使用js服务端语言nodejs和express建个人站点
使用js服务端语言nodejs和express建个人站点
作者:田想兵 个人网址: http://www.lovewebgames.com
今天主题很沉重,因为听说京城又在开会,房价上涨,物价也在涨,还有西湖边上的小松鼠被游客踩死了。所以说点不开心的事让大伙开心一下,记得一个月前,公司破产,为了生计,我不得不再次投入到找工作的大军中,在杭州,可能做IT行业的技工,都想进阿里淘宝这家杭州标志性的企业,我也不例外,于是投了一份资深前端职位的简历。结果不幸被淘汰了,虽然后来有外包进去淘宝的机会,也在入职的前一天决然离去,进了一家创业型的小公司。每次面试总能找到自己的不足,结合这几次,我发现我对业界新技术的追赶脚步太慢了。因为面试官问我nodejs的时候,我竟然不知为何物,我以为是loadjs,哈,无知啊。于是呼,这几日闲来学习这个对我来说很新的技术。 有什么疑问可以加Q群5678537
Node.js是一个可以快速构建网络服务及应用的平台。该平台的构建是基于Chrome's JavaScript runtime,也就是说,实际上它是对GoogleV8引擎进行了封装。
这是百科上的解释,基本很正确,于是,你要问了,它跟客户端的JS有什么区别呢?答案是几乎没啥区别,所以只要你会写JS,nodejs上手就很容易了,这不是一遍对nodejs解释的文章,所以我们直接进入正题,首先,我们安装虚拟机ubuntu,这个是linux的图形系统,为什么要装它呢,因为面试的人问了,你会用linux吗?所以为了会这玩意儿,我们还是装吧!然后我们从 nodejs官网上下载安装nodejs,或者在终端安装:
a.安装依赖包:50-100kb/s大概每个包一分钟就能下载安装完成 sudo apt-get install g++ curl libssl-dev apache2-utils sudo apt-get install git-core b.在终端一步步运行一下命令: git clone git://github.com/joyent/node.git cd node ./configure make sudo make install
接着我们安装express:
npm install express
为啥要装它呢,其实你不装也是可以的,只是没那么方便罢,express也是个工具包,它集成了一个路由模板之类的方法。说到模板,我在这里选用的是ejs,好像express自带了jade,但我觉得ejs和asp.net很像,所以还是选ejs吧,大多数html是不变的。
npm install ejs
然后我们直接来配置package.json文件,指定模板为ejs
{
"name": "application-name",
"version": "0.0.1",
"private": true,
"scripts": {
"start": "node app"
},
"dependencies": {
"express": "3.1.0",
"ejs": "*"
}
}
然后我们给app.js里配置我们需要路由的文件,关于app.js里的说明要较为复杂,所以我建议不用理会其他,对着下面的做就行了。
/**
* Module dependencies.
*/
var express = require('express')
, routes = require('./routes')
, user = require('./routes/user')
, http = require('http')
, path = require('path');
var ejs = require('ejs');
//var partials =require('express-partials');
var app = express();
app.configure(function(){
app.set('port', process.env.VMC_APP_PORT || 3000);
app.set('views', __dirname + '/views');
app.set('view engine', 'ejs');
//app.use(partials())
app.use(express.favicon());
app.use(express.logger('dev'));
app.use(express.bodyParser());
app.use(express.methodOverride());
app.use(app.router);
app.use(express.static(path.join(__dirname, 'public')));
});
app.configure('development', function(){
app.use(express.errorHandler());
});
app.get('/', routes.index);
app.get("/demo.html", function(req, res){
res.render('demo', { title: 'Demo实例 javascript JY官方网站 Nodejs版' });
});
app.get("/games.html", function(req, res){
res.render('games', { title: 'JY游戏 javascript JY官方网站 Nodejs版' });
});
app.get("/job.htm", function(req, res){
res.render('job', { title: '田想兵个人简历' });
});
//app.get('/users', user.list);
http.createServer(app).listen(app.get('port'), function(){
console.log("Express server listening on port " + app.get('port'));
});做完这些,我们还需要在view文件夹里建一些模板文件,对应这里的get里的router,然后我们本地测试
node app.js
目前来说,一切都很顺利,如果你不顺利的话就百度吧,当然我会在文章的结尾推荐一些相关的文章的,做了nodejs该如何发布到网上呢?没服务器?买啊。没钱?用免费的啊。百度出来用cloudfoundry可以免费测试nodejs.
先去 cloudfoundry的官网 上申请一个账号,然后激活它。安装vmc
sudo apt-get install ruby-full rubygems ///这是安装ruby的方法 sudo gem install vmc
用vmc命令登录cloudfoundry并创建一个app
vcm login //会有提示输入邮箱和密码的 vcm push //会提示你新建一个app的,按照提示走下去就行了
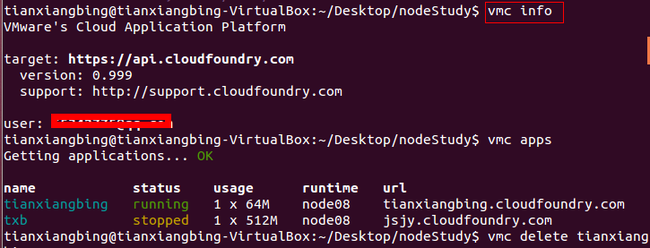
这样用vcm info就可以看到你建的app的状态了,如下图:
这里遇到一个问题就是新建的app会是stopped的状态,这时你可以用命令把它开启才能用.
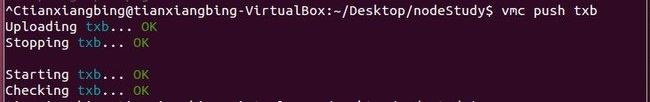
最后我们还是用vmc push把刚才做的内容发布到网上了,如下图:
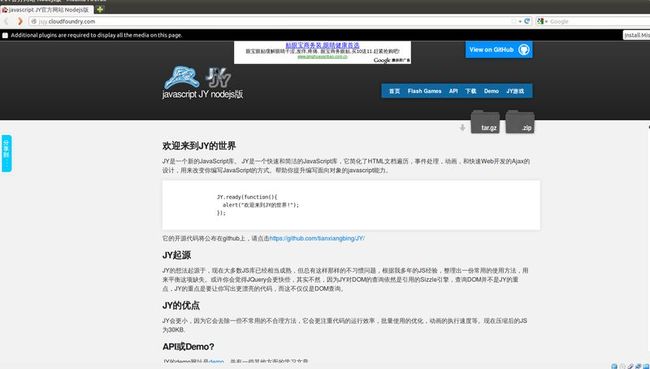
好,一切成功后,我们就可以输入网址 http:// jsjy.cloudfoundry.com 访问了.如下图:
到此,就一切都完成了,冒似也就这样吧,so easy,妈妈再也不用担心你的工作了。
最后推荐大家看这几篇相关的文章吧:
首先是大师的 nodejs入门http://www.nodebeginner.org/index-zh-cn.html ,是难得的中文教材。看完后,就算入门了。
被误解的 Node.js ,ibm出品,必属精品。中文不解释.
如果您还有什么疑问的话,可以加Q群5678537