基于Word文档的UI设计器
做管理类软件的开发员,画单据页面是必须要经历的事情.之前我做过PowerBuilder的开发,它的数据窗口虽然很强大,但是画数据窗口确是一件非常繁琐的事情.在众多的UI设计器中,恐怕只有VS提供的IDE环境是最好用的了,但我们不可能让客户去装个VS来画他们所需求的单据页面.
客户一般要实现某个单据,可能的情况是先在纸上画好草稿,然后交给实施员或开发员,沟通确定功能之后,开发员就要开始真正建表,画页面了.但在这其中,如果客户突然说要修改个字段或布局,额,后面的结果不说了,你们懂的!
OK,我们重新规划一下流程,既然最容易变化的部分是单据页面的布局,可能增加或减少栏目等.我们就把这部分单独提取出来,直接使用Word文档来设计单据页面,这个思路来源于微软的InfoPath程序,它和微软的另一个产品SharePoint一起使用, 而且InfoPath程序还可以和Access直接交互.据说可以解决OA工作流的大部问题,额,没有尝试过.有兴趣的朋友可以去研究一下.
我们还是回到这里吧,用Word文档如果设计单据页面,之前有篇贴子,是使用Aspose.Word类库来解析Word文档,这次我们仍然使用这个控件.之前的另外一篇贴子,是WebPanel控件,它是思路是动态加载控件,控件全部取自于XML配置文件,那么我们把Word文档的布局解析成XML配置文件就可以了.
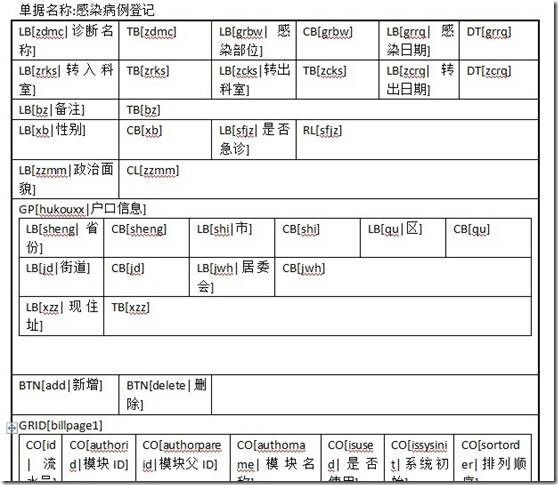
我们先看一下Word文档,由客户设计好的草稿,如图-1所示
图-1
一般来说,客户是可以画出这个效果的,当然,如果不可以,客户可以提供纸制的草稿,由实施员来画也可以.现在是草稿,我们来看下完成稿是什么样子,完成稿的意思就是达到开发员可以直接开发的程度,如图-2所示
图-2
我们在草稿的基础上定义了某些规则,详细规则如下,这样交给开发员才有据可依.规则定义如下
1. 增加控件编辑类型,如LB,TB,CL等.具体含义如下
| 控件关键字 |
控件编辑类型 |
描述 |
| LB |
Label |
标签 |
| TB |
Textbox |
编辑框 |
| CB |
Dropdownlist/Combobox |
下拉菜单 |
| DT |
Webdatechooser |
日期控件 |
| DTM |
Webdatetimeedit |
日期时间控件 |
| RL |
Radiobuttonlist |
单选框列表 |
| CL |
Checkboxlist |
复选框列表 |
| BTN |
Button |
按钮 |
| GP |
Goupbox/Fieldset |
组合框 |
| GRID |
Gridview/Datagridview |
网格控件 |
| CO |
Gridview列对象 |
网格控件中列对象 |
2. 控件编辑类型后面增加[],里面包含控件名称/标题等属性.这里的属性就要根据控件编辑类型自行定义了,比如:下拉菜单的属性里定义了数据源,编辑框的属性里定义了初始值等.定义了哪些属性,就解析哪些属性.
