- Sencha ExtJS5.x主题系列讲解2
苏生米沿
ExtJS主题系列讲解2构造自定义主题一旦安装好以上的必须后,你就可以构造一个自定义的主题了。设置一个工作空间(可选的)通过CMD生成的工作空间,可以允许主题,包和SDK在空间内的各个应用程序间共同使用。然而,对于自定义主题来说,这并不是必须的。如果你的应用只有一个,就没有必要如此做了。我们下面会通过CMD创建一个工作空间,这样,就可以让目录下的所有应用都可以使用的到,在需要创建的目录下执行如下命
- [ExtJS5学习笔记]第二十八节 sencha ext js 5.1.0发布版本正式发布 extjs doc下载地址
苏生米沿
senchaExtJS5利剑Extjs5
本文地址:http://blog.csdn.net/sushengmiyan/article/details/41911539本文作者:sushengmiyan------------------------------------------------------------------------------------------------------------------------
- Sencha ExtJS5.x 的事件机制讲解
苏生米沿
ExtJS的组件和类,会在生命周期中调用一系列的事件,事件允许你自己写代码控制你应用程序的实际行为,它是ExtJS的一个核心内容。什么是事件?事件在你类中感兴趣的地方发生,比如,Ext.Component在渲染到屏幕的时候,ExtJS会在渲染完成后通知一个事件。我们可以通过配置一个listeners来监听那个事件。Ext.create('Ext.Panel',{html:'MyPanel',ren
- cls extjs5_【extjs】 extjs5 Ext.grid.Panel 搜索示例
思妤小妹
clsextjs5
先看效果图:页面js:/***日志类型store**/varlogTypeStore=Ext.create(‘Ext.data.Store‘,{fields:[‘type‘,‘name‘],data:[{"type":"1","name":"登录日志"},{"type":"2","name":"操作日志"}]});/***搜索面板**/varpanel=Ext.create(‘Ext.form.P
- Sencha ExtJS5.x 的数据包Data Package讲解
苏生米沿
数据包是你应用程序加载和保存所有数据的地方。它包含大量的类,其中有三个比其它所有的都更重要。它们是:Ext.data.Model/Store/Ext.data.proxy.Proxy这三个类几乎被所有的应用程序使用,并且得到了许多周围类来支持。datapackageModels模型数据包的核心就是Ext.data.Model.一个模型就在应用程序中代表了一个实体,举个例子,一个电子商务应用程序可能
- [ExtJS5学习笔记]第十九节 Extjs5中通过设置form.Panel的FieldSet集合属性控制多个field集合
苏生米沿
senchaExtJS5利剑Extjs5extjs5sushengmiyan
本文地址:http://blog.csdn.net/sushengmiyan/article/details/39209533官方例子:http://docs.sencha.com/extjs/5.0/apidocs/#!/api/Ext.form.FieldSet本文作者:sushengmiyan--------------------------------------------------
- [ExtJS5学习笔记]第十八节 Extjs5的panel的dockeditems属性配置toolbar
苏生米沿
senchaExtJS5利剑Extjs5extjs5paneldockeditemstoolbarsushengmiyan
本文地址:http://blog.csdn.net/sushengmiyan/article/details/39156321官方例子:http://docs.sencha.com/extjs/5.0/apidocs/#!/api/Ext.panel.Panel-cfg-dockedItems本文作者:sushengmiyan------------------------------------
- [ExtJS5学习笔记]第十六节 Extjs5使用panel新增的ViewModel属性绑定数据
苏生米沿
senchaExtJS5利剑Extjs5extjs5panelviewmod
本文地址:http://blog.csdn.net/sushengmiyan/article/details/39078627sencha官方API:http://docs.sencha.com/extjs/5.0/apidocs/#!/api/Ext.panel.Panel-cfg-viewModel本文作者:sushengmiyan-------------------------------
- ExtJS学习之路碎碎念
weixin_30635053
运维javascript
