20130426早读课:一例email创新设计案例分享
推荐理由:诞生多年的email由于自身的产品特点一直生命力旺盛,现在仍然是电商等互联网新势力仍然在使用EDM作为推广渠道之一。但当我们在推荐算法、情感化营销方面在 email上花尽心思时,是否还有什么被我们忘记了?一起来看看这篇文章吧。
回想起在Netscape Navigator 4和Internet Explorer 5上使用HTML email工作的日志真的太不平凡了。那渲染引擎的质量完全不一致的,更现代的开发技术都不可用,技术是图像——一个大多数email的基本元素——在大多数客户端上都默认地关闭了。这感觉起来想1998年,但是web开发社区从那时起学到很多东西。像渐进增强的策略和像Litmus的现代工具能够帮助我们构建HTML email适合现今各种各样的桌面客户端,大量的web客户端,tablets,只能手机和更先进的显示设备。
上个月我决定开始发送教育email到新的 Beanstalk客户来帮助他们熟悉我们的新功能。这计划要发送在三个互相之间有一些间隔的email。在设计完这些email之后,我决定解析下我的过程以及过一下我用到的工具和技术。
布局工作
我们决定每封教育email会由我们团队里的一个成员编写。Chris,Beanstalk的创始人,写了关于开发的,Ilya,我们的核心开发者之一,介绍客户先进的工具,同时Russ,我们的系统工程学,介绍我们关于安全的方式。
我开始有一个简单的设计,但不是很满意:
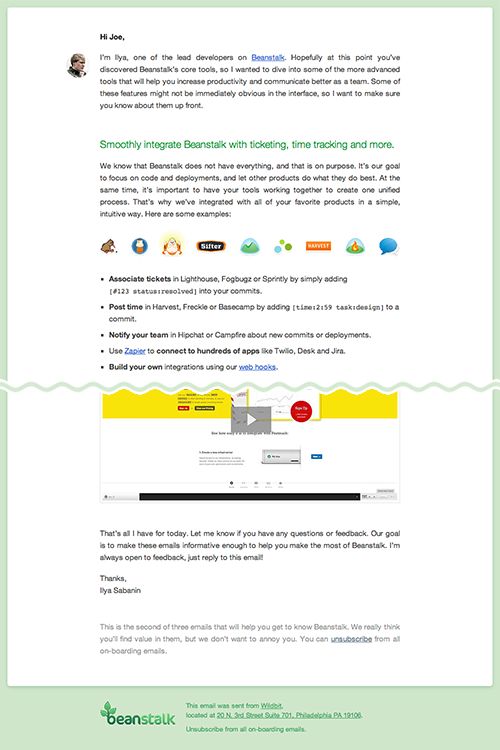
由我们团队成员编写的邮件是面向个人的,但设计没有反应出这个。它开起来就像一封企业的邮件,而不是由个人来写的邮件。所以我们决定把作者放在前面位置的同时仍然保留引用Beanstalk,同时元数据是非常适合的位置来放这些信息:
现在它就很清晰的表达了email是来自Beanstalk的,我还简化了界面,加入了作者的图片和移除了logo:
这个外观和感觉就更像写在产品信纸上的私人信件而不是一个公司手册——我更想要的结果。
为email增加响应
为了找出哪个email客户端在我们的用户里最流行,我检查了 Campaign Monitor从我们最新的时事通讯里统计的数据。结果非常明显,但对于如Beanstalk的极客产品不算太让人惊讶——30%使用Apple Mail,23%用iPhone,19%用Gmail,6%是Sparrow,5%的iPad,3%的Android以及剩下的14%涵盖了其他各类的客户端。这意味着我们的三分之一收件人使用小屏幕设备同时我们的email可能对于他们来说可读性不强。
在普通外观我们的文本列宽度设置为600像素,这限制了每行字符数大于是85-90个——对于良好可读性的一个上限值。我开始加入@media来程序那些小于780像素的屏幕,用来允许在文本周围的一些空白和绿色边框:
@media only screen and (max-width: 780px) {
div[class="bs-email"] {
padding-right: 20px !important;
padding-left: 20px !important;
}
div[class="bs-email"] .bs-wrap {
width: 100% !important;
}
div[class="bs-email"] .bs-content img {
max-width: 100% !important;
height: auto !important;
}
...
