- 在 Centos7 上部署 ASP.NET 8.0 + YOLOv11 的踩坑实录
Rverdoser
asp.netYOLO后端
在CentOS7上部署ASP.NET8.0应用(实际上截至目前最新的稳定版本是ASP.NETCore6,ASP.NET8.0目前并不存在,可能是指ASP.NETCore8.0,但考虑到您的问题,我将假定您指的是ASP.NETCore6)并结合YOLOv11模型进行图像识别,确实会遇到一些技术挑战。下面我将分步骤介绍如何配置环境、安装必要的组件以及解决可能遇到的问题。步骤1:安装.NETCore首先
- asp.net WEBSocket简单例子 推送数据
湫化风雨
asp.netwebSocketC#asp.net
asp.netWEBSocket简单例子推送数据publicclassSocketHandler{publicconstintBufferSize=4096;//缓冲区//////webSocket承载///publicWebSocketsocket;//////webSocket转换静态///privatestaticWebSocketwebSocket;privatestaticHttpCon
- 【集宁师范学院毕业论文】小区物业管理系统的设计与实现
毕设指导Martin
数据库智能手机springbootjavaoracle后端科技
注:仅展示部分文档内容和系统截图,需要完整的视频、代码、文章和安装调试环境请私信up主。摘要本文主要展示了小区物业管理系统的设计与开发过程。小区物业管理系统是将所涉及到的小区管理事务利用计算机技术组织起来,实现小区事务方便高效的管理,同时极大地方便了小区住户的日常生活.本系统采用近几年新兴的C#语言作为编程语言和发展日趋成熟的ASP.NET技术作为创建应用程序的方式,并且使用微软公司的SQLSer
- ASP.NET Core 中的 JWT 鉴权实现
dotNET跨平台
asp.net后端
在当今的软件开发中,安全性和用户认证是至关重要的方面。JSONWebToken(JWT)作为一种流行的身份验证机制,因其简洁性和无状态特性而被广泛应用于各种应用中,尤其是在ASP.NETCore项目里。本文将详细介绍如何在ASP.NETCore应用中实现JWT鉴权,确保应用能够安全地验证用户身份并授权访问特定资源。一、安装必要的NuGet包dotnetaddpackageMicrosoft.Asp
- ASP.NET Core中 JWT 实现无感刷新Token
dotNET跨平台
asp.net前端javascript后端开发语言
在Web应用开发中,用户登录状态的管理至关重要。为了避免用户频繁遇到登录过期的问题,我们可以通过实现JWT(JSONWebToken)刷新机制来提升用户体验推荐:使用RefreshToken(双Token机制)1.生成和使用双Token通常会生成两种Token:访问Token(AccessToken)和刷新Token(RefreshToken)。•访问Token:用于客户端与服务器之间的身份验证,
- 在 Centos7 上部署 ASP.NET 8.0 + YOLOv11 的踩坑实录
桑榆肖物
ASP.NET运维asp.netYOLO后端
本文将详细记录我在CentOS7上部署ASP.NET8.0结合YOLOv11目标检测项目过程中遇到的问题及解决方案,旨在为有类似需求的开发者提供参考。1.背景随着人工智能技术的迅猛发展,目标检测成为了众多应用场景中的核心技术之一。YOLO(YouOnlyLookOnce)系列作为实时目标检测领域的代表,已经发展到了YOLOv11版本。同时,.NET平台也在不断迭代升级,最新版本已发布至.NET9。
- ASP.NET CORE介绍
yorusika
asp.netjava前端
ASP.NETCore是微软公司推出的一种开源的Web应用程序框架,它是ASP.NET的下一代版本。ASP.NETCore可以在跨平台的环境中运行,包括Windows、Linux和macOS等操作系统。它具有高性能、可扩展性和灵活性等优势,可以帮助开发者快速构建高效、安全的Web应用程序。1.ASP.NETCore的特点1.1跨平台ASP.NETCore可以在Windows、Linux和macOS
- ASP.NET Core 如何自动完成数据迁移
