最近花了不少时间在重构和进一步提炼我的Web开发框架上,力求在用户体验和界面设计方面,和Winform开发框架保持一致,而在Web上,我主要采用EasyUI的前端界面处理技术,走MVC的技术路线,在重构完善过程中,很多细节花费不少时间进行研究和提炼,一步步走过来,也积累了不少经验,本系列将主要介绍我在进一步完善我的Web框架基础上积累的经验进行分享,本随笔主要介绍使用EasyUI的树控件构建Web界面的相关经验。
在很多界面设计上,我们可能都需要引入树列表控件,这个控件可以用zTree来实现,也可以用EasyUI的内置树控件进行展示,由于历史原因,我原来倾向于使用zTree,最新把它全部修改为EasyUI的树控件,并进行了完善优化,发现代码更加简洁明快,非常不错。
1、在界面上使用EasyUI的树控件
一般情况下,使用EasyUI的树控件,代码很简单,脚本代码如下所示,主要就是通过调用url来获得Json数据,然后就可以显示了,通过onClick就可以响应用户单击节点的操作,每个节点有id, text, iconCls, checked,state,children等属性。
1)树控件的Json数据绑定
$('#treeDept').tree({
url: '/User/GetMyDeptTreeJson?userId=@Session["UserId"]',
onClick: function (node) {
loadData(node.id);
}
});
2)树控件的折叠和展开
树控件的展开和折叠,可以通过定义两个通用的脚本进行处理,如下所示。
function expandAll(treeName) { var node = $('#' + treeName).tree('getSelected'); if (node) { $('#' + treeName).tree('expandAll', node.target); } else { $('#' + treeName).tree('expandAll'); } } function collapseAll(treeName) { var node = $('#' + treeName).tree('getSelected'); if (node) { $('#' + treeName).tree('collapseAll', node.target); } else { $('#' + treeName).tree('collapseAll'); } }
然后,在页面加载完毕后,绑定指定的按钮控件就可以了吗,如下代码所示。
//初始化对象 $(document).ready(function () { //初始化机构分类 initOUCategorys(); //机构基础信息 initDeptTreeview(); $("#deptExpand").bind("click", function () { expandAll("treeDept"); }); $("#deptCollapse").bind("click", function () { collapseAll("treeDept"); }); $("#loading").center(); //loading的图片显示居中 });
3)树控件的复选框显示
树控件默认是没有复选框的,它可以通过属性checkbox设置让它进行展示的,如下代码是我项目里面的代码。
其中cascadeCheck是否让树控件级联的,默认是级联,也就是只要父控件被选中,所有其子控件都会被选中,我们可以设置它为false,让它不级联,这样在很多情况下是需要的。
$('#treeFunctionView').tree({
checkbox: true,
cascadeCheck: false,
url: '/Function/GetRoleFunctionByUser?userId=@Session["UserId"]',
onClick: function (node) {
//
}
});
4)树控件的全选和全不选择
这个全部不选的特性,我找了很多文章,都没有找到,其实后来才发现,我们对树的节点理解有偏差,认识到后,实现起来也很容易。
如取消全部节点的选中状态,代码如下所示。它的方法getChecked是返回所有的节点,而不是一个节点。它们把全部选中的节点放到一个结合里面,不像Winform里面,树节点需要递归查询,这里只需要一个for循环就可以展开了,我这里把所有勾选的节点,设置为非勾选状态就可以实现取消全部树节点勾选状态了。
function unCheckTree(tree) { var nodes = $('#' + tree).tree('getChecked'); if (nodes) { for (var i = 0; i < nodes.length; i++) { $('#' + tree).tree('uncheck', nodes[i].target); } } }
我们知道,很多树控件,为了方便操作,都提供了一个全选或者全部不选的操作,这个在EasyUI的树控件里面,也是很容易实现的。这里的getChildren和上面的意思类似,也是返回所有的子节点,不需要在进行递归,用一个for循环就可以遍历全部节点和其下面的多级子节点了。也就是说,它是一个二维的数据,不用递归查询。
function checkAllTree(tree, checked) { var children = $('#' + tree).tree('getChildren'); for (var i = 0; i < children.length; i++) { if (checked) { $('#' + tree).tree('check', children[i].target); } else { $('#' + tree).tree('uncheck', children[i].target); } } }
5)下拉列表的树控件初始化
除了普通的树列表,还有一种比较特殊的树控件,就是在ComboTree,也就是在下拉列表中集成树控件,它的操作和普通的树控件差不多,很多事件属性都一样,它的使用代码如下所示。
