- 深度对比:Chrome扩展框架 Crx.js vs. Plasmo vs. WXT
前端chrome
浏览器扩展开发领域正在快速进化。本文将从GitHub人气、上手体验、云服务支持、MVVM框架兼容性、工程化能力和社区生态六大维度,完整呈现三大框架的差异,并分析各自更适合的场景。框架GitHub统计社区表现技术特点Plasmo11k+StarsDiscord/GitHub活跃讨论持续稳定迭代(周均5次更新)WXT6.2kStars频繁出现技术对标讨论基于Vite的现代化架构Crx.js较低星标数生
- useblackbox黑箱AI编码助理
百态老人
python开发语言
黑箱AI是一个人工智能的编码助理可以让代码快10倍。它使您能够把任何问题变成代码和功能,如从任何视频提取代码和代码自动完成。它有以下几个特点:可以从视频、图片、PDF等格式中复制代码。可以将任何问题转换成代码。可以快速找到任何代码片段,并开始编码。支持20多种编程语言的代码自动补全。有Chrome扩展和VSCode扩展。这个网站有不同的收费方案,根据你需要的功能和使用量而定。它有以下几种选择:好开
- Chrome 扩展开发 API实战:Proxy(七)
守城小轩
浏览器插件chrome浏览器插件Chrome插件浏览器开发
1.引言在现代浏览器生态中,代理设置是提升网络访问速度、保障隐私安全的重要手段。对于开发者而言,掌握如何在Chrome扩展程序中配置代理功能,不仅能满足特定的网络需求,还能为用户提供更灵活的上网体验。本文将以通俗易懂的语言,详细介绍如何在Chrome扩展程序中使用chrome.proxyAPI设置代理。2.初识chrome.proxyAPIchrome.proxyAPI是Chrome浏览器提供的用
- Chrome 扩展开发API实战:Runtime(八)
守城小轩
浏览器插件chrome浏览器插件Chrome插件浏览器开发chromedevtools
1.引言在开发Chrome扩展程序时,chrome.runtimeAPI是一个至关重要的接口。它提供了与扩展程序生命周期管理、消息传递、环境信息获取、与原生应用通信等相关的功能。本文将详细介绍chrome.runtimeAPI的所有方法和事件,并通过示例代码演示如何在实际场景中有效地使用这些功能。2.chrome.runtimeAPI概述chrome.runtimeAPI提供了一系列方法和事件,帮
- Chrome 扩展开发 API实战:History(三)
守城小轩
浏览器插件chrome浏览器插件Chrome插件浏览器开发
Chrome.historyAPI技术文档1.引言Chrome扩展提供了一套强大的API,用于处理浏览器历史记录操作。通过chrome.historyAPI,开发者可以高效地实现搜索、管理和清理历史记录的功能。本文档详细介绍了该模块的功能,适合初学者及希望深入了解浏览器扩展开发的用户。2.权限声明在manifest.json文件中声明history权限。例如:{"name":"MyExtensio
- Chrome 扩展开发 API实战:Bookmarks(二)
守城小轩
浏览器插件chrome前端javascript
1.引言在开发Chrome扩展程序时,书签的管理是一项常见需求。chrome.bookmarksAPI提供了一套强大的接口,允许开发者创建、查询、更新、移动和删除书签。本文将详细介绍如何使用该API来操作浏览器中的书签。2.权限声明在manifest.json文件中声明bookmarks权限。例如:{"name":"MyExtension","permissions":["bookmarks"]}
- 使用HTML,CSS和JavaScript创建Chrome扩展程序
海拥✘
Google100个前端优质项目javascriptcsschrome
介绍谷歌浏览器是开发人员和普通用户最喜欢的浏览器之一。我在所有设备上都使用了GoogleChrome浏览器,它可以帮助我同步书签,浏览器历史记录,密码管理器等等。对于台式机,除了可以在Internet上浏览以外,您还可以做很多事情。您可以测试您的网页和全部。通过使用扩展程序,谷歌浏览器变得更加强大。因此,今天,我们将研究如何使用HTML,CSS和JavaScript创建您的第一个GoogleChr
- Chrome 插件下载网站+6个实用插件推荐(记录)
IT 药师
IT技术chromechrom插件
Chrome插件下载网站+6个实用插件推荐一、Chrome插件下载网站1.https://crxdl.com/可以下载Chrome扩展插件CRX离线安装包直接在搜索框输入想要下载的插件名或关键词即可搜索到相关插件,然后点击下载即可,该网站无广告,搜索速度快,下载速度快,全程操作丝滑。2.https://www.cxyhub.com/page/2/号称东半球最好用的CRX插件网站3.其他网站不推荐了