懒人Ethan
EntityFramework.NetCoreASP.NETCoreasp.netmicrosoftsqlserver
概要我们在进行ASP.NETCore开发过程中,经常要面对一个问题,就是开发完成后,需要在测试,生产环境搭建同样站点。而数据库的搭建又是站点搭建中最麻烦的一个环节。本文介绍一种方法,可以直接在站点启动的时候,自动完成数据库的搭建和数据的初始化操作。代码和实现在使用EntityFramework开发过程中,根据各种业务需求,我们会进行大量的数据迁移操作。如果在搭建测试和生产站点的时候,重新手工执行这
- 推荐项目:Clean Architecture——构建健壮的ASP.NET Core应用
劳权罡Konrad
推荐项目:CleanArchitecture——构建健壮的ASP.NETCore应用CleanArchitectureAnopinionatedASP.NETCoresolutionsetupforcreatingwebapplicationsusingCleanArchitectureandDomain-DrivenDesignprinciples.项目地址:https://gitcode.co
- ASP.NET Core Clean Architecture CQRS Event Sourcing 教程
霍潇青
ASP.NETCoreCleanArchitectureCQRSEventSourcing教程ASP.NET-Core-Clean-Architecture-CQRS-Event-SourcingASP.NETCore,C#,CQRSEventSourcing,RESTAPI,DDD,SOLIDPrinciplesandCleanArchitecture项目地址:https://gitcode.c
- ASP.NET Core简介
且行白露
asp.net后端前端
ASP.NETCore是一个免费且开放源代码的Web框架,以及由微软和社区开发的下一代ASP.NET。以下是对ASP.NETCore的一些相关知识和介绍:起源与命名:最初被视为ASP.NETvNext,该框架准备就绪后将被称为ASP.NET5。然而,为了避免暗示它是对现有ASP.NET框架的更新,Microsoft稍后在1.0版本中将名称更改为ASP.NETCore。特性:模块化:ASP.NETC
- ASP.NET实战教程:结合ASPX与TextBox控件,轻松实现向钉钉自定义机器人推送文本消息(附详细源代码)
Tomato_19569
ASPX.NET开发钉钉asp.net钉钉机器人
在数字化办公日益普及的今天,自动化消息推送成为了提升工作效率的重要手段之一。本文将手把手教你如何在ASP.NETWeb应用中,利用ASPX页面和TextBox控件,实现向钉钉自定义机器人发送文本消息的功能,让信息流转更加便捷高效。准备工作创建钉钉自定义机器人:首先,你需要在钉钉群聊中创建一个自定义机器人,获取到机器人的Webhook地址,这是后续推送消息的关键。开发环境:确保你的开发环境已配置好V
- 2025asp.net全栈技术开发学习路线图
mabanbang
asp.netcore开发asp.net全栈技术
2025年技术亮点:Blazor已全面支持WebAssembly2.0标准.NET8+版本原生集成AI模型部署能力AzureKubernetes服务实现智能自动扩缩容EFCore新增向量数据库支持特性ASP.NET全栈开发关键技术说明(2025年视角)以下技术分类基于现代企业级应用开发需求:前端生态Blazor是微软基于WebAssembly的前端框架,允许开发者直接使用C#替代Ja
- asp.net 及 asp.net core 下 MD5加密
山歌寥哉
C#
asp.net及asp.netcore下MD5加密建议使用MD5Hash及其重载这两个方法,字符串加密时效率很高建议使用MD5Hash及其重载这两个方法,字符串加密时效率很高usingSystem;usingSystem.Collections.Generic;usingSystem.IO;usingSystem.Security.Cryptography;usingSystem.Text;nam
- ASP.NET Core 多身份验证方案:.NET 8 如何玩转灵活安全性?
