DevExpress第一炮——从初步使用该控件到多维数据集控件PivotGridControl
例子基于Winform开发,我使用的是VS2005,因为工作就用这个,版本低了点,但是很多控件的使用都不会因为版本高低而存在太大差异。
其实原本是想从下载安装开始去分享这套控件的使用,但是觉得那样显得太俗了,我是一个乐于突破定势的男孩子(毕竟有些女的都30岁还自称为女孩,我才开始奔三为什么不能是男孩子呢),我决定从比较棘手的PivotGridControl控件开始分享我近些日子使用DevExpress的心得经验。说实话正题开始前我还想再啰嗦句废话,我原本还想在PivotGridControl之前专门写一篇来介绍GridControl的,后来又想GridControl功能与.NET自带GridView差不多,使用技巧与PivotGridControl没多大区别,于是就不打算另外写关于GridControl的使用了,后续可能会出些GridControl的更强悍的功能的分享,但它的基本使用技巧就不另外介绍了。
好了,步入实战正题,那么在使用DevExpress控件之前当然要先进行相应的安装,但是安装完了之后并不是在VS工具箱里都能找得到这套控件,因为实在是太多了,而我们需要的也许仅仅是常用的几个控件,所以我们只需将我们需要的控件添加到工具箱即可。嗯,确实还有些童鞋不会添加,那么我接下来就啰嗦下如何将安装好的DevExpress插件的PivotGridControl控件添加到VS工具箱。
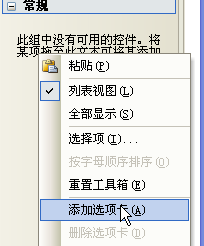
1.右击VS工具箱空白区域,选择【添加选项卡】,先添加一个我们自己的选项卡用来存放我们常用DevExpress控件;
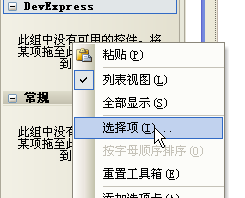
2.右击刚添加选项卡的空白区域,单击【选择项】;
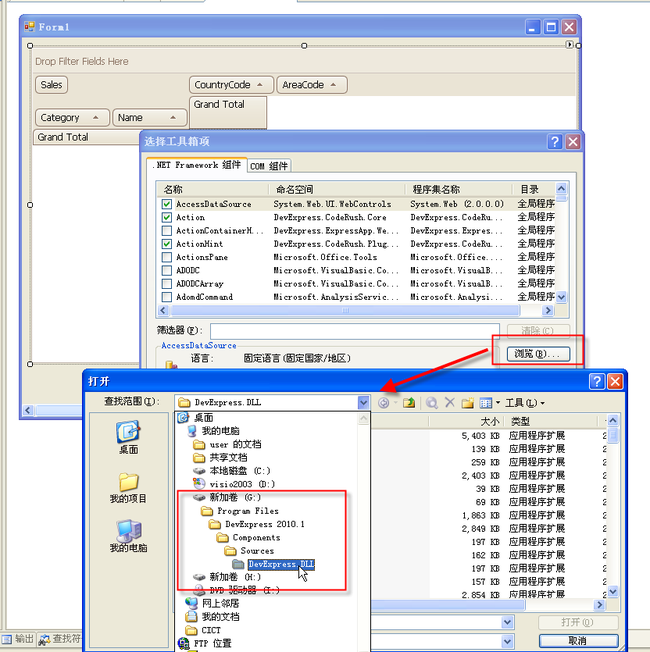
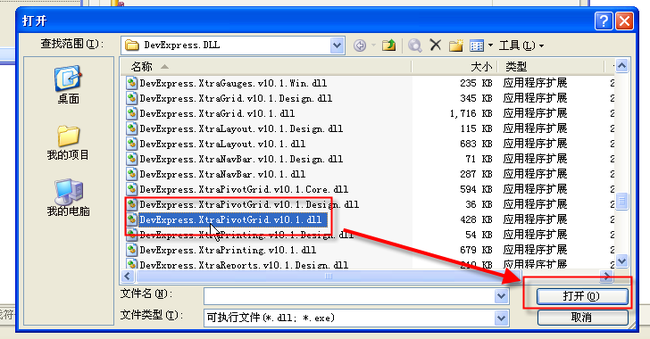
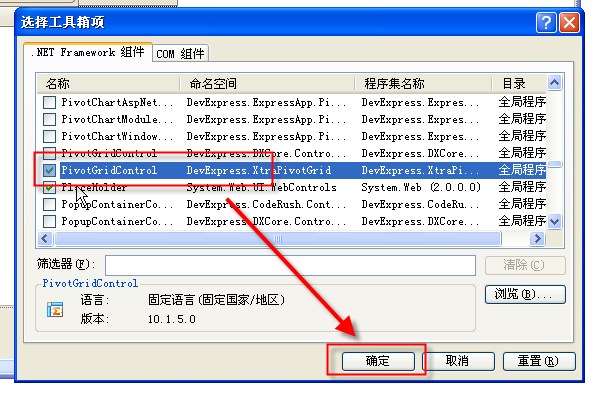
3.在弹出的选择工具箱项单击【浏览】,定位到DevExpress安装目录下的“DevExpress.dll”文件夹,找到“DevExpress.XtraPivotGrid.v10.1.dll”,双击;
4.这时在选择工具箱项就出现了PivotGridControl,并且VS已经帮我们选中了该控件,我们单击【确定】;
5.最后在VS的工具箱就可以看到相应的控件了。

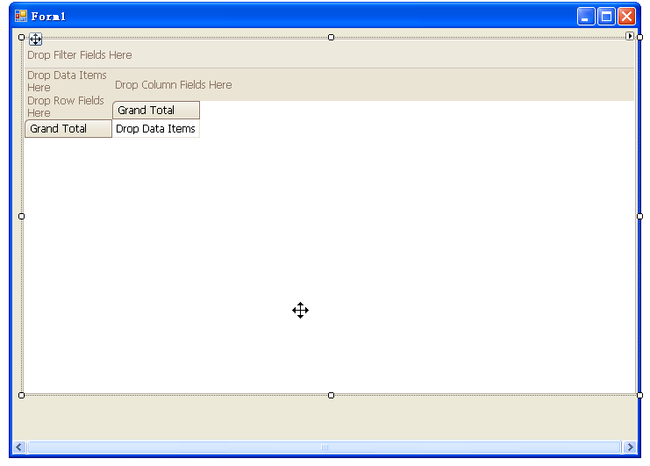
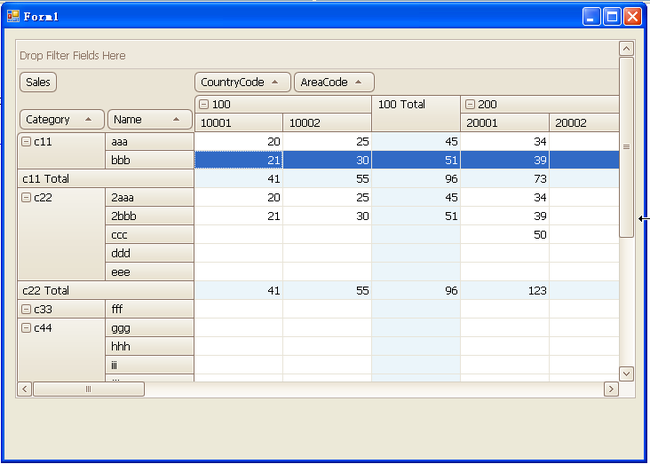
OK,我们的准备工作已经完成,接下来就可以使用这个神奇的多维数据分析控件了。拖放一个PivotGridControl到窗体,并调整位置与大小。
