- 前端工具链:Gulp和Grunt有什么区别?如何使用它们进行自动化构建?
破碎的天堂鸟
学习教程前端gulp自动化
Gulp和Grunt是前端开发中常用的自动化构建工具,它们都基于Node.js,但它们在设计理念、使用方式和性能表现上存在显著差异。以下将详细说明它们的区别以及如何使用它们进行自动化构建。Gulp与Grunt的区别1.设计理念Grunt:基于配置(Configuration-based)。Grunt通过定义任务配置文件(如Gruntfile.js)来完成任务,强调的是“配置优于代码”,即通过配置文
- 前端webpack 高薪企业必备面试真题16道 ---带答案(9)(20220415)
一染星辰
企业真实面试题前端webpack
目录1、什么是webpack(必会)2、webpack的优点是什么?(必会)3、webpack的构建流程是什么?从读取配置到输出文件这个过程尽量说全(必会)4、webpack与grunt、gulp的不同?(必会)1、三者之间的区别2、构建思路的区别3、从知识背景区别5、有哪些常见的Loader?他们是解决什么问题的?(必会)6、Loader和Plugin的不同?(必会)1、不同的作用2、不同的用法
- 前端主流构建工具
本文首发博客网站,由于图片和格式解析问题,可前往阅读原文随着前端开发复杂度的提升,构建工具在开发流程中扮演着越来越重要的角色。这些工具可以帮助开发者实现代码的打包、优化、转译、模块化处理等功能,从而提升开发效率和用户体验。本文将以当前主流的前端构建工具为核心,介绍它们的特点、适用场景及差异构建工具GruntGrunt是较早期的任务运行工具,主要通过任务(tasks)系统自动化完成前端开发的各种操作
- webpack与grunt、gulp的不同?
__爱吃香菜
前端webpackgulp前端
Grunt、Gulp是基于任务运行的工具:它们会自动执行指定的任务,就像流水线,把资源放上去然后通过不同插件进行加工,它们包含活跃的社区,丰富的插件,能方便的打造各种工作流。Webpack:是基于模块化打包的工具:自动化处理模块,webpack把一切当成模块,当webpack处理应用程序时,它会递归地构建一个依赖关系图,其中包含应用程序需要的每个模块,然后将所有的模块打包成一个或者多个bundle
- 介绍gruntwork模块服务和体系结构目录
weixin_26755331
pythonlinuxjava
Today,I’mexcitedtorevealthenewdesignoftheGruntworkInfrastructureasCodeLibrary(IaCLibrary):今天,我很高兴地将Gruntwork基础结构的新设计作为代码库(IaC库)予以揭示:TheGruntworkModuleCatalogBuildyourinfrastructurebymixing&matchinghun
- 深入思考:技术生态的繁荣与开发者的选择
艾米栗写代码
前端
作为一名前端开发者,我们是一直被两类问题困惑着的:1、技术生态中“轮子迭代”与“原理理解”的矛盾,2、业务开发与技术深度的平衡问题。这些问题本质上是开发者在不同阶段必然面临的挑战。我们可以从以下几个角度进一步探讨:一、为什么“轮子”永远在迭代?1.技术演进的必然性场景细化:早期工具(如Grunt、Gulp)解决的是通用构建问题,但随着前端复杂度提升,出现了更垂直的解决方案(如Vite专攻开发体验、
- 前端构建工具
arguments_zd
杂谈前端前端框架
一、什么是前端构建工具?前端构建工具就是在项目开发及编译阶段帮助我们完成那些需要反复重复的任务,比如代码压缩、编译等工作,构建工具能够大大提高我们的开发效率。常用构建工具:grunt(JavaScript世界的构建工具)、gulp(用自动化构建工具增强你的工作流程)、webpack(专注于构建模块化项目)、yeoman(强健的工具,库,及工作流程的组合)二、为什么需要构建工具?模块规范化产生,不同
- JavaScript 混淆工具 js-obfuscator 项目常见问题解决方案
傅爽业Veleda
JavaScript混淆工具js-obfuscator项目常见问题解决方案js-obfuscatorObfuscateJavaScriptfilesviahttp://javascriptobfuscator.com.ThisisalsoaGruntplugin.Informmeifthisplugindoesn'twork.项目地址:https://gitcode.com/gh_mirrors/
