- antd datepicker禁用日期设置为今天的前一天,禁用时间设置为当前时间点之前的时间
每一天,每一步
antdesign-reactjavascript前端开发语言
在使用AntDesign(antd)的DatePicker组件时,可以通过disabledDate和showTime的disabledHours,disabledMinutes,disabledSeconds属性来禁用特定的日期和时间。1.禁用今天的前一天及之前的日期:可以提供一个函数给disabledDate属性,该函数将接收一个current参数(一个moment.js对象),然后返回一个布尔
- JS经纬度正则验证
scorpion_V
前端
经纬度的校验(保留5位小数):需求:一个页面多个经纬度需要经验,然后采用此方法就可以一步到位啦~1.在util.js全局写经纬度的范围校验代码如下:constformValidation={//经度validatorLongitude:(rule,value,callback)=>{constreg=/^(\-|\+)?(((\d|[1-9]\d|1[0-7]\d|0{1,3})\.\d{0,15
- uniapp或小程序使用jsencrypt
钢铁熊猫33
小程序前端uniapp小程序jsencryptrsa
uniapp或小程序使用报错jsencrypt.js使用了window对象,app、小程序中没有窗口对象的环境解决办法在jsencrypt.js文件插入以下代码varnavigator2={appName:'Netscape',userAgent:'Mozilla/5.0(iPhone;CPUiPhoneOS9_1likeMacOSX)AppleWebKit/601.1.46(KHTML,like
- Element-plus封装表格Validate
努力搬砖的宣
vue.js前端javascriptelementui
Element-plus实现表格内的表单验证:useAttrValidateHook在Vue.js项目中,表单验证是一个常见的需求,尤其在处理复杂表格编辑场景时。本文将详细介绍一个基于Vue3的自定义Hook——useAttrValidate,它提供了一种便捷的方式来处理表格组件中的字段校验。效果如下:1.导入与初始化Javascriptimport{reactive,nextTick}from"
- JS通过ASCII码值实现随机字符串的生成(可指定长度以及解决首位不出现数值)
觉醒法师
JavaScriptjavascript前端开发语言typescript
在之前写过一篇“JS实现随机生成字符串(可指定长度)”,当时写的过于简单和传统,比较粗放。此次针对此问题,对随机生成字符串的功能进行优化处理,对随机取到的字符都通过程序自动来完成。在写之前,我们先了解下String.charCodeAt、Array.from()、String.fromCharCode等方法,以及随机获取指定范围中的值,这些在此次功能优化中起到关键作用。一、String.charC
- uniapp小程序项目从0到1开发
扶园
uni-app小程序
一、在HBuilderX新建项目,然后可以先把可能用到的文件夹建好二、引入UI框架,根据npm方式配置文档uView2地址:https://uviewui.com/components/install.htmlcmd执行
[email protected]引入并使用uView的JS库,注意这两行要放在importVue之后。//main.jsimportuViewfrom"uview
- uniapp 小程序目录搭建以及 pages.json 配置
YZRHANYU
uniapp+微信小程序jsonuni-app小程序
uniapp小程序目录搭建1.分包结构├──api各个模块接口文件夹├──login.js登录模块接口文件├──common公共模块,包含公共基础css等├──base.css公共基础css├──components主包当中使用的组件或者复用率较高的组件作为全局组件├──node_modulesnodejs相关依赖包文件目录├──pages主包:业务页面文件存放的目录├──common├──sys
- Vue.js 深度剖析:2024 前端高频面试题详解
跟着小郑学前端
前端vue.jsjavascript
Vue.js深度剖析:2024前端高频面试题详解1.Vue的响应式原理是什么?2.Vue组件通信方式有哪些?3.Vue的生命周期是什么?4.如何优化Vue应用性能?5.什么是Vue的CompositionAPI?6.什么是Vue的VirtualDOM?7.Vuex与Pinia的区别是什么?1.Vue的响应式原理是什么?答:Vue的响应式系统基于数据劫持和发布-订阅模式。数据劫持:Vue2使用Obj
- Vue 3中的路由(Router)详解
scorpion_V
vue.js前端javascript
在前端开发中,路由是构建单页应用程序的核心慨念之一。允许应用根据URL的变化动态地渲染不同的组件或页面。Vue.js提供了官方的路由管理工具——VueRouter。接下来这篇文章将逐步讲解Vue3中的路由概念以及使用。一、什么是路由?路由其实就是URL与应用程序视图之间的映射关系。在传统的多页应用里面,每次跳转都是向服务器发送请求,服务器返回新的页面的过程。但是在SPA中,页面并不会刷新,而是根据
