IOS AutoLayout 代码实现约束—VFL
IOS 提供了两种添加约束的方法
第一种:
+(instancetype)constraintWithItem:(id)view1 attribute:(NSLayoutAttribute)attr1 relatedBy:(NSLayoutRelation)relation toItem:(id)view2 attribute:(NSLayoutAttribute)attr2 multiplier:(CGFloat)multiplier constant:(CGFloat)c;
第二种:
+ (NSArray *)constraintsWithVisualFormat:(NSString *)format options:(NSLayoutFormatOptions)opts metrics:(NSDictionary *)metrics views:(NSDictionary *)views;
第一种方法返回的是一个约束对象,也就是一条约束。看参数也比较好理解,就是在view1与view2之间设定一条约束,但往往一个控件需要好几条约束来约束,加上如此长的方法,所以导致一个控件就需要大量的代码来实现约束。
第二种方法返回的是array,包含的是一组约束,所以一般一个控件,调用两次第二种方法就能实现约束。所以这种方法更加的简洁,但是这种方法用到的是一种描述性语言,有点不好理解,下面就来简单介绍下第二种方法的用法。
先对这些参数进行说明:
(NSDictionary*)views:表示这组约束所涉及到的相关子view,比如一个界面上有 A、B两个控件,这组约束涉及到了这两个控件,那么就以字典类型将A、B控件设为参数views,可以用
NSDictionaryOfVariableBindings(A, B) 等效于 [NSDictionary dictionaryWithObjectsAndKeys:A @“A”, B, @“B'', nil];
(NSDictionary*)metrics:对于一些特定的宽、高,我们可以直接存放在字典中,这样在描述性语言中就可以直接用键来描述宽高。如:
NSDictionary *metrics = @{@"buttonWidth":@200.0};
(NSLayoutFormatOptions) opts:见枚举类型,解释部分,常用的就这些
NSLayoutFormatAlignAllLeft//控件之间左对齐 NSLayoutFormatAlignAllRight//控件之间右对齐 NSLayoutFormatAlignAllTop//...上对齐 NSLayoutFormatAlignAllBottom//...下对齐 NSLayoutFormatAlignAllLeading // 使所有视图根据当前区域文字开始的边缘对齐(英语:左边,希伯来语:右边) NSLayoutFormatAlignAllTrailing // 使所有视图根据当前区域文字结束的边缘对齐(英语:右边,希伯来语:左边)。 NSLayoutFormatAlignAllCenterX // 使所有视图通过设置中心点的 X 值彼此相等来对齐。
(NSString*)format 这就是核心VFL语句了,举例说明
|-[view]-|//view与superview的左右边界为标准间距 |-[view]//view与superview的左边界为标准间距,右边不处理 |[view]//view与superview的左边界对齐,右边不处理 |-20.0-[view]-30.0f-|//view与superview的左边边界间距分别为20,和30 [view(100.0)]//view宽度为100 |-[button1(button2)]-[button2]-| //button1与button2等宽,之间为标准间距..... V:|-20.0-[view(30.0)] //view距顶部边界20,自身高度为30.0
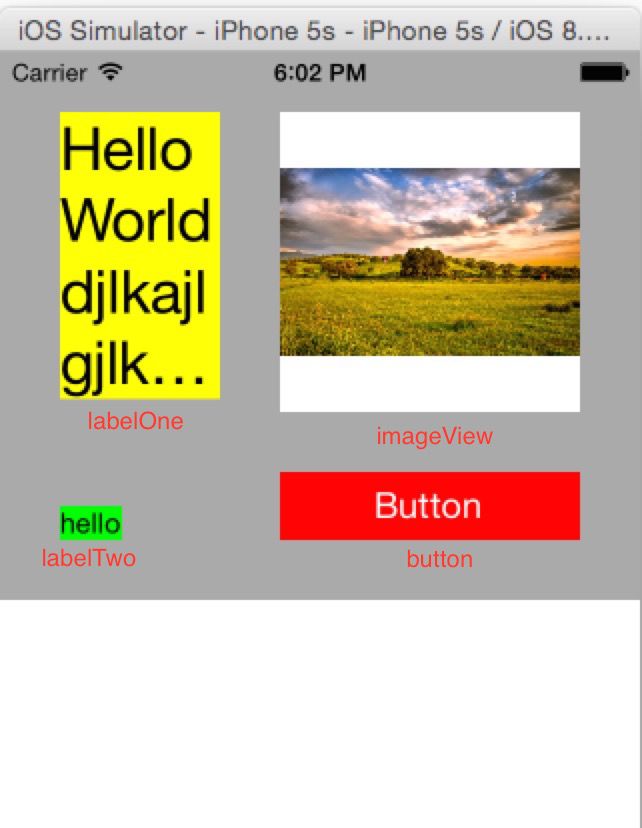
下面简单的讲个例子吧,要实现的效果如下图
labelOne 宽高都不限制,与顶部高度30、与bgview左边界30、与右边imageview间距30
labelTwo与labelOne间距最小为0,且两者左对齐,labelTwo与底部边界也为30
imageview宽高都为150,与button的间距至少30
button与底部间距30,与iamgeview左右对齐
bgView 与superview左右对齐、上对齐
为了实现上述效果,我们只需要先初始化这些控件,但在autolayout中不需要用alloc来初始化,而且要关掉autoresizing constraints
UIView *view = [self new]; view.translatesAutoresizingMaskIntoConstraints = NO;
所有约束如下
// Layout
NSDictionary *views = NSDictionaryOfVariableBindings(bgView,labelOne,labelTwo,imageView,button);
NSDictionary *metrics = @{@"imageEdge":@150.0,@"padding":@30.0};//设置一些常量
//设置bgView与superview左右对齐
[self.view addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"|[bgView]|" options:0 metrics:metrics views:views]];
// 设置bgView与superview 上边界对齐
[self.view addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"V:|[bgView]" options:0 metrics:metrics views:views]];
// labelOne与imageview 的水平约束
[bgView addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"|-padding-[labelOne]-padding-[imageView(imageEdge)]-padding-|" options:0 metrics:metrics views:views]];
// labelOne与labelTwo的竖直约束
[bgView addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"V:|-padding-[labelOne]->=0-[labelTwo]-padding-|" options:NSLayoutFormatAlignAllLeft metrics:metrics views:views]];
//imageView与button的数直约束
[bgView addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"V:|-padding-[imageView(imageEdge)]->=padding-[button]-padding-|" options:NSLayoutFormatAlignAllLeft|NSLayoutFormatAlignAllRight metrics:metrics views:views]];
通过这些约束就能实现上述效果。