RequireJS 基础学习
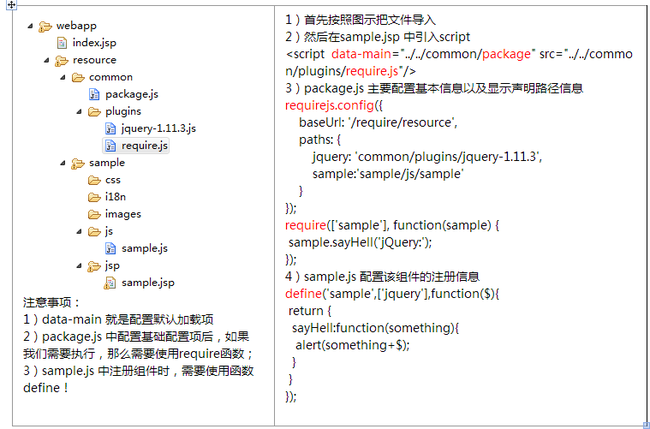
1、起步
2、基本配置
// Defaults. Do not set a default for map config to speed up normalize(), which will run faster if there is no default.
// normalize 是一个对模块进行规范名称的函数,比如他会根据函数的名称进行取名标记!
config = {
waitSeconds: 7,
baseUrl: './',
paths: {},
bundles: {},
pkgs: {},
shim: {},
config: {}
},
注意
1)baseUrl 如果没有手工配置那么就是当前路径,个人觉得baseUrl最好采用绝对路径,也就是 /project/
2)path 显示指定模块的路径,比如注册 jquery,那么必须知道jquery的路径才能运行jquery的文件,当然可以不配置这个路径,因为requireJS在组件定义define的时候,默认把文件名称作为组件名称,然后在调用组件的时候require根据依赖的组件名称在设置的目录下去寻找该js,所以,define、require 告诉我们命名规范很重要!
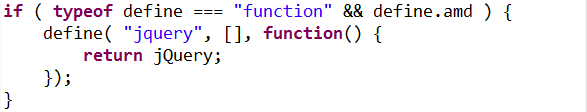
3)jQuery 默认支持AMD 规范,在jQuery源码里面可以看到,自己注册了AMD,但是这里注册有个问题,那就是默认为“jquery”,原因就是因为AMD默认使用文件名称作为JS的定义,刚好,jQuery的文件名称就是小写的形式,所以为了编码误会,采用这种小写的方式注册!
(注意虽然 jQuery 注册了AMD,但是jQuery同样注册了全局变量,所以在任何地方都可以使用$ )
3、函数介绍
1)requirejs.config , 这就是一个重写,覆盖默认配置选项,最常用的就是baseUrl 以及 path
2)define(name , deps ,callback),第一个是模块的名字,默认为文件名称,其实就是模块唯一的ID,第二个就是依赖项,第三个是会调函数,而且依赖项作为参数传入回调函数中。当通过require依赖需要哪个模块时,首先就是加载name的script标签,其次加载依赖项的标签,等所有js文件加载完成,那么就开始进行调用回调方法!内部是这样的,把所有依赖项都存储在一个数组中,每加载一个依赖项就把数组减少一个,直到所有都加载完成!
3)require(deps ,callback) , 第一个是一个依赖数组,requireJS首先会根据数组的每一项依赖进行js文件加载,这个时候如果path中配置会从path 中查找,如果没有配置就会以此名称为路径名称在当前路径下查找,这些js的加载其实就是通过
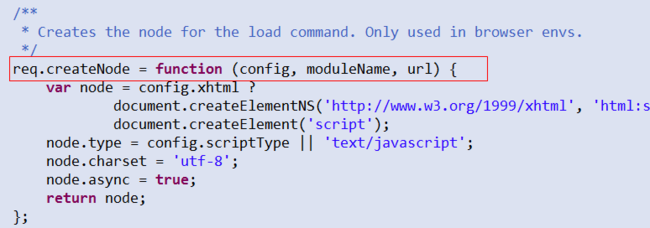
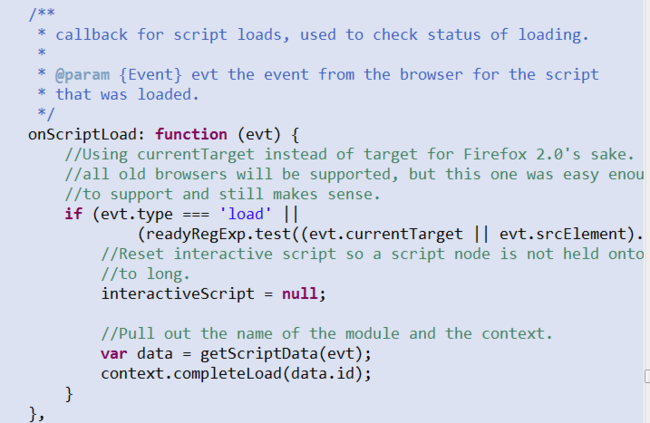
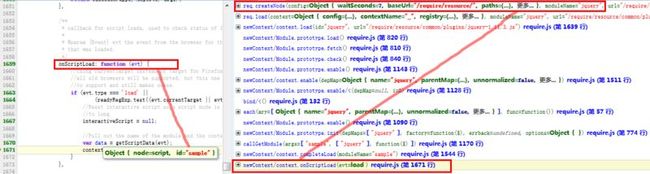
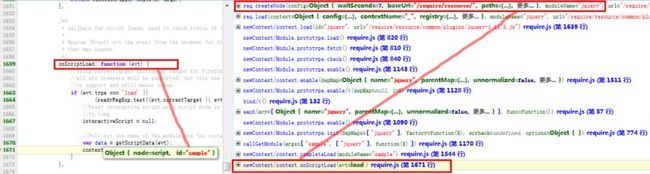
创建script标签完成(所谓的异步加载),每加载的js文件都会注册一个事件onScriptLoad,加载之后立即调用define方法,同样也是加载JS标签,他们的加载顺序是根据注册的顺序,换句话如果A依赖B,那么先加载A后加载B,不用担心报错,因为他们的调用是在依赖完全加载之后才会回调函数,同样在添加标签时,还会为这个js加载完成注册一个事件:
node.addEventListener('load', context.onScriptLoad, false); 直到所有依赖项都加载完成,才会调用回调方法!