- 谷歌浏览器chrome插件、扩展程序无法下载的解决方法
weixin_33878457
以下是下载离线插件包的方法:每个GoogleChrome扩展都有一个固定的ID,例如https://chrome.google.com/webstore/detail/bfbmjmiodbnnpllbbbfblcplfjjepjdn把这个扩展的ID复制下来,替换下面URL中的“~~~~”https://clients2.google.com/service/update2/crx?response
- 分享一个用于免费取名chrome插件
blogcs
chrome前端
这是一个帮助父母为宝宝取名的Chrome扩展程序,基于八字命理为宝宝打造独特且富有寓意的名字。功能特点:-支持输入宝宝姓氏。-可选择宝宝性别(男宝宝/女宝宝)。-可选择名字长度(二字名/三字名)。-支持输入出生日期和时辰。-提供多种期望寓意选择。-支持自定义期望寓意。-完全简体中文界面。安装方式:**从Chrome网上应用店安装**:1.Chrome網上應用店頁面。2.点击“添加至Chrome”按
- 分享一个使用的音频裁剪chrome扩展-Ringtone Maker
blogcs
音视频chrome前端
一、插件简介铃声制作器是一个简单易用的Chrome扩展,专门用于制作手机铃声。它支持裁剪音频文件的特定片段,并将其下载为WAV格式,方便我们在手机上使用。无论是想从一段长音频中截取精彩部分作为铃声,还是对现有的音频进行个性化剪辑,这个插件都能轻松满足你的需求二、安装方法安装这个插件非常方便,有两种方式可供选择:1.从Chrome网上应用店安装访问Chrome网上应用店页面。点击“添加到Chrome
- Speechify: 在线文本转语音(TTS)网站
Mr.长安
AIGC产品合集人工智能语音识别
【产品介绍】Speechify是一个基于人工智能技术的在线文本转语音(TTS)网站,可以让用户把任何文本转换成自然流畅的语音,从而提高阅读效率和理解能力。Speechify有多种平台的应用,包括Chrome扩展、iOS应用、Android应用和Mac应用,可以在不同的设备上使用Speechify来听取文档、文章、PDF、电子邮件等任何内容。拥有超过200种标准的AI语音和自然的人声,覆盖了全球50
- chrome插件模板;使用 React 18 和 Webpack 5 的 Chrome 扩展样板
struggle2025
chromereact.jswebpack
一、软件介绍(文末提供下载)这是一个基本的Chrome扩展样板,可帮助您编写模块化和现代的Javascript代码,轻松加载CSS,并在代码更改时自动重新加载浏览器。github地址:https://github.com/lxieyang/chrome-extension-boilerplate-react本文信息图片来源于上面GitHub地址二、软件特征ChromeExtensionManife
- chrome插件:网页图片高清下载
易林示
小工具chrome小程序python
前置条件:安装有chrome谷歌浏览器的电脑使用步骤:1.打开chrome扩展插件2.点击管理扩展程序3.加载已解压的扩展程序4.选择对应文件夹5.成功后会出现一个扩展小程序6.点击对应小程序7.输入需要访问的网址,点击扩展插件即可进行图片下载
- Chrome插件:图片缩放为头像(128*128)
易林示
小工具chrome前端
前置条件:安装有chrome谷歌浏览器的电脑使用步骤:1.打开chrome扩展插件2.点击管理扩展程序3.加载已解压的扩展程序4.选择对应文件夹5.成功后会出现一个扩展小程序6.点击对应小程序7.使用小程序8.拖拽成功后会自动保存到下载代码:1.manifest.json{"manifest_version":3,"name":"图片缩放器","version":"1.0","descriptio
- Chrome 插件备份, 从浏览器打包扩展程序为 crx 文件
Mruping
虽然Chrome支持扩展程序同步,但易因误操作而覆盖网络备份(Google服务对大陆也不友好)。本文通过导出Chrome扩展程序为crx文件,而实现Chrome扩展程序本地备份。30s总结通过扩展程序找到其根目录;在扩展程序界面打包扩展程序为crx文件;目的Chrome扩展程序本地备份Chrome扩展程序分享方案导出Chrome扩展程序为crx文件。步骤1.找到扩展程序根目录①地址栏输入chrom
- chrome扩展程序本地打包
丿似锦
