DWZ使用笔记
DWZ使用笔记
一、前言
在近期的一个项目中,引入了DWZ这个富client框架,算是一次尝试吧。期间也遇到不少问题,总算一一攻克了。特以此文记之。
本人用的是dwz-ria-1.4.5+Asp.net webform,写这篇笔记时最新版本号已经是1.4.6了。
DWZ官方网址
二、文件夹结构
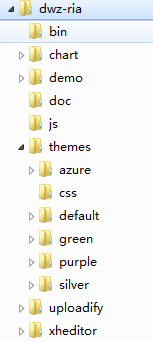
dwz-ria-1.4.5.zip解压后,文件夹结构见下图2.1。
themes:css样式,提供了default、azure、green、purple、silver等皮肤;
uploadify:文件上传控件。
图2.1
三、JS说明
3.1,dwz.core.js:dwz的基石。用的比較多的是String的扩展方法,ajaxError(ajax error时的默认处理)、ajaxDone(ajax success时的默认处理)。
client接收到的asp.net webmethod返回值,多了层d。dwz中ajax方法接受的返回值是{statusCode:xx,message:'xxxx'}这种格式,在后台webmethod返回这种格式,前台js接收到的{
d:{statusCode:xx,message:'xxxx'}}。
obj2str、jsonEval是dwz提供的序列化/反序列化json的函数,在使用中发现存在bug,建议使用json2.js的。
3.2,dwz.ajax.js:dwz提供的ajax函数。有分页处理(navTabAjaxDone、dialogPageBreak)、ajax success时的回调函数(navTabAjaxDone、dialogAjaxDone)。
navTab、dialog是两种页面显示方式,navTab:以标签页显示的画面,dialog:弹出式的画面。
3.3,dwz.ui.js:画面的初始化处理。function initUI(_box)就是对一系列的dwz标签进行初始化,第三方控件的初始化也要放在这里。Jquery的ready事件运行后,才会运行initUI,我在项目中用了editable-select、treetable两个控件,一開始是放在ready事件里初始化的,碰巧他们的class和dwz的重名,调试时怎么也出不来那个效果,后来看调试代码才发现不能写在ready里。
3.4,dwz.barDrag.js:左边活动面板的隐藏、显示
3.5,dwz.stable.js、dwz.cssTable.js:dwz提供的两种表格。相应的标签各自是class='table'/class='list'。
csstable仅仅支持排序;
stable功能多些,支持排序,列幅的调整等。它实际上是把原先的一个表格变成了2个,一个是包括列标题的表格,一个就仅仅有数据行的表格,拖动列标题时,会对应调整还有一个表格的列宽。使用过程中发现生成的表格,主要是数据行的那个没有id/name了,没法往里面动态加入数据了,所以改动了下源码。
从显示效果看,csstable行与行之间没有细线分隔,stable的就有。对照两者的css,在 \themes\css\core.css文件,
/* CSS Table */
table.list td 这行添加border-bottom: solid 1px #ededed;
设置td底部边框的线型、宽度、颜色。
不足的地方:stable动态生成了表头列(表格),在右側加入了纵向滚动栏,所以会调整html中设置好的列宽。遇到多行表头、空数据行(新增画面,初始时没有数据行,执行时加入数据)这种场景,表头列和数据列会错位。这时改用csstable或改动stable源码(我是改用csstable了)。
3.6,dwz.dialog.js:弹出画面用的。$.pdialog.getCurrent():获取当前的弹出画面
3.7,dwz.navTab.js:标签页画面用的。navTab.getCurrentPanel():获取当前的标签页对象
四、UI布局
通常在login.aspx页面登录后,进入index.aspx(dwz-ria-1.4.5.zip中的index.html)页面,这个是主页面,项目中要引用的js,css文件都是在这里载入。
页面布局:
|
div id="header"。页面的标题部分
|
|
|
div id="leftside"
主菜单部分
|
div id="container"
主体部分,多标签页形式显示
|
|
div id="footer"。页脚部分
|
|
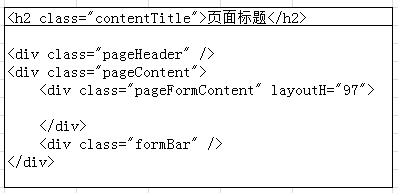
navTab/dialog页面的html代码,不是像寻常那样写成<html><head/><body/></html>这种格式,
而是像下图所看到的的格式那样。
以下说下项目中使用的几种典型界面
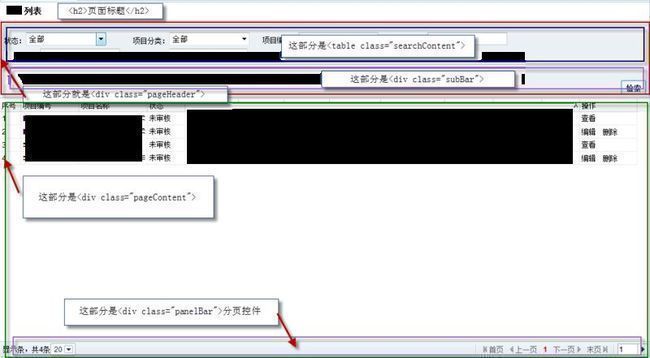
4.1,查询画面
<
h2
class=
"contentTitle">xxxx列表</
h2>
<cc1:PagingForm ID= "pagerForm" runat= "server" ActionUrl= "xxx" />
< div class= "pageHeader">
< form id= "Form1" onsubmit= "return navTabSearch(this);" action= "xxxx" method= "post" runat= "server">
< div class= "searchBar">
< table class= "searchContent">
< tr>
< td>
编号:< input type= "text" name= "xxxx" value= "xxxx" />
</ td>
< td>
名称:< input type= "text" name= "xxxxx" value= "xxxx"/>
</ td>
</ tr>
</ table>
