AJAX调用页面后台代码方法实现下拉框二级联动效果
这节主要内容是通过AJAX调用页面后台代码方法实现下拉框二级联动效果,实现步骤如下:
1.创建文件Recipe24.aspx,实现后台代码如下:
// 引入命名空间
using System.Web.Services;
// 实现下拉框二级联动AJAX请求加载数据方法
[WebMethod()]
public static ArrayList GetSubList(string sBuyID)
{
ArrayList subList = new ArrayList();
if (sBuyID == "1")
{
subList.Add(new ListItem("文艺", "1"));
subList.Add(new ListItem("少儿", "2"));
subList.Add(new ListItem("人文社科", "3"));
subList.Add(new ListItem("科技", "4"));
}
else if (sBuyID == "2")
{
subList.Add(new ListItem("手机通讯", "1"));
subList.Add(new ListItem("手机配件", "2"));
subList.Add(new ListItem("摄影摄像", "3"));
subList.Add(new ListItem("数码配件", "4"));
}
return subList;
}
2.实现页面代码(HTML部分)如下:
<body>
<form id="form1" runat="server">
<div align="center">
<fieldset style="width: 400px; height: 150px;">
<table border="0" cellpadding="10" cellspacing="10">
<tr>
<td>
<asp:DropDownList ID="buyList" runat="server" Width="120px">
<asp:ListItem Value="0" Text=" --- 请选择 --- "></asp:ListItem>
<asp:ListItem Value="1" Text="图书"></asp:ListItem>
<asp:ListItem Value="2" Text="手机数码"></asp:ListItem>
</asp:DropDownList>
</td>
<td>
<asp:DropDownList ID="subList" runat="server" Width="120px">
<asp:ListItem Value="0" Text=" --- 请选择 --- "></asp:ListItem>
</asp:DropDownList>
</td>
</tr>
</table>
</fieldset>
</div>
</form>
</body>
3.实现脚本代码如下:
<script type="text/javascript">
$(function () {
$("#buyList").bind("keyup change", function (e) {
e.preventDefault();
// 首先初始化
$("#subList").empty().append($("<option></option>").val("0").html(" --- 请选择 --- "));
if ($(this).val() != "0") {
sendData($(this).val());
}
});
function sendData(sBuyID) {
var loc = window.location.href;
$.ajax({
type: "POST",
url: loc + "/GetSubList", // 调动后台页面方法
data: '{"sBuyID":"' + sBuyID + '"}',
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (msg) {
// msg.d是数组,由后台数组ArrayList返回,因此可以遍历每个元素
$.each(msg.d, function () {
// this.Value和this.Text是后台返回数组ArrayList类型包含元素ListItem类型的属性
$("#subList").append($("<option></option").val(this.Value).html(this.Text));
});
},
error: function () {
alert("ajax请求发生错误");
}
});
}
});
</script>
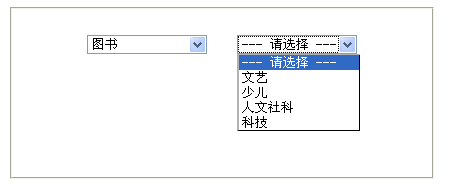
4.下拉框二级联动效果图:
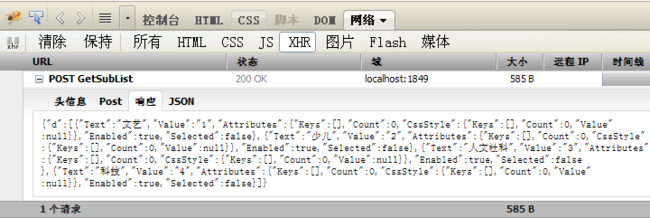
5.分析XmlHttpRequest对象,可看到请求响应的数据msg.d的结构如下(通过下图就知道msg.d的每个元素为什么会有Text和Value属性了):
今天发现一个问题,就是以上代码如果在VS2005建立的项目里面运行,AJAX会报JSON对象错误,但在VS2010项目里面运行正常,一直没找到原因,哪位高手如果知道其原因,请告知,谢谢。
这节我们来看下如何实现AJAX调用页面后台方法和web服务定义的方法,下面通过验证用户的例子,先讲解如何调用页面后台方法,具体实现步骤如下:
1.新建Recipe23.aspx页面。
2.在该页面的后台文件Recipe23.aspx.cs中添加引用
using System.Web.Services;
3.定义静态数组和初始化数据
public static string[] userNameArrray;
protected void Page_Load(object sender, EventArgs e)
{
userNameArrray = new string[5] { "KenLee01", "KenLee02", "KenLee03", "KenLee04", "KenLee05" };
}
4.定义验证用户名合法性的静态方法
/// <summary>
/// 验证用户是否合法
/// </summary>
/// <remarks>
/// AJAX如果要直接调用该方法,需要添加[WebMethod()],并定义为静态方法