- 2025年计算机专业毕业设计选题推荐 速存
小晓程序设计
课程设计javaspringboot毕业设计
2025最新计算机专业毕业设计选题推荐博主介绍CSDN特邀作者、博客专家、CSDN新星计划导师Java领域优质创作者,荣获“博客之星”称号掘金、华为云、阿里云、InfoQ等平台优质作者专注于Java技术及学生毕业项目实战指导高校教师/讲师,擅长同行交流合作文末获取源码联系方式主要内容SpringBoot、Vue、SSM框架应用HLMT(假设为某特定技术或框架)、Jsp、PHP、Node.js、Py
- EventLoop事件循环机制(浏览器和Node EventLoop)
前端的同学们应该都听说过EventLoop的概念,网上各大平台关于它的文章也是成百上千质量参差不一,其实在笔者刚开始接触js的时候这对这方面一头雾水,也是看了高程、官方文档以及大量的文章后才对它有了深刻认识,在这儿就来和大家分享下我对它的的认识和理解,不过要讲明白EventLoop这个东东还是要从头说起。本篇内容循序渐进比较长,需要耐心看完。注:如遇到有一些链接无法访问可能需要科学上网文章首发本人
- threejs 复习笔记
three.js
import*asTHREEfrom'https://unpkg.com/
[email protected]/build/three.module.js'import{OrbitControls}from'https://github.com/mrdoob/three.js/blob/master/examples/jsm/controls/OrbitControls.js'import{OrbitCon
- @RequestBody接收Json参数 | 用自定义注解对Vo对象中Date类型日期格式校验
手hold刺猬
003.疑难问题javaspringmvcjson正则表达式springboot
标题太长有木有?主要是为了把问题描述清楚,免得进错文章。问题描述昨天测试的同事测试接口的时候,测试出来一个Date类型校验问题。要求输入的日期格式是:yyyy-MM-ddHH:mm:ss,Vo中使用的注解如下:@DateTimeFormat(pattern=”yyyy-MM-ddHH:mm:ss”)测试同事输入下面两种参数都是保存成功,当输入为“202105”参数时,保存的数据变为“1970-01
- GO语言使用Nacos(nacos-sdk-go的使用)
dream21st
goland学习笔记golang微服务java
文章目录1注册中心使用1.1配置说明1.2注册服务1.3拉取服务1.4获取服务方法说明获取服务信息:获取所有实例列表:获取健康实例列表:获取一个健康实例:监听服务变化:取消服务监听:分页获取服务名列表:2配置中心使用发布数据:发布一个JSON数据:删除配置文件:获取配置文件里面的数据:监听配置文件的变化:取消监听配置文件的变化:搜索配置文件:Nacos/nɑ:kəʊs/是DynamicNaming
- PLC实现HTTP协议JSON格式数据上报对接的参数配置说明
AIHE-TECH
httpjson网络协议西门子PLCMES网页url
IGT-SER系列PLC通讯智能网关支持HTTP协议GET和POST、PUT请求模式。支持JSON格式的文件,也可以实现WebService的调用。通常智能网关是HTTP协议的客户端,也可以同时作为HTTP的服务端。相关案例作为客户端时支持触发、周期、混合等多种工作模式与服务端通讯:周期模式根据所设置的周期时间提交请求和解析返回的文件;触发模式可配置一个或多个触发条件,网关根据触发条件的数据变化进
- 华为OD机试E卷 --英文输入法--24年OD统一考试(Java & JS & Python & C & C++)
飞码创造者
最新华为OD机试题库2024华为odjavajavascriptc语言python
文章目录题目描述输入描述输出描述用例JS算法源码Java算法源码python算法源码c算法源码c++算法源码题目描述主管期望你来实现英文输入法单词联想功能。需求如下:•依据用户输入的单词前缀,从已输入的英文语句中联想出用户想输入的单词,按字典序输出联想到的单词序列,•如果联想不到,请输出用户输入的单词前缀。注意:英文单词联想时,区分大小写缩略形式如”don’t”,判定为两个单词,”don”和”t”
- debian php安装,如何在Debian 9上安装PHP
第四根肋骨
debianphp安装
装有PHP7.0版的Debian9即将终止支持,并且不再收到安全更新。在本教程中,我们将引导您完成在Debian9服务器上安装PHP7.2的步骤。我们还将向您展示如何配置Apache和Nginx以运行PHP。先决条件在Debian9上安装PHP7.2以下步骤描述了如何使用OndrejSury存储库安装PHP7.2。首先,更新apt软件包列表并安装必要的依赖项,以通过HTTPS添加新存储库:sudo
- 豆瓣API-我在IDE上标记想看的电影(低配版API文档)
dreadp
