Cordova 消息推送 百度云
消息推送-百度push
选择百度云推送理由:专业、稳定、免费(Google GCM在国内有时无法正常使用)
打开网址,注册开发者帐号,登入。
http://developer.baidu.com/bae/
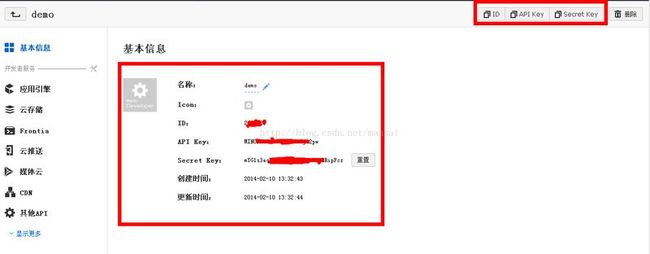
此处API key与Secret Key后面要用到,可以先复制到记事本中备用。
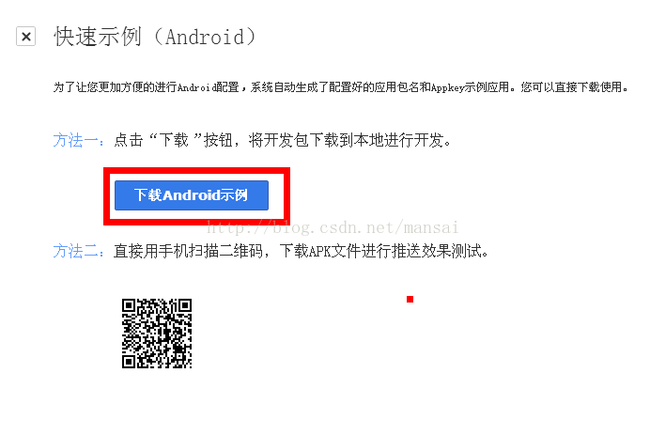
下载,在手机上安装apk客户端,打开PushDemo。
然后在开发者中心测试推送消息
如图:
此时手机端会收到推送的消息
如何集成到phonegap/cordova
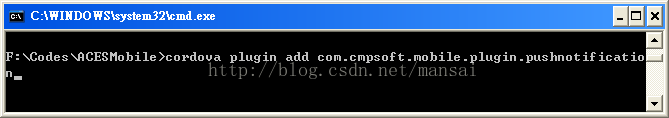
添加插件cordova plugin add com.cmpsoft.mobile.plugin.pushnotification
编译cordova build android
如图
编译完成后,用ADT(eclipse)打开
在百度开发者中心复制apikey
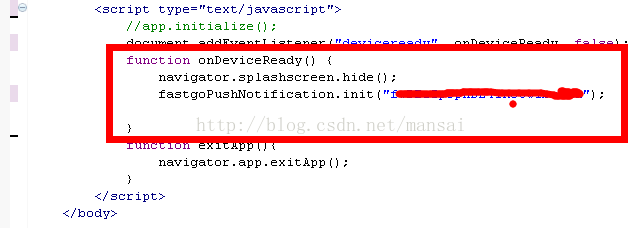
在html页面中加入如下代码:
fastgoPushNotification.init("apikey");
将apikey选中,粘贴。如图
执行调试
此时可以用在开发者中心,再推送一条消息测试
此时在模拟器上应该能收到推送的消息。