//初始化公司 function initCompany() { $('#txtCompany_ID').combotree({ url: '/User/GetMyCompanyTreeJson?userId=@Session["UserId"]', valueField: 'id', textField: 'text', required: true, onClick: function (node) { // } }); }
2、树控件的优化
1)普通的Json数据生成
前面说了,我们为了方便,一般使用Json数据和javascript打交道,而EasyUI的树控件支持很好地的Json链接绑定,因此我们只需要在对应的控制器里面实现json数据的生成即可,如果是一开始想要确定的Json数据,一般也是通过手工生成的居多,如下代码所示。
public ActionResult GetTreeJson() { string folder = "/Content/JqueryEasyUI/themes/icons/customed/" + "organ.png"; string leaf = "/Content/JqueryEasyUI/themes/icons/customed/" + "organ.png"; string json = GetTreeJson(-1, folder, leaf); json = json.Trim(','); return Content(string.Format("[{0}]", json)); } ////// 递归获取树形信息 /// /// /// private string GetTreeJson(int PID, string folderIcon, string leafIcon) { string condition = string.Format("PID={0}", PID); List nodeList = BLLFactory .Instance.Find(condition); StringBuilder content = new StringBuilder(); foreach (OUInfo model in nodeList) { int ParentID = (model.PID == -1 ? 0 : model.PID); //string tempMenu = string.Format("{{ id:{0}, pId:{1}, name:\"{2}\",icon:\"{3}\" }},", model.ID, ParentID, model.Name, imgsrc); string subMenu = this.GetTreeJson(model.ID, folderIcon, leafIcon); string parentMenu = string.Format("{{ \"id\":{0}, \"pId\":{1}, \"name\":\"{2}\" ", model.ID, ParentID, model.Name); if (string.IsNullOrEmpty(subMenu)) { if (!string.IsNullOrEmpty(leafIcon)) { parentMenu += string.Format(",\"icon\":\"{0}\" }},", leafIcon); } else { parentMenu += "},"; } } else { if (!string.IsNullOrEmpty(folderIcon)) { parentMenu += string.Format(",\"icon\":\"{0}\" }},", folderIcon); } else { parentMenu += "},"; } } content.AppendLine(parentMenu.Trim()); content.AppendLine(subMenu.Trim()); } return content.ToString().Trim(); }
上面的代码很好实现了根据数据库结构的关系,生成Json数据,但是感觉部分硬编码,凑出来的数据,始终感觉不太理想,如果我们要简化,该如何操作呢?
2)简洁美观的Json数据生成
本小节继续上面的议题,看如何简化json的生成,因为我们需要很多这样的json操作,如果采用上面的方法,我感觉很容易出错,而且也不太美观。为了解决这个问题,我们可以通过定义一个json数据的实体类,用来承载相关的信息,如下定义所示。
////// 定义EasyUI树的相关数据,方便控制器生成Json数据进行传递 /// [DataContract] [Serializable] public class EasyTreeData { /// /// ID /// [DataMember] public string id { get; set; } /// /// 节点名称 /// [DataMember] public string text { get; set; } /// /// 是否展开 /// [DataMember] public string state { get; set; } /// /// 图标样式 /// [DataMember] public string iconCls { get; set; } /// /// 子节点集合 /// [DataMember] public List children { get; set; } /// /// 默认构造函数 /// public EasyTreeData() { this.children = new List (); this.state = "open"; } /// /// 常用构造函数 /// public EasyTreeData(string id, string text, string iconCls = "", string state = "open") : this() { this.id = id; this.text = text; this.state = state; this.iconCls = iconCls; } /// /// 常用构造函数 /// public EasyTreeData(int id, string text, string iconCls = "", string state = "open") : this() { this.id = id.ToString(); this.text = text; this.state = state; this.iconCls = iconCls; } }
