【译】Objectively Speaking 2: A Crash Course in Objective-C for iOS 6
In this Objective-C tutorial, you will create a simple movie quotes quiz app. Along the way, you’ll become acquainted with a number of aspects of Objective-C, including:(在这章节中,你将会了解到OC的一些特性。包括了:)
- mutable arrays
- property lists
- classes
- methods
- @property
- protocols and delegates
- additional string functions (string额外的功能)
- and much more!
You will notice that your project contains the following key files:
- QuoteQuizAppDelegate.h
- QuoteQuizAppDelegate.m
- QuoteQuizViewController.h
- QuoteQuizViewController.m and
- MainStoryboard.storyboard
QuoteQuizAppDelegate contains some code gets called when the app first starts up, or other “events of interest” occur like the app entering the background. For this tutorial, that’s all you need to know. Here are some brief explanations of the other files, with which you will be working directly:
- MainStoryboard.storyboard contains the visual layout of your app. This is where you use a visual designer to create the screens for your app.
- QuoteQuizViewController.m is the view controller class for your scene. This file contains your app’s Objective-C code. The storyboard above links the scene to this class in the storyboard; Xcode did this automatically when you created your project. Any scenes that you add to your app will need to be linked manually; you’ll cover this later in the tutorial.
- QuoteQuizViewController.h is the header file for your view controller. This is where you declare public properties and methods that need be accessed from outside the class.
Okay, enough theory — the best way to learn Objective-C is to roll up your sleeves and get coding!(卷起你的袖子准备开始写代码)
Showing the Tips
Now that all of the supporting modules have been created, you’ll need to create a view controller to show the requested tips to the player.
To do this, go to File\New File…, choose the iOS\Cocoa Touch Class\Objective-C class template, and click Next. Name the new class QuizTipViewController and make it a subclass of UIViewController. Finally, click Next then Create.
Now you need to add a protocol to QuizTipViewController.h so that this class becomes a delegate.
Add the following code to QuizTipViewController.h just before @interface:
@protocol QuizTipViewControllerDelegate; |
A protocol allows classes to share similarly defined behavior. This is helpful when classes are not related to each other, but still behave in similar ways. In this way, classes do not need to “know” about one another, which reduces dependencies throughout your code.
Notice that the protocol has the word “delegate” in it. What’s a delegate?
A delegate is an object that performs work on behalf of another object. For example, a foreman delegates the construction of a sidewalk to some of his workers in the same way an object may delegate the processing of information to another object. In this case, the class will notify another object that an event has occurred.
By using delegates with protocols, the delegator need not be concerned with the actual objects that are doing the work — so long as the work gets done! :]
Add the following code to QuizTipViewController.h between @interface and @end:
@property (nonatomic, assign) id <QuizTipViewControllerDelegate> delegate; @property (weak, nonatomic) IBOutlet UITextView * tipView; @property (nonatomic, copy) NSString * tipText; |
When the user presses the “Done” button, QuizTipViewController will notify its delegate that the user is finished and the tip view should be dismissed. In this case, the delegate is QuizViewController which also is the presenter of QuizTipViewController.
Once QuizViewController is told that the “show is over”, it will dismiss QuizTipViewController.
Add the following line of code to QuizTipViewController.h just before @end:
- (IBAction)doneAction:(id)sender; |
You’re going to add a button that says “Done” on this view controller, and here you’re declaring the method that you’ll set up to be called when the button is tapped.
Finally, declare the rest of your protocol. While protocols can be contained in their own file, it is also common for developers to define them in the header file of the related class.
Add the following code to QuizTipViewController.h just after @end:
@protocol QuizTipViewControllerDelegate - (void)quizTipDidFinish:(QuizTipViewController *)controller; @end |
Here you say that any class that implements this protocol must implement one method,quizTipDidFinish:.
Switch to QuizTipViewController.m. At the end of viewDidLoad, add the following code:
self.tipView.text = self.tipText; |
This will set the tipText field to the tip that was set in the class variable.
Next, add the following method to QuizTipViewController.m, just before the @end declaration:
- (IBAction)doneAction:(id)sender { [self.delegate quizTipDidFinish:self]; } |
Here you tell call the quizTipDidFinish on the delegate method when the button is tapped.
Next, let’s make the QuoteQuizViewController implement the delegate.
Switch over to QuoteQuizViewController.h and add the import line for QuizTipViewController.hdirectly below the import statement for UIKit. Also add <QuizTipViewControllerDelegate> to the end of the @interface declaration to mark it as implementing the protocol, as shown below:
#import <UIKit/UIKit.h> #import "QuizTipViewController.h" @class Quiz; @interface QuoteQuizViewController : UIViewController <QuizTipViewControllerDelegate> @property (nonatomic, assign) NSInteger quizIndex; @property (nonatomic, strong) Quiz * quiz; - (IBAction)ans1Action:(id)sender; - (IBAction)ans2Action:(id)sender; - (IBAction)ans3Action:(id)sender; - (IBAction)startAgain:(id)sender; @end |
Open QuoteQuizViewController.m and create quizTipDidMethod — as defined by the protocol — by adding the code below just before the final @end:
- (void)quizTipDidFinish:(QuizTipViewController *) controller { [self dismissViewControllerAnimated:YES completion:^{}]; } |
So when the user taps the done button, this delegate method gets called, and all you do is dismiss the view controller. You could do some more fancy work here if you wanted, like saving data.
