LigerUI+MVC的应用1
近期因为稍微空闲有点时间,就晚上回家自己在随便写写代码,也就边写边记,中间主要采用了微软的MVC4.0框架。虽然目前公司也是使用的MVC的模式,但是因为是重新封装了,所以对微软的MVC框架其实不是很熟悉,毕竟很多核心思想是相同。UI展示主要使用的是LigerUI。在刚开始选择UI框架的时候的,也挺纠结的。但最终UI层还是选择了LigerUI,选择LigerUI的理由也很简单,第1是因为开源,第2因为是中文的,最主要的原因还是因为,我想写的是一个后台程序,所以这个相对比较适合一些。当然其中不好的就是资料相对少了一些。
- 使用的环境:
工具: VS2010 , SqlServer2008 R2
开发语言: C# , .Net framework 4.0,MVC4.0框架
前台UI: Jquery ,LigerUI , jquery.validate.js. (等)
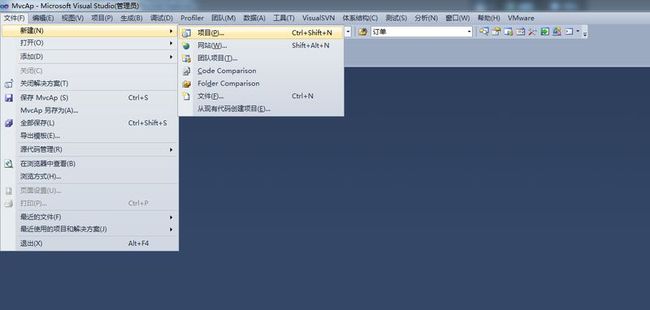
一、首先肯定是需要安装MVC4.0框架,如果没有,自行去下载,其中具体怎么安装就不说了,安装完成之后,点击“文件” >> “新建” >> “项目”
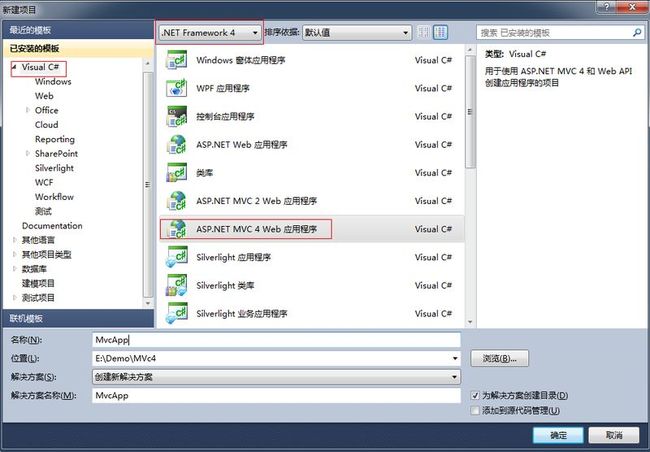
二、第1步完成之后,将会弹出下图,经色框圈中的地方,非常重要。图示下面的名称,可以随便命名
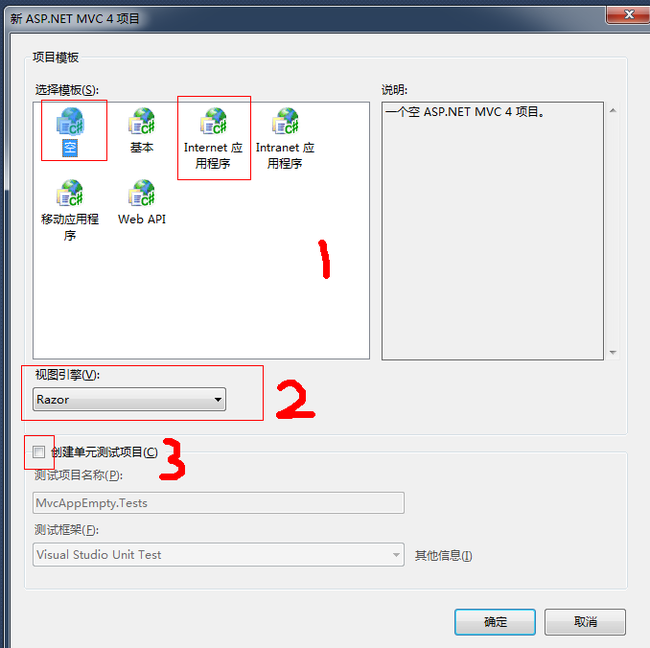
三、当选择“Asp.Net MVC 4 Web应用程序”之后,会弹出以下MVC中预置的项目模板。
注意:MVC 2是没有这个模板选择的
图中1:主要是选择模板,模板选择的不一样,创建出来的文件也不一样
图中2:主要选择“视图引擎”,默认这里可以选择ASPX, Razor。 至于这个视图引擎经过我的测试发现,如果选择“空”模板的时候,此处选择是无所谓的;如果选择的是其他的,比如“Internet应用程序”,那么在生成出来的文件,后辍将不一样。Razor以.cshtml结束。Aspx以.aspx结尾。