2015-11-2610:30:30大二暑假就准备和一个同学用ExtJS和SSH共同开发一个大学生实习管理系统,当时在网上搜关于ExtJS5相关教程,关于ExtJS5的教程甚少,不过官方提供了很多样例和英文API,关于EXTJS5的学习一头雾水,就想放弃ExtJS,当时抱了本《锋利的JQuery第二版》看,对任何东西都浅尝辄止。后来同学勤勤勉勉通过看官方样例和查阅网上资料,对照最新英文API和旧版
- Sencha ExtJS5.x的类系统讲解
苏生米沿
ExtJS5拥有许许多多的类,到目前为止使用ExtJS开发的人员有200多万,他们来自不同的地域,拥有不同的背景。所以这样说来,在如下这些代码结构上提供一份公共代码结构上我们就面临着一个巨大的挑战:1.大家都了解和熟悉,并且简单和容易学习2.开发迅速,调试方便,部署的时候也没有痛苦3.组织性强,可扩展性强,可维护性强JavaScript是面向原型类的语言,其最强大的特性就是自由,解决不同的问题可以
- 升级到 ExtJS 5的错误解决方案
ylx4399
extjs5.1
Posted周一,03/30/2015-01:22byadmin最近为公司的一个项目创建了一个ExtJS5的分支,顺便记录一下升级到ExtJS5所遇到的问题以及填掉的坑。由于SenchaCmd的senchaappupgrade命令无法正常地讲项目升级至ExtJS5(或许是方式不对),所以我的做法是新建一个ExtJS5的项目,然后把app包拷贝过去,然后慢慢修复报错的东西,直到项目可以正常跑起。说在
- ExtJS5.1学习笔记——Grid组件的基本用法
yuxiyu!
ExtJS
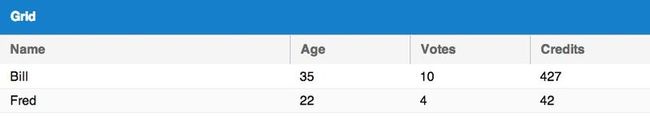
Ext中的Grid组件是一个非常有用的组件,它类似于HTML中的表格,但是功能比普通的表格多得多,如下图所示:下面记录Grid组件的基本用法:*{font-family:"微软雅黑";}Ext.onReady(function(){Ext.define('Person',{//Grid中的数据模型extend:'Ext.data.Model',fields:['name','sex','age',
- Extjs5 Tab标签右键单击菜单
yelong0201
Extjs5extjs标签tab菜单
Extjs5Tab标签右键单击菜单在使用Extjs的tabclosemenu时,发现需要双击右键才能弹出标签操作菜单,不符合我们的使用习惯,但是又没有找到相关的配置来实现单击右键显示菜单,我的解决办法是重写tabclosemenu的onAfterLayout方法,添加鼠标单击监听事件,在右键单击时调用tabclosemenu中的onContextMenu方法:代码:{ptype:'tabclose
- Extjs Form用法详解(适用于Extjs5)
weixin_34311757
ExtjsForm是一个比较常用的控件,主要用来显示和编辑数据的,今天这篇文章将介绍ExtjsForm控件的详细用法,包括创建Form、添加子项、加载和更新数据、验证等。本文的示例代码适用于Extjs4.x和Extjs5.x,在Extjs4.2.1和Extjs5.0.1中亲测可用!本文由齐飞(
[email protected])原创,并发布在http://www.qeefee.com/artic
- ExtJS 5.1 TabReorderer plugin
weixin_30788731
Description在ExtJS5.1中使用tabpanel,要求每个tab可以拖动,顺序可以改变。tabpanel默认是不支持的,不过可以加上一个plugin-Ext.ux.TabReorderer。在ExtJS官网(http://docs.sencha.com/extjs/5.1/5.1.0-apidocs/)搜索TabReorderer可以查看其源码,发现其继承自Ext.ux.BoxReo
- [ExtJS5学习笔记]第七节 Extjs5的组件components及其模板事件方法学习
weixin_30553777
本文地址:http://blog.csdn.net/sushengmiyan/article/details/38487519本文作者:sushengmiyan-------------------------------------------------------------资源链接-------------------------------------------------------
- ExtJs5.1.1使用中问题集锦
weixin_30421525
1.获取gridfilter对象:grid.getStore().getFilters().items2.获取gridfilter后把filter对象转换成json格式字符串:grid.getStore().proxy.encodeFilters(filters)3.获取store的当前页数,每页条数:grid.getStore().currentPage/grid.getStore().page
- Extjs5.1学习模仿登录界面
jhui123456
Extjs5.1学习@jhui背景使用window732位系统,也可以是linux。1.下载extjs5.1.0的gpl版本的压缩文件。2.解压到F:\xampp\htdocs\里面3.F:\xampp\htdocs\目录下,新建hello_world.js和hello_world1.html空白文件,等下编辑。注意链接文件js和css使用了经典版的主题。下面是hello_world1.html文