- Webpack | vite | Rollup | Gulp | Grunt 比较
前端阿彬
前端实用知识学习webpackgulp前端vite打包工具
前言模块化管理工具和自动化构建工具是不同的。两者主要体现在侧重点不一样。自动化构建工具侧重于前端开发的整个过程的控制管理(像是流水线)。而模块化管理工具更侧重于模块打包,当然我们可以把开发中的所有资源(图片、js文件、css文件等)都可以看成模块。Webpackwebpack可以说是当前最流行的模块化管理工具和打包工具。其通过loader的转换,可以将任何形式的资源视作模块。它还可以将各个模块通过
- mysql同步es
weixin_33824363
数据库大数据java
搭建测试环境,低版本es:下载elasticsearch2.3.3安装包。下载地址:download.elastic.co/elasticsear…安装elasticsearch-head插件,下载地址:github.com/mobz/elasti…插件安装head插件:brewinstallnodenpminstallgrunt--save-devnpminstallgrunt-contrib-
- 【Node.js 常用命令(第五篇)】揭秘Node.js:掌握这些常用命令,让你在开发路上风生水起!
雷神 Leo
经验分享类#前端后端node.js
目录前言30条常用的Node.js的命令(第1~120条在上一篇)121.gulp-流式自动化构建系统122.grunt-经典的任务运行器123.webpack-merge-合并Webpack配置124.node-gyp-Node.js原生扩展编译器125.socket.io-实时应用框架126.mongoose-MongoDB对象建模工具127.helmet-提升Express应用安全性128.
- 前端框架
苏金标
前端基础
前端组件库搭建webapp常用的样式/组件等收集列表(移动优先)0.前端自动化(Workflow)前端构建工具Yeoman–asetoftoolsforautomatingdevelopmentworkflowgulp–Thestreamingbuildsystemgrunt–theJavaScriptTaskRunnerF.I.S–前端集成解决方案前端模块管理器Bower–Apackageman
- windows 10安装elasticsearch-head-master
fyihdg
大数据
目录1.下载安装包2.安装依赖2.1安装node2.2安装grunt3.安装head1.下载安装包es环境是在这个链接安装的:CentOS7.9安装elasticsearch-8.3.1、kibana-8.3.1和window10安装elasticsearch-8.3.1、kibana-8.3.1_fyihdg的博客-CSDN博客CentOS7.9安装elasticsearch-8.3.1、kib
- 前端工程化-webpack/cli工具
wanglu的博客
前端校招node.jsvue.jsnode.jsjavascript
为什么要前端工程化?前端工程化是指将前端开发的流程规范化,标准化,包括开发流程,技术选型,代码规范,构建发布等,用于提升前端开发工程师的开发效率和代码质量。如果是简单的单页面应用,使用gulp打包和同步工具实现开发全流程webpack与grunt、gulp的不同?Grunt、Gulp是基于任务运⾏的⼯具:它们会⾃动执⾏指定的任务,就像流⽔线,grunt/gulp也被称为前端自动化任务管理工具,gr
- 谈谈less与sass
SoulCabin
介绍:less和sass都可以视为一种基于CSS之上的高级语言,他们引入了mixins,参数,嵌套规则,运算,颜色,名字空间,作用域,JavaScript赋值等,加快了css的开发效率,当然这两者都可以配合gulp和grunt等前端构建工具使用。sass的功能比less强大,基本上可以说是一种真正的编程语言了,less则相对清晰明了,易于上手。二者的区别:实现方式不同。less是基于JavaScr
- 命令行录屏
夜空最亮的9星
官网安装教程Linux安装yuminstallasciinemaInstallingonmacOSbrewinstallasciinemaRecordTostartrecordingrunthefollowingcommand:asciinemarecThisspawnsanewshellinstanceandrecordsallterminaloutput.Whenyou'rereadytofi
- VBA中的数据结构
..H先生..