然后我们需要模拟一些多维数据出来,在此我就不行创建相应的数据了,如果大家工作中使用到,那么你的团队应该配备相应的数据仓库或BI开发攻城湿,咱们搞程序开发的了解数据结构即可使用,我虽然也学过BI,但并不专业,就不在此献丑啦。我在此提供的数据如下(同时也是窗体的后台代码)。
public partial class Form1 : Form { public Form1() { InitializeComponent(); } private void Form1_Load(object sender, EventArgs e) { this.pivotGridControl1.DataSource = GetDataSource(); } List<Product> GetDataSource() { List<Product> list = new List<Product>(); list.Add(new Product("aaa", "c11", 10001, 100, 20)); list.Add(new Product("bbb", "c11", 10002, 100, 30)); list.Add(new Product("aaa", "c11", 10002, 100, 25)); list.Add(new Product("bbb", "c11", 10001, 100, 21)); list.Add(new Product("aaa", "c11", 20001, 200, 34)); list.Add(new Product("bbb", "c11", 20001, 200, 39)); list.Add(new Product("2aaa", "c22", 10001, 100, 20)); list.Add(new Product("2bbb", "c22", 10002, 100, 30)); list.Add(new Product("2aaa", "c22", 10002, 100, 25)); list.Add(new Product("2bbb", "c22", 10001, 100, 21)); list.Add(new Product("2aaa", "c22", 20001, 200, 34)); list.Add(new Product("2bbb", "c22", 20001, 200, 39)); list.Add(new Product("ccc", "c22", 20001, 200, 50)); list.Add(new Product("ddd", "c22", 30001, 300, 70)); list.Add(new Product("eee", "c22", 30002, 300, 30)); list.Add(new Product("fff", "c33", 30003, 300, 40)); list.Add(new