< div class= "subBar">
< ul>
< li>< div class= "buttonActive">< div class= "buttonContent"><button type= "submit">检索</button></ div></ div></ li>
</ ul>
</ div>
</ div>
</ form>
</ div>
< div class= "pageContent">
<asp:Repeater ID= "Repeater1" runat= "server" OnItemDataBound= "Repeater1_ItemDataBound">
< HeaderTemplate>
< table class= "table" width= "100%" layoutH= "208">
< thead>
< tr>
< th width= "40">序号</ th>
< th width= "120">编号</ th>
< th width= "150">名称</ th>
< th width= "80">操作</ th>
</ tr>
</ thead>
< tbody>
</ HeaderTemplate>
< ItemTemplate>
< tr>
< td><asp:Literal runat= "server" ID= "lblRownumber" /> </ td>
< td><%#NvStr(Eval( "Code"))%> </ td>
< td><%#NvStr(Eval( "Name"))%> </ td>
< td><asp:Literal runat= "server" ID= "lbtCommand" />
</ td>
</ tr>
</ ItemTemplate>
< FooterTemplate>
</ tbody>
</ table>
</ FooterTemplate>
</asp:Repeater>
<cc1:PagingFoot runat= "server" ID= "pagingFoot"/>
</ div>
<cc1:PagingForm ID= "pagerForm" runat= "server" ActionUrl= "xxx" />
< div class= "pageHeader">
< form id= "Form1" onsubmit= "return navTabSearch(this);" action= "xxxx" method= "post" runat= "server">
< div class= "searchBar">
< table class= "searchContent">
< tr>
< td>
编号:< input type= "text" name= "xxxx" value= "xxxx" />
</ td>
< td>
名称:< input type= "text" name= "xxxxx" value= "xxxx"/>
</ td>
</ tr>
</ table>
< div class= "subBar">
< ul>
< li>< div class= "buttonActive">< div class= "buttonContent"><button type= "submit">检索</button></ div></ div></ li>
</ ul>
</ div>
</ div>
</ form>
</ div>
< div class= "pageContent">
<asp:Repeater ID= "Repeater1" runat= "server" OnItemDataBound= "Repeater1_ItemDataBound">
< HeaderTemplate>
< table class= "table" width= "100%" layoutH= "208">
< thead>
< tr>
< th width= "40">序号</ th>
< th width= "120">编号</ th>
< th width= "150">名称</ th>
< th width= "80">操作</ th>
</ tr>
</ thead>
< tbody>
</ HeaderTemplate>
< ItemTemplate>
< tr>
< td><asp:Literal runat= "server" ID= "lblRownumber" /> </ td>
< td><%#NvStr(Eval( "Code"))%> </ td>
< td><%#NvStr(Eval( "Name"))%> </ td>
< td><asp:Literal runat= "server" ID= "lbtCommand" />
</ td>
</ tr>
</ ItemTemplate>
< FooterTemplate>
</ tbody>
</ table>
</ FooterTemplate>
</asp:Repeater>
<cc1:PagingFoot runat= "server" ID= "pagingFoot"/>
</ div>
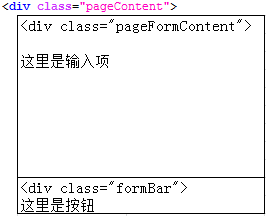
4.2,单表的新增/编辑画面
代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="xxxx.aspx.cs" Inherits="xxxx" %>
<
div
class=
"pageContent">
< form method= "post" id= "xxxx" class= "pageForm required-validate"
onsubmit= "return validateCallback(this, navTabAjaxDone);">
< div class= "pageFormContent" layoutH= "56">