说明:此插件没有办法针对一个或多个客户端进行发送,所以需要自己封装获取手机端的channel_id与user_id
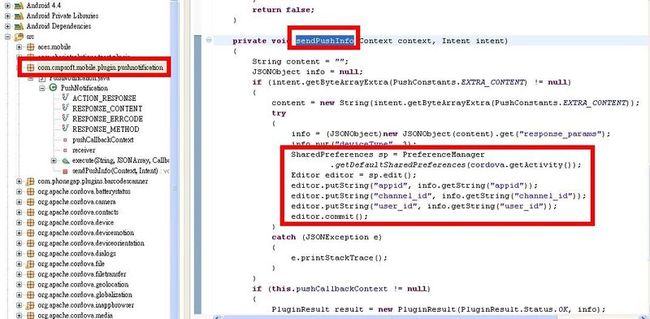
修改源码文件PushNotification.java
修改sendPushInfo方法,如图
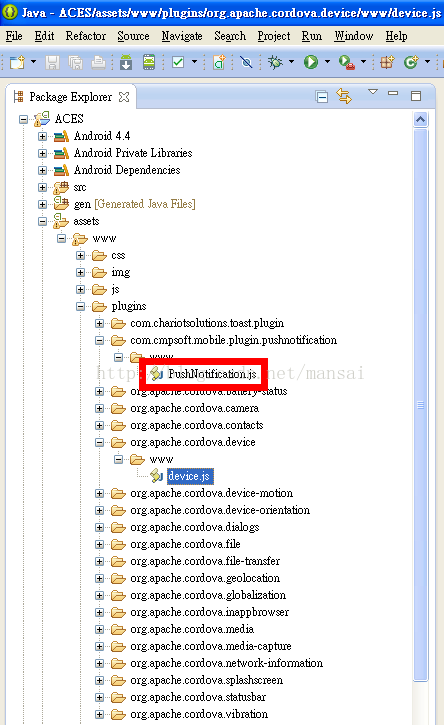
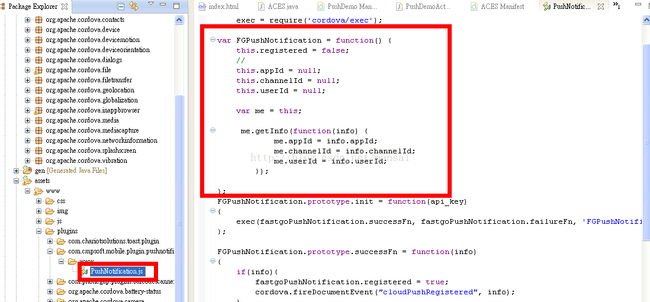
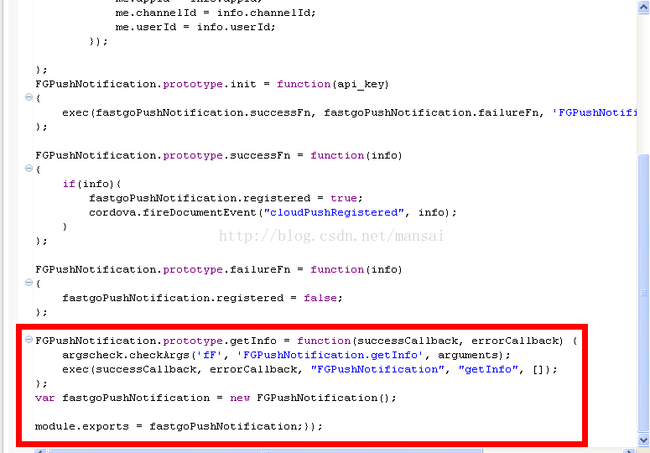
修改PushNotification.js文件,增加接收channel_id与user_id的方法,请参考官方档或者device.js插件。
结果如图:
服务端架设
打开下载百度云推送服务端(当前版本为C#,要php与jsp、Python的朋友从这里面下载http://developer.baidu.com/wiki/index.php?title=docs/cplat/push/sdk/serversdk)。
C#版本https://github.com/xiariqingquan/BaiduPushAspxServer
用visual studio打开,调试即可
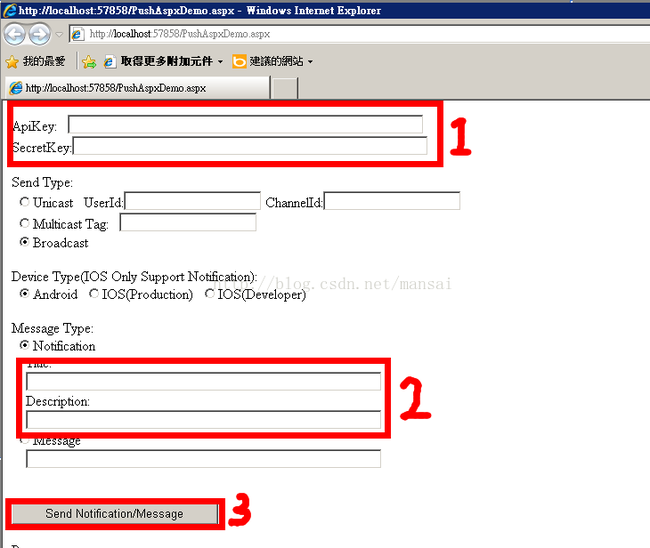
1、在开发者中心复制apikey与secretkey
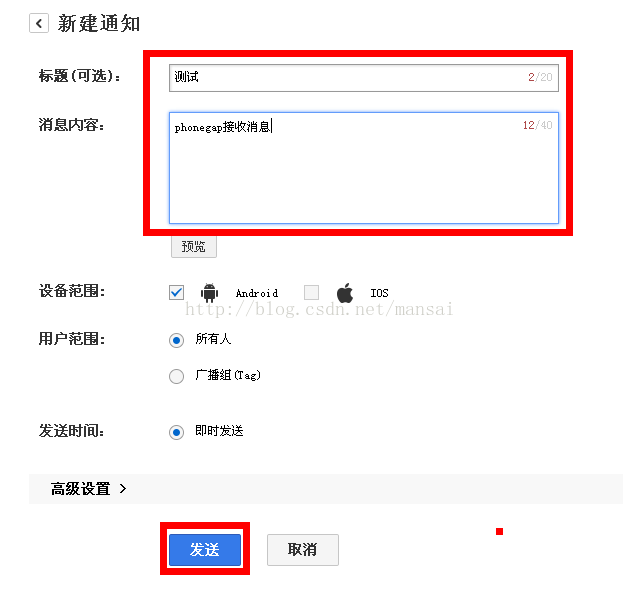
2、输入通知标题和内容
3、发送消息。
要更多功能自己封装,勤动手才能逐步走向成功!
源码下载