墨瑾轩
一起学学C#【六】asp.net.net后端
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣嘿,小伙伴们,你们好!今天我们要聊一个超级重要的话题:如何在ASP.NETCore中处理多个身份验证方案。在现代Web应用中,单一的身份验证方案往往无法满足复杂的业务需求。那么,如何在.NET8中实现多个身份验证方案,确保应用既灵活又安全呢?别急,接下来我会手
- ASP.NET MVC 下载文件
csdn_aspnet
.netasp.netmvc
如何从MVC控制器(.NETFramework)下载文件。使用从ASP.NETMVC中的控制器下载任何文件类型FileStreamResult。注意:如果使用ASP.NETCore,请参阅此页面,如果想要将文件上传到服务器,请参阅此页面。//downloadazipfileasanattachmentpublicFileStreamResultDownloadZipFile(){stringpat
- 零基础学会asp.net做AI大模型网站/小程序十六:专栏总结
借雨醉东风
asp.net小程序后端
本专栏以实战为主,轻理论。如果哪里有不太懂的,可关注博主后加个人微信(平台规定文章中不能贴联系方式,需先关注博主,再加微信),后续一起交流学习。-------------------------------------正文----------------------------------------目录本专栏总结后续方向项目简介项目结构使用方法项目地址关键特点LLaMA机器学习简介使用LLaMA
- ssm毕业设计基于SSM框架的中医养生系统设计与实现[文档+开题+PPT
IT实战课堂
课程设计
选题推荐——以防找不到我们,点击上方订阅专栏✌✌\Java毕设实战项目Python毕设项目源代码asp.net毕业设计项目Uniapp安卓毕业设计项目node.js毕业设计项目python毕业设计微信小程序毕业设计项目php毕业设计文末获取源码联系一、项目介绍1.1研究背景现在大家正处于互联网加的时代,这个时代它就是一个信息内容无比丰富,信息处理与管理变得越加高效的网络化的时代,这个时代让大家的生
- ASP.NET MVC实现layui富文本编辑器应用
福伴
先看看视图层在视图层,使用的是视图助手–HtmlHelper,代替我们网页中传统的表单标签元素,其中的m代表实体模型。通过视图助手,为我们生成id和name属性相同的textarea标签。备注:在ASP.NETMVC中,能提交表单数据的元素(各种类型的input标签,textarea等),其属性name的值于实体模型中的属性名相同时,传递到控制器中的实体模型或参数,会自动进行映射,方便前端到后台的
- ASP.NET MVC或者.net Core mvc 页面使用富文本控件的 保存问题
weixin_30949361
https://blog.csdn.net/leftfist/article/details/69629394目前在做的项目存在XSS安全漏洞!原因是有一些页面使用了富文本编辑框,为了使得其内容可以提交,为相关action设置了[ValidateInput(false)]特性:[HttpPost][ValidateInput(false)]publicActionResultMailPreview
- ASP.NET MVC5配置百度富文本编辑器
plcc123
ASP.NETMVCc#
简单说一下,.netMVC5如何配置百度富文本编辑器吧。1、首先去下载百度富文本编辑器2、解压放到项目文件夹Content/ueditor3、在视图里面添加@Scripts.Render("~/bundles/jqueryval","~/Content/ueditor/ueditor.config.js","~/Content/ueditor/editor_api.js","~/Content/u
- C#、ASP、ASP.NET、.NET、ASP.NET CORE区别、ASP.NET Core其概念和特点、ASP.NET Core个人心得体会
手中的风筝664
c#asp.net.net
C#是一种面向对象的编程语言,主要用于开发跨平台的应用程序。它是.NET框架的一部分,并且可以在.NET平台上运行。ASP(ActiveServerPages)是一种用于构建动态Web页面的技术,使用VBScript或JScript作为服务器端脚本语言。它是早期的Microsoft技术,现已逐渐过时。ASP.NET是微软推出的下一代Web应用程序开发技术,它提供了更强大、更高效的功能和工具。ASP
- C#面:.Net、ASP.Net、C#、VisualStudio之间的关系是什么
那个那个鱼
c#C#面试题c#.net开发语言
C#是一种编程语言,它是由微软开发的,用于开发各种类型的应用程序,包括桌面应用程序、Web应用程序和移动应用程序等。C#是一种面向对象的语言,它具有强大的类型安全性和丰富的库支持。.NET是一个软件开发框架,它由微软开发和维护。.NET框架提供了一个运行时环境和一系列的类库,用于简化和加速应用程序的开发过程。C#是.NET框架的一种主要编程语言,但.NET框架也支持其他编程语言,如VB.NET和F