数据结构excel
字典字典,其实就是一些“键-值”对。使用起来非常方便,有类似于微型数据库的作用,可用于临时保存一些数据信息。创建在VBA中创建字典对象时,需要添加对"MicrosoftScriptingRuntime"库的引用。一、VBA中创建字典:用的是WSH引用。DimmydAsObjectSetmyd=CreateObject("Scripting.Dictionary")或者DimmydAsDiction
- Chrome安装ElasticSearch-head插件
web15536243458
javaelasticsearchchrome大数据java缓存
ElasticSearch不同于Solr自带图形化界面,我们可以通过安装ElasticSearch-head插件,完成图形化界面的效果,完成索引数据的查看。但是,在Windows下安装es-head是非常麻烦的,需要先安装nodojs然后在cmd控制台中输入如下执行命令:npminstall-ggrunt-clinpminstallgruntserver其实chrome是有ElasticSearc
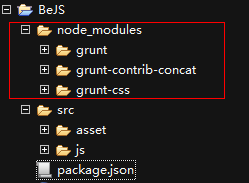
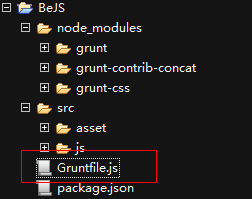
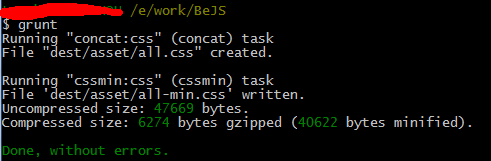
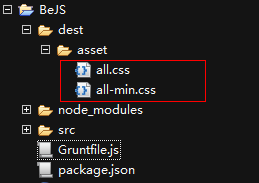
- 使用 Gulp和Grunt分别完成项目的自动化构建
Wuner
StudyNotes本博主会持续更新各种前端的技术,如果各位道友喜欢,可以关注、收藏、点赞下本博主的文章。使用Gulp完成项目的自动化构建使用gulpfile.js使用module.exports导出了build、dev、clean,所以我们可以通过gulp调用这三个任务gulpbuildgulpdevgulpclean详解gulpfile.js处理html文件我们需要安装gulp-htmlmin
- php 接入 百度编辑器
nzz_171214
编辑器百度编辑器
按照github上的操作下载百度编辑器的包后,根据文档上的步骤操作(可能会遇到报错):1、gitclone仓库2、npminstall安装依赖(如果没有安装grunt,请先在全局安装grunt)我的是报了下面的错,需要安装node安装node就再执行就代表安装成功了初始化项目:在终端执行gruntdefault:我的报错如下:这个报错是需要安装grunt,安装步骤是在控制器输入:npminstal
- 网站让更多人看到的办法2
心得体会站
接着网站让跟多人看到的办法1开始田字格五,代码优化1,代码的冗余(减少冗余代码,代码的精简化,模块化)2,自动化(工具:webpack,grunt)3,语义化(p,h,a标签)六,SEO多领域化1,社交媒体SEO2,电商SEO3,新媒体,微博和微信营销视频、抖音、直播、微信、微博、豆瓣等等总结不易,喜欢的点赞
- Webpack5入门到原理1:前言
duansamve
webpackwebpack
为什么需要打包工具?开发时,我们会使用框架(React、Vue),ES6模块化语法,Less/Sass等css预处理器等语法进行开发。这样的代码要想在浏览器运行必须经过编译成浏览器能识别的JS、Css等语法,才能运行。所以我们需要打包工具帮我们做完这些事。除此之外,打包工具还能压缩代码、做兼容性处理、提升代码性能等。有哪些打包工具?GruntGulpParcelWebpackRollupVite.
