selenium webdriver(3)—操作页面对象
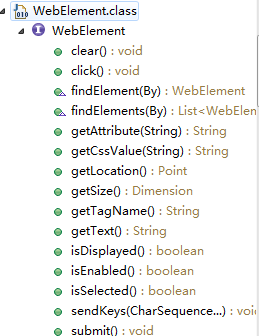
页面对象的相关操作可以通过接口文件org.openqa.selenium.WebElement查看, 本文只是对象接口的使用方式,具体的实现方式在org.openqa.selenium.remote.RemoteWebElement中,有兴趣的同 学可以研究下,接口方法如下图
即将用到的网页
Sendkeys
当我们想向输入框中输入内容时采用sendKeys方法
import java.util.Set;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.WebElement;
public class NewTest{
public static void main(String[] args) {
System.setProperty ( "webdriver.chrome.driver" ,
"C:\\Program Files (x86)\\Google\\Chrome\\Application\\chromedriver.exe" );
WebDriver driver = new ChromeDriver();
driver.get("http://shanghai.anjuke.com");
//获得输入框对象
WebElement input=driver.findElement(By.xpath("//input[@id='glb_search0']"));
input.sendKeys("selenium");
}
为了突出重点,后续代码中关于启动driver及打开网址的代码就不再重复写了
Click
输入之后的操作就是搜索了,这里有两种方式,第二种稍后介绍:
1.点击输入框旁边的搜索按钮
2.如果输入框在form中,可以之间调用submit方法
//获得输入框对象
WebElement input=driver.findElement(By.xpath("//input[@id='glb_search0']"));
input.sendKeys("selenium");
//获得搜索按钮对象
WebElement button=driver.findElement(By.xpath("//input[@id='btnSubmit']"));
button.click();
Submit
如果当前对象在一个form中的话就可以使用这个方法,相比于click省去了获取button对象这一步,我们安居客的输入框正好在form中,哈哈省事了//获得输入框对象
WebElement input=driver.findElement(By.xpath("//input[@id='glb_search0']"));
input.sendKeys("selenium");
input.submit();
Clear
clear方法用来清除输入框中的内容
//获得输入框对象
WebElement input=driver.findElement(By.xpath("//input[@id='glb_search0']"));
input.sendKeys("selenium");
input.clear();
其实使用sendKeys方法可以达到同样的效果,我们想要清除刚才输入的内容”selenium”,只要按下8次backspace键即可,请看
//获得输入框对象
WebElement input=driver.findElement(By.xpath("//input[@id='glb_search0']"));
input.sendKeys("selenium");
for(int i=1;i<=8;i++)
input.sendKeys(Keys.chord(Keys.BACK_SPACE));
isDisplayed
此方法用来判断对象是否可见,也就是css的display是否为none,本文网页中与input同级的em元素不可见正好可以用来作为例子
//获得input对象
WebElement input=driver.findElement(By.xpath("//input[@id='glb_search0']"));
if(input.isDisplayed())
System.out.println("input is displayesd");
else
System.out.println("input is not displayesd");
//获得em对象
WebElement em=driver.findElement(By.xpath("//em[@id='home_close']"));
if(em.isDisplayed())
System.out.println("em is displayesd");
else
System.out.println("em is not displayesd");
isEnabled
isEnabled判断对象是否被禁用
//获得input对象
WebElement input=driver.findElement(By.xpath("//input[@id='glb_search0']"));
if(input.isEnabled())
System.out.println("input is isEnabled");
else
System.out.println("input is not isEnabled");
//获得em对象
WebElement em=driver.findElement(By.xpath("//em[@id='home_close']"));
if(em.isEnabled())
System.out.println("em is isEnabled");
else
System.out.println("em is not isEnabled");
isSelected
该方法用来判断单选框、下拉框、复选框中的选项是否被选中,使用安居客的房贷计算器页面来演示
import org.openqa.selenium.By;
import org.openqa.selenium.Keys;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.WebElement;
public class NewTest{
public static void main(String[] args) throws InterruptedException {
System.setProperty ( "webdriver.chrome.driver" ,
"C:\\Program Files (x86)\\Google\\Chrome\\Application\\chromedriver.exe" );
WebDriver driver = new ChromeDriver();
driver.get("http://www.anjuke.com/calculator/return");
WebElement prePayment=driver.findElement(By.xpath("//input[@id='tqradio']"));
prePayment.click();
if(prePayment.isSelected())
System.out.println("提前还款方式为:部分提前还款");
else
System.out.println("提前还款方式为:一次提前还清");
Thread.sleep(3000);
driver.quit();
}