- asp.net core系统记录当前在线人数
王焜棟琦
asp.netcore后端asp.netcore
实时记录当前在线人数,登录后保持120秒在线状态,在线状态保存在缓存中,采用滑动过期,在120秒内请求了系统,自动续活120秒;超过时间则移除用户在线状态;需要在登录过滤器标记用户在线状态需要排除循环请求的url,比如定时请求的待办数量登录成功后标记用户在线web记录当前在线人数状态usingSystem;usingSystem.Collections.Generic;usingSystem.Li
- asp.net javascrip获取session的值_一篇文章搞定 Django Cookie 与 Session
weixin_39962285
asp.nethtml获取session的值session保存密码session失效前端怎么获取session的值
cookieCookie的由来大家都知道HTTP协议是无状态的。无状态的意思是每次请求都是独立的,它的执行情况和结果与前面的请求和之后的请求都无直接关系,它不会受前面的请求响应情况直接影响,也不会直接影响后面的请求响应情况。一句有意思的话来描述就是人生只如初见,对服务器来说,每次的请求都是全新的。状态可以理解为客户端和服务器在某次会话中产生的数据,那无状态的就以为这些数据不会被保留。会话中产生的数
- C# ASP.NET的应用场景
来恩1003
C#从入门到精通c#asp.net数据库
.NET学习资料.NET学习资料.NET学习资料C#ASP.NET作为一种强大的Web开发框架,在众多领域都有着广泛的应用,为各类Web应用的开发提供了高效、可靠的解决方案。以下是其主要的应用场景:企业级Web应用在企业级应用开发中,C#ASP.NET凭借其卓越的性能和强大的功能,成为众多企业的首选。它能够与企业现有的系统和数据库进行无缝集成,例如与MicrosoftSQLServer数据库紧密结
- JSON-RPC .NET 框架教程
甄英贵Lauren
JSON-RPC.NET框架教程JSON-RPC.NET.NetJSONRPCframework项目地址:https://gitcode.com/gh_mirrors/js/JSON-RPC.NET1.项目介绍JSON-RPC.NET是一个高性能的JSON-RPC2.0服务器框架,它利用了流行的JSON.NET库。该框架支持在ASP.NET中托管,同时也支持套接字和管道通信。其性能强大,在基准测试
- DDD聚合在 ASP.NET Core中的实现
Rverdoser
asp.net后端
在ASP.NETCore中实现DDD(领域驱动设计,Domain-DrivenDesign)聚合通常涉及到几个关键步骤,包括定义领域模型、实现领域服务、使用仓储模式等。以下是如何在ASP.NETCore应用中实现DDD聚合的一些步骤和示例。1.定义领域模型首先,你需要定义你的领域模型。这通常包括实体(Entities)、值对象(ValueObjects)和领域事件(DomainEvents)。示例
- ASP.NET Core SignalR案例:导入英汉词典
AAA猪饲料批发李师傅
.NETASP.NETCoreSignalRWebSocketJavaScriptVue
Ecdict下载词典文件stardict.7z,解压,stardict.csv是一个CSV格式的文本文件,文件的第一行是表头,除第一行外,其他每行文本是一个单词的相关信息,用逗号分隔的就是各个列的值。英汉词典ECDICT中导入单词到数据库。T_WordItems:Id(主键)、Word(单词)、Phonetic(音标)、Definition(英文解释),Translation(中文翻译)https
- Asp.Net Core 使用 MediatR
weixin_30794851
c#
Asp.NetCore使用MediatR项目中使用了CQRS读写分离,增删改的地方使用了MediatR,将进程内消息的发送和处理进行解耦。于是便有了这篇文章,整理并记录一下自己的学习。遇到问题,解决问题,记录问题,成长就是一步一步走出来的。MediatR是什么?是的,不管你怎么翻译都查不到该词,好多人都猜测说是作者将Mediator笔误写成MediatR了,哈哈哈,该问题暂且不论。作者说这是一个野
- Algorithm
香水浓
javaAlgorithm
冒泡排序
public static void sort(Integer[] param) {
for (int i = param.length - 1; i > 0; i--) {
for (int j = 0; j < i; j++) {
int current = param[j];
int next = param[j + 1];
- mongoDB 复杂查询表达式
开窍的石头
mongodb
1:count
Pg: db.user.find().count();