Googlechrome前端
简介本文为Chrome浏览器已安装的扩展程序打包为离线.crx文件,便于在无法访问Chrome商店场景下使用扩展管理页面chrome://extensions/确定自己需要打包的扩展程序ID找到扩展程序路径chrome默认完整路径查看方法chrome://version/其中【个人资料路径】下的Extensions文件夹就是扩展程序安装目录根据查询的扩展程序ID选择打包扩展程序在扩展管理页面点击【
- Chrome浏览器安装.crx格式扩展程序
人间小美味695
#插件类#浏览器chrome扩展程序.crx浏览器应用商店
目录内容介绍一、chrome网上应用商店搜索扩展程序二、非Chrome应用商店来源的扩展程序内容介绍Chrome扩展程序为.crx后缀,主要分为chrome网上应用商店搜索扩展程序和非Chrome应用商店来源的扩展程序。支持功能:一、chrome网上应用商店搜索扩展程序Chrome网上应用商店搜索扩展程序点击查看详情添加至Chrome——添加扩展程序二、非Chrome应用商店来源的扩展程序将.cr
- chrome扩展,“manifest_version“: 3, chrome 扩展图标点击事件
徐同保
chrome前端
在Chrome扩展中,从ManifestV3开始,后台脚本(backgroundscripts)被服务工作线程(serviceworkers)所取代。这改变了扩展图标点击事件(通常称为浏览器操作或者页面操作)的处理方式。在ManifestV3中,您需要使用chrome.action.onClicked监听器来处理扩展图标的点击事件。下面是一个如何设置扩展图标点击事件处理器的示例:在manifest
- 开发chrome扩展( 禁止指定域名使用插件)
徐同保
chrome前端
mainfest.json:{"manifest_version":3,"name":"ChatGPT学习","version":"0.0.2","description":"ChatGPT,GPT-4,Claude3,Midjourney,StableDiffusion,AI,人工智能,AI","icons":{"16":"./images/logo.png","48":"./images/lo
- chrome扩展运行linux,微软 Chromium 版 Edge 浏览器 Linux 版首次亮相 支持Chrome扩展
都不叫阿布呢
chrome扩展运行linux
微软于今年1月份推出的经过改进的Chromium版Edge浏览器已进入Linux操作系统,并有望在今年晚些时候在开源平台上发布。Chromium版Edge广受好评,现已在Windows和macOS系统上提供。微软最近确认Linux版本也正在运行开发。微软计划到2020年底在所有主要的台式机和移动操作系统上提供Edge浏览器。去年,Edge开发团队还对Web开发人员进行了一项调查,以征询他们对Lin
- Chrome 使用及插件资源
独木舟的木
插件资源站点Crx4Chrome想下载Chrome扩展程序?但是Chrome应用商店又打不开。去这个站点下载。GreasyFork-安全、有用的用户脚本大全在Chrome上安装了一个叫Tampermonkey的脚本管理器之后,需要下载脚本,去这个站点。使用技巧不喜欢某个网站的样子?用Stylish给它一键「换肤」用Chrome的人都需要知道的「神器」扩展:「油猴」使用详解值得推荐的油猴脚本,全方位
- chrome扩展插件常用文件及作用
ALGORITHM LOL
chrome前端
Chrome扩展通常包含以下常用文件及其作用:manifest.json:描述了扩展的基本信息,如名称、版本、权限、图标等。定义了扩展的各种组件和功能,包括后台脚本、内容脚本、页面、浏览器动作按钮等。background.js:后台脚本文件,可以用来监听浏览器事件、与内容脚本通信、管理扩展的生命周期等。可以用来执行扩展的后台任务,如处理异步操作、与服务器通信等。contentscripts(内容脚
- Chrome扩展开发纪要
AriFe.
杂学chrome前端chrome插件chrome扩展crx
1.开发人员模式以Edge(Chromium)为例,可在管理扩展页,在左侧开发人员模式打开,只有此项开启后才能加载未压缩的扩展,虽然也可以打包扩展,但是浏览器会检测,未上线的crx包是无法被安装的.所以不打算上架的crx只能使用加载解压缩的扩展安装2.创建扩展2.1建立文件夹mycrx2.2创建manifest.json{"manifest_version":3,//扩展版本,现在只能用3"nam
- 用Chrome,Edge,360等浏览器如何调用底层硬件模块?
