在Visual Studio上开发Node.js程序
在Visual Studio上开发Node.js程序
【题外话】
最近准备用Node.js做些东西,于是找找看能否有Visual Studio上的插件以方便开发。结果还真找到了一个,来自微软的Node.js Tools for Visual Studio(NTVS),虽然现在仅发布了1.0 Alpha版本,但使用起来已经非常方便。而且,其开发团队与Python Tools for Visual Studio(PTVS)是同一个,而PTVS就是Visual Studio 2013中要创建自带的Python项目需要安装的那个程序,所以大可放心的使用NTVS。
【文章索引】
从其官网(http://nodejstools.codeplex.com)上可以找到其介绍,NTVS是一个使Visual Studio成为Node.js集成开发环境的免费、开源的插件,NTVS支持编辑、Intellisense、Profiling、npm包管理器、本地以及远程调试(Windows、MacOS及Linux),同时其支持Windows Azure网站及云服务。
总之,该有的都有了。如果要安装NTVS的话,需要VS 2013或2012 Update4的Professional(或Test Professional)、Premium或Ultimate版本,同时需要安装有Node.js的0.10.20或以上的版本,有了这些准备后,就可以去官网下载安装包进行安装了,需要注意的是,VS 2013和2012的安装包是各自独立的。
安装完成后,就会在Visual Studio的JavaScript类型中多出以下的项目类型:
对于Node.js而言,项目类型并不像.NET项目有这么多不同的类型,每种之间的开发环境等还有差异。对于上面的Blank Node.js Console Application和Web Application两个项目而言,无非就是前者模板的代码只提供了在控制台输出Hello World的代码;而后者则用Node.js创建了一个Http服务器,并为每个请求都输出Hello World罢了,即实现了一个简单的Web应用程序。而Express Application则是使用Node.js上的Express框架+Jade模板引擎+Stylus实现了一个小的Web应用程序。而剩下的第一个项目则是从已有的Node.js项目中创建,后两个与其他的类似,只不过已经配置好了脚本和配置文件等可以直接部署到Windows Azure中。
项目创建后与Visual Studio的C#等项目没有太大区别,Intellisense功能也非常强大,敲入require的时候会提示所有的模块名称,同时选择每个模块的时候会提示这个模块的作用和说明(如下图),并且键入回车可以直接补齐单引号等等,都非常方面。而对于每个模块,其所有方法和成员变量也都能自动显示出来,只不过不像require那样会显示说明信息。
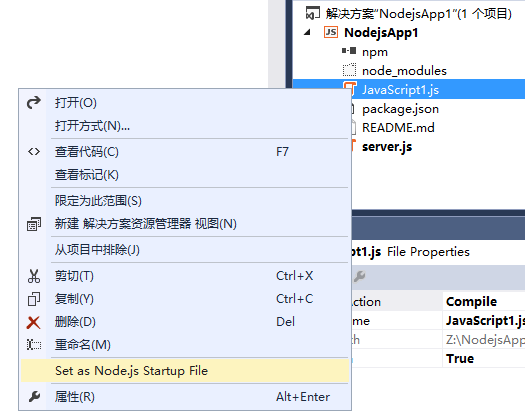
NTVS项目调试的方式与C#一样,都是F5运行并调试和Ctrl+F5只运行不调试,其会自动运行已安装的Node程序执行当前项目的代码。对于Web Application项目并且使用了使用了http模块的话,还会自动打开浏览器访问指定的端口(可以在项目属性中关闭)。需要说明的是,对于Node.js项目,有且仅有一个启动文件(相当于程序的Main()函数),程序从这个文件的开始执行,默认情况下项目创建后第一个创建的js文件为启动文件,启动文件用粗体表示。如果需要设置其他文件为启动文件,右键单击选择设置就可以了(如下图) 。
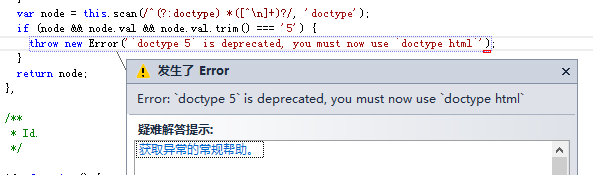
在调试过程中,与其他项目一样,都可以设置断点、单步执行以及监视什么的都是可以用的,同时如果在程序代码中抛出了异常,在调试过程中也会提示出来(如下图)。
默认情况下,所有异常都将提示,当然也可以自己选择哪些异常不提示。可以在提示了异常之后选择“打开异常设置”,或者选择“调试”菜单,选择“异常”,如下图:
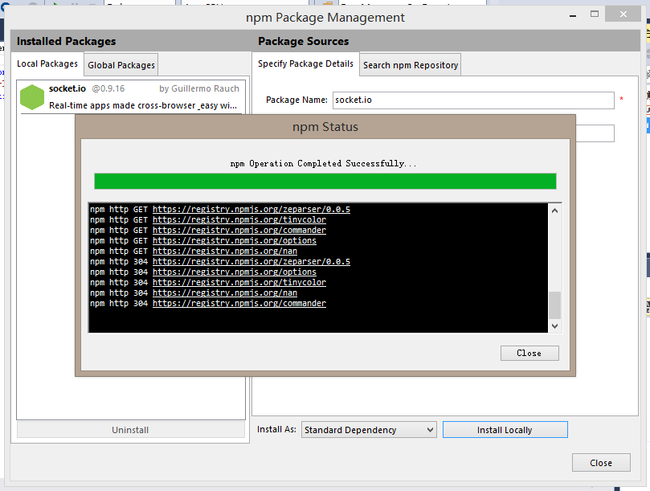
NTVS还提供了非常方便的包管理方式,就如同在C#项目中添加引用一样方便的添加其他包。当然也可以自己使用npm安装相应的包,然后在项目中使用,虽然调试运行没有问题,不过这样是没有Intellisense提示的。所以,如果项目中需要其他的包,可以右键单击npm,选择“Manage npm Modules...”(如下图),在npm包管理器中右侧的包名称中输入包的名称,然后点击下方的本地安装(为当前项目安装)就可以了,完成后会在左侧出现已安装的包,然后在项目中require也会出现相应的包名,在使用包的时候也会有方法成员的提示等等。
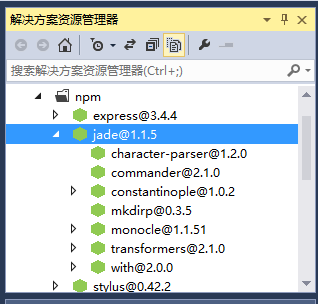
安装完包后就会在解决方案管理器的npm下出现相应的包名,与C#项目添加引用类似。同时,与执行npm ls命令一样,也是可以查看包的依赖关系的(如下图)。
【相关链接】
- Introducing node.js Tools for Visual Studio:http://www.hanselman.com/blog/IntroducingNodejsToolsForVisualStudio.aspx
- [Visual Studio]NTVS - Node.js Tools For Visual Studio Bootcamp:http://www.dotblogs.com.tw/blackie1019/archive/2013/12/27/136557.aspx
- Microsoft Joins Forces with RedGate and Clickberry to Offer Node.js Tools for Visual Studio:http://www.infoq.com/news/2013/12/NTVS