有时候需要浏览器和服务端保持实时的通讯(比如在线聊天),SignalR的出现让这一切变得非常简单。它能够让服务端向客户端实时的推送消息。如果用户的浏览器支持Html5,SignalR会使用WebSocket来实习这个功能;如果不支持,则使用其它技术实现相同的效果。对于使用者来说却不用考虑这些差异。
资源:
SignalR官网:http://signalr.net/
下面的文字主要翻译自SignalR的文档,一些地方加入了我自己的理解,没有机械式的翻译。
这篇教程将会使用MVC5创建一个基于SignalR2.0的聊天室应用程序,仅供学习。开发环境是vs2013
创建项目
1,在vs中创建一个Asp.net MVC5的项目,取名为SignalRChat,并点击OK。
2,在新建项目对话框中,选择MVC,并且点击“创建项目”。
3,打开NuGet控制台,并运行下面的命令。安装SignalR2.0
install-package Microsoft.AspNet.SignalR
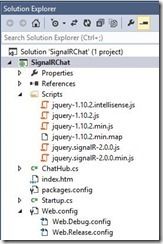
4,安装完成后,在解决方案窗口中,展开Scripts文件夹,会发现Signal2.0的脚本文件已经引入了。
5,在项目中点击右键,新建一个名为“Hubs”的文件夹。
6,右键Hubs文件夹,点击新建项,选择Visual C# | Web |SignalR节点,如图所示,并并命名为ChatHub.cs。(如果没有此模板,则直接新建一个类也行)
这个类将会作为SignalR服务端,用来向所有的客户端发送消息。
7,用下面的代码替换ChatHub中的代码:
using System;
using System.Web;
using Microsoft.AspNet.SignalR;
namespace SignalRChat
{
public class ChatHub : Hub
{
public void Send(string name, string message)
{
// Call the addNewMessageToPage method to update clients.
Clients.All.addNewMessageToPage(name, message);
}
}
}
8,打开Startup.cs文件,添加代码如下所示
using System;
using System.Web;
using Microsoft.AspNet.SignalR;
namespace SignalRChat
{
public class ChatHub : Hub
{
public void Send(string name, string message)
{
// Call the addNewMessageToPage method to update clients.
Clients.All.addNewMessageToPage(name, message);
}
}
}
9,在HomeController中添加一个Action,取名为Chat。这个Action将会用来返回加下来要创建的视图。
public ActionResult Chat()
{
return View();
}
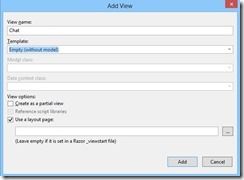
10,右键点击刚才创建的Action,选择新建视图。
11,在新建视图对话框中,取名为Chat。
12,在新建的视图中添加如下的代码:
注意:在使用NuGet安装SignalR的时候,有可能引入的是新版本的脚本文件。要保证这些文件已经在视图中被引用。
@{
ViewBag.Title = "Chat";
}
<h2>Chat</h2>
<div class="container">
<input type="text" id="message" />
<input type="button" id="sendmessage" value="Send" />
<input type="hidden" id="displayname" />
<ul id="discussion">
</ul>
</div>
@section scripts {
<!--Script references. -->
<!--The jQuery library is required and is referenced by default in _Layout.cshtml. -->
<!--Reference the SignalR library. -->
<script src="~/Scripts/jquery.signalR-2.0.0.min.js"></script>
<!--Reference the autogenerated SignalR hub script. -->
<script src="~/signalr/hubs"></script>
<!--SignalR script to update the chat page and send messages.-->
<script>
$(function () {
// Reference the auto-generated proxy for the hub.
var chat = $.connection.chatHub;
// Create a function that the hub can call back to display messages.
chat.client.addNewMessageToPage = function (name, message) {
// Add the message to the page.
$('#discussion').append('<li><strong>' + htmlEncode(name)
+ '</strong>: ' + htmlEncode(message) + '</li>');
};
// Get the user name and store it to prepend to messages.
$('#displayname').val(prompt('Enter your name:', ''));
// Set initial focus to message input box.
$('#message').focus();
// Start the connection.
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
// Call the Send method on the hub.
chat.server.send($('#displayname').val(), $('#message').val());
// Clear text box and reset focus for next comment.
$('#message').val('').focus();
});
});
});
// This optional function html-encodes messages for display in the page.
function htmlEncode(value) {
var encodedValue = $('<div />').text(value).html();
return encodedValue;
}
</script>
}
13,保存整个解决方案。
运行代码
1,F5运行代码。
2,输入url ,[根网址]/Home/chat. 聊天页面会提示输入用户名。
3,随便输入一个用户名。
4,多打开几个刚才相同的网页,每个网页输入一个唯一的用户名。
5,在每个页面中,输入一些信息,并点击发送按钮。输入的信息将会在所有的页面中显示。
6,聊天页面如下图所示:
理解代码
Hub类:
在上面的代码中,ChatHub类继承自Microsoft.AspNet.SignalR.Hub。创建一个SignalR应用的时候,继承Hub是一种非常实用的方式。你在自己的hub类中添加public方法,可以使用javascript调用。
在聊天代码中,客户端调用ChatHub.Send方法发送一个新的消息。然后hub类通过调用Clients.All.addNewMessageToPage向所有的客户端发送消息。
SignalR 和jQuery:
Chat.cshtml视图展示了如何使用SignalR的jQuery库来和服务端保持通信。代码中非常重要的一步是代理的创建。它声明了一个共服务端调用的方法,并且创建了一个链接以便向服务端发送消息。
var chat = $.connection.chatHub;
注意:由于javascript的规范是使用驼峰命名法。C#写的ChatHub类在javascript中使用时需要写成chatHub.如果在就Query中和C#保持一致也写成ChatHub。你需要在ChatHub.cs 文件中加入命名空间“ Microsoft.AspNet.SignalR.Hubs”,然后给ChatHub添加一个注解: [HubName("ChatHub")]。
下面的代码展示了如何在js中创建一个回调方法。服务端将会使用这个方法来向客户端发送消息。
chat.client.addNewMessageToPage = function (name, message) {
// Add the message to the page.
$('#discussion').append('<li><strong>' + htmlEncode(name)
+ '</strong>: ' + htmlEncode(message) + '</li>');
};
下面的代码展示了如何打开一个连接。首先开启连接并传递一个匿名方法,然后在匿名方法中处理“发送”按钮的点击事件。
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
// Call the Send method on the hub.
chat.server.send($('#displayname').val(), $('#message').val());
// Clear text box and reset focus for next comment.
$('#message').val('').focus();
});
});