非也2024
政务浏览器chromeedge前端驱动开发计算机外设
通常情况下,各种标准浏览器无法调用底层硬件外设模块,如指纹仪,身份证读卡器等;需要软件厂商开发Chrome扩展,或者相关插件,这种开发工作门槛较高,维护这样一个开发团队成本也高,不划算。力麒集团的“政务浏览器”产品提供了一个简洁易用的方案。政务浏览器启动后,可以以“中间件”模式运行;该模式下浏览器在后台运行,将硬件模块的接口暴露成Http调用,也可以将模块调用以悬浮的工具栏呈现。具体设置及调用方法
- 《GitZip for github》从Github批量下载表情包
zhaoolee
最近我创建了一个关于表情包的github仓库,里面收录了国人常用的表情包,并可以在线预览表情包https://zhaoolee.github.io/ChineseBQB/仓库地址:https://github.com/zhaoolee/ChineseBQB后面发现下载单个文件夹的表情包并不方便,于是找到了Chrome扩展程序GitZipforgithub来解决问题如果遇到无法下载的问题,可以尝试将
- vue调试工具谷歌google插件vue-devtools的安装
菠菜_yinbocai
1、下载chrome扩展插件https://github.com/vuejs/vue-devtools2、解压下载好的文件,进入到vue-devtools目录,安装项目所需要的依赖包。安装方法:npminstall或者cnpminstall(注:cnpm命令是国内的镜像,速度会快一些)3、编译项目文件。编译方法:npmrunbuild第四步:修改安装目录vue-devtools\shells\ch
- 写代码的调试工具和断点调试debugger
如果决定要走又何必挽留
工具类vue.js前端javascript
我们都知道Vue是一个响应式的,视图驱动数据,数据驱动视图,如何直观的看到Vue组件里面的值呢?极简插件_Chrome扩展插件商店_优质crx应用下载(zzzmh.cn)一.Vue.jsdevtools1.可以在上面的极简插件的网址里面进行下载。2.拖拽选择管理扩展程序,将下载好的插件拖入进来就可以看见了。3.调试(1)数据驱动视图视图驱动数据(2)具有父子关系的组件任然能看到数据二.debugg
- Google Chrome谷歌浏览器安装Vue插件vue-devtools
是酸奶呀zZ
chromevue.js前端
本方式无须使用魔法,速度极快!超容易上手!一、百度搜索“极简插件”具体网址为极简插件_Chrome扩展插件商店_优质crx应用下载随后在搜索按钮里搜索vue得到下图结果并点击二、下载vue.jsDevtools这里我们选择推荐下载。下载好并解压后可以有以下两个文件三、安装说明书相关内容极简插件官网:https://chrome.zzzmh.cn插件安装教程:https://chrome.zzzmh
- vue-devtools插件下载、安装
Tloml2019
vue.js前端javascript
1、进入极简插件网站极简插件_Chrome扩展插件商店_优质crx应用下载(zzzmh.cn)2、搜索VueDevtools3、点击推荐下载4、解压得到以下文件5、打开Chrome,点击右上角三个点→扩展程序→管理扩展程序6、打开右上角开发者模式7、把刚才解压的文件【nhdogjmejiglipccpnnnanhbledajbpd_6.5.1_chrome.zzzmh.cn.crx】拖进来8、添加
- PHP如何实现二维数组排序?
IT独行者
二维数组PHP排序
二维数组在PHP开发中经常遇到,但是他的排序就不如一维数组那样用内置函数来的方便了,(一维数组排序可以参考本站另一篇文章【PHP中数组排序函数详解汇总】)。二维数组的排序需要我们自己写函数处理了,这里UncleToo给大家分享一个PHP二维数组排序的函数:
