20个令人印象深刻的例子学习WebGL的Three.js
到现在为止,你可能已经听说过 Three.js -一个图书馆,使容易在浏览器中的3D工作。有了它,你可以创建3D建模的积木-相机,网格,灯多,对他们的应用动画。Three.js可以绘制一个场景,SVG,Canvas元素CSS3D或WebGL的。
在这篇文章中,你会发现一个集合演示,教程和资源,这将激励您学习更多关于图书馆。
实验和演示
令人印象深刻的演示,你看到下面的Three.js库和WebGL的作为渲染。这是可能的直接使用WebGL的,但选择Three.js使开发更容易的查询结果中只有一小部分的代码。下面是一些可能与图书馆的事情是:
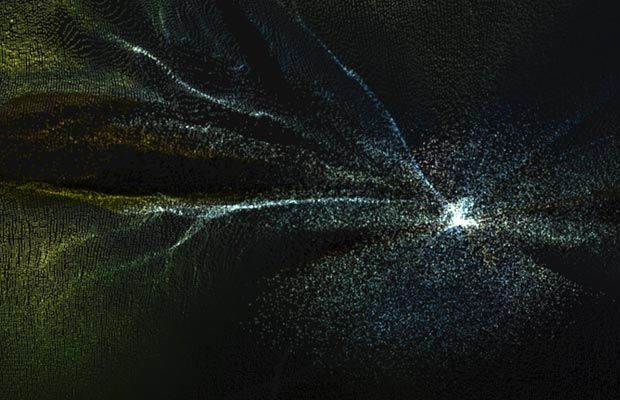
1.Nucleal
Nucleal是一个WebGL的实验,采用Three.js。它打破了照片成千上万的粒子物理转化。您可以选择照片,速度和效果的任意组合。动画流畅运行更是令人印象深刻。
2.Lights
Lights是由Three.js一个惊人的视觉体验,音乐,颜色和形状syncrhonizes。你飞过的场景充满了丰富多彩的形状,您可以点击互动。耳机建议。
3. Just A Reflektor
“Just A Reflektor”是一个互动的电影,让您的移动设备在你的电脑的网路摄影机前你施放在你的电脑屏幕上的一个虚拟的投影。这样一来,你的经验控制所有的视觉效果,通过移动手机或平板电脑通过你周围的物理空间。 高科技页面上的一些惊人的效果,而背后的 幕后视频。
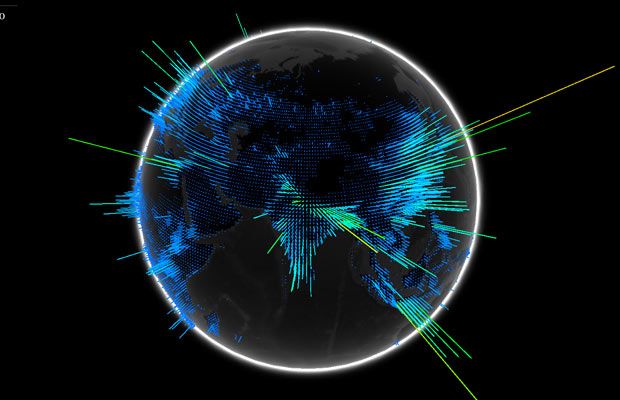
4. Arms Globe
Arms Globe是一个可视化实验覆盖世界贸易之上的模型可以在三维空间中旋转的地球的小型武器和弹药。你可以过滤通过几年的数据集和类型的弹药。可视化是非常令人印象深刻,并顺利运行。
5.谷歌街景Hyperlapse
这两个目的地之间的 实验下载谷歌街景数据,并把它成动画的行程。可以暂停,看看周围,或者你可以拖动地图右上角相机会按照目标。给它加载或观看 此视频看到它在行动几分钟。
6. Find Your Way To Oz
盎司的伟大和强大的电影, 这是一个宣传网站。它结合了HTML5和WebGL变成美丽的艺术品,身临其境的体验。它发生在马戏团从一开始的电影。您可以与环境互动,并使用您的网络摄像头。
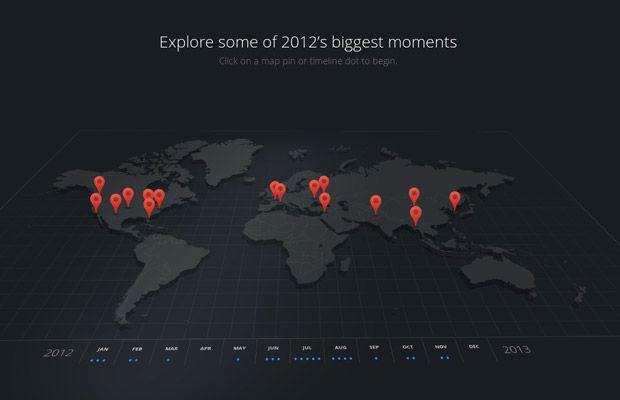
7.谷歌时代精神
2012年谷歌的 时代精神包括一个WebGL的供电世界地图,提出了搜索趋势和过去一年的重要事件。点击“观看在回顾年度”按钮来查看。
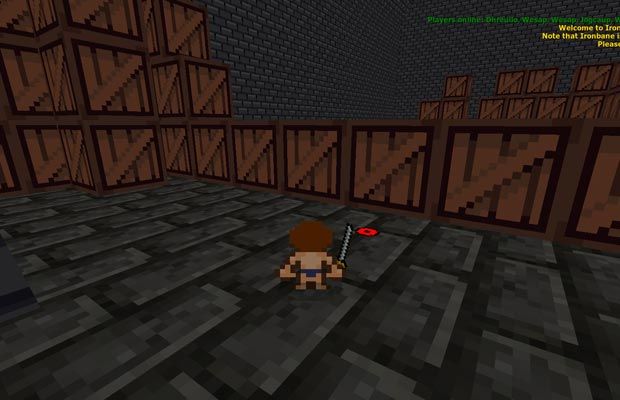
8.Ironbane