统计多少条数据
2:不等于$ne
Pg: db.user.find({_id:{$ne:3}},{name:1,sex:1,_id:0});
查询id不等于3的数据。
3:大于$gt $gte(大于等于)
&n
- Jboss Java heap space异常解决方法, jboss OutOfMemoryError : PermGen space
0624chenhong
jvmjboss
转自
http://blog.csdn.net/zou274/article/details/5552630
解决办法:
window->preferences->java->installed jres->edit jre
把default vm arguments 的参数设为-Xms64m -Xmx512m
----------------
- 文件上传 下载 解析 相对路径
不懂事的小屁孩
文件上传
有点坑吧,弄这么一个简单的东西弄了一天多,身边还有大神指导着,网上各种百度着。
下面总结一下遇到的问题:
文件上传,在页面上传的时候,不要想着去操作绝对路径,浏览器会对客户端的信息进行保护,避免用户信息收到攻击。
在上传图片,或者文件时,使用form表单来操作。
前台通过form表单传输一个流到后台,而不是ajax传递参数到后台,代码如下:
<form action=&
- 怎么实现qq空间批量点赞
换个号韩国红果果
qq
纯粹为了好玩!!
逻辑很简单
1 打开浏览器console;输入以下代码。
先上添加赞的代码
var tools={};
//添加所有赞
function init(){
document.body.scrollTop=10000;
setTimeout(function(){document.body.scrollTop=0;},2000);//加
- 判断是否为中文
灵静志远
中文
方法一:
public class Zhidao {
public static void main(String args[]) {
String s = "sdf灭礌 kjl d{';\fdsjlk是";
int n=0;
for(int i=0; i<s.length(); i++) {
n = (int)s.charAt(i);
if((
- 一个电话面试后总结
a-john
面试
今天,接了一个电话面试,对于还是初学者的我来说,紧张了半天。
面试的问题分了层次,对于一类问题,由简到难。自己觉得回答不好的地方作了一下总结:
在谈到集合类的时候,举几个常用的集合类,想都没想,直接说了list,map。
然后对list和map分别举几个类型:
list方面:ArrayList,LinkedList。在谈到他们的区别时,愣住了
- MSSQL中Escape转义的使用
aijuans
MSSQL
IF OBJECT_ID('tempdb..#ABC') is not null
drop table tempdb..#ABC
create table #ABC
(
PATHNAME NVARCHAR(50)
)
insert into #ABC
SELECT N'/ABCDEFGHI'
UNION ALL SELECT N'/ABCDGAFGASASSDFA'
UNION ALL
- 一个简单的存储过程
asialee
mysql存储过程构造数据批量插入
今天要批量的生成一批测试数据,其中中间有部分数据是变化的,本来想写个程序来生成的,后来想到存储过程就可以搞定,所以随手写了一个,记录在此:
DELIMITER $$
DROP PROCEDURE IF EXISTS inse
- annot convert from HomeFragment_1 to Fragment
百合不是茶
android导包错误
创建了几个类继承Fragment, 需要将创建的类存储在ArrayList<Fragment>中; 出现不能将new 出来的对象放到队列中,原因很简单;
创建类时引入包是:import android.app.Fragment;
创建队列和对象时使用的包是:import android.support.v4.ap
- Weblogic10两种修改端口的方法
bijian1013
weblogic端口号配置管理config.xml
一.进入控制台进行修改 1.进入控制台: http://127.0.0.1:7001/console 2.展开左边树菜单 域结构->环境->服务器-->点击AdminServer(管理) &
- mysql 操作指令
征客丶
mysql
一、连接mysql
进入 mysql 的安装目录;
$ bin/mysql -p [host IP 如果是登录本地的mysql 可以不写 -p 直接 -u] -u [userName] -p
输入密码,回车,接连;
二、权限操作[如果你很了解mysql数据库后,你可以直接去修改系统表,然后用 mysql> flush privileges; 指令让权限生效]
1、赋权
mys
- 【Hive一】Hive入门
bit1129