然后,我们在需要生成Json数据的地方,使用这个实体类进行承载,然后把它列表生成Json就可以了,很简单了,呵呵。
////// 根据用户获取对应人员层次的树Json /// /// 用户所在部门 /// public ActionResult GetUserTreeJson(int deptId) { List treeList = new List (); treeList.Insert(0, new EasyTreeData(-1, "无")); Listlist = BLLFactory .Instance.FindByDept(deptId); foreach (UserInfo info in list) { treeList.Add(new EasyTreeData(info.ID, info.FullName, "icon-user")); } string json = ToJson(treeList); return Content(json); }
如果需要递归的操作,一样的方式处理就可以了。
////// 获取用户的部门树结构(分级需要) /// /// 用户ID /// public ActionResult GetMyDeptTreeJson(int userId) { StringBuilder content = new StringBuilder(); UserInfo userInfo = BLLFactory .Instance.FindByID(userId); if (userInfo != null) { OUInfo groupInfo = GetMyTopGroup(userInfo); if (groupInfo != null) { List list = BLLFactory .Instance.GetTreeByID(groupInfo.ID); EasyTreeData treeData = new EasyTreeData(groupInfo.ID, groupInfo.Name, GetIconcls(groupInfo.Category)); GetTreeDataWithOUNode(list, treeData); content.Append(base.ToJson(treeData)); } } string json = string.Format("[{0}]", content.ToString().Trim(',')); return Content(json); }
上面使用EasyTreeData来承载数据,然后构建列表,其本身就是一个多层级的树对象,然后一个ToJson的方法就可以把列表对象完美转换为Jason数据了。
这里的ToJson,主要就是调用JavaScriptSerializer 对象进行的操作,如下所示。
////// 把对象为json字符串 /// /// 待序列号对象 /// protected string ToJson(object obj) { string jsonData = (new JavaScriptSerializer()).Serialize(obj); return jsonData; }
3、树控件效果展示
在介绍如何使用它之后,我们来看看我几个场景中使用树控件进行的展示效果,方便我们加深上面EasyUI树控件使用的了解。
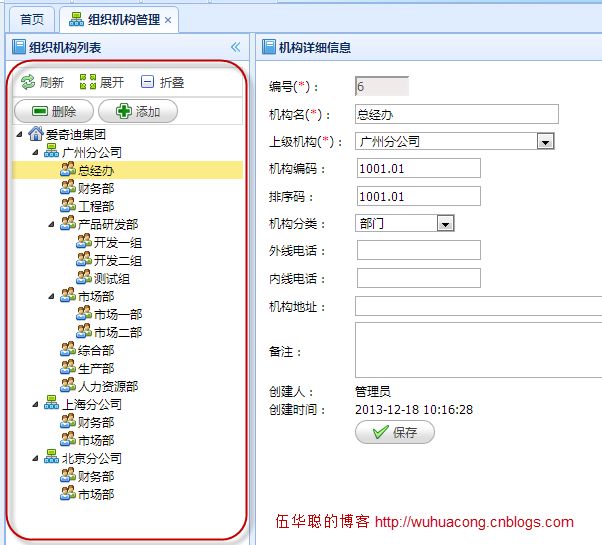
1)组织机构列表如下所示:
2)角色树列表展示
3)功能树列表展示
4)菜单树列表展示
5)登陆日志树列表展示
6)下拉列表树展示
![]()
![]()
基于MVC4+EasyUI的Web开发框架的系列文章:
基于MVC4+EasyUI的Web开发框架形成之旅--总体介绍
基于MVC4+EasyUI的Web开发框架形成之旅--MVC控制器的设计
基于MVC4+EasyUI的Web开发框架形成之旅--界面控件的使用
基于MVC4+EasyUI的Web开发框架形成之旅--附件上传组件uploadify的使用
基于MVC4+EasyUI的Web开发框架形成之旅--框架总体界面介绍
基于MVC4+EasyUI的Web开发框架形成之旅--基类控制器CRUD的操作
基于MVC4+EasyUI的Web开发框架形成之旅--权限控制
基于MVC4+EasyUI的Web开发框架经验总结(1)-利用jQuery Tags Input 插件显示选择记录
基于MVC4+EasyUI的Web开发框架经验总结(2)- 使用EasyUI的树控件构建Web界面
基于MVC4+EasyUI的Web开发框架经验总结(3)- 使用Json实体类构建菜单数据
基于MVC4+EasyUI的Web开发框架经验总结(4)--使用图表控件Highcharts
基于MVC4+EasyUI的Web开发框架经验总结(5)--使用HTML编辑控件CKEditor和CKFinder
基于MVC4+EasyUI的Web开发框架经验总结(6)--在页面中应用下拉列表的处理
基于MVC4+EasyUI的Web开发框架经验总结(7)--实现省份、城市、行政区三者联动
基于MVC4+EasyUI的Web开发框架经验总结(8)--实现Office文档的预览
基于MVC4+EasyUI的Web开发框架经验总结(9)--在Datagrid里面实现外键字段的转义操作
基于MVC4+EasyUI的Web开发框架经验总结(10)--在Web界面上实现数据的导入和导出
基于MVC4+EasyUI的Web开发框架经验总结(11)--使用Bundles处理简化页面代码
基于MVC4+EasyUI的Web开发框架经验总结(12)--利用Jquery处理数据交互的几种方式
基于MVC4+EasyUI的Web开发框架经验总结(13)--DataGrid控件实现自动适应宽带高度
基于MVC4+EasyUI的Web开发框架经验总结(14)--自动生成图标样式文件和图标的选择操作