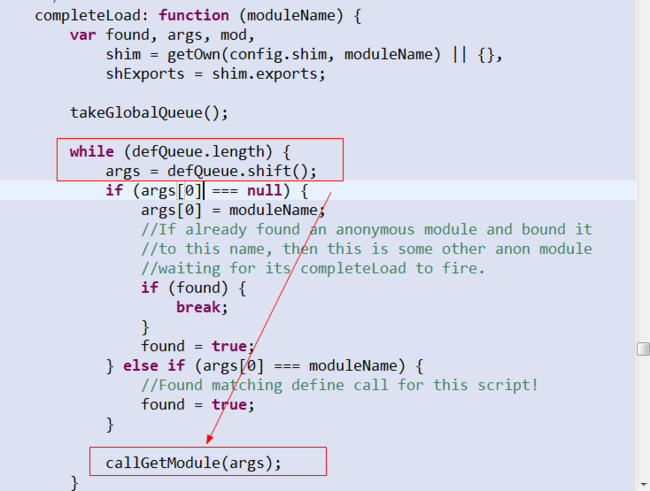
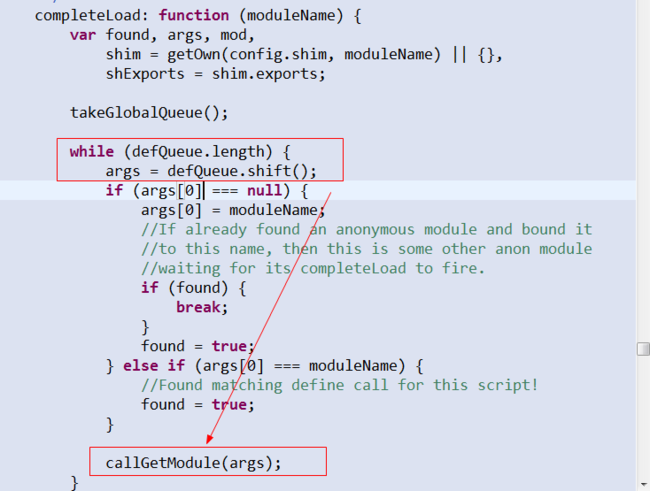
其中,getScriptData 首先是移除刚刚注册的事件,其二是返回script标签以及模块的id名称,也就是data.id;接着继续执行completeLoad ,这里才会真正去执行回调方法!
4 )根据模块名称返回路径
url = context.nameToUrl(normalizedName);
5 )相对当前模块的相对路径,文件不一定存在
url = require.toUrl("./style.css");
4、加载机制
1)首先通过jsp定义的data-main 以及 src 的script加载require.js ,以及通用配置项和require函数
2)解析require函数时,为每个依赖项创建script标签,创建script标签时为该node定义加载事件
3)一旦标签写入html中,就会异步加载,加载过程中RequireJS会根据onreadystatechange监听状态
4)一旦load完成,那么就执行js里面的代码,因为是加载组件,所以首先执行的就是define
5)RequireJS解析define函数,只是把一些依赖项加入一个全局的队列当中
6)加载完成之后,同时define也解析完成之后,那么之前的onScriptLoad事件监听就会被执行,
7)onScriptLoad其一就是获取这script的模块getScriptData,其二就是遍历全局队列,运行每一个依赖项
8)依赖项如果又是一个模块,那么和之前加载依赖项的步骤完全相同(创建标签、注册事件),直到所有的依赖项都加载完成
9)以上调用就是一个递归的过程,所以一旦所有都调用完成,依赖都加载完毕,那么当前项的回调函数就会被执行!