单选框有很多的操作方法,上面的例子还可以这样写,采用列表的形式import org.openqa.selenium.By; import org.openqa.selenium.Keys; import org.openqa.selenium.WebDriver; import org.openqa.selenium.chrome.ChromeDriver; import org.openqa.selenium.WebElement; public class NewTest{ public static void main(String[] args) throws InterruptedException { System.setProperty ( "webdriver.chrome.driver" , "C:\\Program Files (x86)\\Google\\Chrome\\Application\\chromedriver.exe" ); WebDriver driver = new ChromeDriver(); driver.get("http://www.anjuke.com/calculator/return"); WebElement prePayment=driver.findElement(By.xpath("//input[@id='tqradio']")); prePayment.click(); if(prePayment.isSelected()) System.out.println("提前还款方式为:部分提前还款"); else System.out.println("提前还款方式为:一次提前还清"); Thread.sleep(3000); driver.quit()<br/>
List<WebElement> prePayment=driver.findElements(By.xpath("//input[@name='tqhkfs']"));
prePayment.get(1).click();
if(prePayment.get(1).isSelected())
System.out.println("提前还款方式为:部分提前还款");
else
System.out.println("提前还款方式为:一次提前还清");
getTagName
获取标签名称
WebElement prePayment=driver.findElement(By.xpath("//input[@id='tqradio']"));
System.out.println("单选框的标签名称是"+prePayment.getTagName());
getText
获取对象的innerText内容
WebElement methodOfPrePayment=driver.findElement(By.xpath("//div[@class='year']/label"));
System.out.println(methodOfPrePayment.getText());
getCssValue
这个方法返回的对象css中定义的属性的值,参数一定要是css支持的属性
WebElement methodOfPrePayment=driver.findElement(By.xpath("//div[@class='year']/label"));
System.out.println(methodOfPrePayment.getCssValue("margin-left"));
getAttribite
获取对象属性的值,这个属性指的是html标签的属性如id、class等,注意和getCssValue区别开来
WebElement methodOfPrePayment=driver.findElement(By.xpath("//div[@class='year']/label"));
System.out.println(methodOfPrePayment.getAttribute("innerText"));
getLocation
该方法返回对象在页面中的位置(相对于页面左上角)
WebElement methodOfPrePayment=driver.findElement(By.xpath("//div[@class='year']/label"));
System.out.println("水平距离"+methodOfPrePayment.getLocation().getX());
System.out.println("垂直距离"+methodOfPrePayment.getLocation().getY());
getSize
获取对象的高和宽
WebElement methodOfPrePayment=driver.findElement(By.xpath("//div[@class='year']/label"));
System.out.println("宽"+methodOfPrePayment.getSize().getWidth());
System.out.println("高"+methodOfPrePayment.getSize().getHeight());
getSize、getLocation等方法在UI测试中使用较多,功能测试一般不会用到
下拉框的相关操作
最后在补充一些关于下拉框的操作,下拉框在平时工作中用到的挺多,操作方式也很多,一般的有三种
层级定位
通过层级定位准确的定位到需要操作的下拉选项,操作明确下拉数目、名称的下拉框时比较方便
WebElement methodOfPayment=driver.findElement(By.xpath("//select[@id='tqhklx']"));
WebElement methodOfPaymentOption=methodOfPayment.findElement(By.xpath("./option[@value='1']"));
methodOfPaymentOption.click();
System.out.println("还款方式为"+methodOfPaymentOption.getText());
列表操作
一次性获取全部下拉选项,在列表中操作
List<WebElement> methodOfPaymentOptions=driver.findElements(By.xpath("//select[@id='tqhklx']/option"));
System.out.println("还款方式:");
for(int i=0;i<methodOfPaymentOptions.size();i++)
System.out.println(methodOfPaymentOptions.get(i).getText());
Select类
webdriver提供了一个单独的Select来对下拉框进行操作
Select select=new Select(driver.findElement(By.xpath("//select[@id='tqhklx']")));
List<WebElement> methodOfPaymentOptions=select.getOptions();
System.out.println("还款方式:");
for(int i=0;i<methodOfPaymentOptions.size();i++)
System.out.println(methodOfPaymentOptions.get(i).getText());
Select类提供的方法很多,完全可以满足平时工作的需要,具体的可以到org.openqa.selenium.support.ui.Select中查看。