Product("ggg", "c44", 40001, 400, 60)); list.Add(new Product("hhh", "c44", 40002, 400, 40)); list.Add(new Product("iii", "c44", 50001, 500, 50)); list.Add(new Product("jjj", "c44", 20002, 200, 70)); list.Add(new Product("kkk", "c55", 20003, 200, 80)); list.Add(new Product("lll", "c55", 30004, 300, 30)); list.Add(new Product("mmm", "c66", 20003, 200, 20)); list.Add(new Product("nnn", "c77", 50002, 500, 50)); list.Add(new Product("ooo", "c88", 60005, 600, 30)); return list; } } public class Product { private string name; public string Name { get { return name; } set { name = value; } } private string category; public string Category { get { return category; } set { category = value; } } private int areaCode; public int AreaCode { get { return areaCode; } set { areaCode = value; } } private int countryCode; public int CountryCode { get { return countryCode; } set { countryCode = value; } } private int sales; public int Sales { get { return sales; } set { sales = value; } } public Product() { } public Product(string name, string category, int areaCode, int countryCode, int sales) { this.name = name; this.category = category; this.areaCode = areaCode; this.countryCode = countryCode; this.sales = sales; } }
上述代码可以看到绑定PivotGridControl的代码是何其简单。我们拖好控件写好代码之后,OK,运行,看看这神奇的控件显示成什么球样。