< p>
<label>名称:</label>
< input name= "name" class= "required" type= "text" size= "30" />
</ p>
< p>
<label>总计:</label>
< input name= "total" type= "text" size= "30" class= "required number" />
</ p>
</ div>
< div class= "formBar">
< ul>
< li class= "continue">
< input type= "checkbox" checked= "checked" class= "checked" id= "continue"/>继续加入
</ li>
< li>< div class= "buttonActive">
< div class= "buttonContent">
<button type= "button" name= "btnSave" onclick= "">加入</button>
</ div>
</ div></ li>
< li>
< div class= "button">
< div class= "buttonContent">
<button type= "button" class= "close">关闭</button>
</ div>
</ div>
</ li>
</ ul>
</ div>
< script type= "text/javascript">
$().ready(function () {
xxxx.initDetailFormData(null);
});
</ script>
</ form>
<iframe class= "T_iframe"></iframe>
</ div>
< form method= "post" id= "xxxx" class= "pageForm required-validate"
onsubmit= "return validateCallback(this, navTabAjaxDone);">
< div class= "pageFormContent" layoutH= "56">
< p>
<label>名称:</label>
< input name= "name" class= "required" type= "text" size= "30" />
</ p>
< p>
<label>总计:</label>
< input name= "total" type= "text" size= "30" class= "required number" />
</ p>
</ div>
< div class= "formBar">
< ul>
< li class= "continue">
< input type= "checkbox" checked= "checked" class= "checked" id= "continue"/>继续加入
</ li>
< li>< div class= "buttonActive">
< div class= "buttonContent">
<button type= "button" name= "btnSave" onclick= "">加入</button>
</ div>
</ div></ li>
< li>
< div class= "button">
< div class= "buttonContent">
<button type= "button" class= "close">关闭</button>
</ div>
</ div>
</ li>
</ ul>
</ div>
< script type= "text/javascript">
$().ready(function () {
xxxx.initDetailFormData(null);
});
</ script>
</ form>
<iframe class= "T_iframe"></iframe>
</ div>
a,<button
type=
"button"
class=
"close">,dwz会为class=close的加入一个关闭页面的动作。
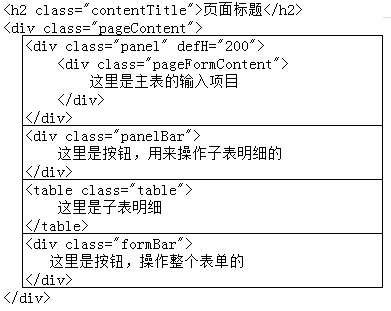
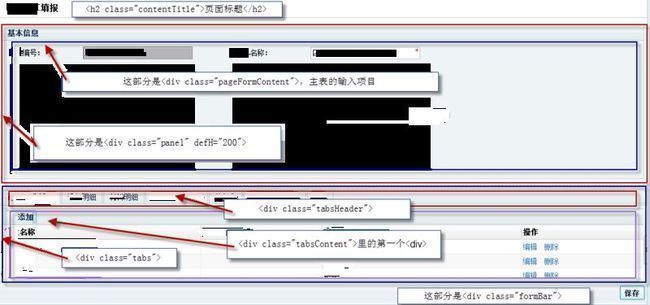
4.3,主子表的新增/编辑画面
<
h2
class=
"contentTitle">xx填报</
h2>
< div class= "pageContent">
< div class= "panel" defH= "200">
< h1>基本信息</ h1>
< div class= "pageFormContent">
< p>
<label>编号:</label>
< input name= "" readonly= "readonly" type= "text" size= "30" />
</ p>
< p>
<label>名称:</label>
< input name= "" class= "required" type= "text" size= "30" style= "ime-mode:active;" />
</ p>
< p>
<label>项目负责人:</label>
< input name= "" type= "text" size= "30" style= "ime-mode:active;" />
</ p>
</ div>
</ div>
< div class= "divider"></ div>
< div class= "panelBar">
< ul class= "toolBar">
< li>< a class= "button" onclick= "">< span>加入</ span></ a></ li>
</ ul>
</ div>