前端pythonbeautifulsoupseleniumhtmlweb数据分析
引言我只是想在IDE上标记想看的电影,所以写了这个脚本…以下是脚本调用的API接口使用指南.脚本运行方式以及使用方法在使用MovieWishlister.py脚本之前,保证运行过一次TagAssassin.py中的get_all_tags(douban_user_url)函数来更新写入的文件中的标签,保证此时是最新的,以便可看JSON文件的标签来核对自己曾自定义的标签名.因为标签过多可能无法一次性
- flutter 解决 Running Gradle task ”assembleDebug“
赖某
Flutterflutterandroidstudio
前提时间:2020-08-0100:00:00AndroidStudio配置好模拟器运行的时候在RunningGradletask”assembleDebug“始终不会变化flutterdoctor的环境基本没有问题照着官网,去配置flutter,环境变量等,然后执行命令flutterdoctor#它会检查插件SDK等环境,尽量保证无打叉这时候在AndroidStudio的考虑下,因为照着flut
- elementui树状菜单tree_Java + Element-UI 实现简单的树形菜单
weixin_39682301
一、简单入门级树形菜单实现(纯后台逻辑)1、简介(1)开发环境IDEA+JDK1.8+mysql1.8SpringBoot2.2.6+mybatis-plus此处仅后台开发(返回json数据),前台页面展示后续会讲解。(2)数据表如下,仅供参考,可以添加修改时间、创建时间、逻辑删除等字段。DROPDATABASEIFEXISTStest;CREATEDATABASEtest;USEtest;/*用
- ElementUi el-date-picker封装
柒柒兮
Elementvue
前言:由于el-date-picker返回的是一个数组且没有格式化,使用起来并不是很方便,所有个人稍微封装了下,写的不好,有问题请多指教!第一步新建vDatePicker.vueimport{ref,}from"vue";importutilsfrom"../utils/utils.js"//这边日期格式的代码就不展示了,这个比较简单哈exportdefault{props:{rangeName:
- s/jwt-decode.js?v=534c014e‘ vue3引入jwt-decode报错
BigData-0
javascriptvue.js前端
安装cnpminstalljwt-js-decode导入import{jwtDecode}from'jwt-js-decode';使用constdecode=jwtDecode(user_token)
- BeautifulSoup-爬虫案例(一)
羡羡~~羡羡~~~
Pythonpythonexcel
一个爬虫案例frombs4importBeautifulSoupimportrequestsimportreimportosimportxlrdimportxlwtfromxlutils.copyimportcopyimportrandomimportjsonimportdatetimeimporttimeIS_FIRST=TrueROOT_PATH=os.path.abspath('..')#设
- Logback 未按预期过滤到控制台输出的日志级别
肉三
Javajvmjava开发语言
目标是:-Dlog.level=DEBUG通过JVMargs()(默认)仅将所需的日志级别写入控制台输出INFO。(不起作用)将DEBUG级别写入ROLLING_FILE_DEBUG文件附加器。(工作正常)将INFO级别写入ROLLING_FILE文件附加器。(工作正常)我想定义在控制台中应输出什么,通过使用INFO默认方式传递JVM参数,RollingFileAppender附加程序按预期工作。
- 淘宝/天猫获取sku详细信息 API 返回值说明
API-小海豚
数据库服务器运维网络爬虫
淘宝和天猫平台允许开发者通过API接口获取商品的详细信息,包括价格、商品属性和SKU(StockKeepingUnit,库存量单位)等。以下是关于获取SKU详细信息API的返回值说明及代码示例:一、API返回值说明当调用获取SKU详细信息的API时,服务器会返回一个包含商品SKU详情的响应。以下是一个简化的返回值示例:json复制代码{"item":{"num_iid":"商品ID",//商品ID
- 《CPython Internals》阅读笔记:p329-p335
codists
读书笔记python
《CPythonInternals》学习第16天,p329-p335总结,总计7页。一、技术总结1.debuggingp331,Therearetwotypesofdebugger,consoleandvisual——作者将debugger分为两类:(1)console:lldb(MAC系统使用),GDB(Linux系统使用))。(2)visual:VisualStudioDebugger,CLi
- 【R语言】debug:run all 和 knit 有什么区别?