Ironbane是一款大型多人在线游戏采用WebGL和Three.js。您可以收集物品,与其他玩家互动,探索开放的世界。游戏遵循了复古风格的灵感来自MINECRAFT并顺利运行。本场比赛是 开源的, 并且用JavaScript编写的客户端和服务器端。你可以玩不开一个帐户,让您可以快速尝试自己。
9。立方大满贯
立方大满贯是我最喜欢的Three.js供电游戏从这个名单。这是一个旋转的经典乒乓球比赛,而将其移动到三维空间。你可以发挥对你的朋友或电脑控制熊。游戏中使用WebRTC让你看到你的朋友的摄像头视频。对于幕后,读 他的博客通过t 的创造者之一。
10。HexGL
HexGL Three.js的帮助下,使用HTML5,JavaScript和WebGL的,构建一个未来的,快节奏的赛车游戏。这是一个原始的反重力赛车和F-Zero系列致敬。这是一个图形沉重的游戏,桌面游戏从几年前的水平接近。幸运的是,你可以播放前的详细程度降低, 这里是一个视频游戏作者解释他是如何使游戏。
11。铬万维网迷宫
这是一个由谷歌的 Chrome浏览器实验,让您打开任何网页,通过它你移动一个球,一个三维迷宫。什么更酷的是,球被从你的智能手机控制。
铬万维网迷宫
12。HelloRun
HelloRun是一个WebGL的游戏,使你的飞船的船体,并迫使你找到自己的方式,通过跳跃通过障碍Three.js供电。本场比赛有很大的视觉效果,并逐步加快,变得更加困难。
HelloRun
13. Hello Racer
Hello Racer的一级方程式赛车是一个令人印象深刻的可视化,采用WebGL和Three.js。它具有生命般的反射和阴影。你甚至可以驾驶它周围的WASD键。
14。360汽车展台
这是另一项实验中,具有详细的汽车可视化。这时候你可以选择的车型和颜色。颜色应用的动态和更新,以匹配所有的纹理。
15。谷歌地图立方
谷歌地图立方是一个游戏,你一个3D立方体映射。你的工作是通过城市和到达检查站导航球。
16。周期CSS3D表
这是一个令人印象深刻的演示 Three.js。相反WebGL的,本实验中使用CSS3D呈现的化学元素框。您可以选择四种布局:表,球体,螺旋和电网之间。
17。WebGL的地球
WebGL的地球类似武器的地球,一个可视化的实验,提出覆盖在一个地球漂浮在三维空间中的数据。这个例子是围绕着人口的城市,但你可以看到 这里版本不同的数据集。
18. Obsidian
Obsidian是一个WebGL的演示,音乐同步浮动的形状和颜色。虽然有一个滑块的底部,这是不是视频-实时产生的影响。
Obsidian
19. Indra’s Net
这个演示呈现出一个多网络相互辉映,和他们周围的世界的雨滴。尽管涉及的对象是一个很大的数字,渲染仍然是相当快。
20。行星机
星球壶采用WebGL和Three.js是一个Web应用程序,可以让你创建真实的或虚构的行星。您可以选择从一些表面纹理选项,调整灯光和气氛,添加或删除云,上传自己的图像,或包裹在他们周围环。