<asp:Repeater ID= "Repeater1" runat= "server" OnItemDataBound= "Repeater1_ItemDataBound">
< HeaderTemplate>
< table class= "table" width= "100%" layoutH= "385" id= "xxxx" nowrapTD= "false">
< thead>
< tr>
< th width= "200">名称</ th>
< th width= "150">型号规格</ th>
< th width= "100">数量</ th>
< th width= "120">单位价格(元)</ th>
< th width= "150">总计(元)</ th>
< th width= "100">操作</ th>
</ tr>
</ thead>
< tbody>
</ HeaderTemplate>
< ItemTemplate>
< tr class = "unitBox" data- tt- id= "" data- tt-parent- id= "" ondblclick= "">
< td>xxx</ td>
< td>xxx</ td>
< td>xxx</ td>
< td>xxx</ td>
< td>xxx</ td>
< td>xxx</ td>
</ tr>
</ ItemTemplate>
< FooterTemplate>
</ tbody>
</ table>
</ FooterTemplate>
</asp:Repeater>
< div class= "formBar">
< ul>
< li>
< div class= "buttonActive">
< div class= "buttonContent"><button type= "button" onclick= "">保存</button>
</ div>
</ div>
</ li>
</ ul>
</ div>
</ div>
< div class= "pageContent">
< div class= "panel" defH= "200">
< h1>基本信息</ h1>
< div class= "pageFormContent">
< p>
<label>编号:</label>
< input name= "" readonly= "readonly" type= "text" size= "30" />
</ p>
< p>
<label>名称:</label>
< input name= "" class= "required" type= "text" size= "30" style= "ime-mode:active;" />
</ p>
< p>
<label>项目负责人:</label>
< input name= "" type= "text" size= "30" style= "ime-mode:active;" />
</ p>
</ div>
</ div>
< div class= "divider"></ div>
< div class= "panelBar">
< ul class= "toolBar">
< li>< a class= "button" onclick= "">< span>加入</ span></ a></ li>
</ ul>
</ div>
<asp:Repeater ID= "Repeater1" runat= "server" OnItemDataBound= "Repeater1_ItemDataBound">
< HeaderTemplate>
< table class= "table" width= "100%" layoutH= "385" id= "xxxx" nowrapTD= "false">
< thead>
< tr>
< th width= "200">名称</ th>
< th width= "150">型号规格</ th>
< th width= "100">数量</ th>
< th width= "120">单位价格(元)</ th>
< th width= "150">总计(元)</ th>
< th width= "100">操作</ th>
</ tr>
</ thead>
< tbody>
</ HeaderTemplate>
< ItemTemplate>
< tr class = "unitBox" data- tt- id= "" data- tt-parent- id= "" ondblclick= "">
< td>xxx</ td>
< td>xxx</ td>
< td>xxx</ td>
< td>xxx</ td>
< td>xxx</ td>
< td>xxx</ td>
</ tr>
</ ItemTemplate>
< FooterTemplate>
</ tbody>
</ table>
</ FooterTemplate>
</asp:Repeater>
< div class= "formBar">
< ul>
< li>
< div class= "buttonActive">
< div class= "buttonContent"><button type= "button" onclick= "">保存</button>
</ div>
</ div>
</ li>
</ ul>
</ div>
</ div>
a,主表的输入项最外层套了个<div class="panel" defH="200">,早先是没写这个,就<div class="pageFormContent">(这个和子表的<table>平级,如今是<div class="panel" defH="200">和<table>平级)。那样写,当pageFormContent里有select控件时,在IE6下显示位置会错乱,后来加上这个panel就好了。