代码:
functionarray_sort($arr,$keys,$type='asc'){
$keysvalue= $new_arr
- 【Hadoop十七】HDFS HA配置
bit1129
hadoop
基于Zookeeper的HDFS HA配置主要涉及两个文件,core-site和hdfs-site.xml。
测试环境有三台
hadoop.master
hadoop.slave1
hadoop.slave2
hadoop.master包含的组件NameNode, JournalNode, Zookeeper,DFSZKFailoverController
- 由wsdl生成的java vo类不适合做普通java vo
darrenzhu
VOwsdlwebservicerpc
开发java webservice项目时,如果我们通过SOAP协议来输入输出,我们会利用工具从wsdl文件生成webservice的client端类,但是这里面生成的java data model类却不适合做为项目中的普通java vo类来使用,当然有一中情况例外,如果这个自动生成的类里面的properties都是基本数据类型,就没问题,但是如果有集合类,就不行。原因如下:
1)使用了集合如Li
- JAVA海量数据处理之二(BitMap)
周凡杨
java算法bitmapbitset数据
路漫漫其修远兮,吾将上下而求索。想要更快,就要深入挖掘 JAVA 基础的数据结构,从来分析出所编写的 JAVA 代码为什么把内存耗尽,思考有什么办法可以节省内存呢? 啊哈!算法。这里采用了 BitMap 思想。
首先来看一个实验:
指定 VM 参数大小: -Xms256m -Xmx540m
- java类型与数据库类型
g21121
java
很多时候我们用hibernate的时候往往并不是十分关心数据库类型和java类型的对应关心,因为大多数hbm文件是自动生成的,但有些时候诸如:数据库设计、没有生成工具、使用原始JDBC、使用mybatis(ibatIS)等等情况,就会手动的去对应数据库与java的数据类型关心,当然比较简单的数据类型即使配置错了也会很快发现问题,但有些数据类型却并不是十分常见,这就给程序员带来了很多麻烦。
&nb
- Linux命令
510888780
linux命令
系统信息
arch 显示机器的处理器架构(1)
uname -m 显示机器的处理器架构(2)
uname -r 显示正在使用的内核版本
dmidecode -q 显示硬件系统部件 - (SMBIOS / DMI)
hdparm -i /dev/hda 罗列一个磁盘的架构特性
hdparm -tT /dev/sda 在磁盘上执行测试性读取操作
cat /proc/cpuinfo 显示C
- java常用JVM参数
墙头上一根草
javajvm参数
-Xms:初始堆大小,默认为物理内存的1/64(<1GB);默认(MinHeapFreeRatio参数可以调整)空余堆内存小于40%时,JVM就会增大堆直到-Xmx的最大限制
-Xmx:最大堆大小,默认(MaxHeapFreeRatio参数可以调整)空余堆内存大于70%时,JVM会减少堆直到 -Xms的最小限制
-Xmn:新生代的内存空间大小,注意:此处的大小是(eden+ 2
- 我的spring学习笔记9-Spring使用工厂方法实例化Bean的注意点
aijuans
Spring 3
方法一:
<bean id="musicBox" class="onlyfun.caterpillar.factory.MusicBoxFactory"
