ASP.NET GridView嵌套DataList实例
最近做一个项目,需要用到GridView嵌类DataList的方式来实现数据的展示.弄了半天总算弄出来了,但还是有一些问题寻求高手解决.
先看WebForm:
再看CodeBehind:
 Default.aspx.cs
Default.aspx.cs
再看数据源类的构造:
 Code
Code
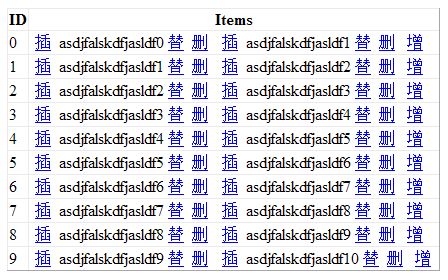
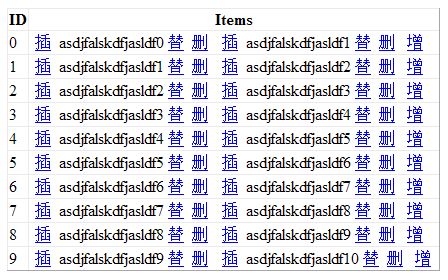
最后的显示效果:

其中DataList控件可以像往常一样处理自己的事件.
最后只有两件事搞不清楚
一:如果把Group类改造成
如何在RowDataBound事件中将那一行的Items直接与DataList进行绑定?
二、能否在DataList事件中获得与DataList同行的数据值如GridView中的Eval("ID")值?
还望有高手赐教,静候!
先看WebForm:
1
 <%
@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WebApplication1._Default"
%>
<%
@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WebApplication1._Default"
%>
2
3 <!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
<!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
4
5 <
html
xmlns
="http://www.w3.org/1999/xhtml"
>
<
html
xmlns
="http://www.w3.org/1999/xhtml"
>
6 <
head
runat
="server"
>
<
head
runat
="server"
>
7 <
title
>
Example
</
title
>
<
title
>
Example
</
title
>
8 </
head
>
</
head
>
9 <
body
>
<
body
>
10 <
form
id
="form1"
runat
="server"
>
<
form
id
="form1"
runat
="server"
>
11 <
div
>
<
div
>
12 <
asp:GridView
ID
="GridView1"
runat
="server"
AutoGenerateColumns
="false"
<
asp:GridView
ID
="GridView1"
runat
="server"
AutoGenerateColumns
="false"
13 onrowcreated
="GridView1_RowCreated"
onrowdatabound
="GridView1_RowDataBound"
onrowcreated
="GridView1_RowCreated"
onrowdatabound
="GridView1_RowDataBound"
14 >
>
15 <
Columns
>
<
Columns
>
16 <
asp:BoundField
HeaderText
="ID"
DataField
="ID"
/>
<
asp:BoundField
HeaderText
="ID"
DataField
="ID"
/>
17 <%
-- 模板控件,内部放一个DataList --
%>
<%
-- 模板控件,内部放一个DataList --
%>
18 <
asp:TemplateField
HeaderText
="Items"
>
<
asp:TemplateField
HeaderText
="Items"
>
19 <
ItemTemplate
>
<
ItemTemplate
>
20 <
asp:DataList
ID
="DataList1"
runat
="server"
RepeatColumns
="5"
OnItemCommand
="DataList_ItemCommand"
OnItemCreated
="DataList_ItemCreated"
>
<
asp:DataList
ID
="DataList1"
runat
="server"
RepeatColumns
="5"
OnItemCommand
="DataList_ItemCommand"
OnItemCreated
="DataList_ItemCreated"
>
21 <
ItemTemplate
>
<
asp:LinkButton
ID
="LinkButton2"
CommandArgument
='<%#Eval("ID")
%
>
' CommandName="EditNumber" runat="server">插
</
asp:LinkButton
>
<
ItemTemplate
>
<
asp:LinkButton
ID
="LinkButton2"
CommandArgument
='<%#Eval("ID")
%
>
' CommandName="EditNumber" runat="server">插
</
asp:LinkButton
>
22 asdjfalskdfjasldf
<%
# Eval("ID")
%>
asdjfalskdfjasldf
<%
# Eval("ID")
%>
23 <
asp:LinkButton
ID
="LinkButton3"
CommandArgument
='<%#Eval("ID")
%
>
' CommandName="EditNumber" runat="server">替
</
asp:LinkButton
>
<
asp:LinkButton
ID
="LinkButton3"
CommandArgument
='<%#Eval("ID")
%
>
' CommandName="EditNumber" runat="server">替
</
asp:LinkButton
>
24 <
asp:LinkButton
ID
="LinkButton1"
CommandArgument
='<%#Eval("ID")
%
>
' CommandName="EditNumber" runat="server">删
</
asp:LinkButton
>
<
asp:LinkButton
ID
="LinkButton1"
CommandArgument
='<%#Eval("ID")
%
>
' CommandName="EditNumber" runat="server">删
</
asp:LinkButton
>
25 </
ItemTemplate
>
</
ItemTemplate
>
26 </
asp:DataList
>
</
asp:DataList
>
27 </
ItemTemplate
>
</
ItemTemplate
>
28 </
asp:TemplateField
>
</
asp:TemplateField
>
29 </
Columns
>
</
Columns
>
30 </
asp:GridView
>
</
asp:GridView
>
31 </
div
>
</
div
>
32 </
form
>
</
form
>
33 </
body
>
</
body
>
34 </
html
>
</
html
>
35
 <%
@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WebApplication1._Default"
%>
<%
@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WebApplication1._Default"
%>
2

