搭建OpenFire服务器Fastpath插件安装及webchat源码开发环境安装
Fastpath是openfire的一个功能插件,它基于openfire环境,安装它之前必须安装openfire,用户端用webchat,而客服人员用spark。Fastpath服务器端安装
Openfire 3.7.1下载地址:http://www.igniterealtime.org/downloads/index.jsp
webchat 源码SVN地址:http://svn.igniterealtime.org/svn/repos/fastpath/webchat/trunk/
直接运行安装openfire_3_7_1.exe
安装成功界面
点”stop”,然后点“start”,等重启动成功后点”Launch Admin”,进入登录页面:
到http://www.igniterealtime.org/projects/openfire/plugins.jsp,下载fastpath.jar,之后开始安装:
安装之前,如果你以前安装过enterprise.jar,那要把它删除(按照以下步骤),否则,在运行openfire时,fastpath.jar会被重命名。如果之前没装过enterprise.jar只需要执行第1步和第5步就行了,详细如下:
1、 停掉openfire服务器
2、 删除enterprise.jar及enterprise文件夹
3、 到openfire\bin\extra下,执行embedded-db-viewer.bat,打开HSQL Database Manager
4、 执行下列语句:
(1)DELETE FROM jiveVersion WHERE name = 'fastpath'
(2)UPDATE fpWorkgroupProp SET propValue = REPLACE(propValue, 'com.jivesoftware.openfire.fastpath','org.jivesoftware.openfire.fastpath')
(3)UPDATE fpAgentProp SET propValue = REPLACE(propValue, 'com.jivesoftware.openfire.fastpath','org.jivesoftware.openfire.fastpath')
如果语句运行失败,可能是你在使用enterprise时没有用到数据库,不用管它。
5、复制fastpath.jar到openfire\plugins下,起动openfire服务,登录到openfire,看到有“fastpath”标签就是成功了
启动成功的界面
客户端Wehchat安装可以用openfire官网下载的wehchat.war直接发布到tomcat的/webapps/下,不过这已经是成品了,不能进行二次开发,要想进行二次开发,必须下载源码到本地,搭建好环境后发布到tomcat中,详细如下:
1、 在eclipse中,新建一web project,注意,工程的src folder与web root folder分别是src/java和src/webapp ,点“finish”,新建工程成功。
图3-1
2、 把下载好的webchat源码全部复制到你刚建好的工程目录下替代原有的src目录,这样webchat开发环境就搭建好了。
3、工程中“ChatSettingsManager.java”会报错,要把/target下的webclient.jar加到工程中,报错就没了,工程表面上看是没有任何错误了。虽然表面没有错误,但是当你发布工程到tomcat后,访问http://localhost:8080/webchat/时,就会发现页面无法显示,总会提示你“页面无法显示”或“无法找到文件”或“classNotFoundException”或“无法找到openfire.xml”或“java.lang.NoClassDefFoundError: org/apache/tools/ant/BuildException
”等一此错误,这些错误的原因是:没有把/build/lib/下的jar文件引入到工程中,此外还要把jasper.jar、jasper-compiler-jdt.jar、jasper-el.jar、jasper-jdt.jar引入到工程中。
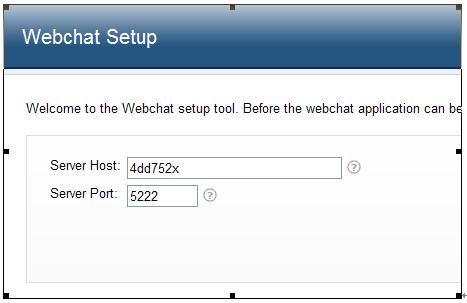
3、 再重新发布,访问http://localhost:8080/webchat/,如果出现以下页面,说明成功了:
图3-2
Server Host是openfire服务器IP,server Port是openfire中设置好的,如果你没有修改过,就是5222。这样,fastpath的web端就可以用了
下载spark客服端
登陆成功
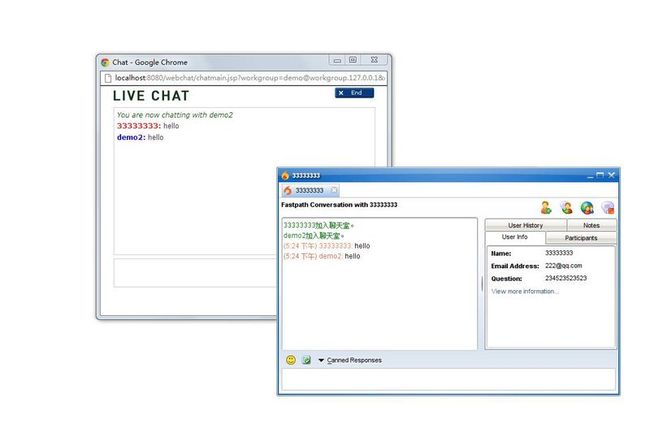
服务端accept确认
成功
详细参考:http://www.cnblogs.com/tanlon/archive/2011/07/16/2108419.html