Chrome device mode 测试移动设备站点
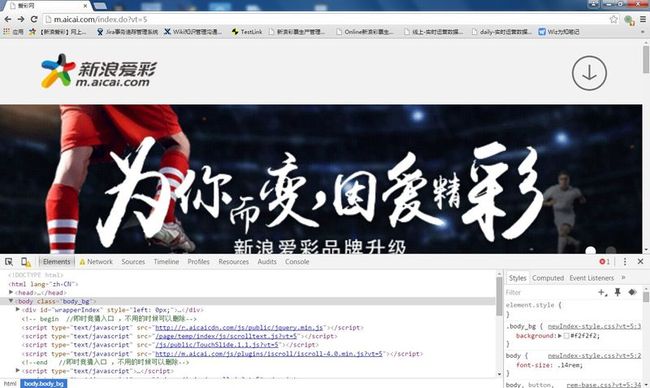
一、安装Chrome32及以上的版本,输入要测试的手机站点(如:http://m.aicai.com/index.do?vt=5),按F12打开开发人员工具,此时网站是以电脑分辨率显示的
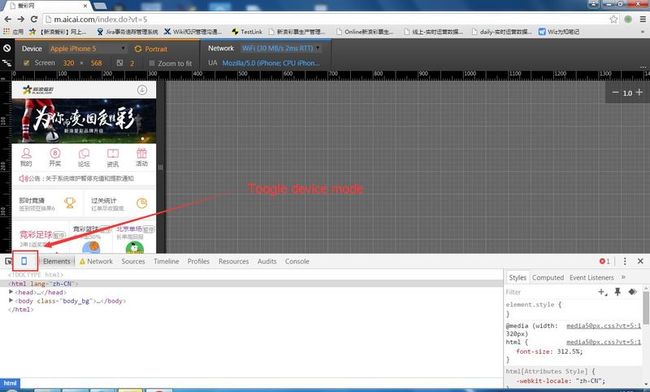
二、点击开发人员工具第二个按钮Toggle device mode(切换成设备模式),此时网站已经变为移动设备的显示模式
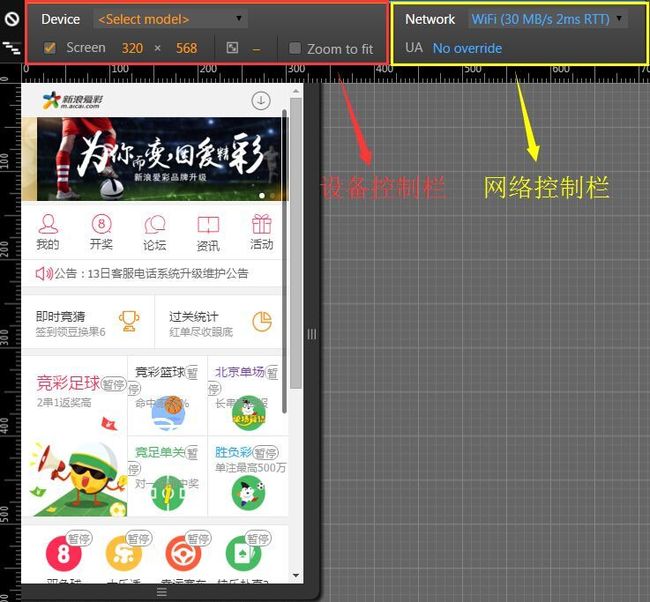
三、通过上方的快捷控制栏,可以对device mode进行一些基本的设置,这些设置基本足够我们对手机网站进行测试
四、设备控制栏
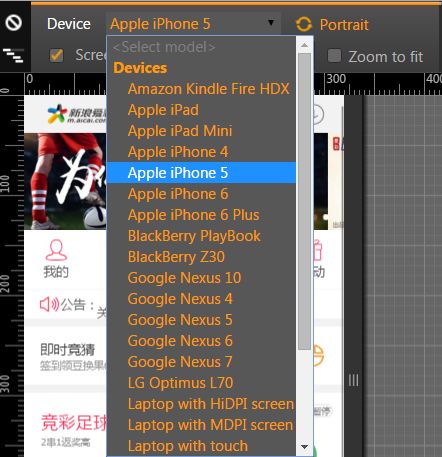
(1)选择设备:系统预设了一些主流的移动设备,在下拉菜单中即可选择
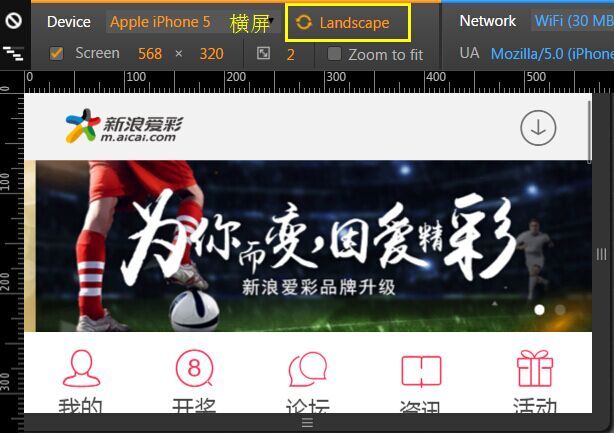
(2)Portrait和Lanscape:切换设备的横屏或竖屏显示
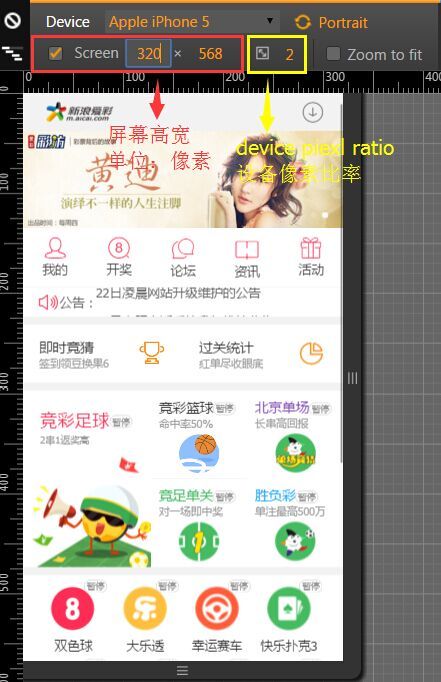
(3)Screen:当选择了一个设备,下方的Screen值及右侧的device pixel ratio(设备像素比率)都会相应的变化,若不满足需求,可以自己定义屏幕的高和宽(以像素为单位)和设备像素比率