b,<tr class = "unitBox" data-tt-id="" data-tt-parent-id="">这个写法是用到了TreeTable这个Jquery控件。
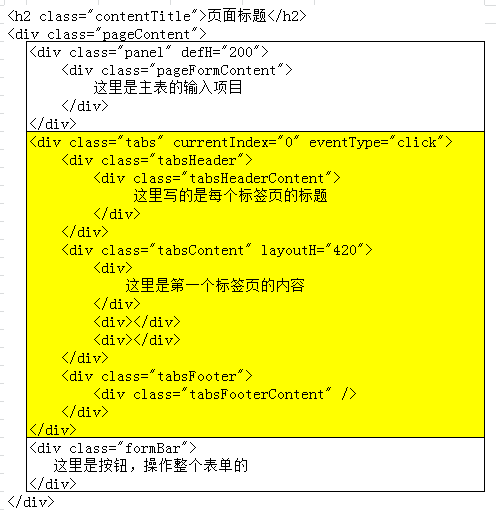
4.4,主子表+多标签页的新增/编辑画面
与前一节的差别是,我用多标签页的形式显示子表的数据。
<
h2
class=
"contentTitle">xxxx填报</
h2>
< div class= "pageContent">
< div class= "panel" defH= "220">
< h1>基本信息</ h1>
< div class= "pageFormContent">
< p>
<label>编号:</label>
< input name= "" readonly= "readonly" type= "text" size= "30" />
</ p>
< p>
<label>名称:</label>
< input name= "" class= "required" type= "text" size= "30" style= "ime-mode:active;" />
</ p>
< p>
<label>负责人:</label>
< input name= "" type= "text" size= "30" style= "ime-mode:active;" />
</ p>
</ div>
</ div>
< div class= "divider"></ div>
< div class= "tabs" currentIndex= "0" eventType= "click">
< div class= "tabsHeader">
< div class= "tabsHeaderContent">
< ul>
< li>< a id= "" href= "javascript:;">< span>客户列表</ span></ a></ li>
< li>< a id= "" href= "x1.aspx" class= "j-ajax">< span>材料列表</ span></ a></ li>
< li>< a id= "" href= "x2.aspx" class= "j-ajax">< span>xx列表</ span></ a></ li>
< li>< a id= "" href= "x3.aspx" class= "j-ajax">< span>xx列表</ span></ a></ li>
< li>< a id= "" href= "x4.aspx" class= "j-ajax">< span>xx列表</ span></ a></ li>
< li>< a id= "" href= "x5.aspx" class= "j-ajax">< span>xx列表</ span></ a></ li>
< li>< a id= "" href= "x6.aspx" class= "j-ajax">< span>xx列表</ span></ a></ li>
</ ul>
</ div>
</ div>
< div class= "tabsContent" layoutH= "420">
< div>
< div class= "panelBar">
< ul class= "toolBar">
< li>< a class= "button" onclick= "">< span>加入</ span></ a></ li>
</ ul>
</ div>
<asp:Repeater ID= "Repeater1" runat= "server" OnItemDataBound= "Repeater1_ItemDataBound">
< HeaderTemplate>
< table class= "list" width= "100%" layoutH= "420" id= "tbAllocatedUnits" nowrapTD= "false">
< thead>
< tr>
< th width= "200">客户名称</ th>
< th width= "120">xxxx</ th>
< th width= "200">xxxx</ th>
< th width= "120">操作</ th>
</ tr>
</ thead>
< tbody>
</ HeaderTemplate>
< ItemTemplate>
< tr ondblclick= "">
< td>xxx</ td>
< td>xxx</ td>
< td>xxx</ td>
< td>xxx</ td>
</ tr>
</ ItemTemplate>
< FooterTemplate>
</ tbody>
</ table>
</ FooterTemplate>
</asp:Repeater>
</ div>
< div></ div>
< div></ div>
< div></ div>
< div></ div>
< div></ div>
< div></ div>
</ div>
< div class= "tabsFooter">
< div class= "tabsFooterContent"></ div>
</ div>
</ div>
< div class= "formBar">
< ul>
< li>< div class= "buttonActive">
< div class= "buttonContent"><button type= "button" onclick= "ScienceBudget.saveBudget();">保存</button>
</ div>
</ div>
</ li>
</ ul>
</ div>
</ div>
< div class= "pageContent">
< div class= "panel" defH= "220">
< h1>基本信息</ h1>