hive
Hive安装与配置
Hive的运行需要依赖于Hadoop,因此需要首先安装Hadoop2.5.2,并且Hive的启动前需要首先启动Hadoop。
Hive安装和配置的步骤
1. 从如下地址下载Hive0.14.0
http://mirror.bit.edu.cn/apache/hive/
2.解压hive,在系统变
- ajax 三种提交请求的方法
BlueSkator
Ajaxjqery
1、ajax 提交请求
$.ajax({
type:"post",
url : "${ctx}/front/Hotel/getAllHotelByAjax.do",
dataType : "json",
success : function(result) {
try {
for(v
- mongodb开发环境下的搭建入门
braveCS
运维
linux下安装mongodb
1)官网下载mongodb-linux-x86_64-rhel62-3.0.4.gz
2)linux 解压
gzip -d mongodb-linux-x86_64-rhel62-3.0.4.gz;
mv mongodb-linux-x86_64-rhel62-3.0.4 mongodb-linux-x86_64-rhel62-
- 编程之美-最短摘要的生成
bylijinnan
java数据结构算法编程之美
import java.util.HashMap;
import java.util.Map;
import java.util.Map.Entry;
public class ShortestAbstract {
/**
* 编程之美 最短摘要的生成
* 扫描过程始终保持一个[pBegin,pEnd]的range,初始化确保[pBegin,pEnd]的ran
- json数据解析及typeof
chengxuyuancsdn
jstypeofjson解析
// json格式
var people='{"authors": [{"firstName": "AAA","lastName": "BBB"},'
+' {"firstName": "CCC&
- 流程系统设计的层次和目标
comsci
设计模式数据结构sql框架脚本
流程系统设计的层次和目标
- RMAN List和report 命令
daizj
oraclelistreportrman
LIST 命令
使用RMAN LIST 命令显示有关资料档案库中记录的备份集、代理副本和映像副本的
信息。使用此命令可列出:
• RMAN 资料档案库中状态不是AVAILABLE 的备份和副本
• 可用的且可以用于还原操作的数据文件备份和副本
• 备份集和副本,其中包含指定数据文件列表或指定表空间的备份
• 包含指定名称或范围的所有归档日志备份的备份集和副本
• 由标记、完成时间、可
- 二叉树:红黑树
dieslrae
二叉树
红黑树是一种自平衡的二叉树,它的查找,插入,删除操作时间复杂度皆为O(logN),不会出现普通二叉搜索树在最差情况时时间复杂度会变为O(N)的问题.
红黑树必须遵循红黑规则,规则如下
1、每个节点不是红就是黑。 2、根总是黑的 &
- C语言homework3,7个小题目的代码
dcj3sjt126com
c
1、打印100以内的所有奇数。
# include <stdio.h>
int main(void)
{
int i;
for (i=1; i<=100; i++)
{
if (i%2 != 0)
printf("%d ", i);
}
return 0;
}
2、从键盘上输入10个整数,
- 自定义按钮, 图片在上, 文字在下, 居中显示
dcj3sjt126com
自定义
#import <UIKit/UIKit.h>
@interface MyButton : UIButton
-(void)setFrame:(CGRect)frame ImageName:(NSString*)imageName Target:(id)target Action:(SEL)action Title:(NSString*)title Font:(CGFloa
- MySQL查询语句练习题,测试足够用了
flyvszhb
sqlmysql
http://blog.sina.com.cn/s/blog_767d65530101861c.html
1.创建student和score表
CREATE TABLE student (
id INT(10) NOT NULL UNIQUE PRIMARY KEY ,
name VARCHAR
- 转:MyBatis Generator 详解
happyqing
mybatis
MyBatis Generator 详解
http://blog.csdn.net/isea533/article/details/42102297
MyBatis Generator详解
http://git.oschina.net/free/Mybatis_Utils/blob/master/MybatisGeneator/MybatisGeneator.