注:屏幕高宽 * 设备像素比率 = 该设备实际分辨率
如选择iphone5,其屏幕高宽为320 * 568像素,设备像素比率为2,那么iphone5的实际分辨率为640*1136像素
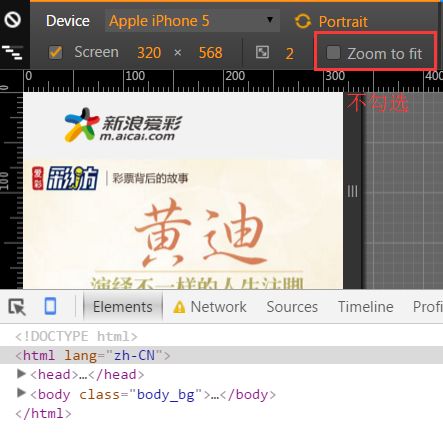
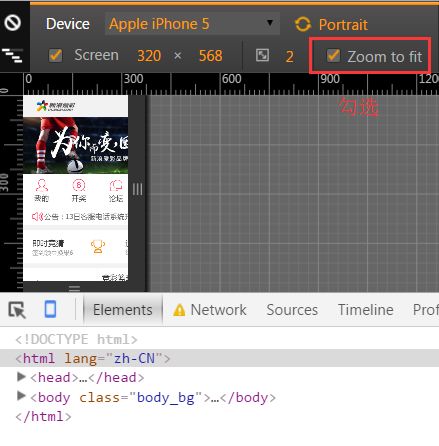
(4)Zoom to fit:勾选上后,当开发人员工具占据的空间比较大时,设备会跟着缩放
不勾选,则开发人员工具会遮挡设备
五、网络控制栏
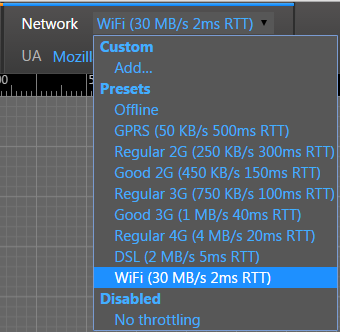
(1)下拉菜单可以选择网络,模拟不同网络情况下的移动站点显示情况(Offline为无网络,No throttling为不限制网络)
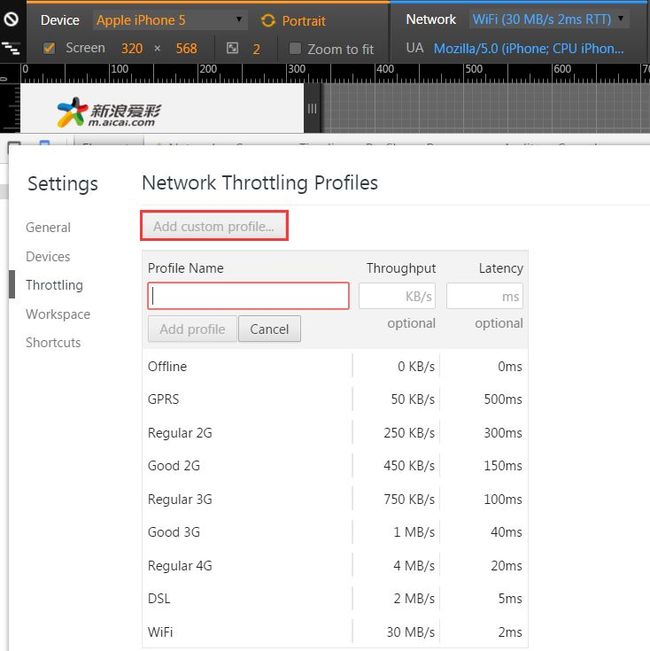
(2)若预设网络不满足需求,可选择Add,添加一个用户自定义网络,在开发人员工具中,弹出Network Throoling Profiles,点击Add custom profile可以新增一个自定义限流方案
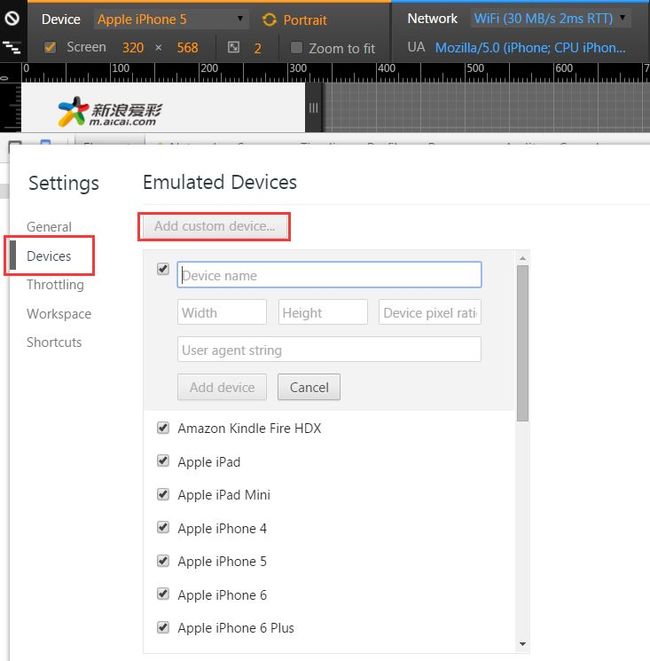
切换到Devices,还可以新增自定义设备,如果经常要用到某个自定义设备时,就不用每次手动更改Screen的值了