- webpack打包后引用cdn的js_webpack入门
weixin_39662263
内容提纲:electron-vue项目中的webpack工程实例思考webpack与gulp/gruntHMRelectron-vue项目中的webpack工程实例从electron-vue项目中的实际使用例子来入手如下是webpack.renderer.config.js文件'usestrict'process.env.BABEL_ENV='renderer'constpath=requir
- 2018-08-16
新心断点
Thinkingabouttomorrow:Toyota①Acar'sperformanceismeasuredinthehorsepowerthattranslatesintoaroaringexhaustnote.②Thatofcarmakersisjudgedonfinancialgrunt.③Toyota'sresults,unveiledtoday,comeaftermanyinthem
- Ubuntu20升级nodejs版本
Vigo*GIS_RS
Linuxvue.jsnpm前端
执行gruntbuild的时候提示node版本过低当前版本为10.19.0,不满足要求安装n,用于更新node版本的sudonpminstalln-g用n下载nodejs的最新稳定版本sudonstable3.安装完毕,node-r检查当前版本
- 利用gulp工具对常规web项目进行压缩打包
Marco-hui
开发工具使用技巧前端框架使用技巧gulpnode.js前端项目打包
前言对于一个常规的web项目,如下项目目录|-imgs|-img1.png|-img2.png|-js|-user.js|-utils.js|-css|-index.css|-user.css|-html|-user.html|-index.html可以使用各种构建工具(如webpack、gulp、grunt等)来打包这个项目,这些工具可以对html、css、js文件进行压缩,以及优化图片等。下面
- Android项目运行出错Execution failed for task ‘:app:checkDebugAarMetadata‘. >Could not resolve all dependen
试行
android
Whatwentwrong:Executionfailedfortask‘:app:checkDebugAarMetadata’.Couldnotresolvealldependenciesforconfiguration‘:app:debugRuntimeClasspath’.Theprojectdeclaresrepositories,effectivelyignoringthereposit
- 自动化构建工具gulp的学习心得
千锋H5
个人理解Gulp是一个构建工具,它的来源是从后端演变而来:buidcode->构建代码->构建工具->计算机能识别的语言从而前端也开始有这个概念:buidcode->js*css*jpg(静态资源文件)->合并->压缩当然自动化构建工具不止gulp:列举:1,grunt2,gulp3,webpack等等...,话说回来还有些公司依旧用gulp进行开发。操作:1,自动化构建都是基于node环境开发,
- 说说你对webpack的理解?解决了什么问题? 2021-04-25
October_CanYang
说说你对webpack的理解?解决了什么问题?理解:webpack是一款模块加载,资源打包工具.解决了什么问题:如何在前端项目中高效的管理和维护项目中的每一个资源。优势:以commonJS的形式来书写脚本,对AMD、CMD的支持也很全面,方便旧项目的迁移关于CommonJS,AMD,CMD的理解能被模块化的不止是JS能替代部分grunt/gulp的工作,例如打包,压缩混淆,图片转base64等扩展
- Weekly note
青丫_
Chapter11:WhywasSuTungposoenchantedbyHangchow?Chapter12:HowdidSuTungpovoicehisdisgruntledhearttowardsthepoliticaleventsthroughwritingprotestpoemsandsatiricverses?Chapter13:WhytheYellowTowerwassomeanin
