android ViewSwitcher
结构
继承关系
public class ViewSwitcher extends ViewAnimator
java.lang.Object
android.view.View
android.view.ViewGroup
android.widget.FrameLayout
android.widget.ViewAnimator
android.widget.ViewSwitcher
已知直接子类
ImageSwitcher, TextSwitcher
类概述
在两个视图间转换时显示动画,有一个可以创建这些视图的工厂类。你可以用工厂来创建这些视图,也可以自己创建。一个ViewSwitcher只允许包含两个子视图,且一次仅能显示一个。
(译者注:与ViewFlipper类相似,但该类不常用,常用其两个子类ImageSwitcher:转换图片时增加动画效果; TextSwitcher: 转换文字时增加动画效果; 其实例见apidemos中ImageSwitcher实例和TextSwitcher实例)
内部类
interface ViewSwitcher.ViewFactory
在一个ViewSwitcher里创建视图
构造函数
public ViewSwitcher (Context context)
构造一个新的空的视图转换器(ViewSwitcher)。
参数
context 应用环境(译者注:应用程序上下文)
public ViewSwitcher (Context context, AttributeSet attrs)
构造一个指定上下文、属性集合的空的视图转换器(ViewSwitcher)。
参数
context 应用环境(译者注:应用程序上下文)
attrs 属性集合
公共方法
public void addView(View child, int index, ViewGroup.LayoutParams params)
添加一个指定布局参数的子视图
参数
child 添加的子视图
index 添加的子视图的索引
params 子视图的布局参数
异常
IllegalStateException 如果切换器中已经包含了两个视图时。
public View getNextView ()
返回下一个要显示的视图
返回
视图切换之后将要显示出的下一个视图
public void reset ()
重置视图转换器(ViewSwitcher)来隐藏所有存在的视图,并使转换器达到一次动画都还没有播放的状态。
public void setFactory (ViewSwitcher.ViewFactory factory)
设置用来生成将在视图转换器中切换的两个视图的工厂。也可以调用两次 addView(android.view.View, int, android.view.ViewGroup.LayoutParams)来替代使用工厂的方法。
参数
factory 用来生成转换器内容的视图工厂
=================================================
案例:
定义两个xml文件
文件一:viewswitcher_one.xml内容如下:
<?xml version="1.0" encoding="utf-8"?>
<Button xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/btn_loadmorecontacts"
android:text="More..."
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceLarge"
android:minHeight="?android:attr/listPreferredItemHeight"
android:textColor="#FFFFFF"
android:background="@android:drawable/list_selector_background"
android:clickable="true"
android:onClick="onClick" />
文件一:viewswitcher_two.xml内容如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:minHeight="?android:attr/listPreferredItemHeight">
<ProgressBar
android:id="@+id/progressbar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true" />
<TextView
android:text="Loading…"
android:textAppearance="?android:attr/textAppearanceLarge"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_toRightOf="@+id/progressbar"
android:layout_centerVertical="true"
android:gravity="center"
android:padding="10dip"
android:textColor="#FFFFFF" />
</RelativeLayout>
三:之后就是java文件:
package com.test;
import android.app.Activity;
import android.app.ListActivity;
import android.os.AsyncTask;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.Window;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.ViewSwitcher;
public class ViewSwicherDemo_one extends ListActivity implements OnClickListener{
//sample list items
static final String[] ITEMS = new String[]
{ "Android", "IOS",
"Windows Phone"
};
//the ViewSwitcher
private ViewSwitcher viewSwitcher;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
//no window title
requestWindowFeature(Window.FEATURE_NO_TITLE);
viewSwitcher =new ViewSwitcher(this);