--------------------------------------------device mode高级用法--------------------------------------------
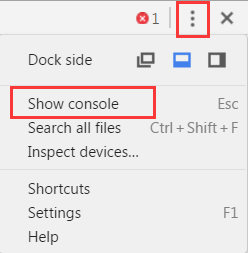
一、在开发人员工具右侧,点击![]() 图标,选择“Show Console”
图标,选择“Show Console”
二、切换到Emulation和Rendering选项卡,可以看到关于device mode的所有设置选项,其中包含了上述快捷控制栏中的基本用法,还有一些值得注意的,如:
(1)Emulation->sensors->Emulate touch screen(模拟触摸屏)
此项勾选,Chrome将模拟用户指尖触点的方式来与模拟设备交互(将鼠标放在模拟设备中,显示与指尖大小的圆形触点,同时触摸事件诸如 touchstart、touchmove、touchend会像在手机设备上那样被触发)
不勾选,则仍以电脑鼠标的方式与模拟设备交互(将鼠标放在模拟设备中,显示的仍然是鼠标指针)
(2)Emulation->sensors->Emulate geolocation coordinates(模拟地理位置)
此项勾选,可以设置维度lat和经度lon,模拟此时移动设备所在的地理位置
(3)Rendering->Enable paint flashing
此项勾选,将以绿色框框,标识出网站动态变换的地方