factory-method="createMusicBoxStatic"></bean>
方法二:
- mysql查询性能优化之二
annan211
UNIONmysql查询优化索引优化
1 union的限制
有时mysql无法将限制条件从外层下推到内层,这使得原本能够限制部分返回结果的条件无法应用到内层
查询的优化上。
如果希望union的各个子句能够根据limit只取部分结果集,或者希望能够先排好序在
合并结果集的话,就需要在union的各个子句中分别使用这些子句。
例如 想将两个子查询结果联合起来,然后再取前20条记录,那么mys
- 数据的备份与恢复
百合不是茶
oraclesql数据恢复数据备份
数据的备份与恢复的方式有: 表,方案 ,数据库;
数据的备份:
导出到的常见命令;
参数 说明
USERID 确定执行导出实用程序的用户名和口令
BUFFER 确定导出数据时所使用的缓冲区大小,其大小用字节表示
FILE 指定导出的二进制文
- 线程组
bijian1013
java多线程threadjava多线程线程组
有些程序包含了相当数量的线程。这时,如果按照线程的功能将他们分成不同的类别将很有用。
线程组可以用来同时对一组线程进行操作。
创建线程组:ThreadGroup g = new ThreadGroup(groupName);
&nbs
- top命令找到占用CPU最高的java线程
bijian1013
javalinuxtop
上次分析系统中占用CPU高的问题,得到一些使用Java自身调试工具的经验,与大家分享。 (1)使用top命令找出占用cpu最高的JAVA进程PID:28174 (2)如下命令找出占用cpu最高的线程
top -Hp 28174 -d 1 -n 1
32694 root 20 0 3249m 2.0g 11m S 2 6.4 3:31.12 java
- 【持久化框架MyBatis3四】MyBatis3一对一关联查询
bit1129
Mybatis3
当两个实体具有1对1的对应关系时,可以使用One-To-One的进行映射关联查询
One-To-One示例数据
以学生表Student和地址信息表为例,每个学生都有都有1个唯一的地址(现实中,这种对应关系是不合适的,因为人和地址是多对一的关系),这里只是演示目的
学生表
CREATE TABLE STUDENTS
(
- C/C++图片或文件的读写
bitcarter
写图片
先看代码:
/*strTmpResult是文件或图片字符串
* filePath文件需要写入的地址或路径
*/
int writeFile(std::string &strTmpResult,std::string &filePath)
{
int i,len = strTmpResult.length();
unsigned cha
- nginx自定义指定加载配置
ronin47
进入 /usr/local/nginx/conf/include 目录,创建 nginx.node.conf 文件,在里面输入如下代码:
upstream nodejs {
server 127.0.0.1:3000;
#server 127.0.0.1:3001;
keepalive 64;
}
server {
liste
- java-71-数值的整数次方.实现函数double Power(double base, int exponent),求base的exponent次方
bylijinnan
double
public class Power {
/**
*Q71-数值的整数次方
*实现函数double Power(double base, int exponent),求base的exponent次方。不需要考虑溢出。