Button footer = (Button)View.inflate(this, R.layout.viewswitcher_one, null);
View progress = View.inflate(this, R.layout.viewswitcher_two, null);
viewSwitcher.addView(footer);
viewSwitcher.addView(progress);
getListView().addFooterView(viewSwitcher);
//向listview添加数据
// setListAdapter(new ArrayAdapter(this, android.R.layout.simple_list_item_1, ITEMS));
}
@Override /* Load More Button Was Clicked */
public void onClick(View arg0) {
//first view is showing, show the second progress view
viewSwitcher.showNext();
//and start background work
new GetMoreItems().execute();
}
/** Background Task To Get More Items**/
private class GetMoreItems extends AsyncTask {
@Override
protected Object doInBackground(Object... params) {
try {
Thread.sleep(5000); //only to demonstrate
} catch (InterruptedException e) {
e.printStackTrace();
}
return null;
}
@Override /* Background Task is Done */
protected void onPostExecute(Object result) {
//go back to the first view
viewSwitcher.showPrevious();
//update the ListView
}
}
}
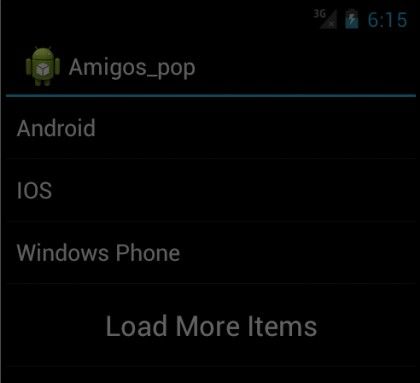
四:执行后的效果如下:
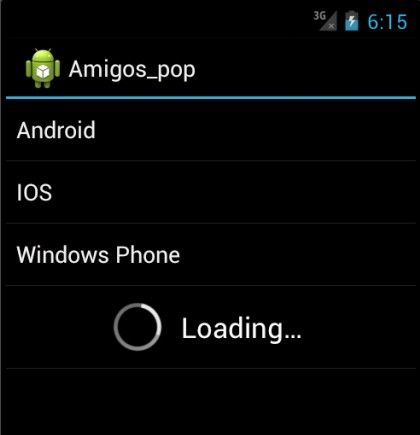
点击Load More Items之后:
二:案例二
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:minHeight="?android:attr/listPreferredItemHeight"
android:orientation="vertical"
>
<ViewSwitcher
android:id="@+id/viewswitcher_button"
android:layout_width="fill_parent"
android:inAnimation="@android:anim/slide_in_left"
android:outAnimation="@android:anim/slide_out_right"
android:layout_height="wrap_content">
<ImageView
android:src="@drawable/android"
android:id="@+id/one"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
</ImageView>
<ImageView
android:src="@drawable/blackberry"
android:id="@+id/two"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
</ImageView>
</ViewSwitcher>
<Button
android:id="@+id/btn_pre"
android:text="上一步"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<Button
android:id="@+id/btn_next"
android:text="下一步"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</LinearLayout>
2.java代码:
package com.test;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.ViewSwitcher;
public class ViewSwicherDemo_Two extends Activity {
private ViewSwitcher viewSwitcher;
private Button btn_prev, btn_next;
@Override
protected void onCreate(Bundle savedInstanceState)
{
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.viewswitcher_three);
//切换为第一个
viewSwitcher = (ViewSwitcher)findViewById(R.id.viewswitcher_button);
btn_next = (Button) findViewById(R.id.btn_next);
btn_prev = (Button) findViewById(R.id.btn_pre);
viewSwitcher.setDisplayedChild(0);
//切换到下一个
btn_prev.setOnClickListener(clickListener);
btn_next.setOnClickListener(clickListener);
}
private OnClickListener clickListener = new OnClickListener() {
@Override
public void onClick(View v) {
int id =v.getId();
switch (id) {
case R.id.btn_pre:
viewSwitcher.showPrevious();
break;
case R.id.btn_next:
viewSwitcher.showNext();
break;
}
}
};
}
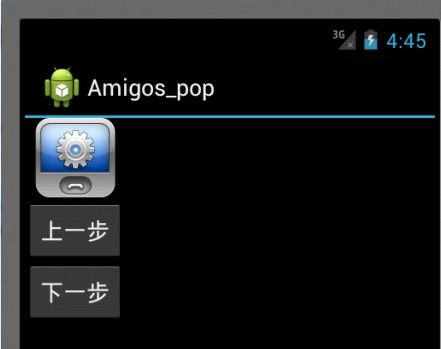
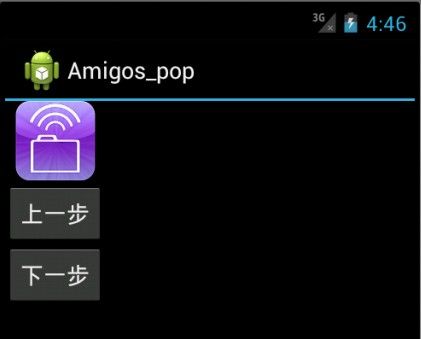
3:执行效果: