angualrJS之表单验证
首先看一个小DEMO,代码如下:
<!DOCTYPE HTML>
<html lang="zh-cn" >
<head>
<meta charset="UTF-8">
<title>CSSClasses</title>
<script src="angular.min.js" type="text/javascript"></script>
<script type="text/javascript">
function MyCtrl($scope){
$scope.login = function(){
if($scope.loginFm.$valid && $scope.loginFm.$dirty){
alert("通过验证");
}else{
alert("未通过验证");
}
}
}
</script>
</head>
<body ng-app>
<div ng-controller="MyCtrl">
<form name="loginFm" ng-submit="login()">
Name:<input ng-model="name" name="name" ng-minlength="3" ng-maxlength="16" /><br />
<span ng-show="loginFm.name.$dirty&&loginFm.name.$invalid">you must write Name</span><br />
Pwd :<input ng-model="pwd" name="pwd" ng-minlength="6" ng-maxlength="16" /><br />
<span ng-show="loginFm.pwd.$dirty&&loginFm.pwd.$invalid">you must write pwd</span><br />
<input type="submit" value="login" />
</form>
</div>
</body>
</html>
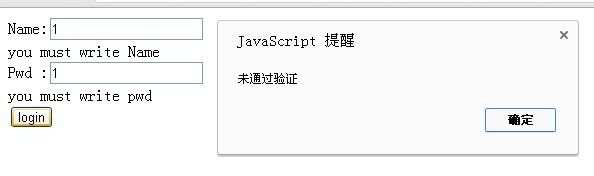
运行效果如下:


1、虽然此处用了form表单,但是此处的form表单已经被angularJS进行处理,成为angularJS的命令,不再是HTML原生的表单,所以我们不需要写onsubmit来调用某个JS函数,而是通过angularJS的命名ng-submit来调用某个$scope对象上的方法。参考:http://docs.angularjs.org/api/ng.directive:form
2、angularJS已为form表单命令提供了参数验证和防止重复提交。
3、此处为一个登陆界面的表单验证,验证比较简单,仅用了ng-minlength、ng-maxlength,用于限定输入的长度。
4、表单元素需要进行验证,比如采用ng-model进行数据绑定,否则angularJS无法获取到该元素的值,则不能进行验证。
如何获取某个表单元素的验证情况?
所有的表单元素的验证情况均绑定在$scope上,设置form的name值,表单元素的name值,通过以下的属性可以获取不同的信息(见DEMO):
$valid 数据是否合法:true/false
$invalid 数据是否非法:true/false
$dirty 表单是否被输入过数据:true/false
$error 验证信息,包含多个验证的信息:true/false
结合上述DEMO中代码,当界面加载完毕,Name未输入数据 $invalid为true,$dirty为false,提示信息不会显示。当Name输入数据:1,此时$dirty为true,并且
长度不满足验证条件,$invalid为依然为true,触发Name相关的提示信息。
如果某个表单含有多少个验证条件,通过$error即可分别获取各个验证条件的结果,如:$scope.loginFm.name.$error.minlength。