/// </remarks>
/// <param name="sUserName">用户名</param>
/// <returns>返回结果</returns>
[WebMethod()]
public static bool CheckUserName(string sUserName)
{
// 如果用户存在,就验证合法
if (userNameArrray.Contains(sUserName))
{
return true;
}
return false;
}
5.在Recipe.aspx里面实现界面结构代码如下
<form id="form1" runat="server">
<div>
<asp:TextBox ID="txtUserName" runat="server"></asp:TextBox>
<asp:Button ID="btnCheck" runat="server" Text="验证用户" />
</div>
</form>
6.在Recipe.aspx里面实现AJAX调用页面后台用户验证方法CheckUserName的脚本代码如下
<script type="text/javascript">
$(function () {
$("#btnCheck").click(function (e) {
e.preventDefault();
// 首先判断用户名是否为空,并给出提示
if ($("#txtUserName").val() == "") {
alert("请输入用户名!");
}
else {
sendData($("#txtUserName").val());
}
});
// 定义一个AJAX请求方法
function sendData(sUserName) {
// 访问页面后台方法
var loc = window.location.href;
$.ajax({
type: "POST",
url: loc + "/CheckUserName",
// sUserName要跟请求方法CheckUserName定义的参数名称要保持一致
// json数据格式是由一对键值构成,如{"name1":"value1", "name2":"value2"}
data: '{ "sUserName": "' + sUserName + '"}',
// 发送信息至服务器时内容编码类型
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (msg) {
// AJAX响应被包装到一个d对象里,如{"d":true},
// 因此需要用到msg.d来获取请求返回的布尔值
if (msg.d) {
alert("验证用户成功!");
}
else {
alert("验证用户失败!");
}
},
error: function (xhr, textStatus, errorThrown) {
alert("AJAX错误:" + errorThrown);
}
});
}
});
</script>
7.运行程序后显示页面如下:
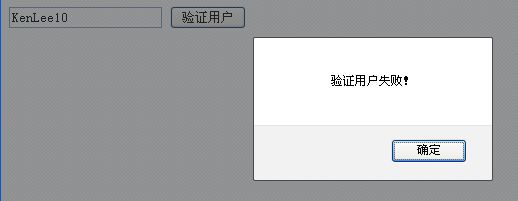
8.输入用户名KenLee10:
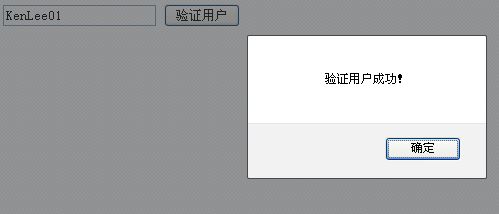
9.输入用户名KenLee01:
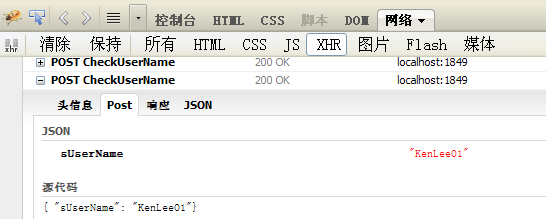
10.还可以通过Firebug观察AJAX请求响应的数据,请求数据如下:
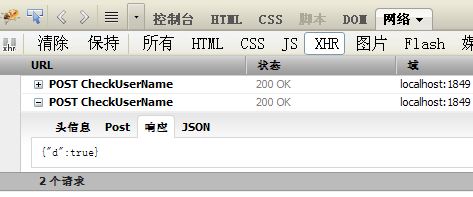
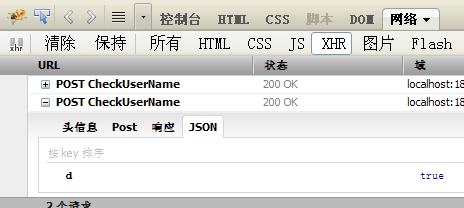
11.请求响应的JSON数据:
下面再来看下AJAX如何调用Web服务:
1.创建Web服务用户验证的文件UserNameWS.asmx,必须添加[System.Web.Script.Services.ScriptService],实现用户验证代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Services;
/// <summary>
///UserNameWS 的摘要说明
/// </summary>
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
//若要允许使用 ASP.NET AJAX 从脚本中调用此 Web 服务,请取消对下行的注释。
[System.Web.Script.Services.ScriptService]
public class UserNameWS : System.Web.Services.WebService {
public UserNameWS () {
//如果使用设计的组件,请取消注释以下行
//InitializeComponent();
}
/// <summary>
/// 验证用户是否合法
/// </summary>
/// <remarks>
/// AJAX如果要直接调用该方法,需要添加[WebMethod()],并定义为静态方法
/// </remarks>
/// <param name="sUserName">用户名</param>
/// <returns>返回结果</returns>
[WebMethod]
public bool CheckUserName(string sUserName)
{
string[] userNameArrray = new string[5] { "KenLee01", "KenLee02", "KenLee03", "KenLee04", "KenLee05" };
// 如果用户存在,就验证合法
if (userNameArrray.Contains(sUserName))
{
return true;
}
return false;
}
}
2.修改Recipe23.aspx的脚本代码sendData函数,只需修改loc访问地址:
// 定义一个AJAX请求方法
function sendData(sUserName) {
// 访问页面后台方法
// var loc = window.location.href;
// 访问Web服务
var loc = "UserNameWS.asmx";
........
简单完成上面两步,就可以直接调用web服务里面定义的方法了。具体显示的效果图,和上面介绍的AJAX访问页面方法的效果图是一样的,这里就不用重复写了。