3. 控件的属性列表有顺序定义,如第一个属性定义的是控件名称,第二个属性定义的是标题
4. 可继续扩展,额外定义好涉及的Db表,注意:可能有多个
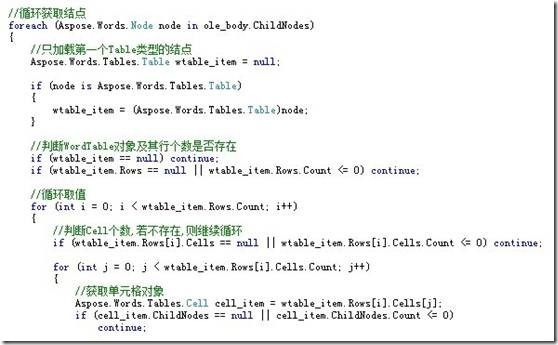
经过上面文档的规则定义,我们下面要做的事情就是解析了,其实解析也比较简单,就是将上面的Table里的单元格值翻译成XML语句,看下部分代码截图,如图-3所示
图-3
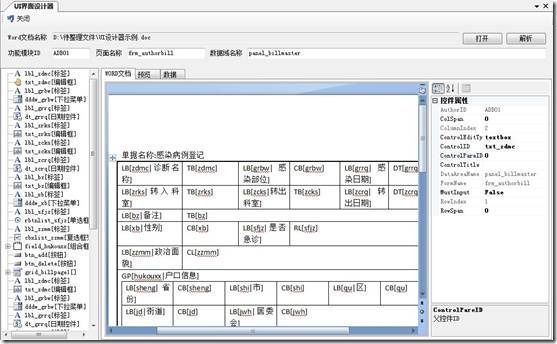
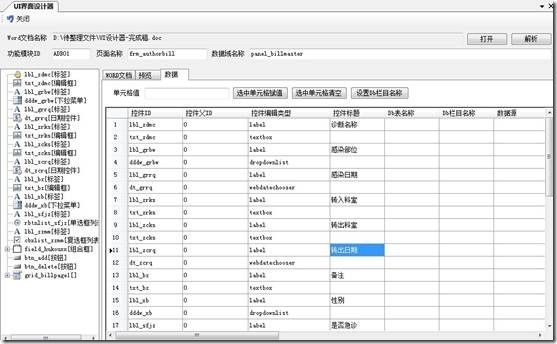
只须按部就班的逐个单元格解析就可以了,注意:一个单元格里可能既包含单行文字,也包含子Table,也是可以解析的.大家直接看代码就清楚了.看下整体效果图,如图-4和图-5所示
图-4
图-5
说明
1. 在选择Word文档以后,直接加载到dsoframer控件中,可以再次编辑和修改.此控件的使用也有一篇贴子,可以参考
2. 左侧是树控件,是Word文档中解析出来的控件,如Word文档中的LB[zdmc|诊断名称]单元格值,就是树控件中lbl_zdmc的标签控件
3. 右侧部分是个propertyGrid控件,可以直接修改单个控件的属性,如是否必输,控件标题等.需要说明的是,这里修改之后,目前还没有同步到Word文档中.这里属于微调,如果有改动,优先调整Word文档
4. 如图-5所示,是生成好的XML配置数据,这里我们还需要加工下,就是设置控件对应的Db表名称和列名称,这里有个关联点,就是Db表和列的中文描述信息,与控件标题如果一致的,就可以绑定成功.当然,如果绑定不上,自己手工绑定好了
5. 最后,我们就可以将这份配置好的数据导出至XML文件,就是被WebPanel控件直接拿来使用了
6. 预览的tab页面就是查看生成的效果图,就是WebPanel展示出来的效果图,有兴趣的朋友可以查看关于WebPanel控件的贴子
设计器的整体功能还没有完整想好,目前只是提供了一个思路,欢迎大家一起讨论.等下次出个”增强版”的时候,就差不多了.不过,下载文件中也提供了这个版本的源码,希望对大家有所帮助咯.还有其他一些UI设计器的代码,一起参考下
示例代码