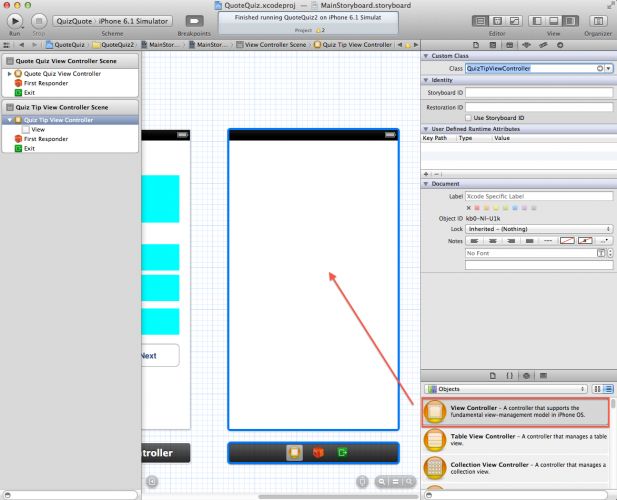
Now it’s time to add this new view controller to your user interface. Open theMainStoryboard.storyboard and drag in a new view controller, as shown in the screenshot below:
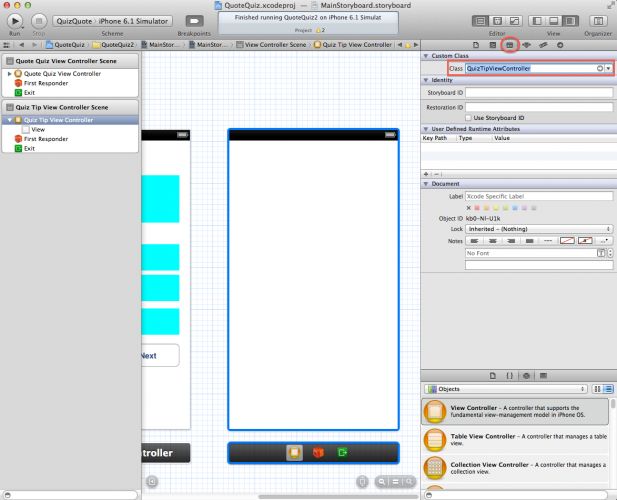
Select the new view controller and switch to the Identity Inspector (the third tab in). Under the Custom Class section, set the class field to be QuizTipViewController, as shown below:
Drag a label onto the view and place it near the top of the screen. Double-click the label and modify the label’s text to be “Movie tip (3 tips only)“. Center the label in the middle of the view.
Now drag in a textview under the label. Set the width to be 280 points, and the height to be 136 points.
Place a button underneath the textview, and make it the same width as the textview. Modify the text of the button to read “Done”.
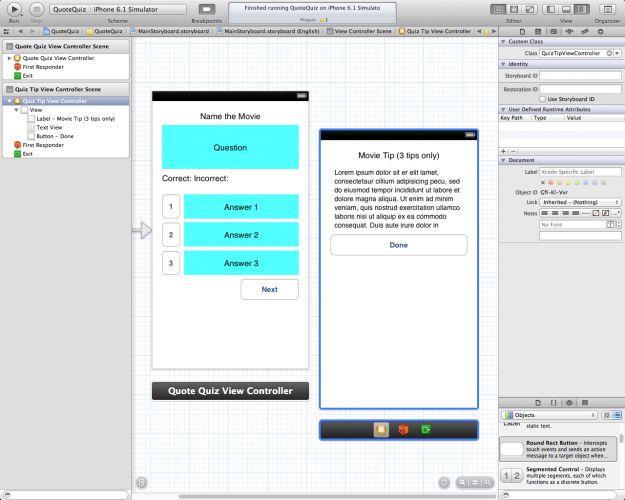
Your interface should now look like the following:
Right-click the Quiz Tip View Controller Scene, drag it to the text view, and then select the tipViewoutlet. Next, right-click the Done button, drag it to the Quote Tip View Controller, and select doneAction.
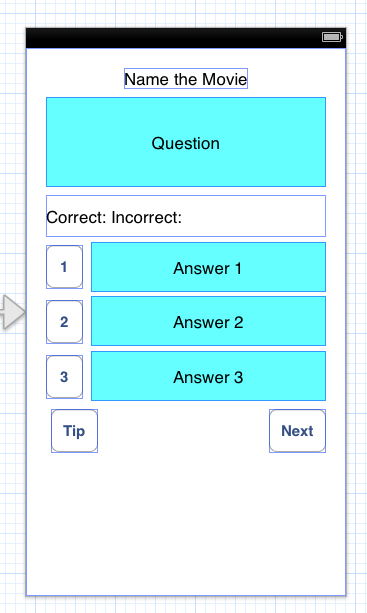
Now it is time to link up the two view controllers using a segue. First you will need a tip button — this will be the button that triggers the app to show the quiz tip view.
Scroll over to the previous view controller and select the “Next” button. Copy and paste the Next button, and drag this new button to the left side of the view controller. Modify the button’s text to read Tip.
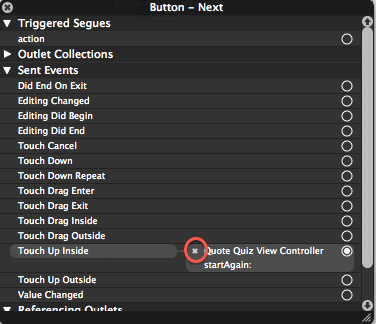
Since you copied the button, you also copied the actions associated with it. Right click the button, and click the ‘X’ button next to the action associated with “Touch Up Inside” action, to remove the action, as shown below:
We could have just dragged in a new button, but this is a common problem to run across so I wanted to show you it.
Finally, right-click Quote Quiz View Controller, drag over to the tip button, then select the infoButtonoutlet.