phonegap/cordova plugin
蛋疼的是你不能用native去写app,那么只能用个中间件来完成,现在选择无疑是cordova,国内的多用appcan(去年用过,个人感觉除了有点乱之外其他的还ok),先来讲讲cordova插件,因为很多时候官方提供的plugin已经在我们自身应用中满足不了,那么只能依靠自己去完成,如下最简单的webapp plugin。
plugin(myKitty) |__www | |__myKitty.js | |__plugin.xml
以上是结构
我们来看下怎么去完成这个plugin
plugin.xml <?xml version="1.0" encoding="UTF-8"?> <plugin xmlns="http://apache.org/cordova/ns/plugins/1.0" id="com.korewang.cordova.myKitty" version="1.0.0"> <name>KittyPlugin</name> <description>KittyPlugin Description</description> <author>korewang</author> <license>Apache 2.0 License</license> <engines> <engine name="cordova" version=">=3.0.0" /> </engines> <js-module src="www/myKitty.js" name="myKitty"> <clobbers target="myKitty" /> </js-module> </plugin>
myKitty.js
var myKitty = function() {};
myKitty.prototype.name = function() {
alert("Kitty && Kitty");
};
var mykitty = new myKitty();
module.exports = mykitty;
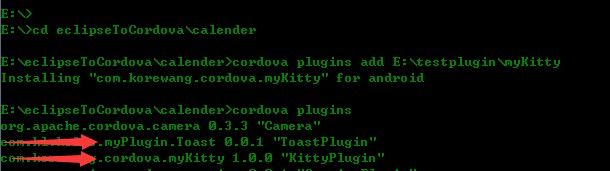
plugin已经写完,接下来是在我们的app里加入plugin,直接上图最明了
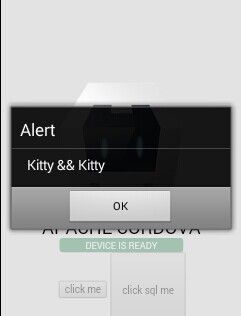
此时 KittyPlugin已经添加到你的app里可以调用 onDeviceReady之后调用 myKitty.name();
调用成功;这个是不用调native的方法如js的公共类自己的小方法可以放入plugin
下面我们说下native Android和js的plugin
先看目录结构
plugin(myToast) |__src | |__android | | |__myToast.java | |__ios | | |__myToast.m | |... |__www | |__myToast.js |__plugin.xml
目录完善之后我们就填东西
plugin.xml <?xml version="1.0" encoding="UTF-8"?> <plugin xmlns="http://apache.org/cordova/ns/plugins/1.0" id="com.korewang.cordova.Toast" version="1.0.0"> <name>ToastPlugin</name> <description>com.korewang.cordova.Toast Description</description> <author>korewang</author> <license>Apache 2.0 License</license> <engines> <engine name="cordova" version=">=3.0.0" /> </engines> <js-module src="www/myToast.js" name="myToast"> <!--js module path address--> <clobbers target="navigator.toast" /> <!--plugin clobbers address target is module main fn--> </js-module> <platform name="android"> <source-file src="src/android/Toast.java" target-dir="com/korewang/cordova/Toast" /><!-- java file address--> <config-file target="res/xml/config.xml" parent="/*"> <feature name="webToast"> <!-- name is--> <param name="android-package" value="com.korewang.cordova.Toast"/> <!--java file address--> </feature> </config-file> <config-file target="AndroidManifest.xml" parent="/*"> <uses-permission android:name="android.permission.READ_PHONE_STATE" /> </config-file> </platform> </plugin>
myToast.js
var exec = require('cordova/exec');
var myToast = function(){};
myToast.prototype.show=function(content,type){
exec(null, null, "webToast", "show", [content,type]);
};
myToast.prototype.openVideo=function(content){
exec(null, null, "webToast", "openVideo", [content]);
};
var showt = new myToast();
module.exports = showt;
myToast.java
package com.korewang.cordova.Toast;
import org.apache.cordova.CallbackContext;
import org.apache.cordova.CordovaInterface;
import org.apache.cordova.CordovaPlugin;
import org.apache.cordova.CordovaWebView;
import org.json.JSONArray;
import org.json.JSONException;
import android.content.Context;
import android.telephony.TelephonyManager;
import android.util.Log;
public class myToast extends CordovaPlugin {
private static final String TAG = "Toast";
@Override
public void initialize(CordovaInterface cordova, CordovaWebView webView) {
super.initialize(cordova, webView);
Log.v(TAG, "Toast: initialization");
Context context = this.cordova.getActivity().getApplicationContext();
}
@Override
public boolean execute(String action, JSONArray args, CallbackContext callbackContext) throws JSONException {
if("show".equals(action)){
showToast(args.getString(0), args.getInt(1));
}else if("openVideo".equals(action)) {
openVideo(args.getString(0));
}
callbackContext.success();
return true;
}//
private void showToast(String text,int type){
CordovaInterface cordova = this.cordova;
if(type==1){
Log.e("e11111111111111111", "Crop operation not supported on this device");
android.widget.Toast.makeText(cordova.getActivity(), text, 1).show();
}else{
android.widget.Toast.makeText(cordova.getActivity(), text, 0).show();
}
}
private void openVideo(String text){
String url = text;
String extension = MimeTypeMap.getFileExtensionFromUrl(url);
String mimeType = MimeTypeMap.getSingleton().getMimeTypeFromExtension(extension);
Intent mediaIntent = new Intent(Intent.ACTION_VIEW);
mediaIntent.setDataAndType(Uri.parse(url), mimeType);
//startActivity(mediaIntent);
cordova.startActivityForResult((CordovaPlugin) this, mediaIntent, 200);
}
}
插件完成后cordova plugin add E:\xx\xx
*******Important*****
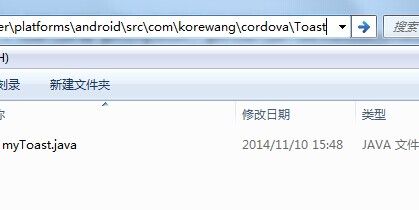
Don't forget your platforms add native file of plugin;
******
此时查看成功之后可看到以下结果 platforms下平台时候包含了插件如果没有自己重新创建
js 调用 -> navigator.toast.show("我是Toast,你好Kitty1");
navigator.toast.openVideo("url");
run之后可在模拟器看到以下结果::