- JAVA中的Enum
周凡杨
javaenum枚举
Enum是计算机编程语言中的一种数据类型---枚举类型。 在实际问题中,有些变量的取值被限定在一个有限的范围内。 例如,一个星期内只有七天 我们通常这样实现上面的定义:
public String monday;
public String tuesday;
public String wensday;
public String thursday
- 赶集网mysql开发36条军规
Bill_chen
mysql业务架构设计mysql调优mysql性能优化
(一)核心军规 (1)不在数据库做运算 cpu计算务必移至业务层; (2)控制单表数据量 int型不超过1000w,含char则不超过500w; 合理分表; 限制单库表数量在300以内; (3)控制列数量 字段少而精,字段数建议在20以内
- Shell test命令
daizj
shell字符串test数字文件比较
Shell test命令
Shell中的 test 命令用于检查某个条件是否成立,它可以进行数值、字符和文件三个方面的测试。 数值测试 参数 说明 -eq 等于则为真 -ne 不等于则为真 -gt 大于则为真 -ge 大于等于则为真 -lt 小于则为真 -le 小于等于则为真
实例演示:
num1=100
num2=100if test $[num1]
- XFire框架实现WebService(二)
周凡杨
javawebservice
有了XFire框架实现WebService(一),就可以继续开发WebService的简单应用。
Webservice的服务端(WEB工程):
两个java bean类:
Course.java
package cn.com.bean;
public class Course {
private
- 重绘之画图板
朱辉辉33
画图板
上次博客讲的五子棋重绘比较简单,因为只要在重写系统重绘方法paint()时加入棋盘和棋子的绘制。这次我想说说画图板的重绘。
画图板重绘难在需要重绘的类型很多,比如说里面有矩形,园,直线之类的,所以我们要想办法将里面的图形加入一个队列中,这样在重绘时就
- Java的IO流
西蜀石兰
java
刚学Java的IO流时,被各种inputStream流弄的很迷糊,看老罗视频时说想象成插在文件上的一根管道,当初听时觉得自己很明白,可到自己用时,有不知道怎么代码了。。。
每当遇到这种问题时,我习惯性的从头开始理逻辑,会问自己一些很简单的问题,把这些简单的问题想明白了,再看代码时才不会迷糊。
IO流作用是什么?
答:实现对文件的读写,这里的文件是广义的;
Java如何实现程序到文件
- No matching PlatformTransactionManager bean found for qualifier 'add' - neither
林鹤霄
java.lang.IllegalStateException: No matching PlatformTransactionManager bean found for qualifier 'add' - neither qualifier match nor bean name match!
网上找了好多的资料没能解决,后来发现:项目中使用的是xml配置的方式配置事务,但是
- Row size too large (> 8126). Changing some columns to TEXT or BLOB
aigo
column
原文:http://stackoverflow.com/questions/15585602/change-limit-for-mysql-row-size-too-large
异常信息:
Row size too large (> 8126). Changing some columns to TEXT or BLOB or using ROW_FORMAT=DYNAM
- JS 格式化时间
alxw4616
JavaScript
/**
* 格式化时间 2013/6/13 by 半仙
[email protected]
* 需要 pad 函数
* 接收可用的时间值.