tsumikistep
BME_生物医学工程杂记r语言开发语言
文章目录1.RunAll2.Knit具体区别示例使用`RunAll`使用`Knit`总结在R语言中,特别是在RMarkdown文档(.Rmd)中,RunAll和Knit是两个常用的执行代码的选项,但它们在功能和行为上有一些重要的区别。1.RunAll定义:RunAll是指在RMarkdown文档中运行所有代码块,但不生成最终的输出文档。用途:主要用于在开发过程中快速检查代码的执行情况,确保所有代码
- Qt调用网易云API获取歌词等接口
overwriter
qt开发语言
简介前段时间想用Qt做一个歌词处理的小工具,需要从网易云下载歌词;之前已经有大佬用node.js实现了网易云的API集合,但是Qt调用的话需要再走一次网络请求,管理起来有点麻烦,因此用Qt重写了一个网易云API库QCloudMusicApi。这里讲一下如何使用QCloudMusicApi库获取歌词以及调用其他接口。可参考文档API参考目录需求和依赖使用说明需求和依赖Qt5.12+使用说明新建项目新
- 网易云音乐API开源项目常见问题解决方案
束斯畅Sharon
网易云音乐API开源项目常见问题解决方案NeteaseCloudMusicApiC#版网易云音乐API(翻译自Node.js项目Binaryify/NeteaseCloudMusicApi)项目地址:https://gitcode.com/gh_mirrors/net/NeteaseCloudMusicApi项目基础介绍网易云音乐API项目是一个开源项目,旨在为开发者提供网易云音乐的各种API接口
- 后端开发基础——JavaWeb(根基,了解原理)浓缩
Wanna715
后端开发基础javatomcatservlet后端
总述学习Tomcat、JSON、Servlet、Filter、Session、Cookie、Ajax异步请求、RESTful接口规范、JSP(很老的技术,了解)Servlet系统架构C/S架构(Client/Server(客户端/服务器))B/S架构(Browser/Server,浏览器/服务器)javaJavaSE:Java标准版JavaEE:企业版(WEB方向,WEB系统)13种规范,其中Se
- Java 并发包之线程池和原子计数
lijingyao8206
Java计数ThreadPool并发包java线程池
对于大数据量关联的业务处理逻辑,比较直接的想法就是用JDK提供的并发包去解决多线程情况下的业务数据处理。线程池可以提供很好的管理线程的方式,并且可以提高线程利用率,并发包中的原子计数在多线程的情况下可以让我们避免去写一些同步代码。
这里就先把jdk并发包中的线程池处理器ThreadPoolExecutor 以原子计数类AomicInteger 和倒数计时锁C
- java编程思想 抽象类和接口
百合不是茶
java抽象类接口
接口c++对接口和内部类只有简介的支持,但在java中有队这些类的直接支持
1 ,抽象类 : 如果一个类包含一个或多个抽象方法,该类必须限定为抽象类(否者编译器报错)
抽象方法 : 在方法中仅有声明而没有方法体
package com.wj.Interface;
- [房地产与大数据]房地产数据挖掘系统
comsci
数据挖掘
随着一个关键核心技术的突破,我们已经是独立自主的开发某些先进模块,但是要完全实现,还需要一定的时间...