< div class= "pageFormContent">
< p>
<label>编号:</label>
< input name= "" readonly= "readonly" type= "text" size= "30" />
</ p>
< p>
<label>名称:</label>
< input name= "" class= "required" type= "text" size= "30" style= "ime-mode:active;" />
</ p>
< p>
<label>负责人:</label>
< input name= "" type= "text" size= "30" style= "ime-mode:active;" />
</ p>
</ div>
</ div>
< div class= "divider"></ div>
< div class= "tabs" currentIndex= "0" eventType= "click">
< div class= "tabsHeader">
< div class= "tabsHeaderContent">
< ul>
< li>< a id= "" href= "javascript:;">< span>客户列表</ span></ a></ li>
< li>< a id= "" href= "x1.aspx" class= "j-ajax">< span>材料列表</ span></ a></ li>
< li>< a id= "" href= "x2.aspx" class= "j-ajax">< span>xx列表</ span></ a></ li>
< li>< a id= "" href= "x3.aspx" class= "j-ajax">< span>xx列表</ span></ a></ li>
< li>< a id= "" href= "x4.aspx" class= "j-ajax">< span>xx列表</ span></ a></ li>
< li>< a id= "" href= "x5.aspx" class= "j-ajax">< span>xx列表</ span></ a></ li>
< li>< a id= "" href= "x6.aspx" class= "j-ajax">< span>xx列表</ span></ a></ li>
</ ul>
</ div>
</ div>
< div class= "tabsContent" layoutH= "420">
< div>
< div class= "panelBar">
< ul class= "toolBar">
< li>< a class= "button" onclick= "">< span>加入</ span></ a></ li>
</ ul>
</ div>
<asp:Repeater ID= "Repeater1" runat= "server" OnItemDataBound= "Repeater1_ItemDataBound">
< HeaderTemplate>
< table class= "list" width= "100%" layoutH= "420" id= "tbAllocatedUnits" nowrapTD= "false">
< thead>
< tr>
< th width= "200">客户名称</ th>
< th width= "120">xxxx</ th>
< th width= "200">xxxx</ th>
< th width= "120">操作</ th>
</ tr>
</ thead>
< tbody>
</ HeaderTemplate>
< ItemTemplate>
< tr ondblclick= "">
< td>xxx</ td>
< td>xxx</ td>
< td>xxx</ td>
< td>xxx</ td>
</ tr>
</ ItemTemplate>
< FooterTemplate>
</ tbody>
</ table>
</ FooterTemplate>
</asp:Repeater>
</ div>
< div></ div>
< div></ div>
< div></ div>
< div></ div>
< div></ div>
< div></ div>
</ div>
< div class= "tabsFooter">
< div class= "tabsFooterContent"></ div>
</ div>
</ div>
< div class= "formBar">
< ul>
< li>< div class= "buttonActive">
< div class= "buttonContent"><button type= "button" onclick= "ScienceBudget.saveBudget();">保存</button>
</ div>
</ div>
</ li>
</ ul>
</ div>
</ div>
a,<div class="tabsHeaderContent">内的标签数目要和<div class="tabsContent">里的子div个数一致。一个标题相应<div class="tabsContent">里的一个div。
b, <
div
class=
"tabs" currentIndex=
"0" eventType=
"click">中currentIndex指定了初始显示第一个标签页的内容。
c,其它标签页的标题都是这样写的<
a
id=
""
href=
"x1.aspx"
class=
"j-ajax">,用ajax方式载入
href
页面的html,
所以在<
div
class=
"tabsContent"
>里,除了第一个子div里写了内容,其它几个子div都是空的(<div></div>),
点击这个标签页后才会载入页面。