成本
这是是指时间成本与空间成本。 时间就是传递数据所花费的时间。空间是指传递过程耗费容量大小。
都有哪些通信方式
全局变量
线程间通信
共享内存
共享文件
管道
Socket
硬件(串口,USB) 等等
全局变量
全局变量是成本最低通信方法,通过设置
- 一维数组与二维数组的声明与定义
恋洁e生
二维数组一维数组定义声明初始化
/** * */ package test20111005; /** * @author FlyingFire * @date:2011-11-18 上午04:33:36 * @author :代码整理 * @introduce :一维数组与二维数组的初始化 *summary: */ public c
- Spring Mybatis独立事务配置
toknowme
mybatis
在项目中有很多地方会使用到独立事务,下面以获取主键为例
(1)修改配置文件spring-mybatis.xml <!-- 开启事务支持 --> <tx:annotation-driven transaction-manager="transactionManager" /> &n
- 更新Anadroid SDK Tooks之后,Eclipse提示No update were found
xp9802
eclipse
使用Android SDK Manager 更新了Anadroid SDK Tooks 之后,
打开eclipse提示 This Android SDK requires Android Developer Toolkit version 23.0.0 or above, 点击Check for Updates
检测一会后提示 No update were found