*/
private static boolean InvalidInput=false;
public static void main(
- Android四大组件的理解
Cb123456
android四大组件的理解
分享一下,今天在Android开发文档-开发者指南中看到的:
App components are the essential building blocks of an Android
- [宇宙与计算]涡旋场计算与拓扑分析
comsci
计算
怎么阐述我这个理论呢? 。。。。。。。。。
首先: 宇宙是一个非线性的拓扑结构与涡旋轨道时空的统一体。。。。
我们要在宇宙中寻找到一个适合人类居住的行星,时间非常重要,早一个刻度和晚一个刻度,这颗行星的
- 同一个Tomcat不同Web应用之间共享会话Session
cwqcwqmax9
session
实现两个WEB之间通过session 共享数据
查看tomcat 关于 HTTP Connector 中有个emptySessionPath 其解释如下:
If set to true, all paths for session cookies will be set to /. This can be useful for portlet specification impleme
- springmvc Spring3 MVC,ajax,乱码
dashuaifu
springjquerymvcAjax
springmvc Spring3 MVC @ResponseBody返回,jquery ajax调用中文乱码问题解决
Spring3.0 MVC @ResponseBody 的作用是把返回值直接写到HTTP response body里。具体实现AnnotationMethodHandlerAdapter类handleResponseBody方法,具体实
- 搭建WAMP环境
dcj3sjt126com
wamp
这里先解释一下WAMP是什么意思。W:windows,A:Apache,M:MYSQL,P:PHP。也就是说本文说明的是在windows系统下搭建以apache做服务器、MYSQL为数据库的PHP开发环境。
工欲善其事,必须先利其器。因为笔者的系统是WinXP,所以下文指的系统均为此系统。笔者所使用的Apache版本为apache_2.2.11-
- yii2 使用raw http request
dcj3sjt126com
http
Parses a raw HTTP request using yii\helpers\Json::decode()
To enable parsing for JSON requests you can configure yii\web\Request::$parsers using this class:
'request' =&g
- Quartz-1.8.6 理论部分
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2207691 一.概述
基于Quartz-1.8.6进行学习,因为Quartz2.0以后的API发生的非常大的变化,统一采用了build模式进行构建;
什么是quartz?
答:简单的说他是一个开源的java作业调度框架,为在 Java 应用程序中进行作业调度提供了简单却强大的机制。并且还能和Sp
- 什么是POJO?
gupeng_ie
javaPOJO框架Hibernate
POJO--Plain Old Java Objects(简单的java对象)