- Extjs GridPanel用法详解(单元格点击事件)
Y_FQY
extjsextjs
ExtjsGridPanel提供了非常强大数据表格功能,在GridPanel可以展示数据列表,可以对数据列表进行选择、编辑等。在之前的ExtjsMVC开发模式详解中,我们已经使用到了GridPanel,今天我们来介绍一下Extjs中GridPanel的详细用法。本文的示例代码适用于Extjs4.x和Extjs5.x,在Extjs4.2.1和Extjs5.0.1中亲测可用!本文由齐飞(youring
- Ext JS 自定义事件
wangchunbo007
ExtJS允许我们使用Ext.mixin.Observable关键词混入(Mixin)到类中来自定义事件。Ext.mixin.Observable为ExtJS5&6提供了事件发布的公共接口。下面的这个例子展示了如何在studentname更改时使用mixins发布事件。Ext.define('Student',{config:{name:''},mixins:{observable:'Ext.ut
- Extjs5.1学习(一)panel
jhui123456
一、背景使用window732位系统,也可以是linux。1.下载extjs5.1的gpl版本的压缩文件。2.解压到F:\xampp\htdocs\里面3.F:\xampp\htdocs\目录下,新建app.js和index.html空白文件,等下编辑。二、编写代码文本打开index.html,输入代码ExtJSKitchenSink打开app.js文件,输入代码varmypanel=null;/
- Ext JS 5的声明式事件监听
weixin_33805557
ui
原文:DeclarativeListenersinExtJS5在前文《在ExtJS5使用ViewControllers》中,简单的介绍了ExtJS5的一项重要改进——声明式事件监听。在本文,将深度探讨如何使用声明式事件监听啦简化应用程序的视图并减少自定义组件的样板代码。注意:文章假设你使用的是ExtJS5.0.1或更高版本。什么是声明式事件监听?所谓的“声明式事件监听”,就是指定义在类主体中的监听
- [ExtJS5学习笔记]第二十一节 Extjs5中使用config配置给ext.widget或者create方法传递参数...
weixin_30377461
本文地址:http://blog.csdn.net/sushengmiyan/article/details/39252805官方例子:http://docs.sencha.com/extjs/5.0/apidocs/#!/api/Ext.Class-cfg-config本文作者:sushengmiyan-----------------------------------------------
- Ext子页面操作父页面
Baron的博客
html
Extjs版本:我用的是Extjs5获取父页面里面控件对象:top.Ext.getCmp(id)top.Ext.getCmp(id).操作加上top就可以进行操作了本人非常喜欢做开发,自己做的有关于互联网学习的网站:www.xueyizhi.com,对应的论坛:bbs.xueyizhi.com,技术QQ群:175603095,非常欢迎大家过来一起学习!
- [ExtJS5学习笔记]第二十二节 Extjs5中使用beforeLabelTpl配置给标签增加必填选项星号标志...
weixin_30343157
本文地址:http://blog.csdn.net/sushengmiyan/article/details/39395753官方例子:http://docs.sencha.com/extjs/5.0/apidocs/#!/api/Ext.form.Labelable-cfg-beforeLabelTpl本文作者:sushengmiyan------------------------------
- Extjs5.1 Grid动态插入一行数据并置顶
你是我的小眼睛儿
ext
最近找了下Grid动态插入的方法,但是网上的方法都不好使,版本太低了,毕竟现在用ext的比较少了,所以使劲看API,功夫不负有心人,终于找到了个有用的方法:所以,顺利解决问题grid.getStore().insert(0,{"name":"queue","age":18});//动态添加一条数据到Grid里alarmGrid.getView().refresh();//刷新行号alarmGrid
- Extjs7.1的汉化
SHIYIBODEC
extjs前端
1、背景以前一直在用extjs5,汉化是从网上拼凑来的。使用了extjs7.1以后,突然发现官方已经做好了汉化,只需要简单配置即可。2、配置对于使用cmd创建的extjs程序,只需在app.json中添加配置即可。2.1、添加汉化包"requires":["font-awesome","ext-locale",//此行为新增//"calendar",//"exporter","pivot"],2.