* 返回替换时间占位符后的字符串
*
* 时间占位符:年 Y 月 M 日 D 小时 h 分 m 秒 s 重复次数表示占位数
* 如 YYYY 4占4位 YY 占2位<p></p>
* MM DD hh mm
- 队列中数据的移除问题
百合不是茶
队列移除
队列的移除一般都是使用的remov();都可以移除的,但是在昨天做线程移除的时候出现了点问题,没有将遍历出来的全部移除, 代码如下;
//
package com.Thread0715.com;
import java.util.ArrayList;
public class Threa
- Runnable接口使用实例
bijian1013
javathreadRunnablejava多线程
Runnable接口
a. 该接口只有一个方法:public void run();
b. 实现该接口的类必须覆盖该run方法
c. 实现了Runnable接口的类并不具有任何天
- oracle里的extend详解
bijian1013
oracle数据库extend
扩展已知的数组空间,例:
DECLARE
TYPE CourseList IS TABLE OF VARCHAR2(10);
courses CourseList;
BEGIN
-- 初始化数组元素,大小为3
courses := CourseList('Biol 4412 ', 'Psyc 3112 ', 'Anth 3001 ');
--
- 【httpclient】httpclient发送表单POST请求
bit1129
httpclient
浏览器Form Post请求
浏览器可以通过提交表单的方式向服务器发起POST请求,这种形式的POST请求不同于一般的POST请求
1. 一般的POST请求,将请求数据放置于请求体中,服务器端以二进制流的方式读取数据,HttpServletRequest.getInputStream()。这种方式的请求可以处理任意数据形式的POST请求,比如请求数据是字符串或者是二进制数据
2. Form
- 【Hive十三】Hive读写Avro格式的数据
bit1129
hive
1. 原始数据
hive> select * from word;
OK
1 MSN
10 QQ
100 Gtalk
1000 Skype
2. 创建avro格式的数据表
hive> CREATE TABLE avro_table(age INT, name STRING)STORE
- nginx+lua+redis自动识别封解禁频繁访问IP
ronin47
在站点遇到攻击且无明显攻击特征,造成站点访问慢,nginx不断返回502等错误时,可利用nginx+lua+redis实现在指定的时间段 内,若单IP的请求量达到指定的数量后对该IP进行封禁,nginx返回403禁止访问。利用redis的expire命令设置封禁IP的过期时间达到在 指定的封禁时间后实行自动解封的目的。
一、安装环境:
CentOS x64 release 6.4(Fin
- java-二叉树的遍历-先序、中序、后序(递归和非递归)、层次遍历
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import java.util.Stack;
public class BinTreeTraverse {
//private int[] array={ 1, 2, 3, 4, 5, 6, 7, 8, 9 };
private int[] array={ 10,6,
- Spring源码学习-XML 配置方式的IoC容器启动过程分析
bylijinnan
javaspringIOC
以FileSystemXmlApplicationContext为例,把Spring IoC容器的初始化流程走一遍:
ApplicationContext context = new FileSystemXmlApplicationContext
("C:/Users/ZARA/workspace/HelloSpring/src/Beans.xml&q
- [科研与项目]民营企业请慎重参与军事科技工程
comsci
企业
军事科研工程和项目 并非要用最先进,最时髦的技术,而是要做到“万无一失”
而民营科技企业在搞科技创新工程的时候,往往考虑的是技术的先进性,而对先进技术带来的风险考虑得不够,在今天提倡军民融合发展的大环境下,这种“万无一失”和“时髦性”的矛盾会日益凸显。。。。。。所以请大家在参与任何重大的军事和政府项目之前,对
- spring 定时器-两种方式
cuityang
springquartz定时器
方式一:
间隔一定时间 运行
<bean id="updateSessionIdTask" class="com.yang.iprms.common.UpdateSessionTask" autowire="byName" />
<bean id="updateSessionIdSchedule
- 简述一下关于BroadView站点的相关设计
damoqiongqiu
view
终于弄上线了,累趴,戳这里http://www.broadview.com.cn
简述一下相关的技术点