}
这里我减少了文本周围的空白,让文本列和图片能够占用所有可用的空间,同时把发送者的图片移进列里面:
下一步是像智能手机一样的小屏幕。我在第一个后面加入了@media查询max-width:380px的,这里我更多地减少空白,移除email周围的绿色边框,同时设置更小的行高度来让屏幕显示更多内容:
在基于旧式表格布局的email里使用@media 查询对我来说还是不太现实,但是它们确实在 新设备里得到很好的支持并且在旧客户端也能够被忽略。我能够想到的唯一特殊情况是Yahoo! Mail,它本身忽略@media声明而把所有包含的风格应用到你的标准视图。我使用类似div[class="className"]或者h1[id="unique"]的属性选择器来修复这个问题,但也被忽略了。谈到hack,我并不推荐使用 HTML Email Boilerplate作为email编码的起点——它是一个变通方案和在主要客户端的渲染问题修复的大集合。
适配高分辨率显示设备
人们在使用IPhones,IPads和Android设备收发email时有什么共同点?很多人会使用类似于苹果电脑的retina显示屏。由于大家往往使用龟速并且昂贵的3G网络,在email中添加高分辨率图片是行不通的,而且没有人愿意花一分钟时间去加载email。
我最初是使用div代替img元素,并且使用默认图片作为背景图。只有在真正需要的时候才会使用@media提供高分辨率的版本。不论从哪个角度来说,这都是不科学的。当图片不能显示的时候,它不会提供文本替换。并且一些比较旧的客户端不显示背景图,更糟糕的是Gmail和一些不支持@media的客户端会在高清设备上显示默认背景图,比如使用retina屏的MacBook Pro。
我最后决定使用的最简单的方法就是把所有的图片最大化处理两次,然后使用img元素的width和height属性对图片进行裁剪。我经常使用 ImageOptim and ImageAlpha将图片和截图进行最大化压缩,有时也会用 overcompressed JPEG代替PNG格式,一封含有3-5张大图的邮件大小会在100-150K左右,虽然有点大,但是还不是太糟糕。特别是我们在设计过程中没有使用图片资源(除了地步的LOGO),图片也只会在几段文字之后才会显示出来。
测试电子邮件
所有的测试都是从发送HTML格式的邮件开始,但是它不像听起来那么简单。首先,你要把所有的图片和资源存储起来以便从HTML中调用,其次,你要把你的HTML文件转化为email来发送。一种方法是在Campaign Monitor 或者 MailChimp创建一个免费的账户,然后将你的邮件预览发送到你的邮箱地址——这个方法可行,但是在处理的会后会有一点慢。我新的选择是最近发现的一个Mac上的软件— Direct Mail ,它的免费版每月可以支持多达50封邮件,它设计精美并且运行完美。
Litmus是我的另一个喜欢的软件。我之前调查过,但是把它用作测试和基于屏幕截图的调试时不行的,所以我经常维护我自己的邮件客户端和账户库,当他们发行 Interactive Testing的时候是事情发生了改变,它允许你进行测试、调试、和实时预览。并不是他们库中所有的客户端都有这个工具,但是即使这有限的选择也为我节省了大量的时间。
收集数据
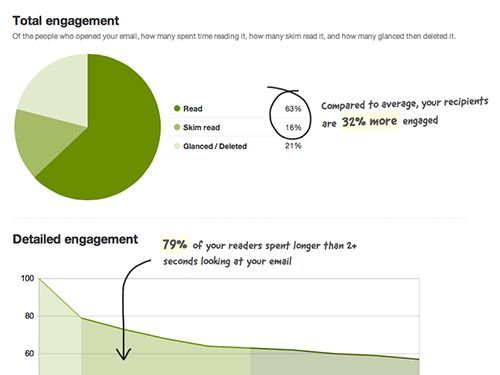
我所冒的风险就像一个Litmus的推进者,但是在我们的电子邮件事务中我们第一次使用的特色功能和最爱是 Litmus Analytics,我们为我们发送的每种类型的邮件都添加了唯一的追踪码,所以现在我们有我们的所发送邮件的接受者反馈的可靠数据,收集这些数据的方式是一种魔法,但是我们看到了约定的报告,电子邮件客户端的统计数字,甚至转发的数量都是真的被准许的!使用我们手上的真实数据,我们可以看到哪个邮件是我们用户最喜欢的,这个因此改变了我们的交流方式。
Via: 原文出处 翻译: oschina
延伸阅读: 20130210早读课:情感交互,移动应用产品交互趋势
如果看到这段文字,证明您已经看完这篇文章了,有什么收获有什么感想有什么不赞同,我们期待您的留言评论,并诚挚邀请您加入“互联网er早读课”QQ群,一同交流每天文章的心得并结识同行。官方2群:74447564,加群密码“职业信息+城市+姓名”,否则不予通过,入群后请修改群名片。注:官方QQ群非水群,喜欢闲聊的童鞋请勿加入。再次感谢您对早读课网站的支持。
| 我们猜您可能也喜欢: | ||||
 20121204早读课:我待用户如初恋---22个产品设计创新案例分享 |
20130311早读课:从错误里汲取经验,一款产品设计案例分享 |
20121211早读课:那些产品设计时犯过的错误---一个iPhone应用设计案例分享 |
 20121117早读课:应用设计的创新,“下拉刷新”的彩蛋 |
20121123早读课:交互的创新,对手势设计的思考 |
| 无觅 | ||||