所以,除了代码工作以外,我们还需要关心一下非技术领域的事件..比如说房地产
&nb
- 数组队列总结
沐刃青蛟
数组队列
数组队列是一种大小可以改变,类型没有定死的类似数组的工具。不过与数组相比,它更具有灵活性。因为它不但不用担心越界问题,而且因为泛型(类似c++中模板的东西)的存在而支持各种类型。
以下是数组队列的功能实现代码:
import List.Student;
public class
- Oracle存储过程无法编译的解决方法
IT独行者
oracle存储过程
今天同事修改Oracle存储过程又导致2个过程无法被编译,流程规范上的东西,Dave 这里不多说,看看怎么解决问题。
1. 查看无效对象
XEZF@xezf(qs-xezf-db1)> select object_name,object_type,status from all_objects where status='IN
- 重装系统之后oracle恢复
文强chu
oracle
前几天正在使用电脑,没有暂停oracle的各种服务。
突然win8.1系统奔溃,无法修复,开机时系统 提示正在搜集错误信息,然后再开机,再提示的无限循环中。
无耐我拿出系统u盘 准备重装系统,没想到竟然无法从u盘引导成功。
晚上到外面早了一家修电脑店,让人家给装了个系统,并且那哥们在我没反应过来的时候,
直接把我的c盘给格式化了 并且清理了注册表,再装系统。
然后的结果就是我的oracl
- python学习二( 一些基础语法)
小桔子
pthon基础语法
紧接着把!昨天没看继续看django 官方教程,学了下python的基本语法 与c类语言还是有些小差别:
1.ptyhon的源文件以UTF-8编码格式
2.
/ 除 结果浮点型
// 除 结果整形
% 除 取余数
* 乘
** 乘方 eg 5**2 结果是5的2次方25
_&
- svn 常用命令
aichenglong
SVN版本回退
1 svn回退版本
1)在window中选择log,根据想要回退的内容,选择revert this version或revert chanages from this version
两者的区别:
revert this version:表示回退到当前版本(该版本后的版本全部作废)
revert chanages from this versio
- 某小公司面试归来
alafqq
面试
先填单子,还要写笔试题,我以时间为急,拒绝了它。。时间宝贵。
老拿这些对付毕业生的东东来吓唬我。。
面试官很刁难,问了几个问题,记录下;
1,包的范围。。。public,private,protect. --悲剧了
2,hashcode方法和equals方法的区别。谁覆盖谁.结果,他说我说反了。
3,最恶心的一道题,抽象类继承抽象类吗?(察,一般它都是被继承的啊)
4,stru
- 动态数组的存储速度比较 集合框架
百合不是茶
集合框架
集合框架:
自定义数据结构(增删改查等)
package 数组;
/**
* 创建动态数组
* @author 百合
*
*/
public class ArrayDemo{
//定义一个数组来存放数据
String[] src = new String[0];
/**
* 增加元素加入容器
* @param s要加入容器
- 用JS实现一个JS对象,对象里有两个属性一个方法
bijian1013
js对象
<html>
<head>
</head>
<body>
用js代码实现一个js对象,对象里有两个属性,一个方法
</body>
<script>
var obj={a:'1234567',b:'bbbbbbbbbb',c:function(x){
- 探索JUnit4扩展:使用Rule
bijian1013
java单元测试JUnitRule
在上一篇文章中,讨论了使用Runner扩展JUnit4的方式,即直接修改Test Runner的实现(BlockJUnit4ClassRunner)。但这种方法显然不便于灵活地添加或删除扩展功能。下面将使用JUnit4.7才开始引入的扩展方式——Rule来实现相同的扩展功能。
1. Rule
&n
- [Gson一]非泛型POJO对象的反序列化
bit1129
POJO
当要将JSON数据串反序列化自身为非泛型的POJO时,使用Gson.fromJson(String, Class)方法。自身为非泛型的POJO的包括两种:
1. POJO对象不包含任何泛型的字段
2. POJO对象包含泛型字段,例如泛型集合或者泛型类
Data类 a.不是泛型类, b.Data中的集合List和Map都是泛型的 c.Data中不包含其它的POJO
- 【Kakfa五】Kafka Producer和Consumer基本使用
bit1129
kafka
0.Kafka服务器的配置
一个Broker,
一个Topic
Topic中只有一个Partition() 1. Producer:
package kafka.examples.producers;
import kafka.producer.KeyedMessage;
import kafka.javaapi.producer.Producer;
impor
- lsyncd实时同步搭建指南——取代rsync+inotify
ronin47
1. 几大实时同步工具比较 1.1 inotify + rsync