- 让程序员少走弯路的14个忠告
jingjing0907
工作计划学习
无论是谁,在刚进入某个领域之时,有再大的雄心壮志也敌不过眼前的迷茫:不知道应该怎么做,不知道应该做什么。下面是一名软件开发人员所学到的经验,希望能对大家有所帮助
1.不要害怕在工作中学习。
只要有电脑,就可以通过电子阅读器阅读报纸和大多数书籍。如果你只是做好自己的本职工作以及分配的任务,那是学不到很多东西的。如果你盲目地要求更多的工作,也是不可能提升自己的。放
- nginx和NetScaler区别
流浪鱼
nginx
NetScaler是一个完整的包含操作系统和应用交付功能的产品,Nginx并不包含操作系统,在处理连接方面,需要依赖于操作系统,所以在并发连接数方面和防DoS攻击方面,Nginx不具备优势。
2.易用性方面差别也比较大。Nginx对管理员的水平要求比较高,参数比较多,不确定性给运营带来隐患。在NetScaler常见的配置如健康检查,HA等,在Nginx上的配置的实现相对复杂。
3.策略灵活度方
- 第11章 动画效果(下)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- FAQ - SAP BW BO roadmap
blueoxygen
BOBW
http://www.sdn.sap.com/irj/boc/business-objects-for-sap-faq
Besides, I care that how to integrate tightly.
By the way, for BW consultants, please just focus on Query Designer which i
- 关于java堆内存溢出的几种情况
tomcat_oracle
javajvmjdkthread
【情况一】:
java.lang.OutOfMemoryError: Java heap space:这种是java堆内存不够,一个原因是真不够,另一个原因是程序中有死循环; 如果是java堆内存不够的话,可以通过调整JVM下面的配置来解决: <jvm-arg>-Xms3062m</jvm-arg> <jvm-arg>-Xmx
- Manifest.permission_group权限组
阿尔萨斯
Permission
结构
继承关系
public static final class Manifest.permission_group extends Object
java.lang.Object
android. Manifest.permission_group 常量
ACCOUNTS 直接通过统计管理器访问管理的统计
COST_MONEY可以用来让用户花钱但不需要通过与他们直接牵涉的权限
D
 using
System;
using
System; using
System.Collections;
using
System.Collections; using
System.Configuration;
using
System.Configuration; using
System.Data;
using
System.Data; using
System.Linq;
using
System.Linq; using
System.Web;
using
System.Web; using
System.Web.Security;
using
System.Web.Security; using
System.Web.UI;
using
System.Web.UI; using
System.Web.UI.HtmlControls;
using
System.Web.UI.HtmlControls; using
System.Web.UI.WebControls;
using
System.Web.UI.WebControls; using
System.Web.UI.WebControls.WebParts;
using
System.Web.UI.WebControls.WebParts; using
System.Xml.Linq;
using
System.Xml.Linq; using
System.Collections.Generic;
using
System.Collections.Generic; //
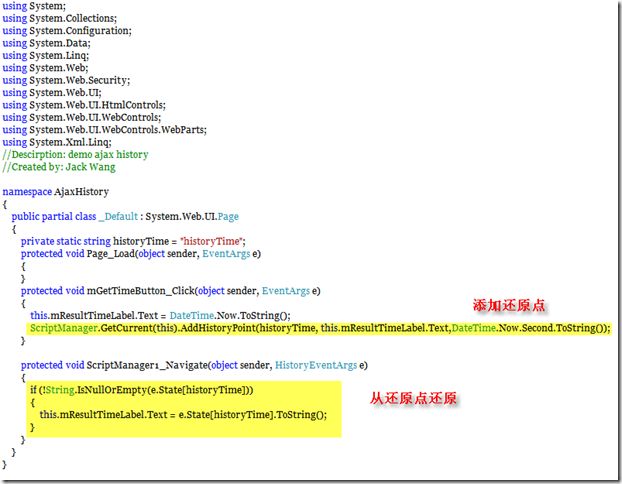
Descirption: demo ajax history
//
Descirption: demo ajax history //
Created by: Jack Wang
//
Created by: Jack Wang

 namespace
AjaxHistory
namespace
AjaxHistory {
{ public partial class _Default : System.Web.UI.Page
public partial class _Default : System.Web.UI.Page {
{ private static string historyTime = "historyTime";
private static string historyTime = "historyTime"; private List<Student> students = new List<Student>();
private List<Student> students = new List<Student>(); protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e) {
{ for (int i = 0; i < 20; i++)
for (int i = 0; i < 20; i++) {