图中3:单元测试。我想很多人都知道。我这里就没有建单元测试了
四、在这里我选了“空”的模板,原因主要有几个:1)、空模板的文件数量及大小相对较小,新建“空”的模板大概是十多M,而如果选择的是“Internet应用程序”,至少应该在30M以上。有些dll,可能是我后面根本不会用到的。比如EntityFramework。2)、通过建立“空”的模板,来比对其他的模板,多出了什么东西,然后对不了解进行学习。
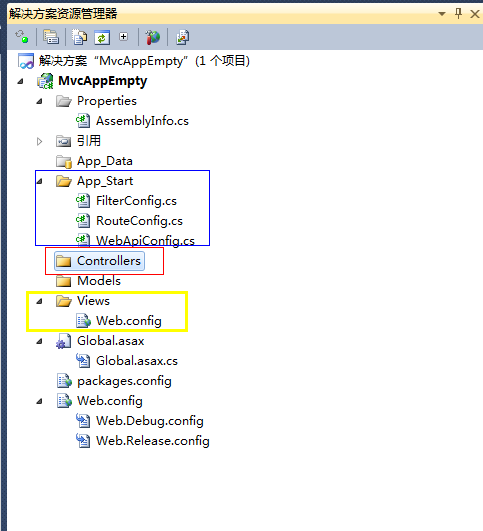
项目建完之后,工程目录如下图:
图中所标标示的颜色不一样的地方,对后面的开发都是很重要的
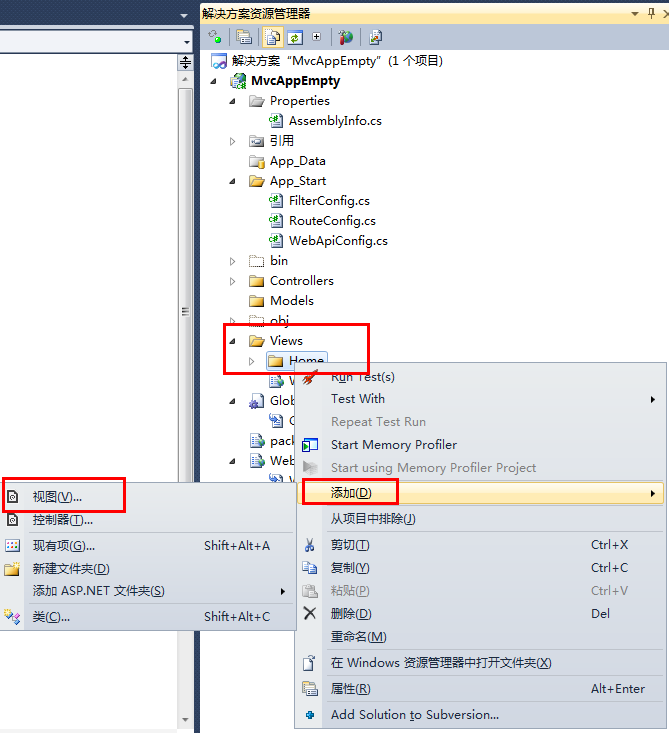
五、 接下来,我们先在View目录下面新建一个Home的文件夹,然后将进行添加视图
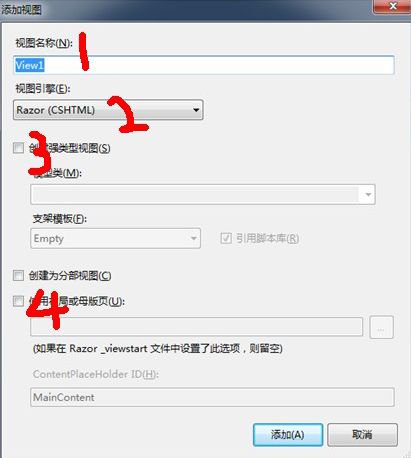
通过上图的点击,则会弹出一个视图添加的窗口,如下图:
这里我们默认全部都不勾,然后在视图名称填上“Index”,视图引擎里面选择cshtml。点击“确定”, 那么此时的View中的文件已经建好了。在Vs的编辑窗口,建会弹出一个界面。我们Div中录入“hello,Word”。
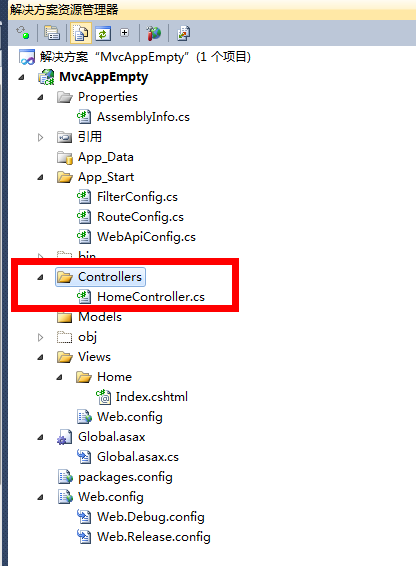
六、视图建立完成之后,需要在Controllers中建一个HomeController.cs的文件。如下图:
这里的创建文件同第五步一样,唯一区别就是在添加的时候选择“控制器”就OK了。
最后,我们再按F5运行,一个hello,Word就会映入我们的眼帘。到此为止,我们的MVC的工程已经创建好了。当然这其中创建的视图与控制器过程都是很重要的。后面再来继续介绍。