- Extjs7.1的汉化
SHIYIBODEC
extjs前端
1、背景以前一直在用extjs5,汉化是从网上拼凑来的。使用了extjs7.1以后,突然发现官方已经做好了汉化,只需要简单配置即可。2、配置对于使用cmd创建的extjs程序,只需在app.json中添加配置即可。2.1、添加汉化包"requires":["font-awesome","ext-locale",//此行为新增//"calendar",//"exporter","pivot"],2.
- extjs的各个版本的下载地址
阿米米米
Extjs最新版下载链接:http://www.sencha.com/products/extjs/download/其它版本下载:Extjs5beta版下载链接:http://cdn.sencha.com/ext/beta/ext-5.0.0.736.zipExtjs4.2.1下载链接:http://cdn.sencha.com/ext/gpl/ext-4.2.1-gpl.zipExtjs4.0
- Extjs各版本的下载链接
yipanbo
ExtJs
Extjs的版本繁多,本文收集了Extjs各个版本的下载链接,包括官网和非官网的,以及各种汉化版api,欢迎大家下载分享。Extjs最新版下载链接:http://www.sencha.com/products/extjs/download/其它版本下载:Extjs5beta版下载链接:http://cdn.sencha.com/ext/beta/ext-5.0.0.736.zipExtjs4.2.
- JAVA基础
灵静志远
位运算加载Date字符串池覆盖
一、类的初始化顺序
1 (静态变量,静态代码块)-->(变量,初始化块)--> 构造器
同一括号里的,根据它们在程序中的顺序来决定。上面所述是同一类中。如果是继承的情况,那就在父类到子类交替初始化。
二、String
1 String a = "abc";
JAVA虚拟机首先在字符串池中查找是否已经存在了值为"abc"的对象,根
- keepalived实现redis主从高可用
bylijinnan
redis
方案说明
两台机器(称为A和B),以统一的VIP对外提供服务
1.正常情况下,A和B都启动,B会把A的数据同步过来(B is slave of A)
2.当A挂了后,VIP漂移到B;B的keepalived 通知redis 执行:slaveof no one,由B提供服务
3.当A起来后,VIP不切换,仍在B上面;而A的keepalived 通知redis 执行slaveof B,开始
- java文件操作大全
0624chenhong
java
最近在博客园看到一篇比较全面的文件操作文章,转过来留着。
http://www.cnblogs.com/zhuocheng/archive/2011/12/12/2285290.html
转自http://blog.sina.com.cn/s/blog_4a9f789a0100ik3p.html
一.获得控制台用户输入的信息
&nbs
- android学习任务
不懂事的小屁孩
工作
任务
完成情况 搞清楚带箭头的pupupwindows和不带的使用 已完成 熟练使用pupupwindows和alertdialog,并搞清楚两者的区别 已完成 熟练使用android的线程handler,并敲示例代码 进行中 了解游戏2048的流程,并完成其代码工作 进行中-差几个actionbar 研究一下android的动画效果,写一个实例 已完成 复习fragem
- zoom.js
换个号韩国红果果
oom
它的基于bootstrap 的
https://raw.github.com/twbs/bootstrap/master/js/transition.js transition.js模块引用顺序
<link rel="stylesheet" href="style/zoom.css">
<script src=&q
- 详解Oracle云操作系统Solaris 11.2
蓝儿唯美
Solaris
当Oracle发布Solaris 11时,它将自己的操作系统称为第一个面向云的操作系统。Oracle在发布Solaris 11.2时继续它以云为中心的基调。但是,这些说法没有告诉我们为什么Solaris是配得上云的。幸好,我们不需要等太久。Solaris11.2有4个重要的技术可以在一个有效的云实现中发挥重要作用:OpenStack、内核域、统一存档(UA)和弹性虚拟交换(EVS)。
- spring学习——springmvc(一)
a-john
springMVC
Spring MVC基于模型-视图-控制器(Model-View-Controller,MVC)实现,能够帮助我们构建像Spring框架那样灵活和松耦合的Web应用程序。
1,跟踪Spring MVC的请求
请求的第一站是Spring的DispatcherServlet。与大多数基于Java的Web框架一样,Spring MVC所有的请求都会通过一个前端控制器Servlet。前
- hdu4342 History repeat itself-------多校联合五