POJO是一个简单的、正规Java对象,它不包含业务逻辑处理或持久化逻辑等,也不是JavaBean、EntityBean等,不具有任何特殊角色和不继承或不实现任何其它Java框架的类或接口。
POJO对象有时也被称为Data对象,大量应用于表现现实中的对象。如果项目中使用了Hiber
- jQuery网站顶部定时折叠广告
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/4.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>网页顶部定时收起广告jQuery特效 - HoverTree<
- Spring boot内嵌的tomcat启动失败
kane_xie
spring boot
根据这篇guide创建了一个简单的spring boot应用,能运行且成功的访问。但移植到现有项目(基于hbase)中的时候,却报出以下错误:
SEVERE: A child container failed during start
java.util.concurrent.ExecutionException: org.apache.catalina.Lif
- leetcode: sort list
michelle_0916
Algorithmlinked listsort
Sort a linked list in O(n log n) time using constant space complexity.
====analysis=======
mergeSort for singly-linked list
====code======= /**
* Definition for sin
- nginx的安装与配置,中途遇到问题的解决
qifeifei
nginx
我使用的是ubuntu13.04系统,在安装nginx的时候遇到如下几个问题,然后找思路解决的,nginx 的下载与安装
wget http://nginx.org/download/nginx-1.0.11.tar.gz
tar zxvf nginx-1.0.11.tar.gz
./configure
make
make install
安装的时候出现
- 用枚举来处理java自定义异常
tcrct
javaenumexception
在系统开发过程中,总少不免要自己处理一些异常信息,然后将异常信息变成友好的提示返回到客户端的这样一个过程,之前都是new一个自定义的异常,当然这个所谓的自定义异常也是继承RuntimeException的,但这样往往会造成异常信息说明不一致的情况,所以就想到了用枚举来解决的办法。
1,先创建一个接口,里面有两个方法,一个是getCode, 一个是getMessage
public
- erlang supervisor分析
wudixiaotie
erlang
当我们给supervisor指定需要创建的子进程的时候,会指定M,F,A,如果是simple_one_for_one的策略的话,启动子进程的方式是supervisor:start_child(SupName, OtherArgs),这种方式可以根据调用者的需求传不同的参数给需要启动的子进程的方法。和最初的参数合并成一个数组,A ++ OtherArgs。那么这个时候就有个问题了,既然参数不一致,那

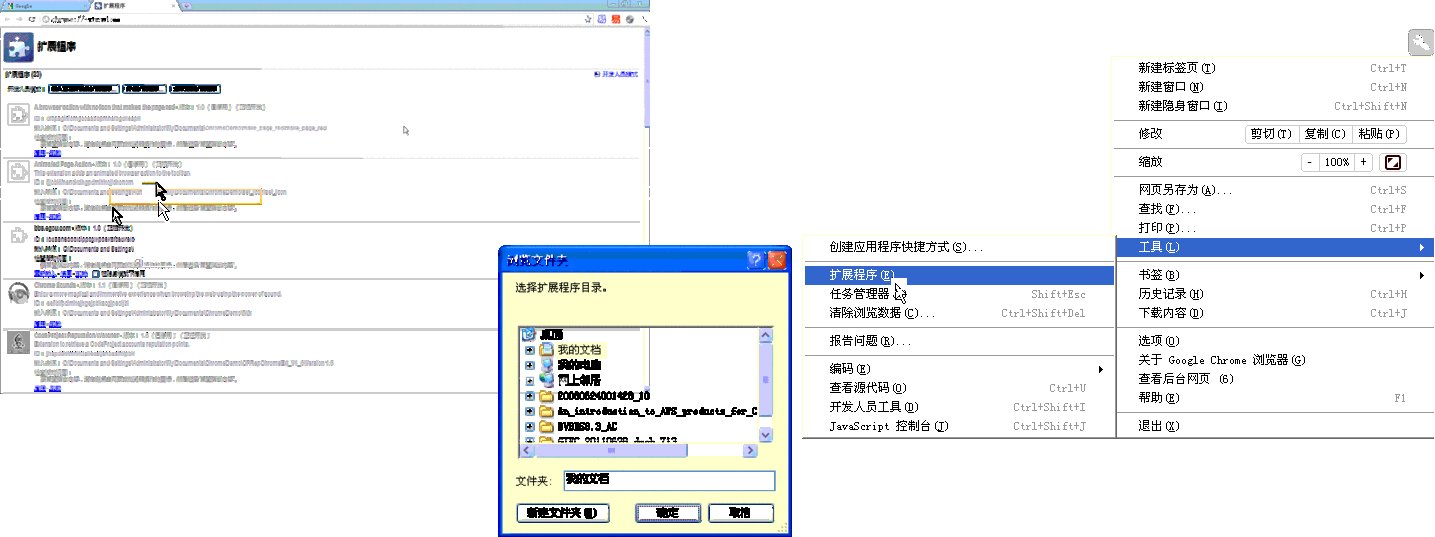
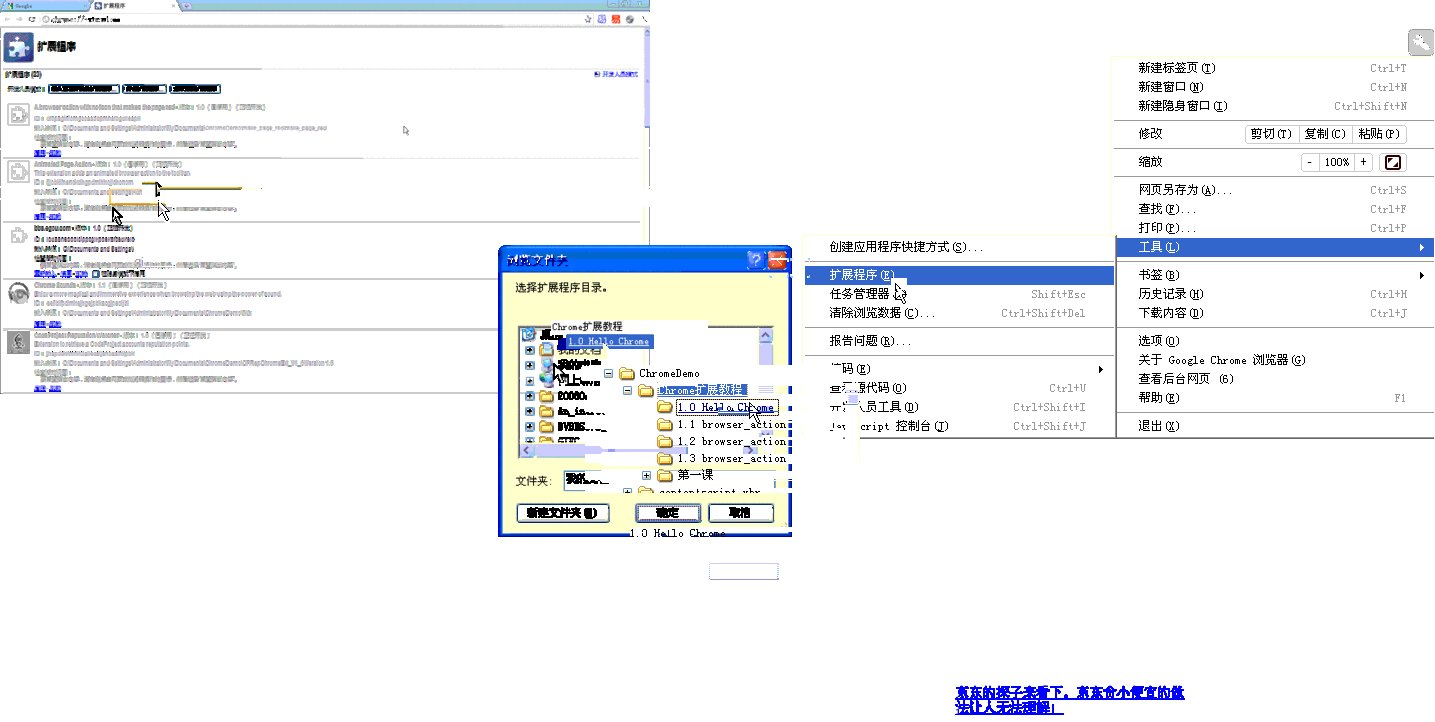
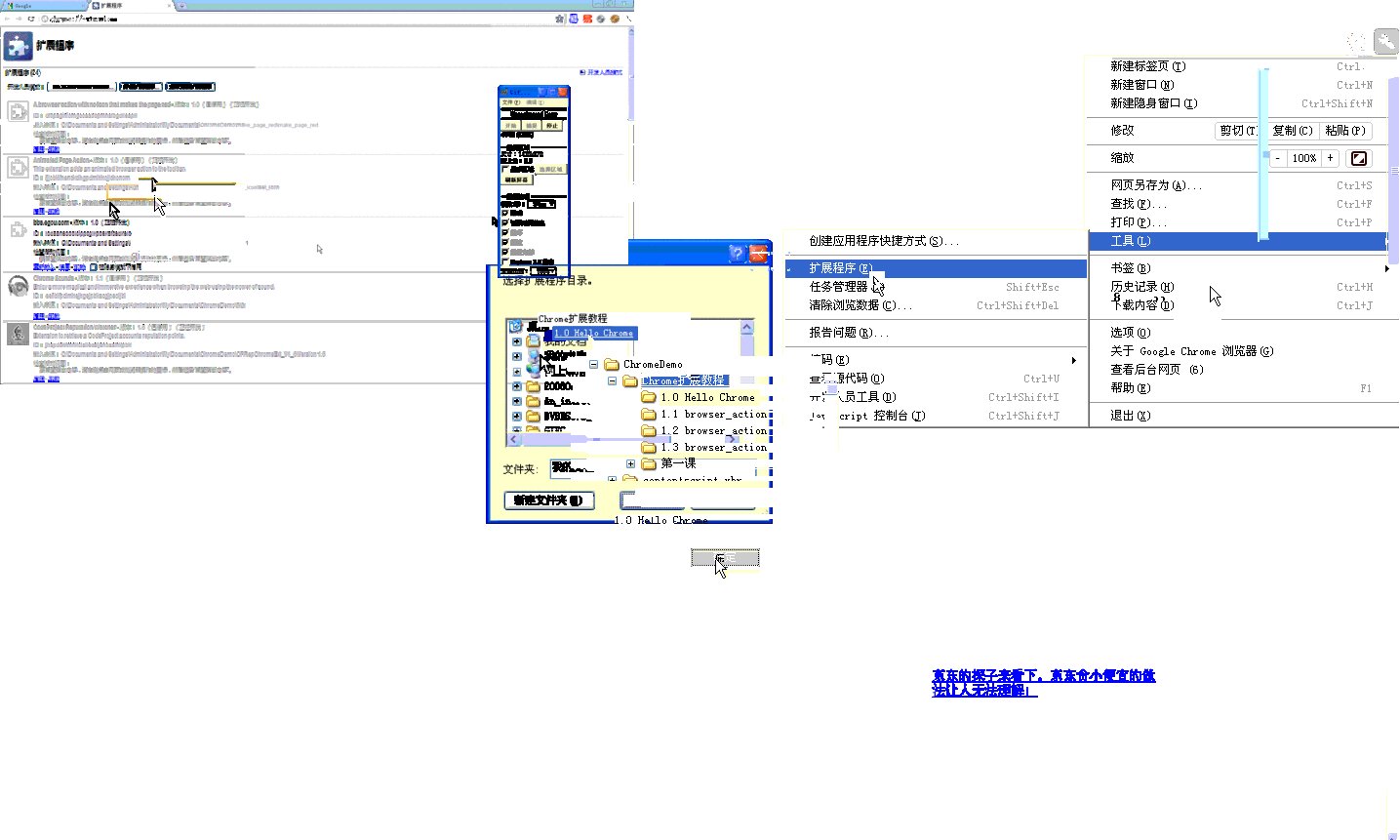
 ,由于上面的演示我们已经知道这个图标是用于在Chrome工具面板展示的。
,由于上面的演示我们已经知道这个图标是用于在Chrome工具面板展示的。