前端:jQuery+BootStrap3.2+HandleBars,全站Ajax(貌似对SEO的影响很大啊!怎么破?),用Grunt对全部JS做了压缩处理,对部分JS和CSS做了合并(模块间存在很多依赖,全部合并比较繁琐,待完善)。
后端:U
- 运维 PHP问题汇总
dcj3sjt126com
windows2003
1、Dede(织梦)发表文章时,内容自动添加关键字显示空白页
解决方法:
后台>系统>系统基本参数>核心设置>关键字替换(是/否),这里选择“是”。
后台>系统>系统基本参数>其他选项>自动提取关键字,这里选择“是”。
2、解决PHP168超级管理员上传图片提示你的空间不足
网站是用PHP168做的,反映使用管理员在后台无法
- mac 下 安装php扩展 - mcrypt
dcj3sjt126com
PHP
MCrypt是一个功能强大的加密算法扩展库,它包括有22种算法,phpMyAdmin依赖这个PHP扩展,具体如下:
下载并解压libmcrypt-2.5.8.tar.gz。
在终端执行如下命令: tar zxvf libmcrypt-2.5.8.tar.gz cd libmcrypt-2.5.8/ ./configure --disable-posix-threads --
- MongoDB更新文档 [四]
eksliang
mongodbMongodb更新文档
MongoDB更新文档
转载请出自出处:http://eksliang.iteye.com/blog/2174104
MongoDB对文档的CURD,前面的博客简单介绍了,但是对文档更新篇幅比较大,所以这里单独拿出来。
语法结构如下:
db.collection.update( criteria, objNew, upsert, multi)
参数含义 参数
- Linux下的解压,移除,复制,查看tomcat命令
y806839048
tomcat
重复myeclipse生成webservice有问题删除以前的,干净
1、先切换到:cd usr/local/tomcat5/logs
2、tail -f catalina.out
3、这样运行时就可以实时查看运行日志了
Ctrl+c 是退出tail命令。
有问题不明的先注掉
cp /opt/tomcat-6.0.44/webapps/g
- Spring之使用事务缘由(3-XML实现)
ihuning
spring
用事务通知声明式地管理事务
事务管理是一种横切关注点。为了在 Spring 2.x 中启用声明式事务管理,可以通过 tx Schema 中定义的 <tx:advice> 元素声明事务通知,为此必须事先将这个 Schema 定义添加到 <beans> 根元素中去。声明了事务通知后,就需要将它与切入点关联起来。由于事务通知是在 <aop:
- GCD使用经验与技巧浅谈
啸笑天
GC
前言
GCD(Grand Central Dispatch)可以说是Mac、iOS开发中的一大“利器”,本文就总结一些有关使用GCD的经验与技巧。
dispatch_once_t必须是全局或static变量
这一条算是“老生常谈”了,但我认为还是有必要强调一次,毕竟非全局或非static的dispatch_once_t变量在使用时会导致非常不好排查的bug,正确的如下: 1
- linux(Ubuntu)下常用命令备忘录1
macroli
linux工作ubuntu
在使用下面的命令是可以通过--help来获取更多的信息1,查询当前目录文件列表:ls
ls命令默认状态下将按首字母升序列出你当前文件夹下面的所有内容,但这样直接运行所得到的信息也是比较少的,通常它可以结合以下这些参数运行以查询更多的信息:
ls / 显示/.下的所有文件和目录
ls -l 给出文件或者文件夹的详细信息
ls -a 显示所有文件,包括隐藏文
- nodejs同步操作mysql
qiaolevip
学习永无止境每天进步一点点mysqlnodejs
// db-util.js
var mysql = require('mysql');
var pool = mysql.createPool({
connectionLimit : 10,
host: 'localhost',
user: 'root',
password: '',
database: 'test',
port: 3306
});
- 一起学Hive系列文章
superlxw1234
hiveHive入门
[一起学Hive]系列文章 目录贴,入门Hive,持续更新中。
[一起学Hive]之一—Hive概述,Hive是什么
[一起学Hive]之二—Hive函数大全-完整版
[一起学Hive]之三—Hive中的数据库(Database)和表(Table)
[一起学Hive]之四-Hive的安装配置
[一起学Hive]之五-Hive的视图和分区
[一起学Hive
- Spring开发利器:Spring Tool Suite 3.7.0 发布
wiselyman
spring
Spring Tool Suite(简称STS)是基于Eclipse,专门针对Spring开发者提供大量的便捷功能的优秀开发工具。
在3.7.0版本主要做了如下的更新:
将eclipse版本更新至Eclipse Mars 4.5 GA
Spring Boot(JavaEE开发的颠覆者集大成者,推荐大家学习)的配置语言YAML编辑器的支持(包含自动提示,