aijuans
数论
水题就不多说什么了。
#include<iostream>#include<cstdlib>#include<stdio.h>#define ll __int64using namespace std;int main(){ int t; ll n; scanf("%d",&t); while(t--)
- EJB和javabean的区别
asia007
beanejb
EJB不是一般的JavaBean,EJB是企业级JavaBean,EJB一共分为3种,实体Bean,消息Bean,会话Bean,书写EJB是需要遵循一定的规范的,具体规范你可以参考相关的资料.另外,要运行EJB,你需要相应的EJB容器,比如Weblogic,Jboss等,而JavaBean不需要,只需要安装Tomcat就可以了
1.EJB用于服务端应用开发, 而JavaBeans
- Struts的action和Result总结
百合不是茶
strutsAction配置Result配置
一:Action的配置详解:
下面是一个Struts中一个空的Struts.xml的配置文件
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
&quo
- 如何带好自已的团队
bijian1013
项目管理团队管理团队
在网上看到博客"
怎么才能让团队成员好好干活"的评论,觉得写的比较好。 原文如下: 我做团队管理有几年了吧,我和你分享一下我认为带好团队的几点:
1.诚信
对团队内成员,无论是技术研究、交流、问题探讨,要尽可能的保持一种诚信的态度,用心去做好,你的团队会感觉得到。 2.努力提
- Java代码混淆工具
sunjing
ProGuard
Open Source Obfuscators
ProGuard
http://java-source.net/open-source/obfuscators/proguardProGuard is a free Java class file shrinker and obfuscator. It can detect and remove unused classes, fields, m
- 【Redis三】基于Redis sentinel的自动failover主从复制
bit1129
redis
在第二篇中使用2.8.17搭建了主从复制,但是它存在Master单点问题,为了解决这个问题,Redis从2.6开始引入sentinel,用于监控和管理Redis的主从复制环境,进行自动failover,即Master挂了后,sentinel自动从从服务器选出一个Master使主从复制集群仍然可以工作,如果Master醒来再次加入集群,只能以从服务器的形式工作。
什么是Sentine
- 使用代理实现Hibernate Dao层自动事务
白糖_
DAOspringAOP框架Hibernate
都说spring利用AOP实现自动事务处理机制非常好,但在只有hibernate这个框架情况下,我们开启session、管理事务就往往很麻烦。
public void save(Object obj){
Session session = this.getSession();
Transaction tran = session.beginTransaction();
try
- maven3实战读书笔记
braveCS
maven3
Maven简介
是什么?
Is a software project management and comprehension tool.项目管理工具
是基于POM概念(工程对象模型)
[设计重复、编码重复、文档重复、构建重复,maven最大化消除了构建的重复]
[与XP:简单、交流与反馈;测试驱动开发、十分钟构建、持续集成、富有信息的工作区]
功能:
- 编程之美-子数组的最大乘积
bylijinnan
编程之美
public class MaxProduct {
/**
* 编程之美 子数组的最大乘积
* 题目: 给定一个长度为N的整数数组,只允许使用乘法,不能用除法,计算任意N-1个数的组合中乘积中最大的一组,并写出算法的时间复杂度。
* 以下程序对应书上两种方法,求得“乘积中最大的一组”的乘积——都是有溢出的可能的。
* 但按题目的意思,是要求得这个子数组,而不
- 读书笔记-2
chengxuyuancsdn
读书笔记
1、反射
2、oracle年-月-日 时-分-秒
3、oracle创建有参、无参函数
4、oracle行转列
5、Struts2拦截器
6、Filter过滤器(web.xml)
1、反射
(1)检查类的结构
在java.lang.reflect包里有3个类Field,Method,Constructor分别用于描述类的域、方法和构造器。
2、oracle年月日时分秒
s
- [求学与房地产]慎重选择IT培训学校
comsci
it
关于培训学校的教学和教师的问题,我们就不讨论了,我主要关心的是这个问题
培训学校的教学楼和宿舍的环境和稳定性问题
我们大家都知道,房子是一个比较昂贵的东西,特别是那种能够当教室的房子...