最近一直在寻求生产服务服务器上的同步替代方案,原先使用的是 inotify + rsync,但随着文件数量的增大到100W+,目录下的文件列表就达20M,在网络状况不佳或者限速的情况下,变更的文件可能10来个才几M,却因此要发送的文件列表就达20M,严重减低的带宽的使用效率以及同步效率;更为要紧的是,加入inotify
- java-9. 判断整数序列是不是二元查找树的后序遍历结果
bylijinnan
java
public class IsBinTreePostTraverse{
static boolean isBSTPostOrder(int[] a){
if(a==null){
return false;
}
/*1.只有一个结点时,肯定是查找树
*2.只有两个结点时,肯定是查找树。例如{5,6}对应的BST是 6 {6,5}对应的BST是
- MySQL的sum函数返回的类型
bylijinnan
javaspringsqlmysqljdbc
今天项目切换数据库时,出错
访问数据库的代码大概是这样:
String sql = "select sum(number) as sumNumberOfOneDay from tableName";
List<Map> rows = getJdbcTemplate().queryForList(sql);
for (Map row : rows
- java设计模式之单例模式
chicony
java设计模式
在阎宏博士的《JAVA与模式》一书中开头是这样描述单例模式的:
作为对象的创建模式,单例模式确保某一个类只有一个实例,而且自行实例化并向整个系统提供这个实例。这个类称为单例类。 单例模式的结构
单例模式的特点:
单例类只能有一个实例。
单例类必须自己创建自己的唯一实例。
单例类必须给所有其他对象提供这一实例。
饿汉式单例类
publ
- javascript取当月最后一天
ctrain
JavaScript
<!--javascript取当月最后一天-->
<script language=javascript>
var current = new Date();
var year = current.getYear();
var month = current.getMonth();
showMonthLastDay(year, mont
- linux tune2fs命令详解
daizj
linuxtune2fs查看系统文件块信息
一.简介:
tune2fs是调整和查看ext2/ext3文件系统的文件系统参数,Windows下面如果出现意外断电死机情况,下次开机一般都会出现系统自检。Linux系统下面也有文件系统自检,而且是可以通过tune2fs命令,自行定义自检周期及方式。
二.用法:
Usage: tune2fs [-c max_mounts_count] [-e errors_behavior] [-g grou
- 做有中国特色的程序员
dcj3sjt126com
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有
- Android:TextView属性大全
dcj3sjt126com
textview
android:autoLink 设置是否当文本为URL链接/email/电话号码/map时,文本显示为可点击的链接。可选值(none/web/email/phone/map/all) android:autoText 如果设置,将自动执行输入值的拼写纠正。此处无效果,在显示输入法并输
- tomcat虚拟目录安装及其配置
eksliang
tomcat配置说明tomca部署web应用tomcat虚拟目录安装
转载请出自出处:http://eksliang.iteye.com/blog/2097184
1.-------------------------------------------tomcat 目录结构
config:存放tomcat的配置文件
temp :存放tomcat跑起来后存放临时文件用的
work : 当第一次访问应用中的jsp
- 浅谈:APP有哪些常被黑客利用的安全漏洞
gg163
APP
首先,说到APP的安全漏洞,身为程序猿的大家应该不陌生;如果抛开安卓自身开源的问题的话,其主要产生的原因就是开发过程中疏忽或者代码不严谨引起的。但这些责任也不能怪在程序猿头上,有时会因为BOSS时间催得紧等很多可观原因。由国内移动应用安全检测团队爱内测(ineice.com)的CTO给我们浅谈关于Android 系统的开源设计以及生态环境。
1. 应用反编译漏洞:APK 包非常容易被反编译成可读
- C#根据网址生成静态页面
hvt
Web.netC#asp.nethovertree
HoverTree开源项目中HoverTreeWeb.HVTPanel的Index.aspx文件是后台管理的首页。包含生成留言板首页,以及显示用户名,退出等功能。根据网址生成页面的方法:
bool CreateHtmlFile(string url, string path)
{
//http://keleyi.com/a/bjae/3d10wfax.htm
stri
- SVG 教程 (一)
天梯梦
svg
SVG 简介
SVG 是使用 XML 来描述二维图形和绘图程序的语言。 学习之前应具备的基础知识:
继续学习之前,你应该对以下内容有基本的了解:
HTML
XML 基础
如果希望首先学习这些内容,请在本站的首页选择相应的教程。 什么是SVG?
SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
SVG 用来定义用于网络的基于矢量
- 一个简单的java栈
luyulong
java数据结构栈
public class MyStack {
private long[] arr;
private int top;
public MyStack() {
arr = new long[10];
top = -1;
}
public MyStack(int maxsize) {
arr = new long[maxsize];
top
- 基础数据结构和算法八:Binary search
sunwinner
AlgorithmBinary search
Binary search needs an ordered array so that it can use array indexing to dramatically reduce the number of compares required for each search, using the classic and venerable binary search algori
- 12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
刘星宇
c面试
12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
1.gets()函数
问:请找出下面代码里的问题:
#include<stdio.h>
int main(void)
{
char buff[10];
memset(buff,0,sizeof(buff));
- ITeye 7月技术图书有奖试读获奖名单公布
ITeye管理员
活动ITeye试读
ITeye携手人民邮电出版社图灵教育共同举办的7月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
7月试读活动回顾:
http://webmaster.iteye.com/blog/2092746
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《Java性能优化权威指南》
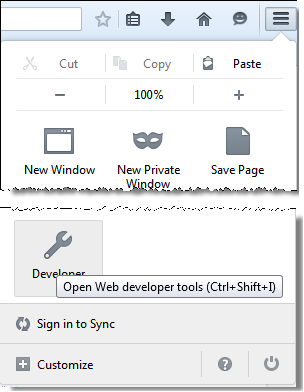
 , 然后再点击“开发者”来打开Web开发者工具。
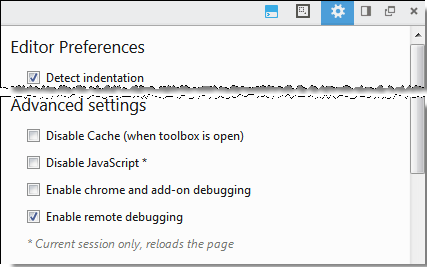
, 然后再点击“开发者”来打开Web开发者工具。 并勾选上在高级设置下的I”启用远程调试“前的选择框。
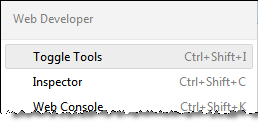
并勾选上在高级设置下的I”启用远程调试“前的选择框。 , 点击”开发者“, 然后点击在文本菜单中的开发者工具栏。
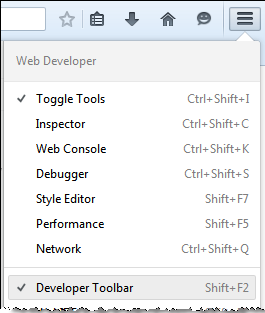
, 点击”开发者“, 然后点击在文本菜单中的开发者工具栏。
 , 然后在文字菜单中选择 Firefox Remote。 不要被远程这个技术术语误导。在这里它指的是现实的技术细节。
, 然后在文字菜单中选择 Firefox Remote。 不要被远程这个技术术语误导。在这里它指的是现实的技术细节。 。 在弹出的对话框中点击确定来允许建立连接。 从弹出的调试选择面中选出带有你的应用的页面。
。 在弹出的对话框中点击确定来允许建立连接。 从弹出的调试选择面中选出带有你的应用的页面。