……过程不表……
……Oh,god!发现里面什么数据都没有。为什么呢?
1.PivotGridControl控件并不会像GridView可以为我们自动生成列,我们必须手动去添加需要显示的列。
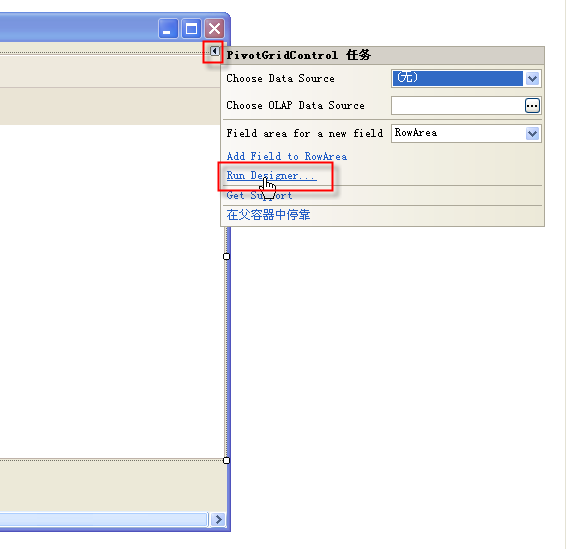
2.回到设计界面,单击拖放到窗体的PivotGridControl控件右上角的小三角,在弹出的菜单单击【Run Designer】,此时将弹出PivotGridControl的编辑器。
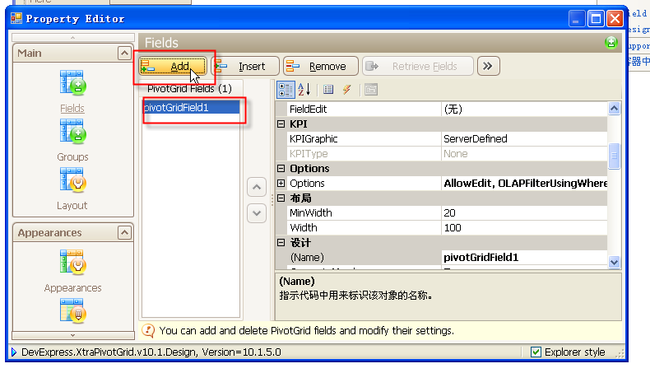
3.该界面默认显示的是左侧“Main”下的“Fields”菜单,单击【Add】添加我们提供的数据源中对应的字段。
4.对字段相应属性指定:Name设置为“ProductNameField”(相当于ID),FieldName为“Name”(相当于Eval("Name"))。
5.按照第四步,依次添加我们数据源中提供的所有列。
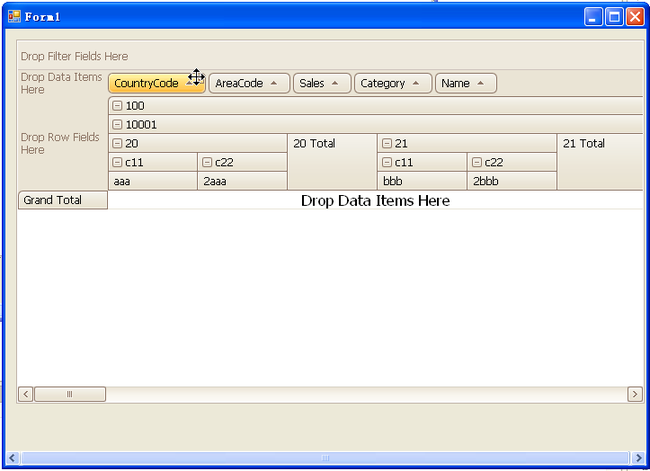
6.OK,再次运行看下效果。
7.Ah O!还是显示一片混乱,并没有出现对咱们有用的数据。
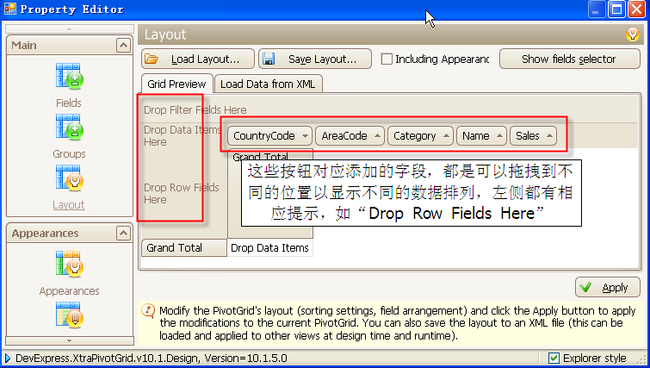
8.回到设计界面,继续打开【Run Designer】,点击左侧的“Main”中的【Layout】,其说明如下图所示。
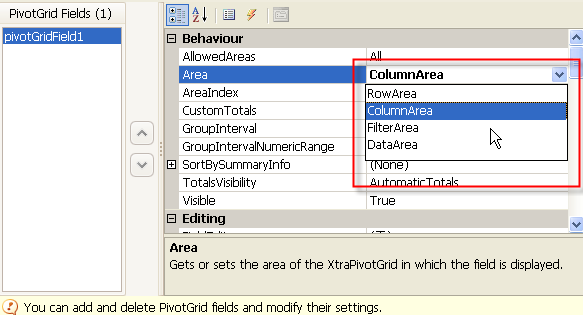
9.至此还是摸棱两可,咋办?不急,我们接着看,点击左侧的“Main”中的【Fields】,选中一列,找到“Area”属性,可以发现可选项为:RowArea、ColumnArea、FilterArea与DataArea。RowArea表示该列将作为行,ColumnArea表示该列将作为列,FilterArea表示该列作为过滤条件,而DataArea就作为最终的数据列。简单说,行和列就相当于各维度,而数据列则为对应的值。
10.在这里我将Category与Name指定为RowArea,CountryCode与AreaCode作为ColumnArea,Sales作为DataArea。
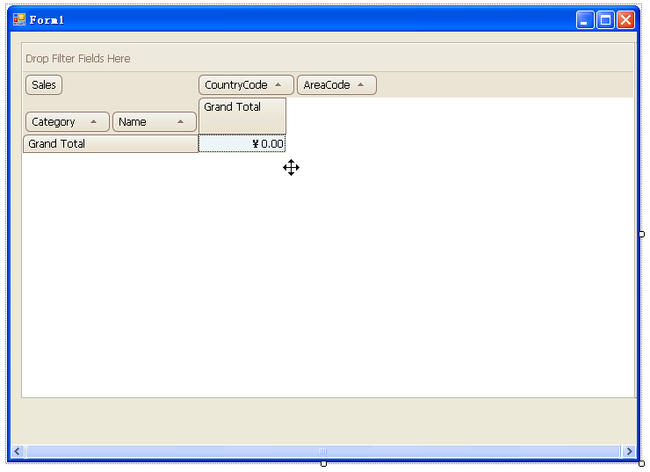
最后运行,就出现了我所需要的数据了。
Over!
偶觉得写得貌似乱糟糟的,不知大伙开起来是否看得明白,如果有不明请之处,欢迎各位同仁拍砖!
关于DevExpress控件,的确非常强大,但是第一次使用还是花很多功夫去慢慢摸索,本狼希望能真正以过往的经历对正在摸索中的同仁起到一定的积极作用!!
忘了传源码了,可在csdn下载:http://download.csdn.net/detail/dongdong22014/4980991
如果不能直接下载只能去上述csdn的链接下载了。