&nb
- RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系
daizj
oraclermanfilespersetPARALLELISM
RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系 转
PARALLELISM ---
我们还可以通过parallelism参数来指定同时"自动"创建多少个通道:
RMAN > configure device type disk parallelism 3 ;
表示启动三个通道,可以加快备份恢复的速度。
- 简单排序:冒泡排序
dieslrae
冒泡排序
public void bubbleSort(int[] array){
for(int i=1;i<array.length;i++){
for(int k=0;k<array.length-i;k++){
if(array[k] > array[k+1]){
- 初二上学期难记单词三
dcj3sjt126com
sciet
concert 音乐会
tonight 今晚
famous 有名的;著名的
song 歌曲
thousand 千
accident 事故;灾难
careless 粗心的,大意的
break 折断;断裂;破碎
heart 心(脏)
happen 偶尔发生,碰巧
tourist 旅游者;观光者
science (自然)科学
marry 结婚
subject 题目;
- I.安装Memcahce 1. 安装依赖包libevent Memcache需要安装libevent,所以安装前可能需要执行 Shell代码 收藏代码
dcj3sjt126com
redis
wget http://download.redis.io/redis-stable.tar.gz
tar xvzf redis-stable.tar.gz
cd redis-stable
make
前面3步应该没有问题,主要的问题是执行make的时候,出现了异常。
异常一:
make[2]: cc: Command not found
异常原因:没有安装g
- 并发容器
shuizhaosi888
并发容器
通过并发容器来改善同步容器的性能,同步容器将所有对容器状态的访问都串行化,来实现线程安全,这种方式严重降低并发性,当多个线程访问时,吞吐量严重降低。
并发容器ConcurrentHashMap
替代同步基于散列的Map,通过Lock控制。
&nb
- Spring Security(12)——Remember-Me功能
234390216
Spring SecurityRemember Me记住我
Remember-Me功能
目录
1.1 概述
1.2 基于简单加密token的方法
1.3 基于持久化token的方法
1.4 Remember-Me相关接口和实现
- 位运算
焦志广
位运算
一、位运算符C语言提供了六种位运算符:
& 按位与
| 按位或
^ 按位异或
~ 取反
<< 左移
>> 右移
1. 按位与运算 按位与运算符"&"是双目运算符。其功能是参与运算的两数各对应的二进位相与。只有对应的两个二进位均为1时,结果位才为1 ,否则为0。参与运算的数以补码方式出现。
例如:9&am
- nodejs 数据库连接 mongodb mysql
liguangsong
mongodbmysqlnode数据库连接
1.mysql 连接
package.json中dependencies加入
"mysql":"~2.7.0"
执行 npm install
在config 下创建文件 database.js
- java动态编译
olive6615
javaHotSpotjvm动态编译
在HotSpot虚拟机中,有两个技术是至关重要的,即动态编译(Dynamic compilation)和Profiling。
HotSpot是如何动态编译Javad的bytecode呢?Java bytecode是以解释方式被load到虚拟机的。HotSpot里有一个运行监视器,即Profile Monitor,专门监视
- Storm0.9.5的集群部署配置优化
roadrunners
优化storm.yaml
nimbus结点配置(storm.yaml)信息:
# Licensed to the Apache Software Foundation (ASF) under one
# or more contributor license agreements. See the NOTICE file
# distributed with this work for additional inf
- 101个MySQL 的调节和优化的提示
tomcat_oracle
mysql
1. 拥有足够的物理内存来把整个InnoDB文件加载到内存中——在内存中访问文件时的速度要比在硬盘中访问时快的多。 2. 不惜一切代价避免使用Swap交换分区 – 交换时是从硬盘读取的,它的速度很慢。 3. 使用电池供电的RAM(注:RAM即随机存储器)。 4. 使用高级的RAID(注:Redundant Arrays of Inexpensive Disks,即磁盘阵列
- zoj 3829 Known Notation(贪心)
阿尔萨斯
ZOJ
题目链接:zoj 3829 Known Notation
题目大意:给定一个不完整的后缀表达式,要求有2种不同操作,用尽量少的操作使得表达式完整。
解题思路:贪心,数字的个数要要保证比∗的个数多1,不够的话优先补在开头是最优的。然后遍历一遍字符串,碰到数字+1,碰到∗-1,保证数字的个数大于等1,如果不够减的话,可以和最后面的一个数字交换位置(用栈维护十分方便),因为添加和交换代价都是1