{ students.Add(new Student { Name = "TestName" + i.ToString(), Address = "Street" + i.ToString(), age = i });
students.Add(new Student { Name = "TestName" + i.ToString(), Address = "Street" + i.ToString(), age = i }); }
} if (!Page.IsPostBack)
if (!Page.IsPostBack) {
{ this.GetData();
this.GetData(); }
} }
} protected void mGetTimeButton_Click(object sender, EventArgs e)
protected void mGetTimeButton_Click(object sender, EventArgs e) {
{ this.mResultTimeLabel.Text = DateTime.Now.ToString();
this.mResultTimeLabel.Text = DateTime.Now.ToString(); ScriptManager.GetCurrent(this).AddHistoryPoint(historyTime, this.mResultTimeLabel.Text, DateTime.Now.Second.ToString());
ScriptManager.GetCurrent(this).AddHistoryPoint(historyTime, this.mResultTimeLabel.Text, DateTime.Now.Second.ToString()); }
} 
 protected void ScriptManager1_Navigate(object sender, HistoryEventArgs e)
protected void ScriptManager1_Navigate(object sender, HistoryEventArgs e) {
{ //restore time label
//restore time label if (!String.IsNullOrEmpty(e.State[historyTime]))
if (!String.IsNullOrEmpty(e.State[historyTime])) {
{ this.mResultTimeLabel.Text = e.State[historyTime].ToString();
this.mResultTimeLabel.Text = e.State[historyTime].ToString(); }
} 
 //restore gridview result
//restore gridview result if (!string.IsNullOrEmpty(e.State["gridviewResult"]))
if (!string.IsNullOrEmpty(e.State["gridviewResult"])) {
{ GridView1.PageIndex = Int32.Parse(e.State["gridviewResult"]);
GridView1.PageIndex = Int32.Parse(e.State["gridviewResult"]); this.GetData();
this.GetData(); }
} }
} 
 protected void GridView1_PageIndexChanging(object sender, GridViewPageEventArgs e)
protected void GridView1_PageIndexChanging(object sender, GridViewPageEventArgs e) {
{ GridView1.PageIndex = e.NewPageIndex;
GridView1.PageIndex = e.NewPageIndex; //just need save page index for history
//just need save page index for history ScriptManager.GetCurrent(this).AddHistoryPoint("gridviewResult", e.NewPageIndex.ToString(), "gridviewResult"+e.NewPageIndex.ToString());
ScriptManager.GetCurrent(this).AddHistoryPoint("gridviewResult", e.NewPageIndex.ToString(), "gridviewResult"+e.NewPageIndex.ToString()); this.GetData();
this.GetData(); }
} 
 public void GetData()
public void GetData() {
{ GridView1.DataSource = students;
GridView1.DataSource = students; GridView1.DataBind();
GridView1.DataBind(); }
} }
} 
 public class Student
public class Student {
{ public string Name { get; set; }
public string Name { get; set; } public int age { get; set; }
public int age { get; set; } public string Address { get; set; }
public string Address { get; set; } }
} }
}