3
 <!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
<!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
4

5
 <
html
xmlns
="http://www.w3.org/1999/xhtml"
>
<
html
xmlns
="http://www.w3.org/1999/xhtml"
>
6
 <
head
runat
="server"
>
<
head
runat
="server"
>
7
 <
title
>
Example
</
title
>
<
title
>
Example
</
title
>
8
 </
head
>
</
head
>
9
 <
body
>
<
body
>
10
 <
form
id
="form1"
runat
="server"
>
<
form
id
="form1"
runat
="server"
>
11
 <
div
>
<
div
>
12
 <
asp:GridView
ID
="GridView1"
runat
="server"
AutoGenerateColumns
="false"
<
asp:GridView
ID
="GridView1"
runat
="server"
AutoGenerateColumns
="false"
13
 onrowcreated
="GridView1_RowCreated"
onrowdatabound
="GridView1_RowDataBound"
onrowcreated
="GridView1_RowCreated"
onrowdatabound
="GridView1_RowDataBound"
14
 >
>
15
 <
Columns
>
<
Columns
>
16
 <
asp:BoundField
HeaderText
="ID"
DataField
="ID"
/>
<
asp:BoundField
HeaderText
="ID"
DataField
="ID"
/>
17
 <%
-- 模板控件,内部放一个DataList --
%>
<%
-- 模板控件,内部放一个DataList --
%>
18
 <
asp:TemplateField
HeaderText
="Items"
>
<
asp:TemplateField
HeaderText
="Items"
>
19
 <
ItemTemplate
>
<
ItemTemplate
>
20
 <
asp:DataList
ID
="DataList1"
runat
="server"
RepeatColumns
="5"
OnItemCommand
="DataList_ItemCommand"
OnItemCreated
="DataList_ItemCreated"
>
<
asp:DataList
ID
="DataList1"
runat
="server"
RepeatColumns
="5"
OnItemCommand
="DataList_ItemCommand"
OnItemCreated
="DataList_ItemCreated"
>
21
 <
ItemTemplate
>
<
asp:LinkButton
ID
="LinkButton2"
CommandArgument
='<%#Eval("ID")
%
>
' CommandName="EditNumber" runat="server">插
</
asp:LinkButton
>
<
ItemTemplate
>
<
asp:LinkButton
ID
="LinkButton2"
CommandArgument
='<%#Eval("ID")
%
>
' CommandName="EditNumber" runat="server">插
</
asp:LinkButton
>
22
 asdjfalskdfjasldf
<%
# Eval("ID")
%>
asdjfalskdfjasldf
<%
# Eval("ID")
%>
23
 <
asp:LinkButton
ID
="LinkButton3"
CommandArgument
='<%#Eval("ID")
%
>
' CommandName="EditNumber" runat="server">替
</
asp:LinkButton
>
<
asp:LinkButton
ID
="LinkButton3"
CommandArgument
='<%#Eval("ID")
%
>
' CommandName="EditNumber" runat="server">替
</
asp:LinkButton
>
24
 <
asp:LinkButton
ID
="LinkButton1"
CommandArgument
='<%#Eval("ID")
%
>
' CommandName="EditNumber" runat="server">删
</
asp:LinkButton
>
<
asp:LinkButton
ID
="LinkButton1"
CommandArgument
='<%#Eval("ID")
%
>
' CommandName="EditNumber" runat="server">删
</
asp:LinkButton
>
25
 </
ItemTemplate
>
</
ItemTemplate
>
26
 </
asp:DataList
>
</
asp:DataList
>
27
 </
ItemTemplate
>
</
ItemTemplate
>
28
 </
asp:TemplateField
>
</
asp:TemplateField
>
29
 </
Columns
>
</
Columns
>
30
 </
asp:GridView
>
</
asp:GridView
>
31
 </
div
>
</
div
>
32
 </
form
>
</
form
>
33
 </
body
>
</
body
>
34
 </
html
>
</
html
>
35

再看CodeBehind:
再看数据源类的构造:
最后的显示效果:

其中DataList控件可以像往常一样处理自己的事件.
最后只有两件事搞不清楚
一:如果把Group类改造成
1
 public
class
Group
public
class
Group
2 {
{
3 public int ID { get; set; }
public int ID { get; set; }
4
5 public IList<Item> Items { get; set; }
public IList<Item> Items { get; set; }
6 }
}
 public
class
Group
public
class
Group2
 {
{3
 public int ID { get; set; }
public int ID { get; set; }4

5
 public IList<Item> Items { get; set; }
public IList<Item> Items { get; set; }6
 }
}
如何在RowDataBound事件中将那一行的Items直接与DataList进行绑定?
二、能否在DataList事件中获得与DataList同行的数据值如GridView中的Eval("ID")值?
还望有高手赐教,静候!


 }
}